HTMLとは
HTMLとは「Hyper Text Markup Language」の略で、Webサイトを作成するために使用するプログラミング言語です。
任意のWebサイト上のどこかで右クリックし、「ページのソースを表示」を選択します。

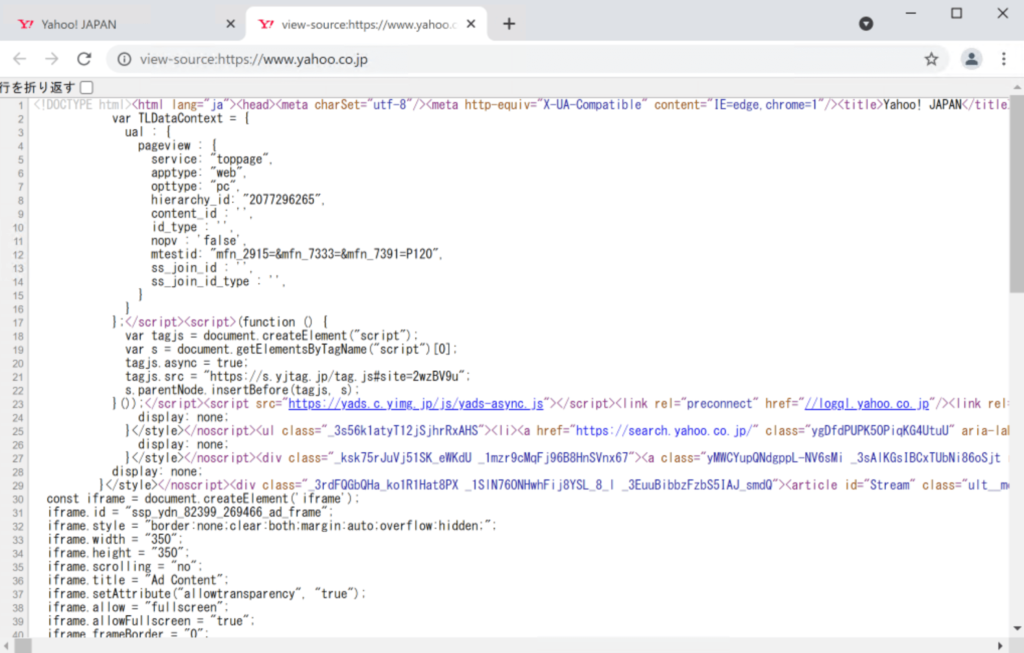
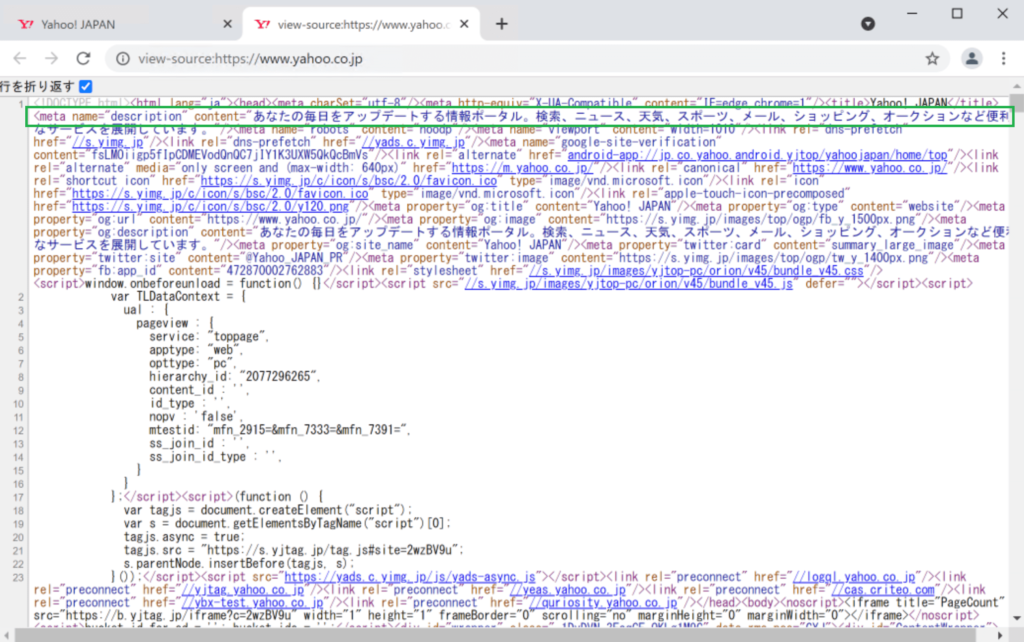
すると、以下のような画面になります。ここに書かれている内容がHTMLです。Webブラウザはこの内容を読み取って、Webページを表示しています。

HTMLファイルを作成してみよう
HTMLファイルを作成してみましょう。
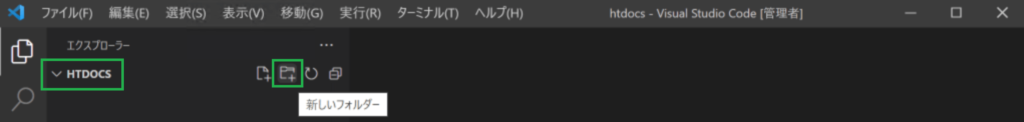
HTDOCSと書いてあるあたりにカーソルを近づけると、アイコンが4つほど表示されます。緑色で囲まれているアイコンをクリックすると、新しくフォルダを作成することができます。

ここでは、HTMLという名前のフォルダを作ります。
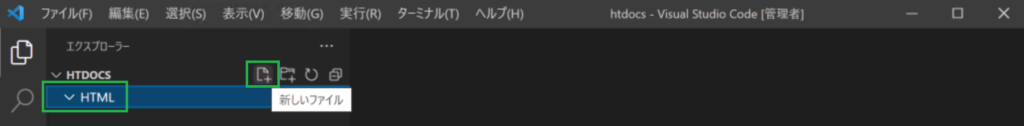
HTMLフォルダにファイルを追加します。 HTMLフォルダを選択した上で以下のアイコンをクリックすると、HTMLフォルダ内にファイルを作成することができます。

ファイル名は「index.html」とします。

ファイル名の後に.html(ドット、エイチティーエムエル)と付けていますが これは拡張子と呼ばれるものになります。Webブラウザは拡張子を見て、どのようなファイルかを認識しています。
試しに、このファイルに「Hello, World」と入力します。

このHello Worldと入力したものがブラウザで表示できるか確認します。
Apacheを起動していない場合は起動して下さい。
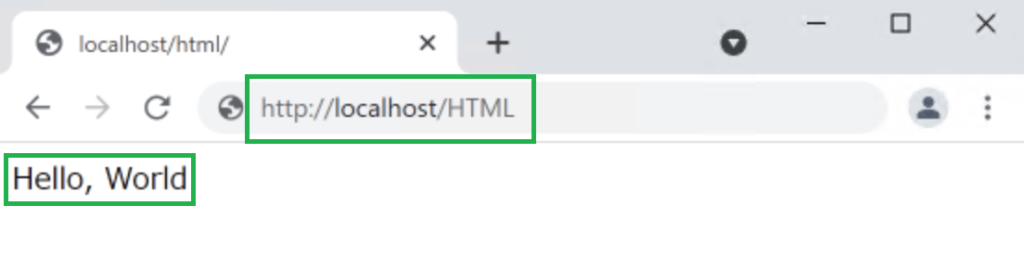
その上で、WebブラウザのURLに「http://localhost/HTML」と入力して下さい。

「Hello, World」と表示されました。Webブラウザがindex.htmlファイルを正常に読み込んだということです。
次に、 WebブラウザのURLに「http://localhost/HTML/index.html」と入力してみて下さい。同じく「Hello, World」が表示されます。これは、Webブラウザがindex.htmlという名前のファイルをデフォルトで読み込もうとするため、「http://localhost/HTML」と実行すると、内部的には「http://localhost/HTML/index.html」に変換して読み込んでいます。
では、index.htmlとは違う名前のファイルをWebブラウザに読み込ませたい場合はどうすればよいでしょうか。例えば、HTMLフォルダ内に「test.html」というファイルを作成し、このファイルに「Test」と入力します。

WebブラウザのURLに 「http://localhost/HTML」と入力してみて下さい。「Hello, World」と表示されてしまいますね。index.htmlの方が読み込まれるためです。
次に「http://localhost/HTML/test.html」と入力してみて下さい。今度は「Test」と表示されます。すなわち、index.htmlファイル以外のファイル名の場合、ファイル名を明示的に指定する必要があるということです。
「http://localhost」とはどこか?
以前のカリキュラムで説明した通り、「localhost」は「ローカルの同一環境(=いまあなたが作業している環境)」という意味でした。では、具体的にはどこなのでしょうか。
それはWebサーバーによって異なります。Apacheの場合、それは「C:\xampp\htdocs」というフォルダになります(正確にはXAMPPのインストール時の指定により異なります。以前のカリキュラムで「C:\xampp」にインストールしたため、ここでは「C:\xampp\htdocs」になります)。
すなわち、「http://localhost」=「C:\xampp\htdocs」であり、
「http://localhost/HTML」=「C:\xampp\htdocs\HTML」になります。
「http://localhost」にあたる場所(ここでは「C:\xampp\htdocs」)のことを、「ドキュメントルート」と言います。
「test.html」ファイルは削除しておいて下さい。
HTMLの構成について
基本要素
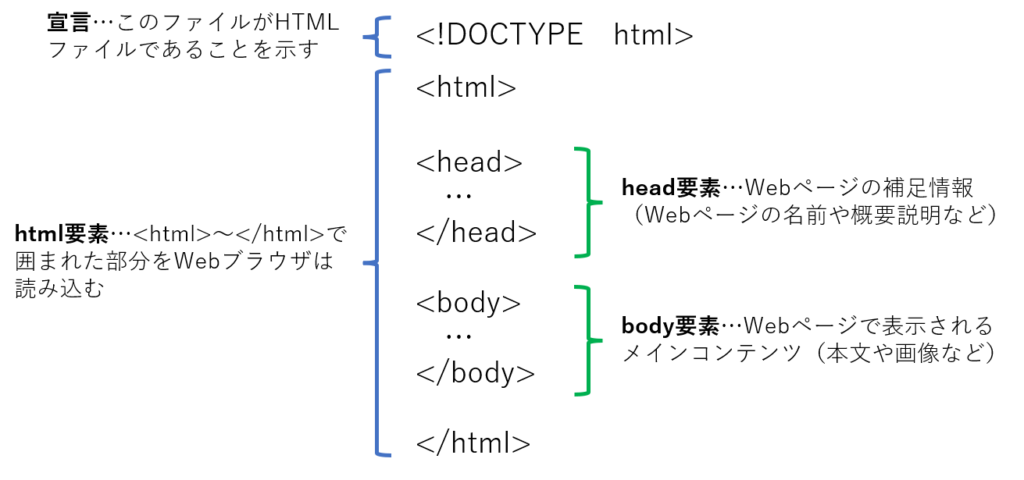
HTMLファイルの基本的な構成は以下になります。

HTMLファイルは <…> で囲まれた「要素」群で構成されます。
要素は、<要素名>で始まり、スラッシュが付いた</要素名>で終わります。
要素名がhtmlであれば、「html要素」と呼びます。
HTMLファイルの基本要素は上図の通りで、これらの要素はHTMLファイルでは必ず記述する必要があります。
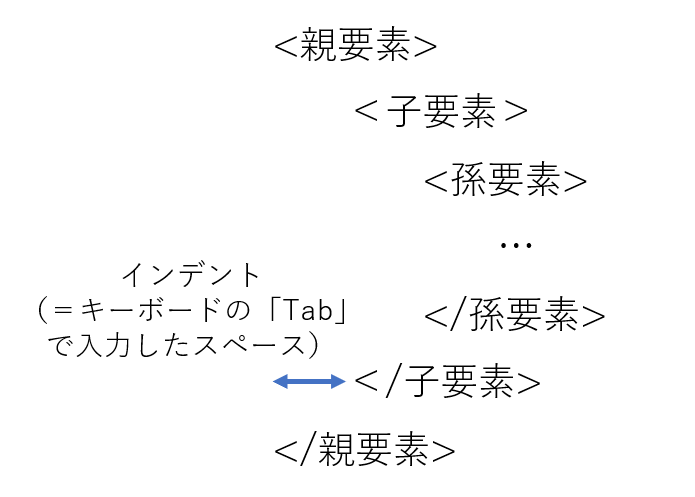
要素は親子関係にすることができます。
親要素の中に子要素をもつことができ、さらに、子要素の中に孫要素をもつことができる、という意味です。ひ孫要素、玄孫要素…と、いくらでも親子関係をつくることができます。下図を参考にして下さい。

このような場合、親子関係(階層構造)が分かるように、親要素と子要素の間にはインデント(=キーボードの「Tab」で入力したスペース)を入れます。これで、「これは親要素なんだな」「これはその中の子要素なんだな」というのが見やすくなります。
<要素名>と</要素名>の間に書く内容を「要素の値」と呼びます。
例えば、「<A要素>テスト</A要素>」とあれば、「A要素がもつ値は”テスト”」になります。1つの要素に対し、値は1つだけもつことができます。
「要素」は、「タグ」とも呼ばれます。
「html要素」と「htmlタグ」は同じ意味です。
headタグ
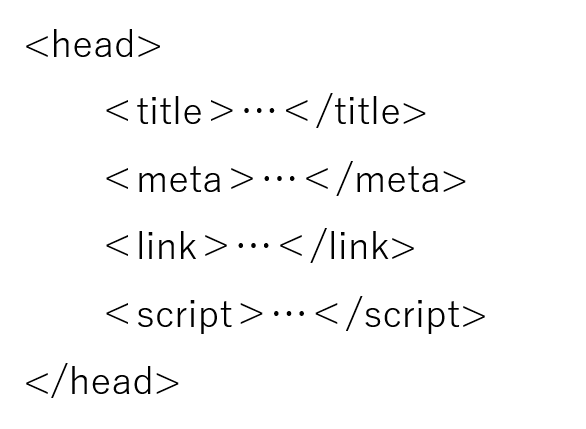
headタグの中には、何が書かれるのでしょうか。
以下のようなタグが代表的です。
| タグ名 | 概要 |
| title | Webページのタイトルを設定します。Googleの検索結果や、Webブラウザのタブに表示されます。 |
| meta | Webページの補足情報です。SEO(Search Engine Optimization)目的で設定します。 |
| link | CSSファイルなどの外部ファイルを読み込みます。 |
| script | JavaScriptを読み込みます。 |

ひとつずつ見ていきます。
titleタグ
Webページのタイトルを設定します。Googleの検索結果や、Webブラウザのタブに表示されます。
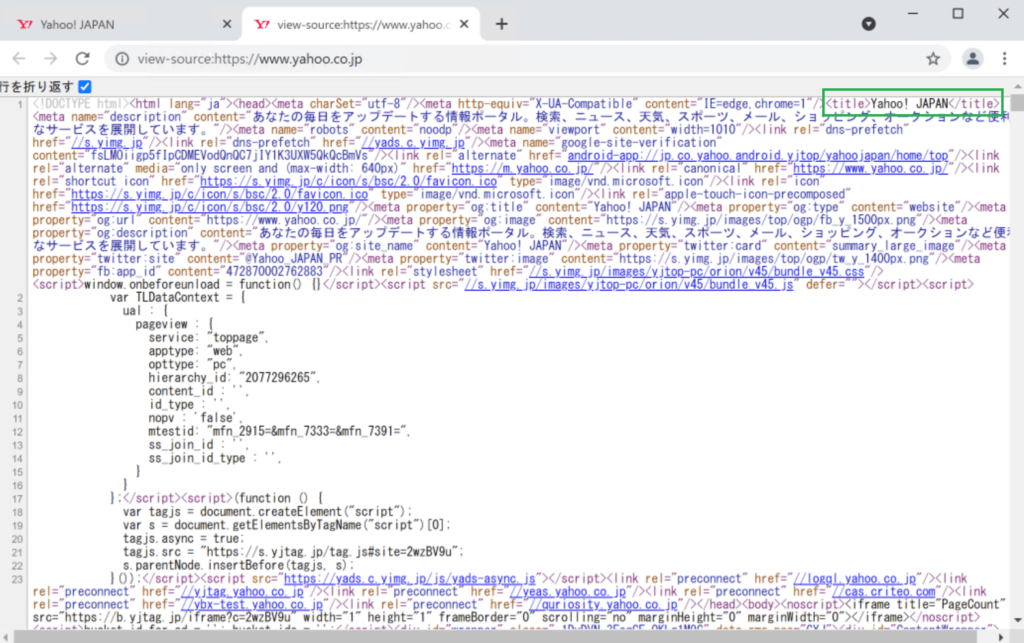
Yahoo! Japanのページのソースを表示すると、titleタグが見つかります。

titleタグの値「Yahoo! JAPAN」はWebブラウザのタブに表示されます。

metaタグ
metaタグにはWebページの補足情報を設定します。これはSEO(Search Engine Optimization)のためです。SEOというのは、Googleなどの検索結果で自社サイトを多くの人に見てもらうために行う対策のことです。
Yahoo! Japanのページのソースを表示すると、metaタグが見つかります。

metaタグの<>の中に、「name」や「content」という記述があります。
これを当該タグの「属性」と呼びます。ここでは、「metaタグのname属性」「metaタグのcontent属性」になります。1つのタグに対し、属性は複数もつことができます。
さらに、属性は値をもつことができ、上図の”description”などは属性の値であり、 ”description”は「metaタグのname属性の値」、”あなたの毎日を…”は「metaタグのcontent属性の値」ということになります。
タグの値は「<Aタグ>Aタグの値</Aタグ>」で表現し、タグの属性は「<Aタグ Aタグの属性1=”Aタグの属性1の値” Aタグの属性2=”Aタグの属性2の値” …>Aタグの値</Aタグ>」のように表現することになります。
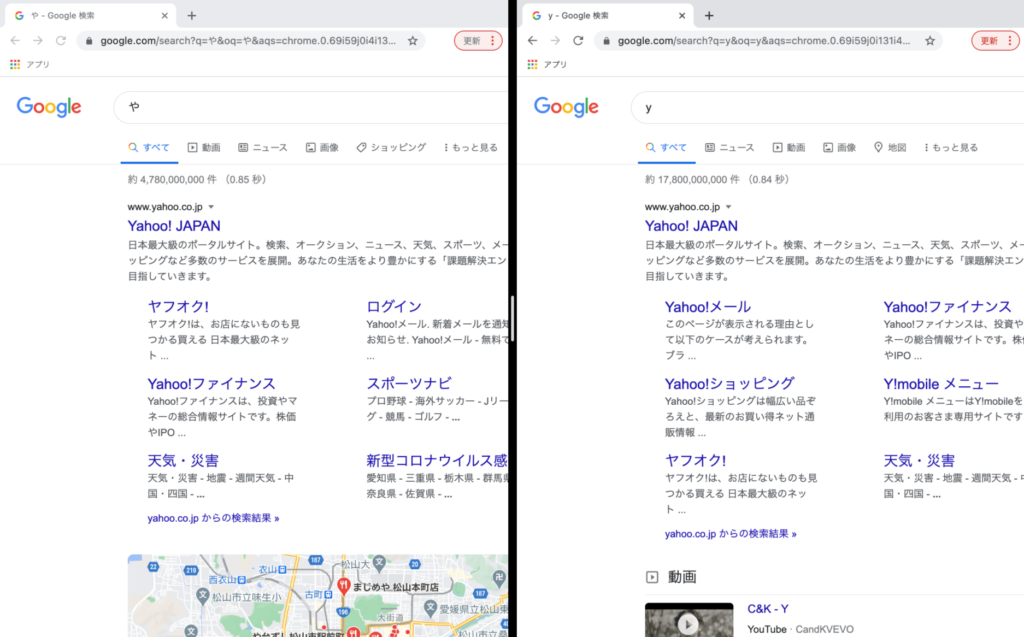
例えば、Yahoo! JAPANのサイトに関しては、Googleで「や」で検索しても「y」で検索しても「Yahoo! JAPAN」という結果が一番上に出てくるかと思います。
このように、metaタグのcontent属性などをきちんと書くことで、Google検索でヒットしやすくなります。

metaタグ(文字コードの設定)
metaタグの中でも特に重要な項目の1つが「文字コードの設定」です。
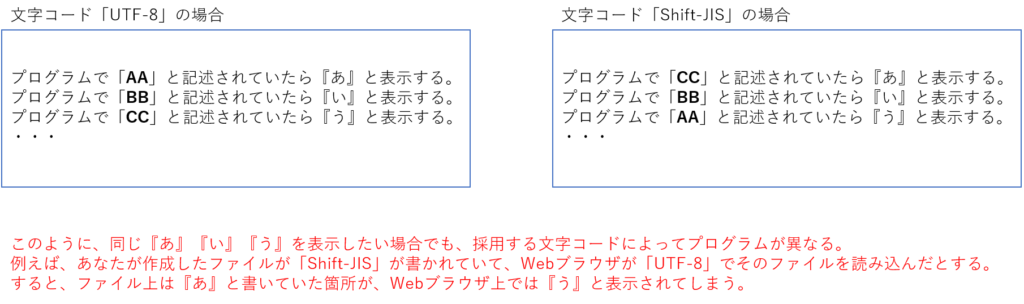
文字コードが正しく設定されていないと、以下のようにWebブラウザ上で文字化けします。

文字化けを未然に防ぐために文字コードの設定をします。
文字コードには、「UTF-8」「UTF-16」「Shift-JIS」などの様々な種類がありますが、世界的に最も使われている文字コードが「UTF-8」と呼ばれるものになります。
<meta charset="UTF-8">今後、文字コードをmetaタグで設定することを忘れないようにして下さい。 その際に設定する文字コードはUTF-8に設定するようにして下さい。
以下が文字コードの概要です。ざっくりと理解しておけばOKです。

このようなことを防ぐために、metaタグで「UTF-8」と明示して(=このファイルはUTF-8で読んで下さいね、と指示して)、Webブラウザが間違えないようにするのです。
metaタグ(メタキーワード、メタディスクリプションの設定)
metaタグの中でも特に重要な項目の1つが「メタキーワード、メタディスクリプションの設定」です。
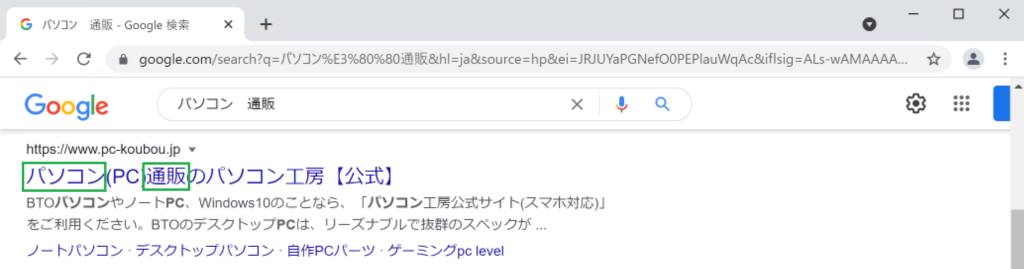
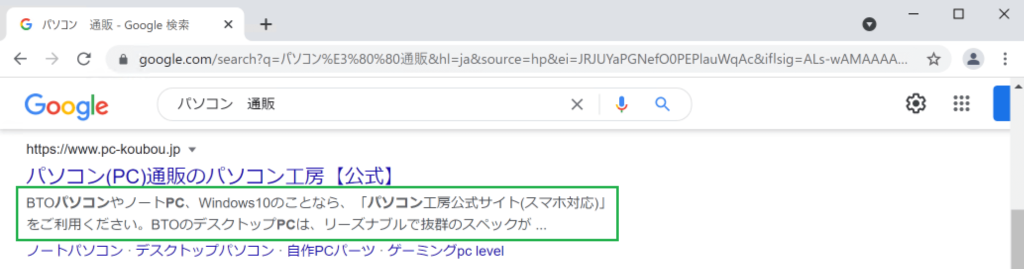
例えば、Googleで「パソコン 通販」と検索したとします。それらに関連したwebサイトや、広告などが表示されます。広告を除いたサイトの中で、一番上に表示されているこのWebサイトに注目してみます。
以下で囲んだ箇所がキーワード(メタキーワード)であり、

以下で囲んだ箇所がディスクリプション(メタディスクリプション)になります。

メタキーワードは検索でヒットしそうな単語を設定し、メタディスクリプションはその説明書きを設定するという感じで捉えておけばOKです。
HTMLファイルには、以下のように記述します。(〇〇の箇所は任意のキーワードです)
<!-- メタキーワード -->
<meta name="keywords" content="〇〇,〇〇,〇〇,">
<!-- メタディスクリプション -->
<meta name= "description " content= "〇〇" >
linkタグ
HTMLファイルから、別の場所にあるCSSファイルを読み込むときに使います。
以下のように読み込みます。
<link rel="stylesheet" href="CSSファイル名">「CSSファイル名」のところに、別の場所にあるCSSファイルを指定します。
scriptタグ
HTMLファイルから、別の場所にあるJavaScriptファイルを読み込むときに使います。
以下のように読み込みます。
<script src="JavaScriptファイル名"></script>「JavaScriptファイル名」のところに、別の場所にあるJavaScriptファイルを指定します。
bodyタグ
基本的に、Webページの画面に表示されるのはbodyタグの開始タグから終了タグで囲まれたものだけです。
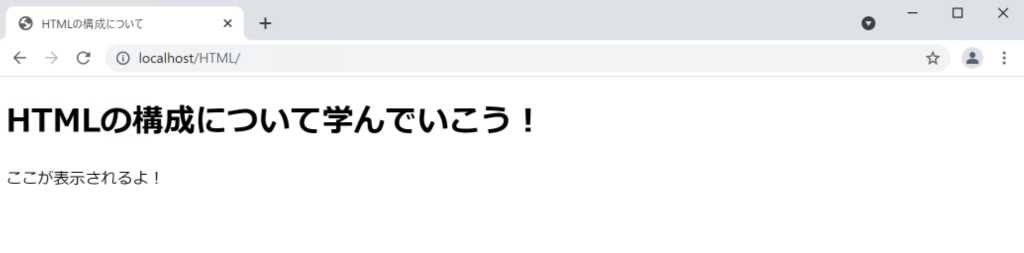
例えば、以下のようにindex.htmlにコーディングします。
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの構成について</title>
</head>
<body>
<h1>HTMLの構成について学んでいこう!</h1>
<p>ここが表示されるよ!</p>
</body>
</html>Apacheを起動し、ブラウザで「http://localhost/HTML」にアクセスします。
bodyタグで囲まれたものだけが表示されていることが分かります。

ブロックレベル要素とインライン要素
bodyタグ内に記述するタグは、「ブロックレベル要素」と「インライン要素」に大別されます。次から詳細に見ていきます。
ブロックレベル要素
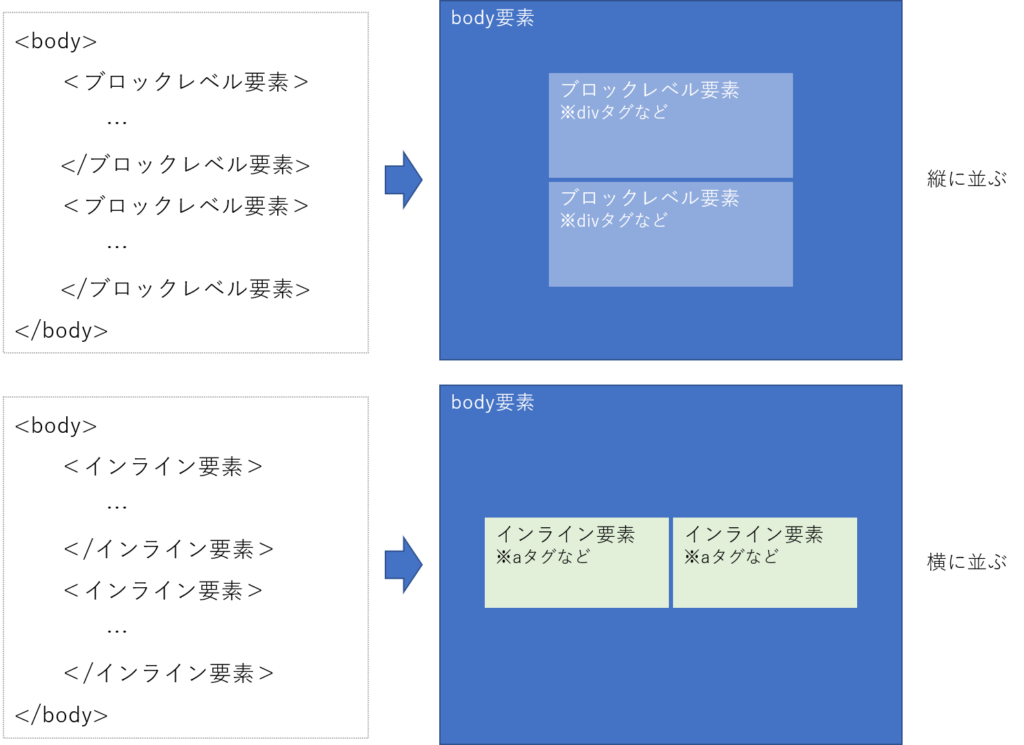
ブロックレベル要素の特徴は、Webページ上で当該要素が「縦に並ぶこと」です。
ブロックレベル要素は文字通りブロックのイメージで、
ブロックレベル要素の具体的なタグとしては、 divタグ、h1タグ、pタグなどが挙げられますが、これらのタグの詳細は後述します。
インライン要素
インライン要素の特徴は、Webページ上で当該要素が「横に並ぶ」ことです。
インライン要素は、基本的にブロックレベル要素の中で使われ、 文章の一部として扱われます。
インライン要素の具体的なタグとしては、aタグ、spanタグ、imgタグなどが挙げられますが、これらのタグの詳細は後述します。
配置
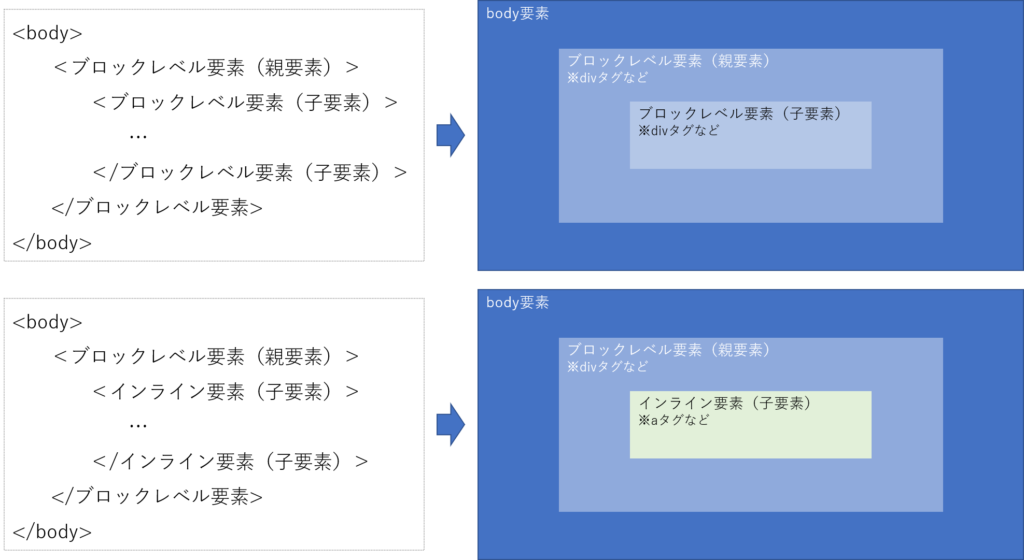
以下が、ブロックレベル要素とインライン要素の配置の概要図です。

また、ブロックレベル要素の中にブロックレベル要素、 ブロックレベル要素の中にインライン要素を入れることが可能です。
※インライン要素の中にブロックレベル要素を入れることは、基本的にはしません。

主なブロックレベル要素、インライン要素
ここでは参考程度に見ておいて下さい。
各タグの詳細は後述します。
| 種類 | 主なタグ |
|---|---|
| ブロックレベル要素 | divタグ、h1タグ、liタグ、ulタグ、pタグ、tableタグ、navタグ |
| インライン要素 | aタグ、spanタグ、imgタグ、brタグ、bタグ |
idとclass
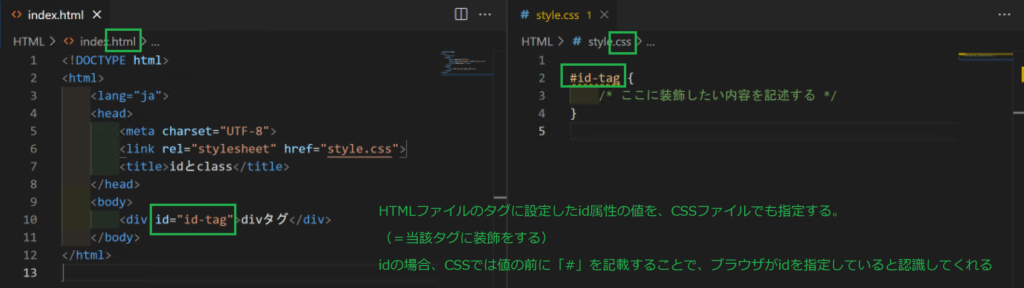
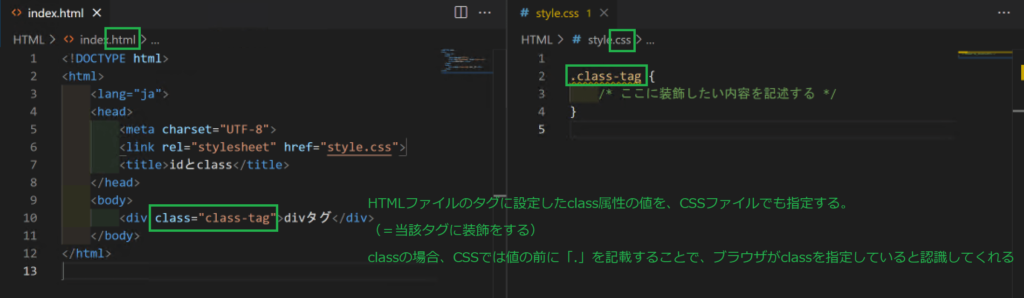
HTMLは複数のタグから構成されますが、装飾や動きをつけたいときに、「どのタグに対して」装飾や動きをつけるのかを指定しなくてはいけません。
そこで使用するのが、タグの属性である「id」と「class」です。
以下が概略図になります。


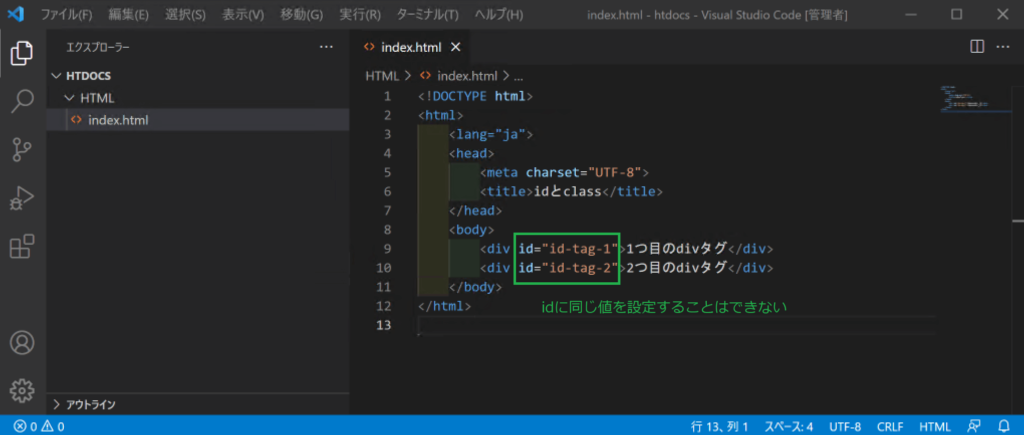
idとclassの大きな違いは、二つ以上同じ値を使うことができるかどうかにあります。
idで指定した値は、一つのページ内で一回しか使うことができません。
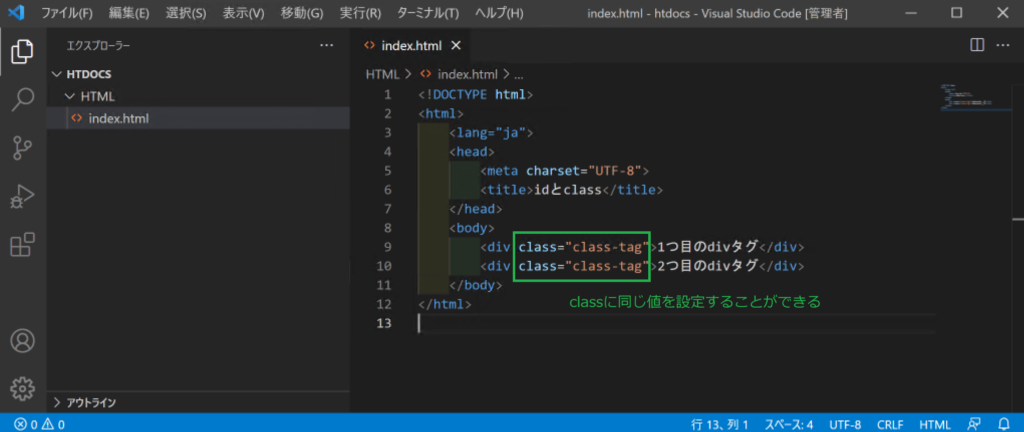
classで指定した値は、一つのページ内で同じ値を何度でも使うことができます。


すなわち、idで指定した値=タグは、そのページで一意に決まります。
一方、複数のタグに同じ装飾や動きを付与したい場合はclass属性を使い、同じ値を設定します。
本節の説明は以上になります。
トップページ << [Windows] [Mac] 前のカリキュラムへ戻る 次のカリキュラムへ進む>>

