UIの外観を変える
画面に配置したUIは、Xcodeのユーティリィエリアで属性を変更することで、その外観を変えることができます。このときに同時に外観を変えるためのコードも自動的に追記されます。
UIの外観を変える手順を学びましょう。
UIの属性を変更する
UIの属性を変更するには、最初に属性を変更したいUIを選択し、その後でユーティリティエリアのいちばん右のボタンを選択します。
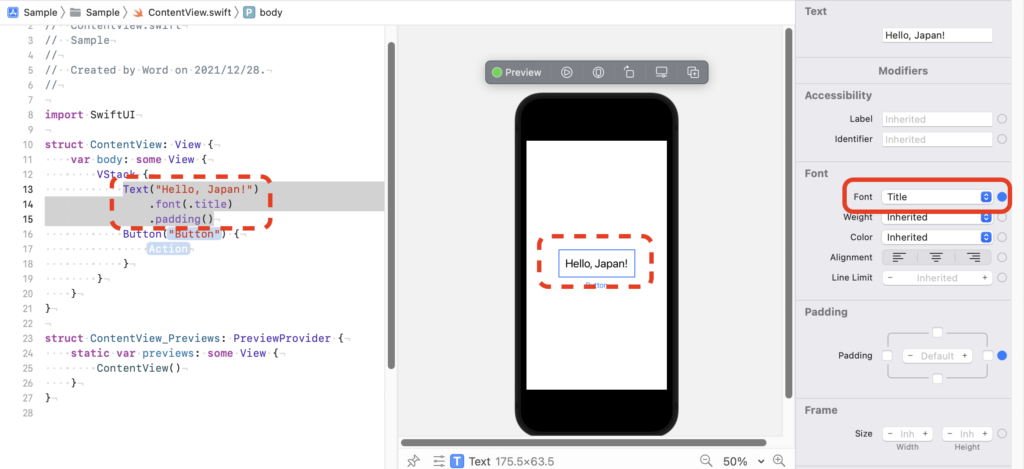
サンプルの「Hello, Japan!」の属性を変更する例では、プレビュー画面で該当するテキスト部分を選択してユーティリィエリアのボタンを選択します。

Xcodeでは、プレビュー画面でUIを選択すると、該当するコードがハイライトされます。
逆のコードの方でUIを編集すると、そのUIがプレビュー画面で選択状態になります。
テキストのフォントの属性を変更してみます。赤枠のようにユーティリティエリアの「Font」の選択を「Title(大きめの文字)」に変更してください。

「Title」を選択すると、赤点線枠のように、コードの部分に「.font(.title)」が追記され、プレビュー画面でも「Hello, Japan!」の文字が大きくなります。
複数の属性を指定する
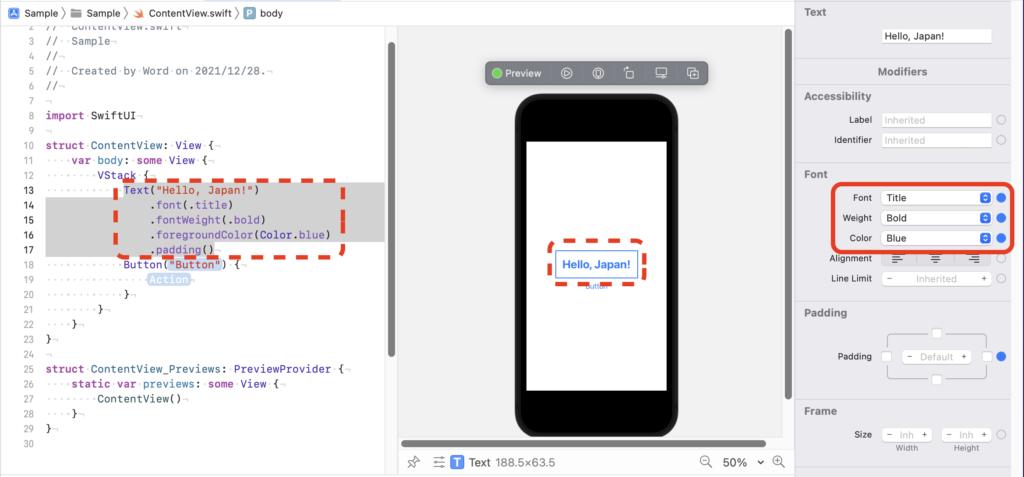
複数の属性をしているす場合は、上記と同様に複数の属性を指定します。

上手のようにユーティリティエリアで指定した内容に該当するコードが赤点線内に追記されます。
サンプルではTextの「weight」に「Bold」、Colorに「Blue」を指定しています。
この2つの属性の指定がプレビューに反映され、文字が太字で青に表示されています。
属性を変更するメソッド
属性を指定したときに追記されたコードは、メソッドです。3.3 専門用語 で説明した通り、メソッドとは、オブジェクトの属性を変更する処理のことです。メソッドの書式は次のとおりです。
オブジェクト.メソッド名([引数])
引数とは、サンプルでのフォントの種類や大きさ、色などのように属性を指定するためのパラメーターです。メソッドの種類によっては、引数を指定しないものや、複数指定できるものもあります。
サンプルではTextのインスタンスの後にメソッドが記述されています。メソッドは「.」で複数をまとめて記述することができます。
UIの属性を変更する主なメソッドには次のものがあります。
| メソッド | 概要 |
| font | フォントを指定 |
| fontWeight | フォントの大きさを指定 |
| forgroundColor | 文字色を指定 |
| backgroundColor | 背景色を指定 |
| border | 境界線のスタイル、色を指定 |
| cornerRadius | 角丸の度合いを指定 |
| frame | サイズを指定 |
| padding | 境界の余白を指定 |
メソッドの種類は非常に多いので、Xcodeを使いながら徐々に覚えていくようにしてください。

