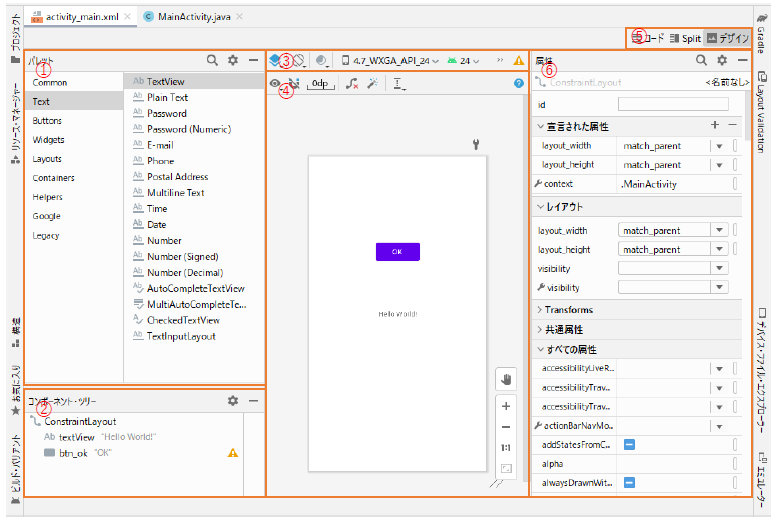
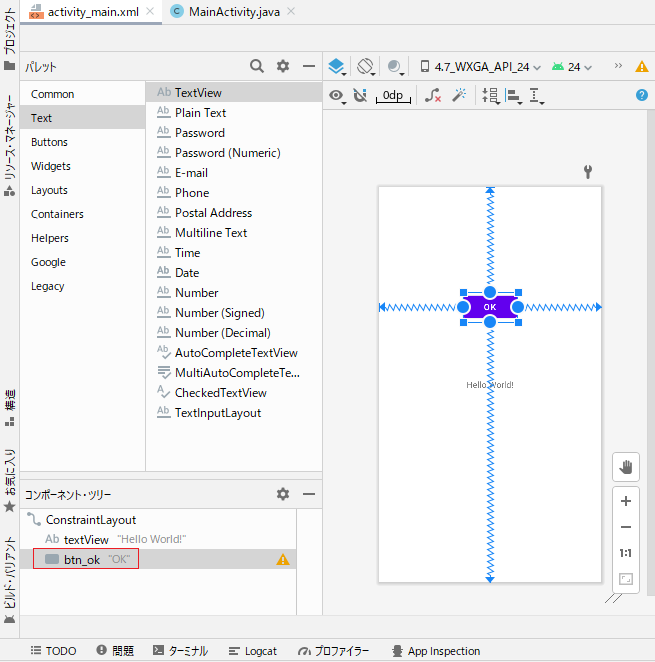
デザインエディタは、「res/layout」フォルダに格納されている画面構成のxmlファイル「activity_main.xml」をダブルクリックすると、次のようにAndroid Studioのエディタウィンドウ内に表示されます。

| 番号 | 名称 | 説明 |
|---|---|---|
| ① | パレット | レイアウトにドラッグできるビューおよびビューグループが格納される |
| ② | コンポーネントツリー | レイアウト内のコンポーネントの階層を表示する |
| ③ | ツールバー | エディタ内「Design」ビューと「Blueprint」ビューの切り替え、画面構成などデバイスタイプとサイズ、レイアウトをプレビューするAPIバージョンなどを設定する |
| ④ | デザインエディタ | レイアウトのレンダリングプレビューを表示できる「Design」ビュー、または各ビューのアウトラインだけを表示できる「Blueprint」ビュー、あるいは両方のビューでレイアウトを編集する |
| ⑤ | ビューモード | 「コード」モード、「Split」モード、「デザイン」モード のいずれかでレイアウトを表示する |
| ⑥ | 属性 | 選択したビューの属性を指定する |
GUIコンポーネントを視覚的に編集できるデザインエディタを使用すると、コーディングエラーを最小限にしてより優れたコードが記述でき、作業を高速化して生産性を高めることができます。
以降のカリキュラムで作成した GUIコンポーネントを含むJavaコードを 、Android Studioで実行する手順を示します。またAndroidエミュレータでナビゲーションバーを表示する手順を示します。
GUIコンポーネントを作成する前に
デザインエディタを使ってGUIコンポーネントを作成する手順を学習する前に、Androidアプリがどのように画面を表示し、どのようにデータを取得するかについて説明します。
Androidアプリの画面制御は、「Activity」クラスで行われます。「Activity」クラスでは次のように画面に関わる処理を行います。
- Androidアプリの起動命令を受けてアプリ画面の表示
- アプリ画面のレイアウトをリソースフォルダから取得
- アプリ画面がタッチされたことを検知
- アプリの終了命令を受けてアプリ画面の非表示
すでに「3.1 Android StuidioによるAndroidプロジェクトの作成」で「MainActivity.java」を作成しました。このAndroidプロジェクトの作成で「MainActivity」クラスが作成されます。このクラスはAndroidアプリが起動すると最初に実行される「Activity」クラスとなります。複数の表示画面を表示するときは、その画面ごとに「Activity」クラスの作成が必要になります。
「MainActivity.java」に作成された「MainActivity」クラスの処理を説明します。
MainActivity.java
public class MainActivity extends AppCompatActivity { // #①
@Override // #➁
protected void onCreate(Bundle savedInstanceState) { // #③
super.onCreate(savedInstanceState); // #④
setContentView(R.layout.activity_main); // #⑤
}
}- #①は、Androidアプリのトップ画面を作成する「MainActivity」クラスを定義する。スーパークラスは「 AppCompatActivity」となる
- #➁は、「@Override」を使用して、親クラスと同じ名前のメソッドを定義し直すことを宣言する
- #③は、「Activity」クラスにおいて、必ず実装しないといけないメソッドで、画面が生成要求を受けたときに一番最初に実行される
- #④は、「super」を付与することにより、親クラスの「onCreate」メソッドを呼び出す
- #⑤は、「Activity」クラスで表示するレイアウト(ビュー)を決定する。「MainActivity.java」では、「activity_main」というレイアウトに基づいた画面を表示する
「R.layout.activity_main」とは?
Rクラスの「res/layout」フォルダ中のactivity_main.xmlを参照することを示す。RクラスはリソースのIDを管理するクラスで、javaで使用する変数とAndroidで描画などに使用するxmlファイルを紐付ける。
GUIコンポーネントのイベント処理
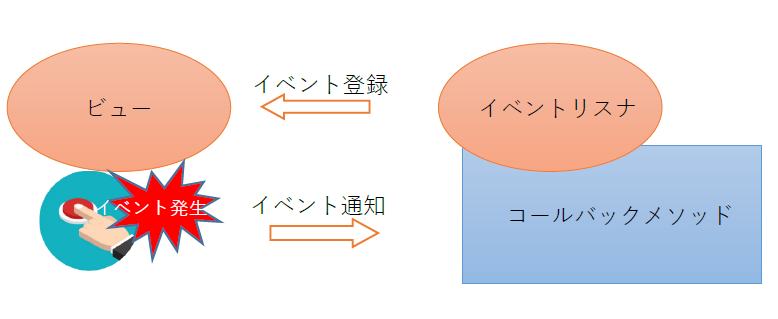
「ボタンを押した」など、ユーザが行った操作をイベントと呼び、Androidには、ユーザーによるAndroidアプリの操作からイベントを捕捉して、各イベントに応じて処理を行うことで複雑な処理が可能になります。
イベントリスナは、このような様々なイベントごとに、一つのコールバックメソッドを持ちます。コールバックメソッド内に任意の処理を定義してビューに登録します。イベントが発生すると、ビューに登録したコールバックメソッドに通知されます。コールバックメソッドは定義された任意の処理を実行します。

GUIコンポーネントの作成準備
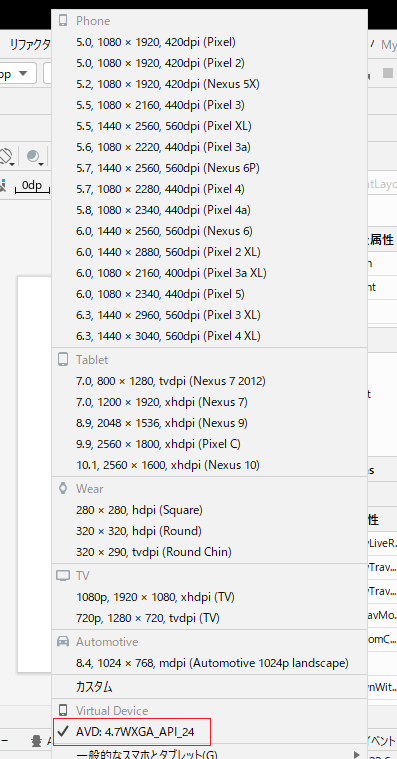
デザインエディタの画面構成に示す「ツールバー」(③)を使って、デバイスタイプとサイズ、API バージョンを設定します。「3.2 AVD(仮想デバイス)の作成」で示したように、このカリキュラムでは「京セラ Android One S2」の仕様でGUIコンポーネットを作成します。次のように、GUIコンポーネットを作成する前にデバイスタイプとサイズとAPI バージョンをデザインエディタに設定します。
デバイスタイプとサイズをクリックすると、事前設定済みのデバイスタイプと独自の AVD 定義の一覧が表示されるので、次のように「AVD:4.7WXGA_API_24」を選択します。

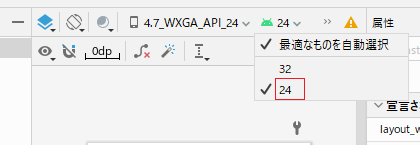
API バージョンをクリックすると、登録されているAPIバージョンが表示されるので、次のように「24」を選択します。

Buttonの表示
GUIコンポーネント「Button」を作成します。作成したButtonは「GUIコンポーネントを含むJavaコードの実行」で実行して画面に表示できます。
「3.1 Android StuidioによるAndroidプロジェクトの作成」に従って「MainActivity.java」や「activity_main.xml」を作成します。
Buttonの作成
手動でレイアウト XML を記述する代わりに、GUIコンポーネントを視覚的に編集できる コンポーネント・ツリーにドラッグして、GUIコンポーネント「Button」を次のように作成します。
- パレットより「Buttons」を選択すると右側にメニューが表示される
- このメニューから「Button」をクリックしてコンポーネント・ツリーのTextViewの下にドラッグアンドドロップする
- レイアウトのレンダリング プレビューにGUIコンポーネント「Button」が表示される
- GUIコンポーネント「Button」の「○」をクリックして端までドラッグし、辺に接すると「●」に変化する。これを4方向に対して行うと、GUIコンポーネント「Button」は画面の中央に表示される
- GUIコンポーネント「Button」をドラッグして、希望する位置でドロップして位置を設定する
次の動画を参照して、GUIコンポーネント「Button」を作成します。

また、4つの隅にある「■」をドラックすると、GUIコンポーネント「Button」のサイズが変更できます。
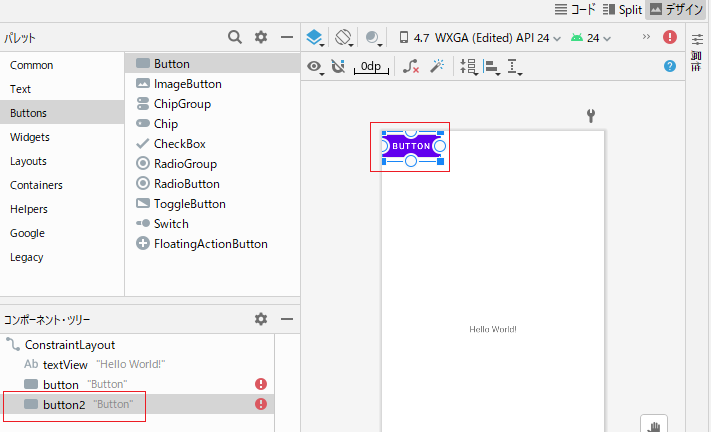
複数のGUIコンポーネント「Button」を作成するときに、コンポーネント・ツリーにドラッグアンドドロップすると左上にGUIコンポーネント「Button」が重なってしまします。この場合、コンポーネント・ツリー内の編集したいGUIコンポーネント「Button」をクリックすると対応するGUIコンポーネント「Button」が選択状態になります。
次の例では、GUIコンポーネント「button2」が選択された状態になっています。

Buttonのプロパティ編集
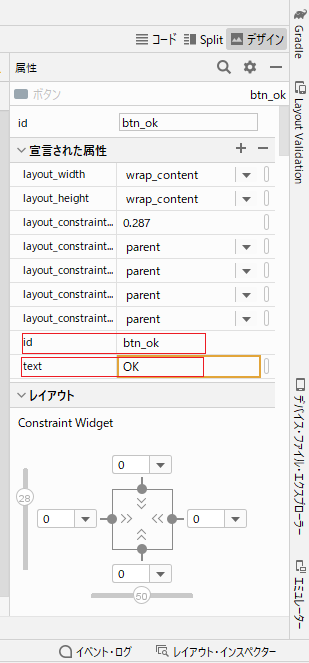
デザインエディタの画面構成に示す「属性」(⑥)を使って、選択したGUIコンポーネントの属性を確認・入力できます。
GUIコンポーネント「Button」のIDを示すプロパティ「id」と、表示する文字を示すプロパティ「text」を次のように変更します。
- プロパティ「id」:「btn_ok」
- プロパティ「text」:「OK」

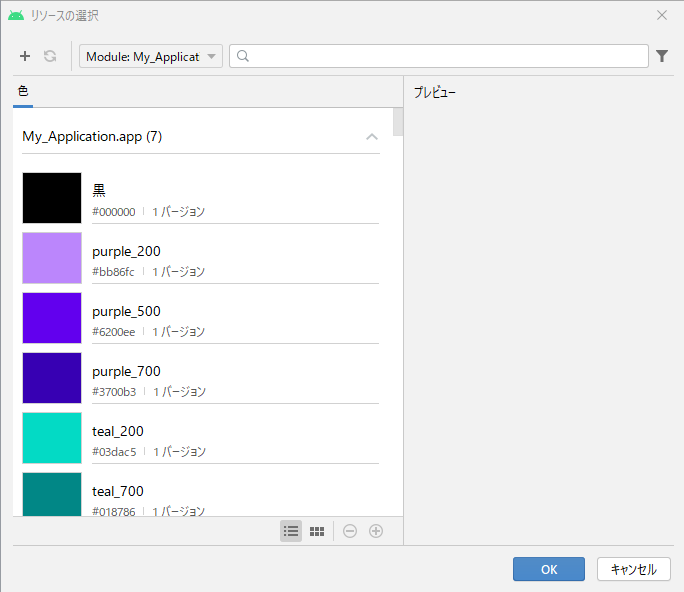
プロパティ「backgroundTint」の右側のボタンをクリックすると、次のようにカラー一覧が表示され、希望する色を選択できます。

作成したGUIコンポーネント「Button」を次に示します。

グラフィカル・レイアウトで部品を配置すると、自動的にxmlにコードが作成されます。
デザインエディタの画面構成に示す「ビューモード」(⑤)を使って、「コード」モードに切り替えると、xmlファイル「activity_main.xml」がxml形式のコードで次のように表示されます。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- #① -->
<Button
android:id="@+id/btn_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="OK"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.363" />
</androidx.constraintlayout.widget.ConstraintLayout>- #①の「android:id」は、「属性」(⑥)を使って変更したGUIコンポーネント「Button」のプロパティ「id」
- #①の「android:text」は、「属性」(⑥)を使って変更したGUIコンポーネント「Button」のプロパティ「text」
なお、レイアウトのレンダリングプレビューや属性などを使用しないで、表示されたxmlファイルを直接編集して、GUIコンポーネントを作成できます。xmlファイルを直接する編集する場合は、デザインエディタの画面構成に示す「ビューモード」(⑤)を「コード」モードに切り替えると、xmlファイルが表示されて編集できる状態になります。
Buttonのイベント処理
ボタン「OK」のクリックに応じて処理を行う場合は、イベントリスナとボタンを関連付けるために、「OnClickListener」インタフェースを利用します。「OnClickListener」インタフェースにはコールバックメソッドとして「onClick」メソッドが定義されており、ボタンがクリックされたときにイベントが発生して、「onClick」メソッドが呼ばれます。
MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener { // #①
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// ボタンの取得
Button button = (Button) findViewById(R.id.btn_ok);
// リスナーの登録
button.setOnClickListener((View.OnClickListener) this); // #➁
}
@Override
public void onClick(View v) { // #③
// ボタン1が押された場合
if (v.getId() == R.id.btn_ok) { // #④
Toast.makeText(this, "ボタンが押されました!", Toast.LENGTH_LONG).show();
}
}
}- #①は、「OnClickListener」インタフェースを「MainActivity」クラスに「implements」して実装する
- #➁は、ボタンが押されたときに発生したイベントを受け取るイベントリスナを、「setOnClickListener」メソッドを使って関連付ける。パラメータの「this」は「OnClickListener」を示し、オブジェクト自身「=MainActivity」の参照を表す
- #③は、ボタンが押されたとき、発生したイベントを受け取る「OnClick」を定義する。
- #④は、Viewクラスの「getId」メソッドを使うことで呼び出し元のビューの識別子を取得し、レイアウトの定義時にボタンに設定した識別子と照らし合わせ、押されたボタンごとに異なる処理をさせる。
オプションメニューの表示
オプションメニューを作成します。作成したオプションメニューは「GUIコンポーネントを含むJavaコードの実行」で実行して画面に表示できます。
「3.1 Android StuidioによるAndroidプロジェクトの作成」に従って「MainActivity.java」や「activity_main.xml」を作成します。
オプションメニューの作成
オプションメニューの項目はアプリバーに表示されます。ユーザーはアプリバー右端にあるアクション オーバーフローアイコン(=3個のドットが縦に並んだアイコン)をクリックするとオプションメニューのメニューアイテムを表示できます。
ここでは、GUIコンポーネントの作成例として次のようにオプションメニューのオプションアイテムを作成します。

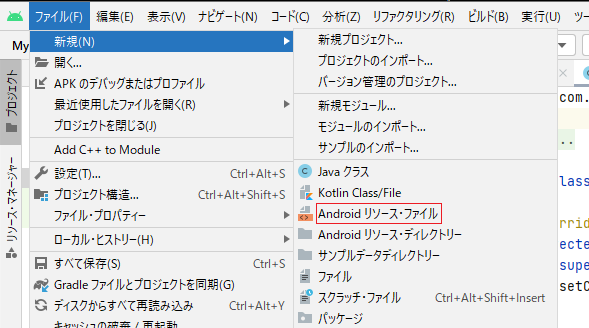
オプションメニューを作成するために、表示された画面のメニュー「ファイル」から「新規」をクリックして、表示されたメニューから「Androidリソース・ファイル」を選択します。

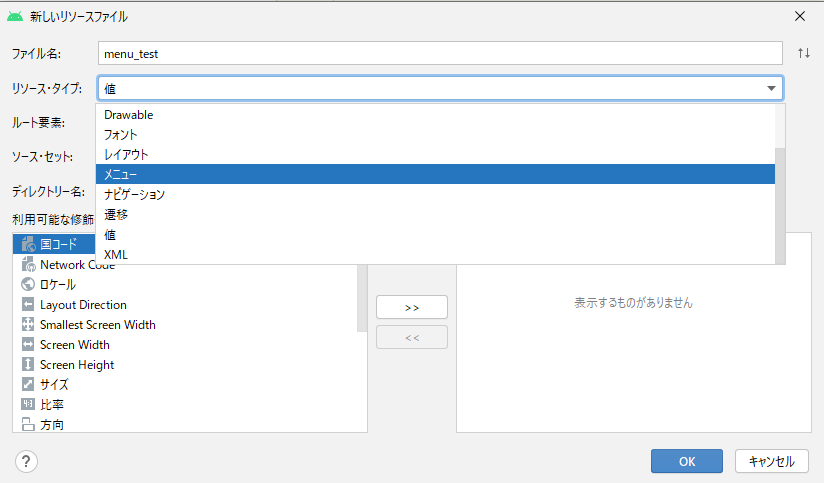
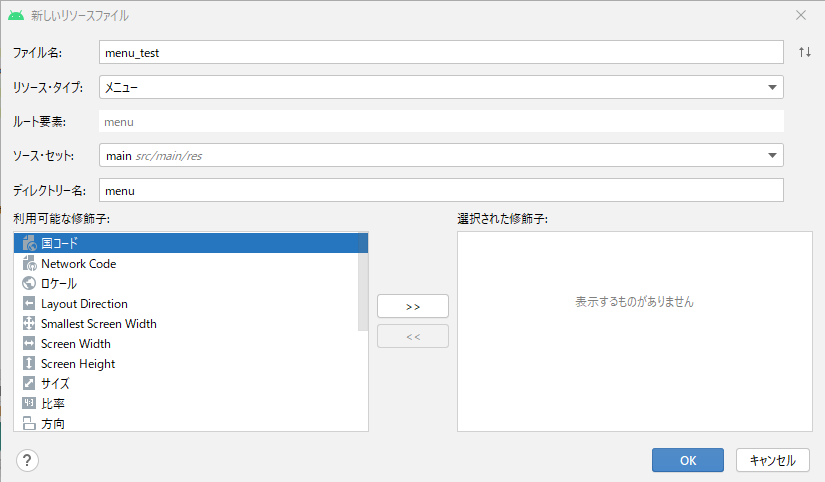
表示された「新しいリソースファイル」ダイアログで、ファイル名に「menu_test」、リソース・タイプに「メニュー」を設定します。

次のように設定して「OK」ボタンを押します。

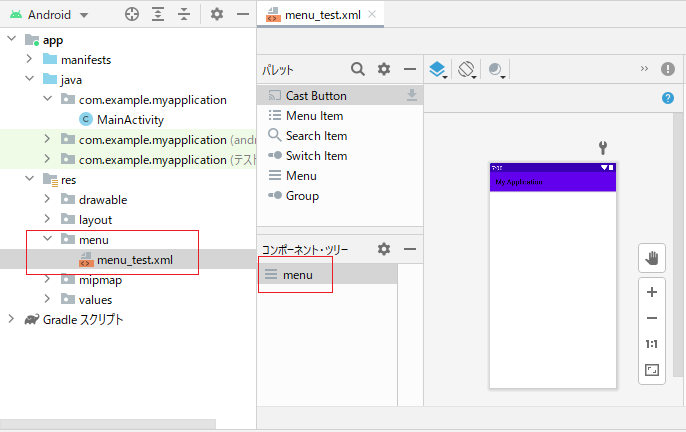
「res」フォルダに「menu」フォルダ、xml形式の「menu_test.xml」ファイルがそれぞれ作成されます。

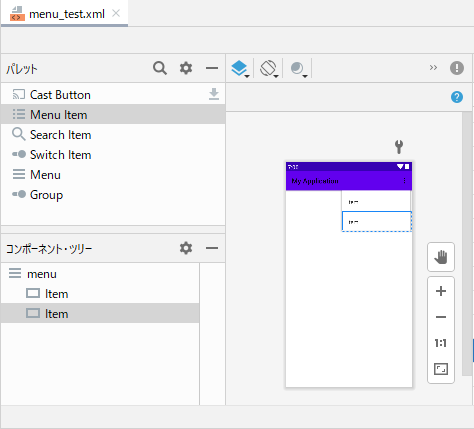
手動でレイアウト XML を記述する代わりに、GUIコンポーネントを視覚的に編集できる コンポーネント・ツリーにドラッグして、GUIコンポーネント「Menu Item」を次のように作成します。
パレットから「Menu Item」をクリックして、コンポーネント・ツリーにドラッグアンドドロップします。この操作を2回繰り返します。

オプションメニューのプロパティ編集
デザインエディタの画面構成に示す「属性」(⑥)を使って、選択したGUIコンポーネントの属性を確認・入力できます。
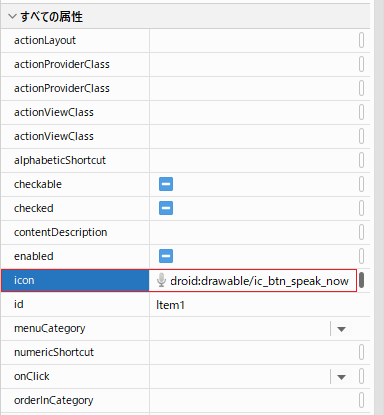
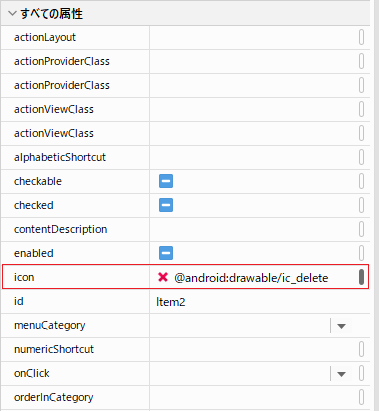
メニューアイテムのアイコンを示すプロパティ「icon」の設定では、「属性」(⑥)を使って、次のようにプロパティ「icon」の右側にあるボタンを押します。

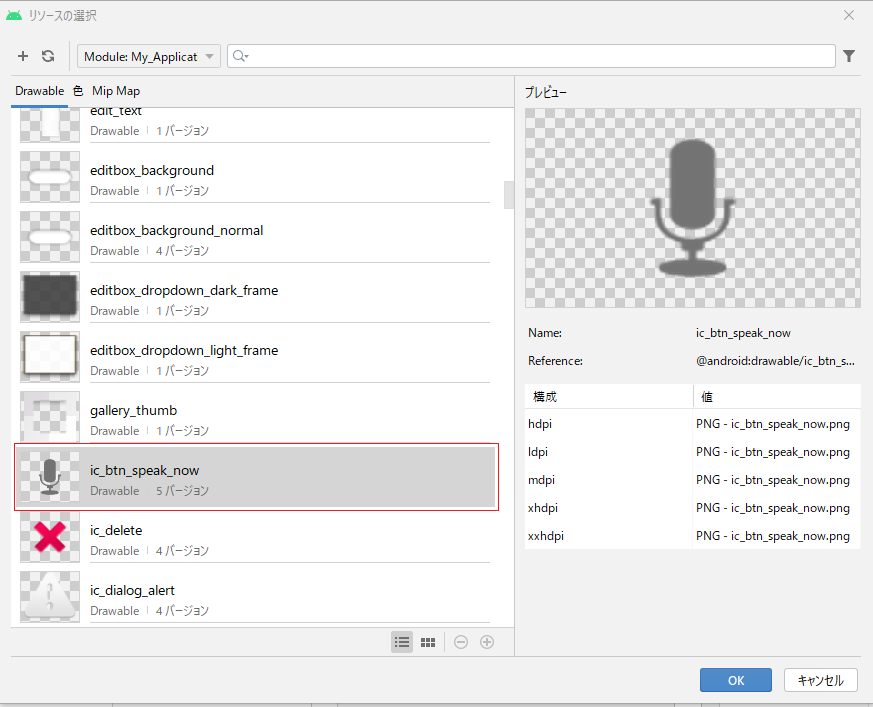
「リソースの選択」画面が表示されるので、「ic_btn_speak_now」を選択します。これにより次のアイコンが設定されます。

メニューアイテムのアイコンを示すプロパティ「icon」の設定では、「属性」(⑥)を使って、次のようにプロパティ「icon」の右側にあるボタンを押します。

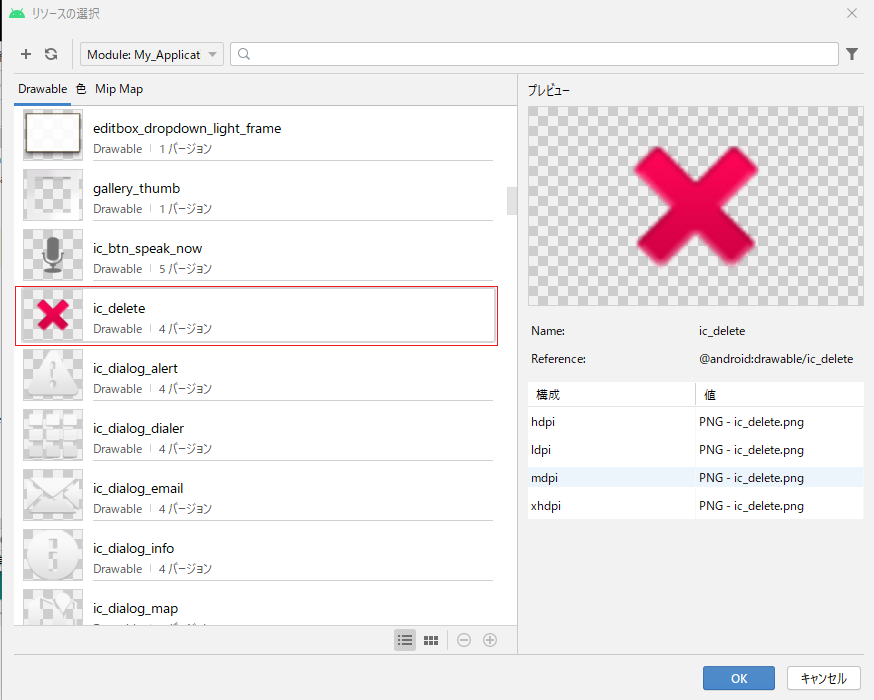
「リソースの選択」画面が表示されるので、「ic_delete」を選択します。これによりアイコン「X」が設定されます。

デザインエディタの画面構成に示す「ビューモード」(⑤)を使って、「コード」モードに切り替えると、xmlファイル「menu_test.xml」がxml形式のコードで次のように表示されます。
menu_test.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!-- #① android:icon -->
<item
android:id="@+id/Item1"
android:icon="@android:drawable/ic_btn_speak_now"
android:title="Item1" />
<!-- #① android:icon -->
<item
android:id="@+id/Item2"
android:icon="@android:drawable/ic_delete"
android:title="Item2" />
</menu>- #①の「android:icon」は、「属性」(⑥)を使って変更したGUIコンポーネント「オプションメニュー」のメニューアイテムのプロパティ「icon」
なお、レイアウトのレンダリングプレビューや属性などを使用しないで、表示されたxmlファイルを直接編集して、GUIコンポーネントを作成できます。xmlファイルを直接する編集する場合は、デザインエディタの画面構成に示す「ビューモード」(⑤)を「コード」モードに切り替えると、xmlファイルが表示されて編集できる状態になります。
オプションメニューのイベント処理
オプションメニューは、必要に応じてメニューにメニューアイテム(=メニューに表示されるそれぞれの項目)を追加する「onCreateOptionsMenu」メソッドと、メニューアイテムが選択された時にイベント通知される「onOptionsItemSelected」メソッドを使用します。
MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// メニューをActivity上に設置する
@Override//
public boolean onCreateOptionsMenu(Menu menu) { // #①
getMenuInflater().inflate(R.menu.menu_test, menu); // #➁
return true;
}
// メニューが選択されたときの処理
@Override
public boolean onOptionsItemSelected(MenuItem item) { // #③
switch (item.getItemId()) { // #④
case R.id.Item1:
Toast.makeText(this, "Item1が押されました!", Toast.LENGTH_LONG).show();
return true;
case R.id.Item2:
Toast.makeText(this, "Item2が押されました!", Toast.LENGTH_LONG).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}
- #①は、「onCreateOptionsMenu」メソッドを使って「Activity」クラスにオプションメニューと登録する
- #➁は、オプションメニューとして作成したメニュー「menu_test」を設定し、「menu_test.xml」の内容を読み込んで、メニューとして反映させる
- #③は、メニューアイテムが選択されると、イベント通知によりコールバックメソッドの「onOptionsItemSelected」メソッドを呼び出す
- #④は、パラメータで与えられた「MenuItem」を使って、メニューアイテムを識別するため、「getItemId」を呼び出す。メニューアイテムに対応する一意のID (=プロパティ「id」によって定義されるID)で実行する処理を判断し、選択されたメニューアイテムごとに異なる処理をさせる。
GUIコンポーネントを含むJavaコードの実行
以降のカリキュラムでJavaのサンプルコードを使って学習を進めますが、Android Studioで実際にGUIコンポーネントを含むJavaコードを実行したい場合、次に示す手順でGUIコンポーネントを含むJavaコードが実行できます。
「3.1 Android StuidioによるAndroidプロジェクトの作成」で作成した「MainActivity.java」をJavaのサンプルコードで置き換えます。
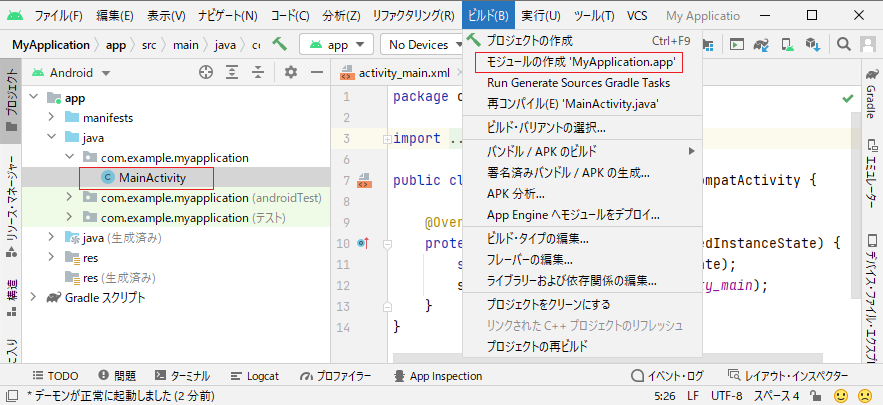
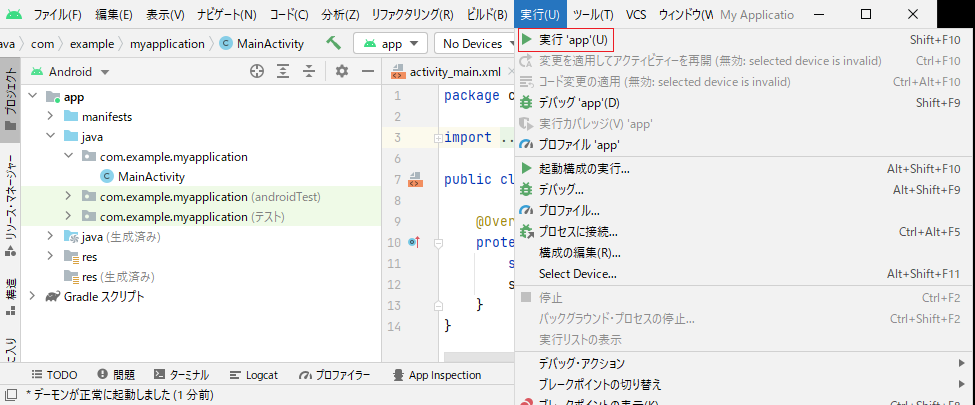
左側画面の「MainActivity」を選択し、メニュー「ビルド」から「モジュールの作成」をクリックするとビルドが実行されます。

メニュー「実行」から「実行」をクリックして作成した作成したJavaコードを実行します。

このカリキュラムで作成した次のGUIコンポーネントを実行します。
- Button
- オプションメニュー
AndroidエミュレータでのButtonの実行
このカリキュラムで作成したButtonをAndroidエミュレータで実行します。
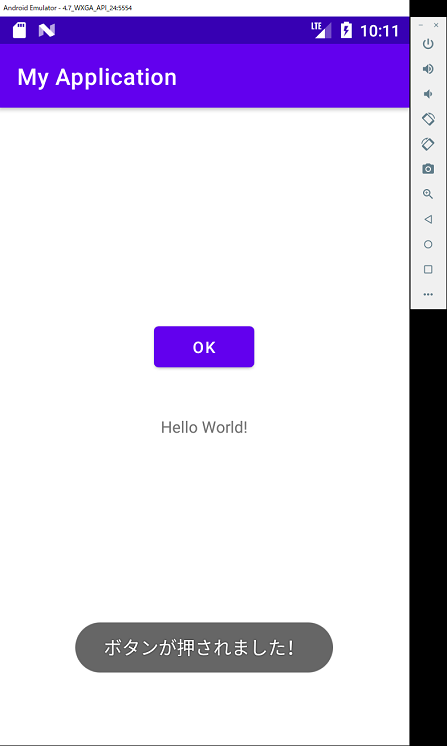
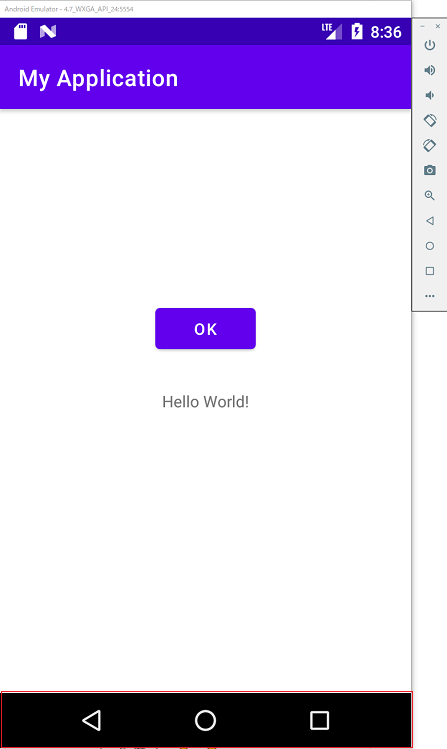
次のようにAndroidエミュレータに作成されたボタン「OK」が表示されます。ボタン「OK」を押すと「ボタンが押されました!」か表示されます。

Androidエミュレータでのオプションメニューの実行
このカリキュラムで作成したオプションメニューをAndroidエミュレータで実行します。
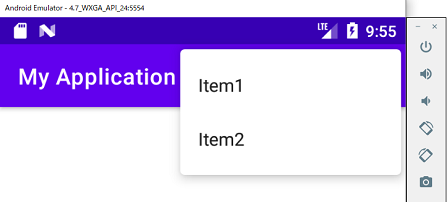
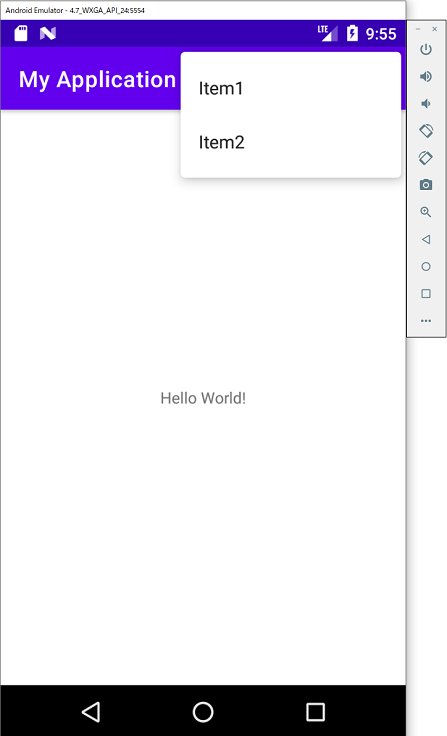
オプションメニューを選択すると、メニューアイテム「Item1」「Item2」が次のように表示されるので、メニューアイテム「Item1」をクリックします。

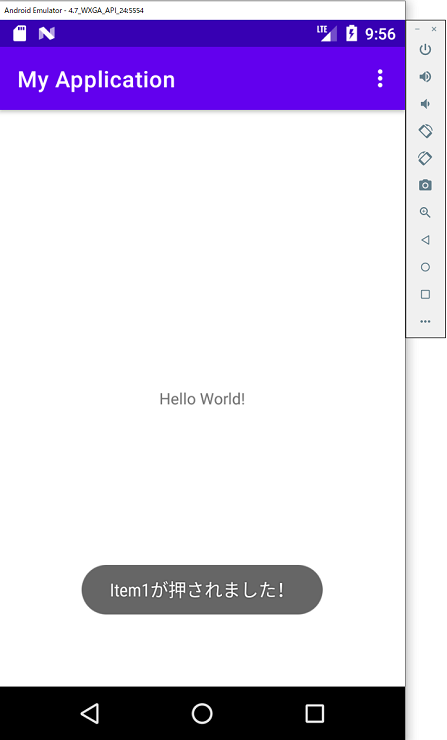
画面に「Item1が押されました!」が表示されます。

Androidエミュレータでナビゲーションバーの表示
Androidエミュレータはデフォルトでナビゲーションバーを表示しないので、端末の構成ファイル「config.ini」を次のように変更します。
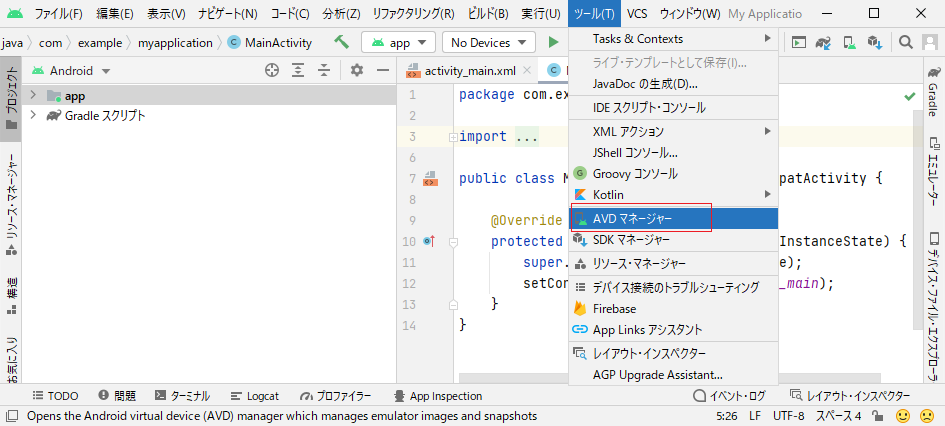
メニュー「ツール」から「AVDマネージャー」をクリックします。

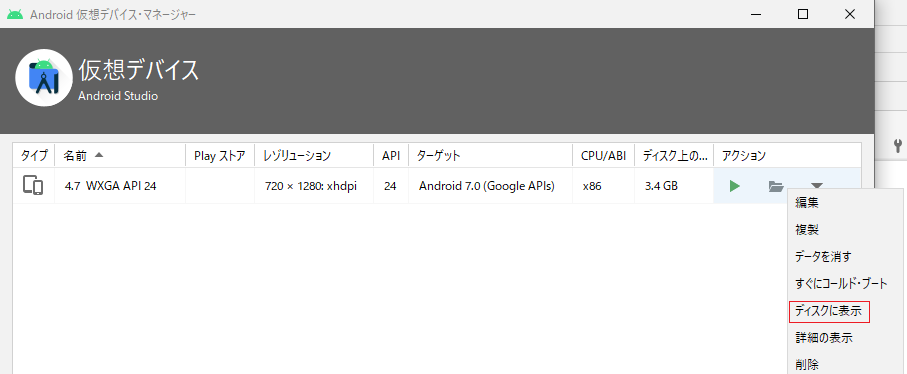
表示されたAndroid仮想デバイス・マネージャーに次のように「ディスクに表示」を選択します。

ファイル一覧が表示されますので、端末の構成ファイル「config.ini」を選択してエディタで開き、次のように「hw.mainKeys=no」に変更します。なお、変更後はAndroid Studioを再起動します。
hw.mainKeys=yes
↓
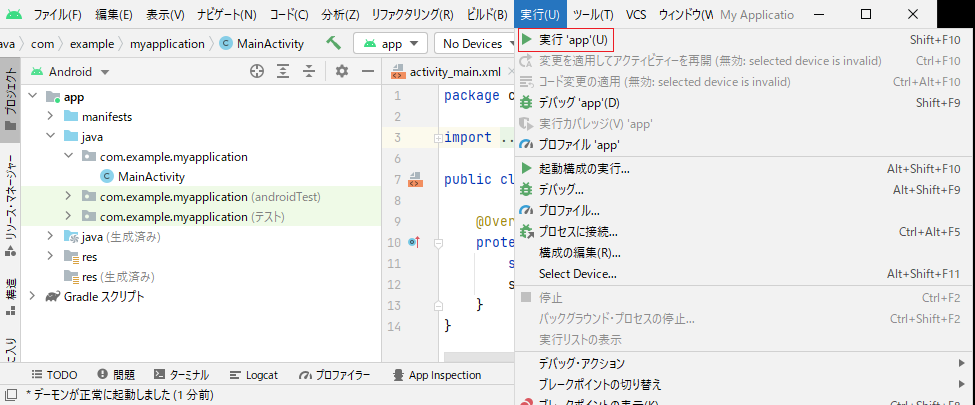
hw.mainKeys=noメニュー「実行」から「実行」をクリックしてJavaコードを実行します。

Androidエミュレータが起動し、次のように画面の下側にナビゲーションバーが表示されます。

本節の説明は以上になります。

