ナビゲーション系のGUIコンポーネントは、現在の画面のタイトルや画面の遷移を含むアクションを表示します。
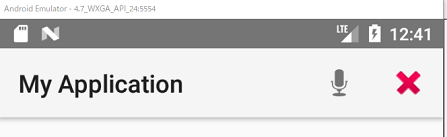
GUIコンポーネント「TopMenuBar」は画面上部に位置し、現在の画面のタイトルやアクションを表示します。GUIコンポーネント「TopMenuBar」は画面上部に次のように表示されます。

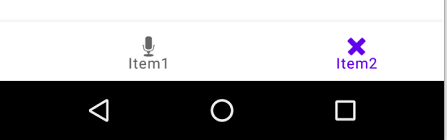
GUIコンポーネント「BottomMenuBar」画面下部に位置し、アクションを表示します。GUIコンポーネント「BottomMenuBar」は画面下部に次のように表示されます。

このカリキュラムではAndroid で使用する次に示すGUIコンポーネント「TopMenuBar」とGUIコンポーネント「BottomMenuBar」について学習します。
カリキュラムのサンプル コードは、「GUIコンポーネントを含むJavaコードの実行」に示す手順で実行して確認できます。 またナビゲーションバーをAndroidエミュレータで表示するために、「Androidエミュレータでナビゲーションバーの表示」に示す手順を実行します。 なおメニューの作成方法については、「オプションメニューの表示」に示す手順を実行します。TopMenuBar
TopMenuBarは「Toolbar」を使用して作成します。
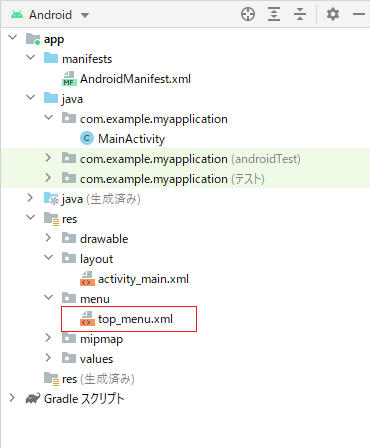
「3.1 Android StuidioによるAndroidプロジェクトの作成」で「MainActivity.java」を作成し、「5.1 デザインエディタの操作方法」の「オプションメニューの表示」に従い表示された「新しいリソースファイル」ダイアログで、ファイル名に「top_menu」として「top_menu.xml」を作成します。

アプリマニフェストの編集
アプリマニフェスト「AndroidManifest.xml」は、Android アプリの名前、アイコン、動作するAndroidのバージョンなどを設定します。Androidアプリが既存のActionBarクラスを使用してアプリバーを提供しないように、アプリマニフェスト「AndroidManifest.xml」を変更します。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<!-- #① -->
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>#①の「android:theme」は、Androidアプリが既存のActionBarクラスを使用してアプリバーを提供しないように、ファイル「activity_main.xml」の「android:theme=”@style/Theme.MyApplication”>」を次のように書き換えます。
android:theme="@style/Theme.AppCompat.Light.NoActionBar">表示画面の作成
ここでは、GUIコンポーネントの作成例として「Toolbar」を作成します。
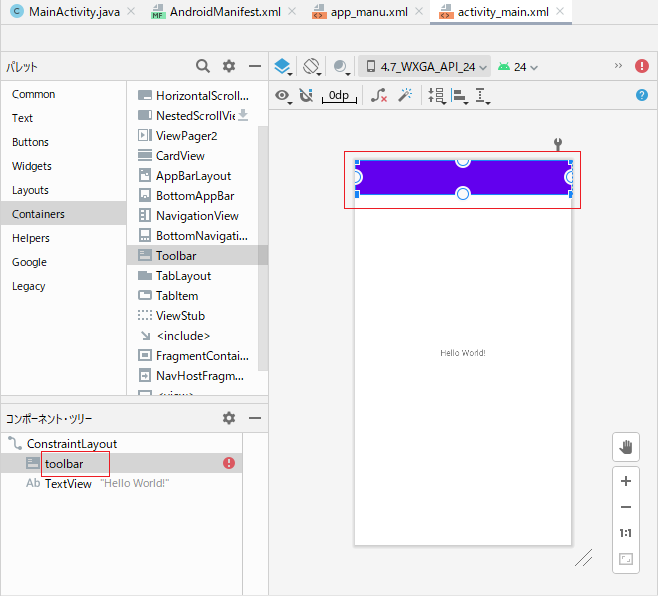
- パレットより「Containers」を選択すると右側にメニューが表示される
- このメニューから「Toolbar」をクリックしてコンポーネント・ツリーのTextViewの上にドラッグアンドドロップする
- レイアウトのレンダリング プレビューにGUIコンポーネント「Toolbar」が表示される

Container(=コンテナ)とは?
コンテナとは、ボタンやテキスト、メニューなどのGUIコンポーネントを入れるための「容器」を指す。「Containers」(=複数のコンテナ)には、GUIアプリケーションを作成するために様々なコンテナが用意されている。
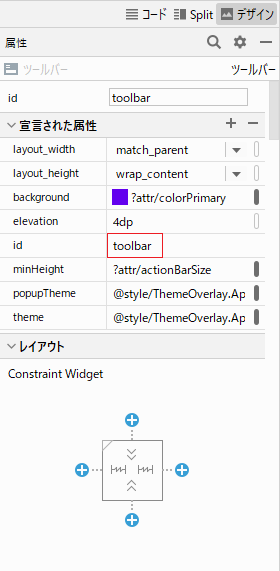
表示画面のプロパティ編集
GUIコンポーネント「Toolbar」のIDを示すプロパティ「id」を次のように変更します。
- プロパティ「id」:toolbar

「コード」モードに切り替えると、xmlファイル「activity_main.xml」がxml形式のコードで次のように表示されます。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- #① -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>- #①の「android:id」は、プロパティ「id」
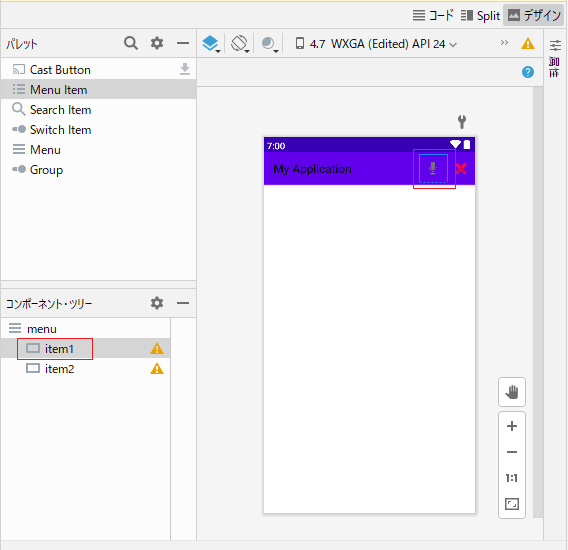
メニューの作成
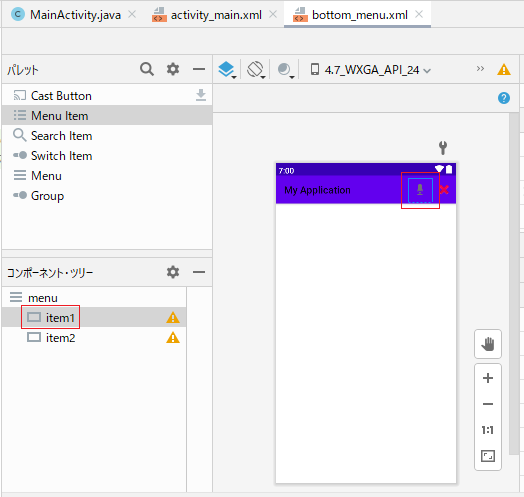
メニューは「5.1 デザインエディタの操作方法」の「オプションメニューの表示」に従って作成します。パレットから「Menu Item」をクリックして、コンポーネント・ツリーにドラッグアンドドロップすると、次のように表示されます。コンポーネント・ツリーに表示されている「item1」をクリックすると、対応するアイコン「マイク」が選択状態になります

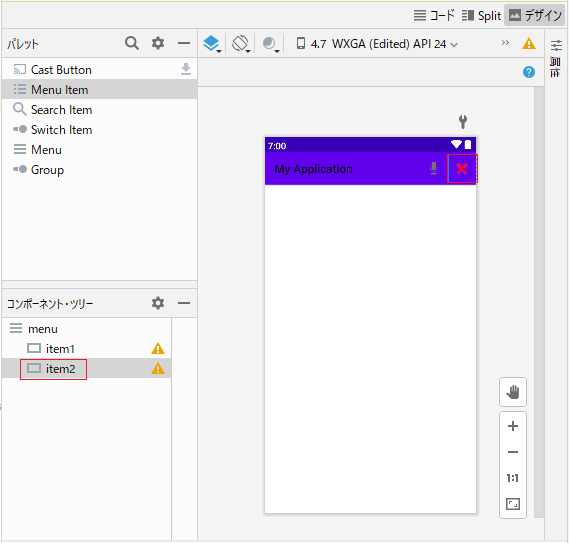
コンポーネント・ツリーに表示されている「item2」をクリックすると、対応するアイコン「X」が選択状態になります

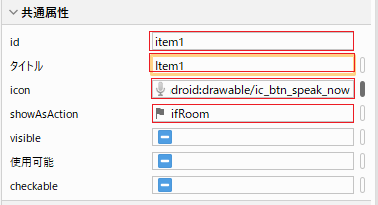
メニューのプロパティ編集
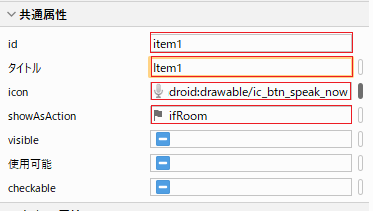
メニューアイテム「item1」のIDを示すプロパティ「id」と、表示する文字を示すプロパティ「title」などを次のように変更します。
- プロパティ「id」:「item1」
- プロパティ「title」:「Item1」
- プロパティ「icon」:「ic_btn_speak_now」
- プロパティ「showAsAction」:「ifRoom」

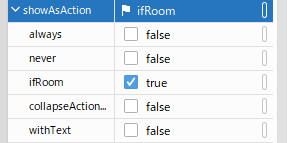
プロパティ「showAsAction」を選択するとは次のように表示されます。項目をチェックすることで、対応するデータが設定されます。

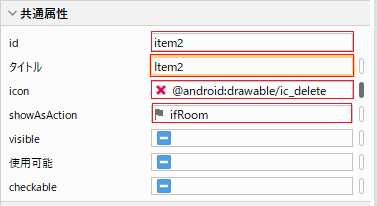
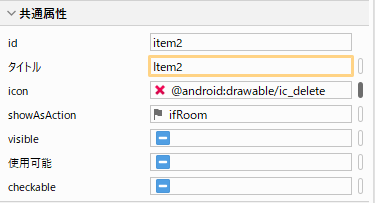
メニューアイテム「item2」のIDを示すプロパティ「id」と、表示する文字を示すプロパティ「title」などを次のように変更します。
- プロパティ「id」:「item2」
- プロパティ「title」:「Item2」
- プロパティ「icon」:「ic_delete」
- プロパティ「showAsAction」:「ifRoom」

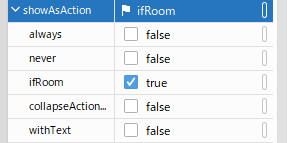
プロパティ「showAsAction」を選択するとは次のように表示されます。項目をチェックすることで、対応するデータが設定されます。

プロパティ「showAsAction」は次の意味を持ちます。
| 値 | 説明 |
|---|---|
| ifRoom | スペースがある場合に限り、このメニューアイテムをアプリバー内に配置する |
| withText | アクションアイテムと一緒にタイトルテキスト(プロパティ「title」 で定義)も組み込む |
| never | このメニューアイテムは、アプリバー内に配置する |
| always | アプリバー内に常にこのメニューアイテムを配置する |
| collapseActionView | このアクションアイテムに関連付けられているアクション ビューが折りたたみ可能となる |
「コード」モードに切り替えると、xmlファイル「top_menu.xml」がxml形式のコードで次のように表示されます。
top_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- #① -->
<item
android:id="@+id/item1"
android:icon="@android:drawable/ic_btn_speak_now"
android:title="Item1"
app:showAsAction="ifRoom" />
<!-- #➁ -->
<item
android:id="@+id/item2"
android:icon="@android:drawable/ic_delete"
android:title="Item2"
app:showAsAction="ifRoom" />
</menu>- #①の「android:id」は、「item1」のプロパティ「id」
- #①の「android:icon」は、「item1」のプロパティ「icon」
- #①の「android:title」は、「item1」のプロパティ「title」
- #①の「app:showAsAction」は、「item1」のプロパティ「showAsAction」
- #➁の「android:id」は、「item2」のプロパティ「id」
- #➁の「android:icon」は、「item2」のプロパティ「icon」
- #➁の「android:title」は、「item2」のプロパティ「title」
- #➁の「app:showAsAction」は、「item2」のプロパティ「showAsAction」
イベント処理
TopMenuBarは「Toolbar」を使用するために、ツールバーがアクティビティのアプリバーとして使用できるように設定します。ツールバーは、必要に応じてメニューにメニューアイテム(=メニューに表示されるそれぞれの項目)を追加する「onCreateOptionsMenu」メソッドと、メニューアイテムが選択された時に呼び出される「onOptionsItemSelected」メソッドを使用します。
MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//setActionBar((Toolbar).findViewById(R.id.toolbar));
Toolbar myToolbar = (Toolbar) findViewById(R.id.toolbar); // #①
setSupportActionBar(myToolbar); // #➁
}
@Override
public boolean onCreateOptionsMenu(Menu menu) { // #③
getMenuInflater().inflate(R.menu.top_menu, menu); // #④
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { // #⑤
switch (item.getItemId()) { // #⑥
case R.id.item1:
Toast.makeText(this, "item1が押されました!", Toast.LENGTH_LONG).show();
return true;
case R.id.item2:
// User chose the "Favorite" action, mark the current item
// as a favorite...
Toast.makeText(this, "item2が押されました!", Toast.LENGTH_LONG).show();
return true;
default:
// If we got here, the user's action was not recognized.
// Invoke the superclass to handle it.
return super.onOptionsItemSelected(item);
}
}
}- #①は、GUIコンポーネント「Toolbar」をオブジェクト化する
- #➁は、「setSupportActionBar」を使用してツールバーがアクティビティのアプリバーとして設定する
- #③は、「onCreateOptionsMenu」メソッドを使ってメニューを作成する
- #④は、作成した「R.menu.top_menu」をメニューに設定する
- #⑤は、メニューアイテムが選択されると「onOptionsItemSelected」メソッドを呼び出す
- #⑥は、パラメータで与えられた選択された「MenuItem」を使って、項目を識別するため、「getItemId」を呼び出す。メニューアイテムに対応する一意のID (=プロパティ「id」によって定義されるID)で次の処理を判断する
実行
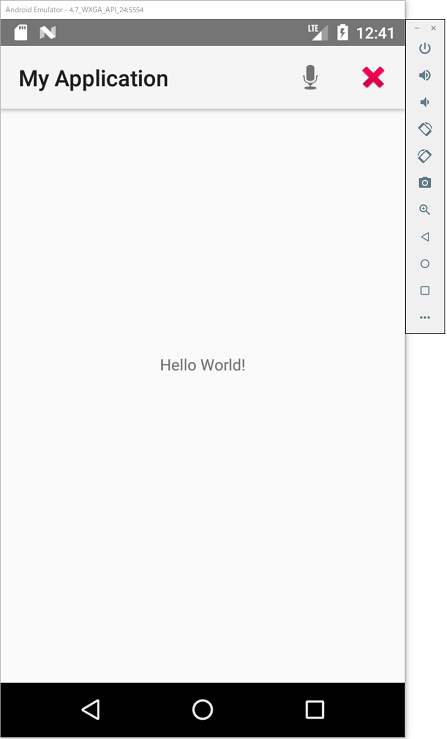
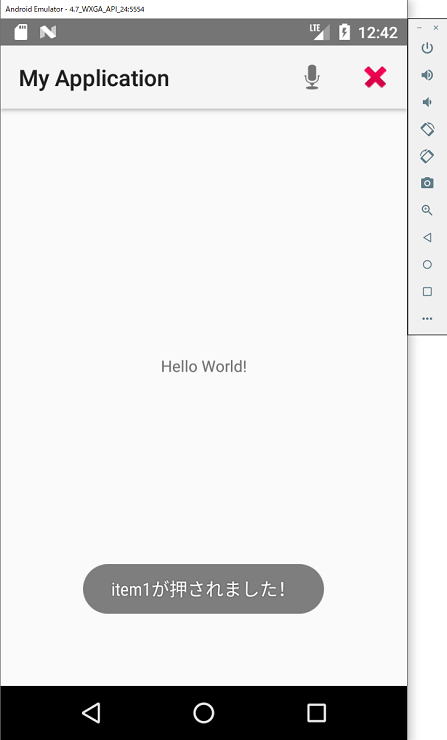
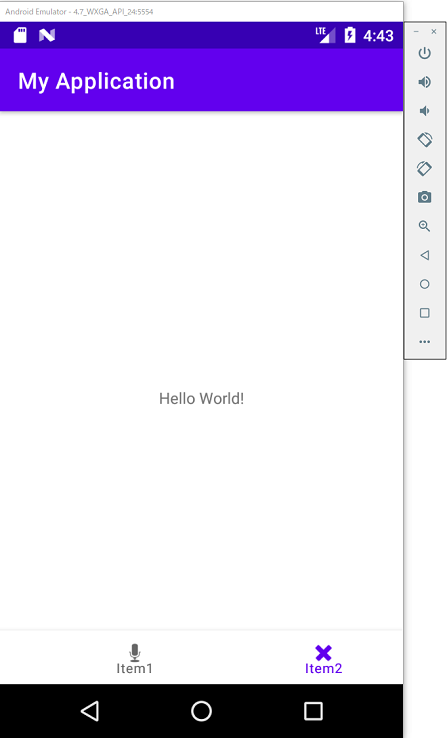
「TopMenuBar」を実行すると、画面下部のメニューバーにメニューアイテム「Item1」「Item2」がそれぞれ次のように「マイク」アイコンと「X」アイコンで表示されるので、「マイク」アイコンをクリックします。

画面に「Item1が押されました!」が表示されます。

BottomMenuBar
BottomMenuBarは「BottomNavigationView」を使用して作成します。
「3.1 Android StuidioによるAndroidプロジェクトの作成」で「MainActivity.java」を作成し、「5.1 デザインエディタの操作方法」の「オプションメニューの表示」に従い表示された「新しいリソースファイル」ダイアログで、ファイル名に「bottom_menu」として「bottom_menu.xml」を作成します。

表示画面の作成
ここでは、GUIコンポーネントの作成例として「BottomNavigationView」を作成します。
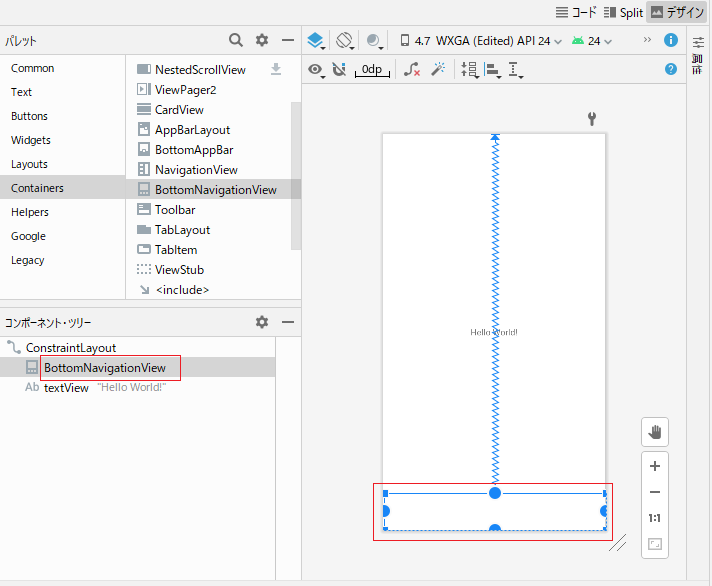
- パレットより「Containers」を選択すると右側にメニューが表示される
- このメニューから「BottomNavigationView」をクリックしてコンポーネント・ツリーのTextViewの上にドラッグアンドドロップする
- レイアウトのレンダリング プレビューにGUIコンポーネント「BottomNavigationView」が表示される
- 4隅にアイコン「■」が表示されるので、これをドラッグしてGUIコンポーネント「BottomNavigationView」のサイズを変更する。
- GUIコンポーネント「BottomNavigationView」の4辺のアイコン「○」をクリックしてドラッグにより移動させ、この操作により次のように、GUIコンポーネント「BottomNavigationView」を画面の下側に配置する

配置後のGUIコンポーネント「BottomNavigationView」を次に示します。

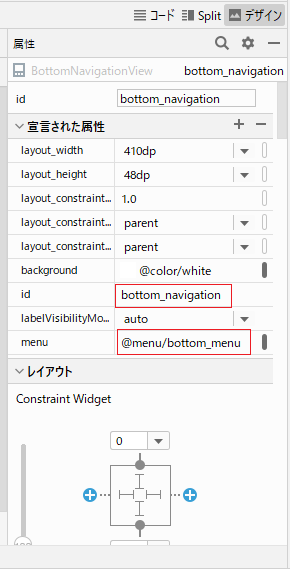
表示画面のプロパティ編集
GUIコンポーネント「BottomNavigationView」のIDを示すプロパティ「id」と、表示するメニューを示すプロパティ「menu」を次のように変更します。
- プロパティ「id」:bottom_navigation
- プロパティ「menu」:@menu/bottom_menu

「コード」モードに切り替えると、xmlファイル「activity_main.xml」がxml形式のコードで次のように表示されます。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
tools:context=".MainActivity">
<!-- #① -->
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="357dp"
android:layout_height="47dp"
android:background="@color/white"
app:labelVisibilityMode="auto"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0"
app:menu="@menu/bottom_menu" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>- #①の「android:id」は、プロパティ「id」
- #①の「app:menu」は、プロパティ「menu」
メニューの作成
メニューは「5.1 デザインエディタの操作方法」の「オプションメニューの表示」に従って作成します。パレットから「Menu Item」をクリックして、コンポーネント・ツリーにドラッグアンドドロップすると、次のように表示されます。コンポーネント・ツリーに表示されている「item1」をクリックすると、対応するアイコン「マイク」が選択状態になります。

同様に「item2」のプロパティ「showAsAction」を「ifRoom」に変更します。
メニューのプロパティ編集
メニューアイテム「item1」のIDを示すプロパティ「id」と、表示する文字を示すプロパティ「title」などを次のように変更します。
- プロパティ「id」:「item1」
- プロパティ「title」:「Item1」
- プロパティ「icon」:「ic_btn_speak_now」
- プロパティ「showAsAction」:「ifRoom」

メニューアイテム「item2」のIDを示すプロパティ「id」と、表示する文字を示すプロパティ「title」などを次のように変更します。
- プロパティ「id」:「item2」
- プロパティ「title」:「Item2」
- プロパティ「icon」:「ic_delete」
- プロパティ「showAsAction」:「ifRoom」

「コード」モードに切り替えると、xmlファイル「bottom_menu.xml」がxml形式のコードで次のように表示されます。
bottom_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- #① -->
<item
android:id="@+id/item1"
android:icon="@android:drawable/ic_btn_speak_now"
android:title="Item1"
app:showAsAction="ifRoom" />
<!-- #➁ -->
<item
android:id="@+id/item2"
android:icon="@android:drawable/ic_delete"
android:title="Item2"
app:showAsAction="ifRoom" />
</menu>- #①の「android:id」は、「item1」のプロパティ「id」
- #①の「android:icon」は、「item1」のプロパティ「icon」
- #①の「android:title」は、「item1」のプロパティ「title」
- #①の「app:showAsAction」は、「item1」のプロパティ「showAsAction」
- #➁の「android:id」は、「item2」のプロパティ「id」
- #➁の「android:icon」は、「item2」のプロパティ「icon」
- #➁の「android:title」は、「item2」のプロパティ「title」
- #➁の「app:showAsAction」は、「item2」のプロパティ「showAsAction」
イベント処理
TopMenuBarは、GUIコンポーネント「BottomNavigationView」をオブジェクト化して、メニューアイテム(=メニューに表示されるそれぞれの項目)を追加する「onCreateOptionsMenu」メソッドと、メニューアイテムが選択された時に呼び出される「onOptionsItemSelected」メソッドを使用します。
“MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.Toast;
import androidx.annotation.NonNull;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import com.google.android.material.navigation.NavigationBarView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationView bottomNavigationView = (BottomNavigationView) // #①
findViewById(R.id.bottom_navigation);
bottomNavigationView.setOnItemSelectedListener(new NavigationBarView.OnItemSelectedListener() { // #➁
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) { // #③
int id = item.getItemId();
switch (item.getItemId()) { // #④
case R.id.item1:
Toast.makeText(getApplicationContext(), "Item1が押されました!", Toast.LENGTH_LONG).show();
break;
case R.id.item2:
Toast.makeText(getApplicationContext(), "Item2が押されました!", Toast.LENGTH_LONG).show();
break;
}
return true;
}
});
}
}- #①は、GUIコンポーネント「BottomNavigationView」をオブジェクト化する
- #➁は、「setOnItemSelectedListener」を使って、選択内容が変更されたときに発生するイベントを拾う
- #③は、コールバックメソッド「onNavigationItemSelected」を使って、MenuItemが選択されたタイミングでイベントを拾う
- #④は、メニューアイテムを識別するため、「getItemId」を呼び出す。メニューアイテムに対応する一意のID (=プロパティ「id」によって定義されるID)で次に実行する処理を判断する
実行
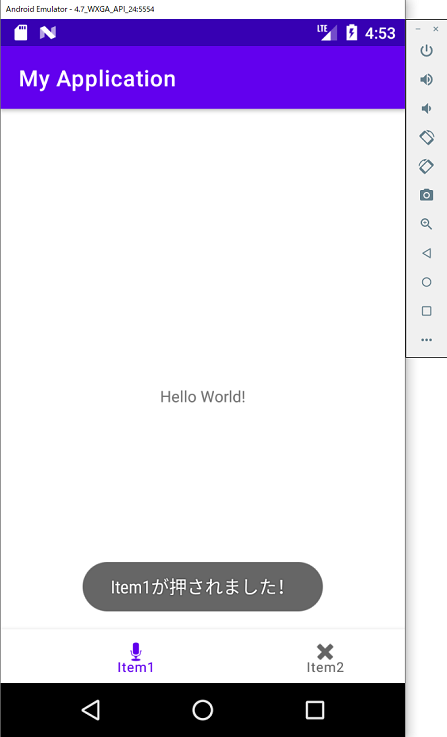
「BottomMenuBar」を実行すると、画面下部のメニューバーにメニューアイテム「Item1」「Item2」が次のように表示されるので、メニューアイテム「Item1」をクリックします。

画面に「Item1が押されました!」が表示されます。

本節の説明は以上になります。

