UIの処理を定義する
UIは動作させた時の処理を行うことができます。この処理の部分を作成してみましょう。
ボタンを押した時の処理を定義する
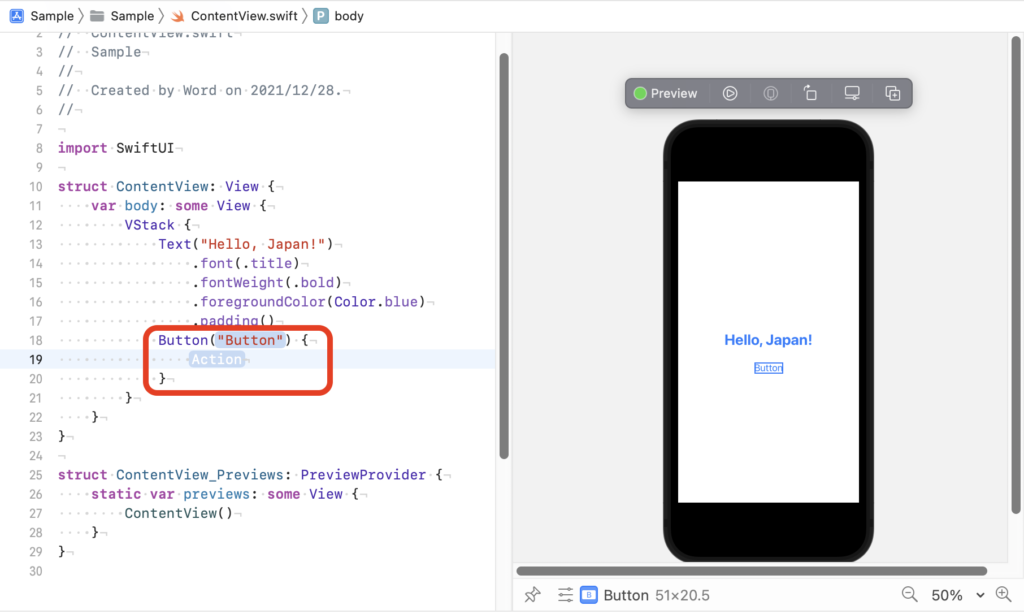
UIの動作時の処理をボタンを例に考えてみます。画面にボタンを配置した時には、次のコードが追記されています。

4.3 UIの配置とコードの関係 で説明したボタンの書式は次のとおりです。
Button("ボタンのキャプション") {
ボタンを押したときの処理
}
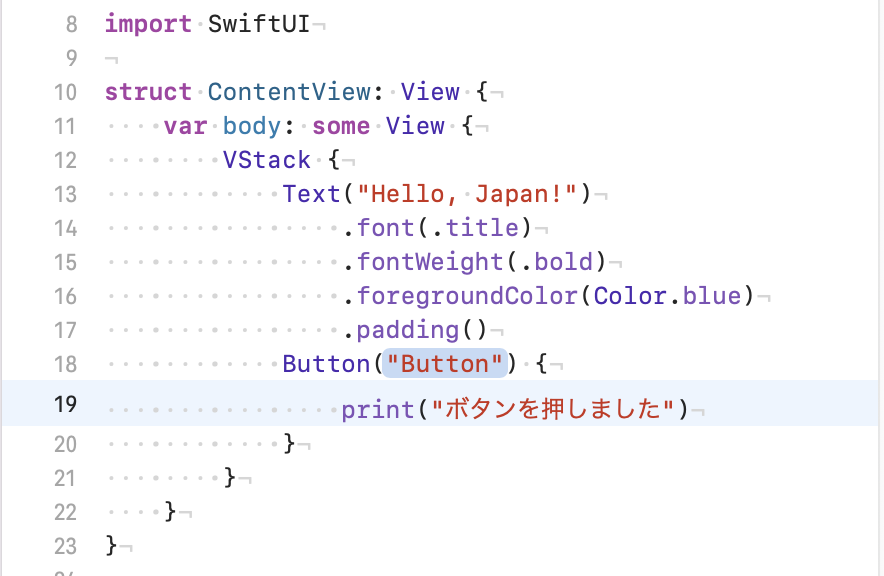
このコードを次のように「print(“ボタンを押しました”)」と変更します。

printメソッドは、Xcodeのデバッグエリアのコンソールに出力するメソッドです。
サンプルでは、ボタンを押した時にコンソールに「ボタンを押しました」と出力します。
ボタンを押した時の動作を確認する
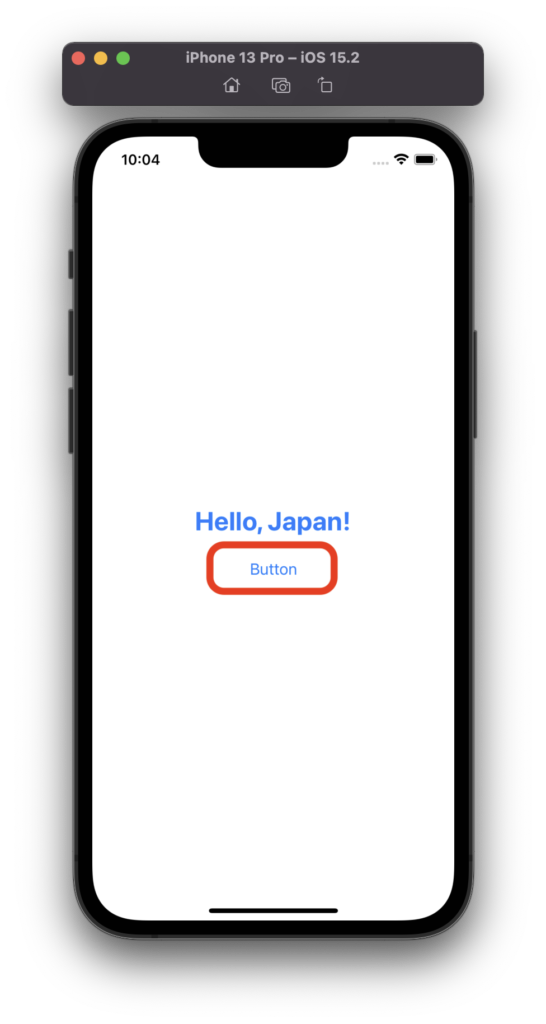
ボタンを押した時の動作を確認します。シミュレーターを起動してアプリを立ち上げてください。サンプルでは「iPhone 13 Pro」のシミュレーターを利用しています。

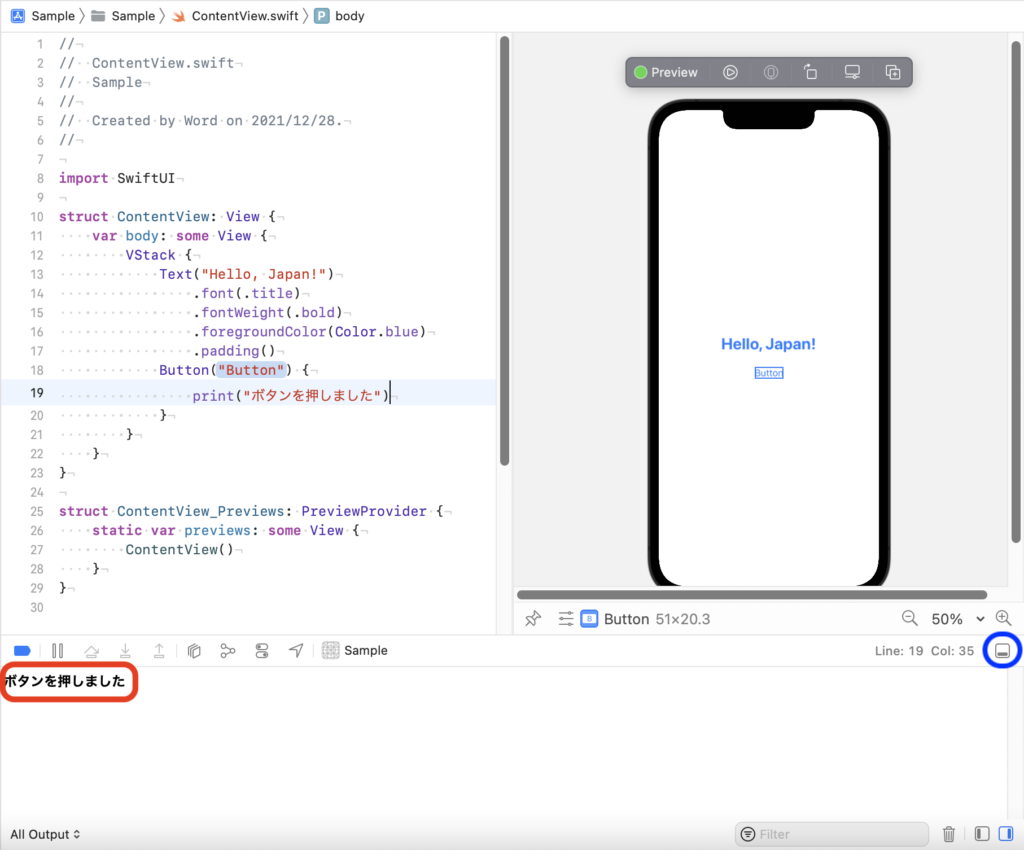
アプリが起動したら、ボタンの部分をクリックします。クリックした後に、次のようにデバッグエリアのコンソールに「ボタンを押しました」とログが表示されるのを確認できます。
デバッグエリアは、青丸のボタンで表示と非表示を切り替えられます。

ボタンを押した時に作成した処理が実行されていることが確認できます。
UIの動作確認について
UIの処理は実際に動作させてみるまで結果がわかりません。
UIの外観はプレビューで確認できるのに対して、UIの処理はシミュレーターを立ち上げて確認します。
UIの動作はアプリ自体を立ち上げないと確認できないことを覚えておいてください。

