ソースコードの共通化
複数のソースコードに重複したコードがあるので、1ヶ所に集約します。
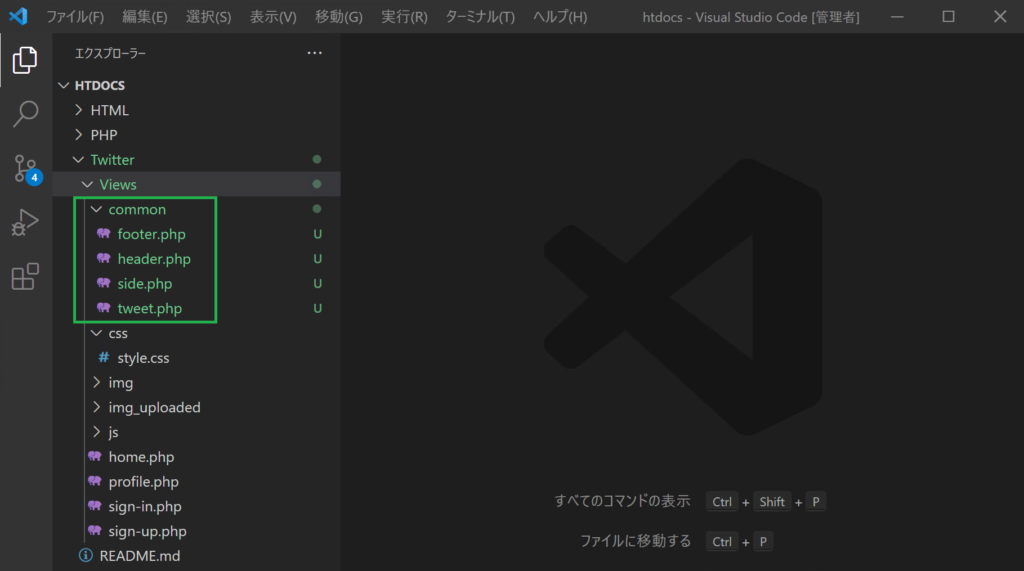
Viewsフォルダ内に「common」フォルダを作成します。
さらに、commonフォルダの中に「header.php」「side.php」「tweet.php」「footer.php」ファイルを作成します。

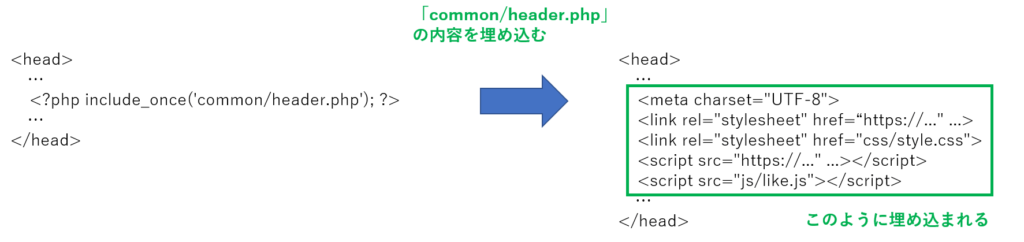
header.phpに以下の内容を書きます。
(home.phpなどの<head>タグ内に記載していた内容です)
htdocs/Twitter/Views/common/header.php
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="../Views/css/style.css">
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<script src="../Views/js/like.js"></script>side.phpに以下の内容を書きます。
(home.phpなどのサイド領域として記載していた内容です)
htdocs/Twitter/Views/common/side.php
<div class="side">
<div class="side-inner">
<ul class="nav flex-column">
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/1.svg" alt="" class="icon"></a></li>
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/2.svg" alt=""></a></li>
<li class="nav-item"><a href="search.php" class="nav-link"><img src="../Views/img/3.svg" alt=""></a></li>
<li class="nav-item"><a href="notification.php" class="nav-link"><img src="../Views/img/4.svg" alt=""></a></li>
<li class="nav-item"><a href="profile.php" class="nav-link"><img src="../Views/img/5.svg" alt=""></a></li>
<li class="nav-item"><a href="post.php" class="nav-link"><img src="../Views/img/6.svg" alt="" class="icon"></a></li>
<li class="nav-item"><img src="../Views/img_uploaded/user/sample.jpg" alt="" class="my-icon"></li>
</ul>
</div>
</div>tweet.phpに以下の内容を書きます。
(home.phpなどのツイート一覧エリアに記載していた内容です)
htdocs/Twitter/Views/common/tweet.php
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=<?php echo $view_tweet['user_id']; ?>">
<img src="img_uploaded/user/<?php echo $view_tweet['user_image_name']; ?>" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=<?php echo $view_tweet['user_id']; ?>">
<span class="nickname"><?php echo $view_tweet['user_nickname']; ?></span>
<span class="user-name">@<?php echo $view_tweet['user_name']; ?> ・<?php echo $view_tweet['tweet_created_at']; ?></span>
</a>
</div>
<p><?php echo $view_tweet['tweet_body'] ?></p>
<?php if (isset($view_tweet['tweet_image_name'])) : ?>
<img src="img_uploaded/tweet/<?php echo $view_tweet['tweet_image_name']; ?>" alt="" class="post-image">
<?php endif; ?>
<div class="icon-list">
<div class="like js-like" data-like-id="<?php echo $view_tweet['like_id']; ?>">
<?php
if (isset($view_tweet['like_id'])) {
// いいね!がある場合
echo '<img src="../Views/img/heart.svg" alt="">';
} else {
// いいね!がない場合
echo '<img src="../Views/img/heart2.svg" alt="">';
}
?>
</div>
<div class="like-count js-like-count"><?php echo $view_tweet['like_count']; ?></div>
</div>
</div>
</div>footer.phpは現状つかわないので、空のままにしておきます。
home.phpを以下のように修正します。
htdocs/Twitter/Views/home.php
<?php
// ツイート一覧
$view_tweets = [
[
'user_id' => 1,
'user_name' => 'ichiro.suzuki',
'user_nickname' => '鈴木一郎',
'user_image_name' => 'sample.jpg',
'tweet_body' => 'いまプログラミングをしています。',
'tweet_image_name' => null,
'tweet_created_at' => '2021-11-01 12:00:00',
'like_id' => null,
'like_count' => 0,
],
[
'user_id' => 2,
'user_name' => 'jiro.suzuki',
'user_nickname' => '鈴木二郎',
'user_image_name' => 'sample2.jpg',
'tweet_body' => '競馬場に来ました。',
'tweet_image_name' => 'sample.jpg',
'tweet_created_at' => '2021-11-02 09:00:00',
'like_id' => 1,
'like_count' => 1,
]
];
?>
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<!-- ★変更箇所1(ここから)-->
<?php include_once('../Views/common/header.php'); ?>
<!-- ★変更箇所1(ここまで)-->
<title>Twitter</title>
</head>
<body class="home">
<div class="container">
<!-- ★変更箇所2(ここから)-->
<?php include_once('../Views/common/side.php'); ?>
<!-- ★変更箇所2(ここまで)-->
<div class="main">
<div class="main-header">
<h1>ホーム</h1>
</div>
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="Hello" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">つぶやく</button>
</div>
</form>
</div>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ツイート一覧エリア -->
<?php if (empty($view_tweets)): ?>
<p class="p-3">ツイートがありません</p>
<?php else: ?>
<div class="tweet-list">
<?php foreach ($view_tweets as $view_tweet) : ?>
<!-- ★変更箇所3(ここから)-->
<?php include('../Views/common/tweet.php'); ?>
<!-- ★変更箇所3(ここまで)-->
<?php endforeach; ?>
</div>
<?php endif; ?>
</div>
</div>
</body>
</html>変更箇所1について解説します。
include_once関数はPHPの関数で、引数で指定したファイルの内容を、その場所に埋め込むことができます。

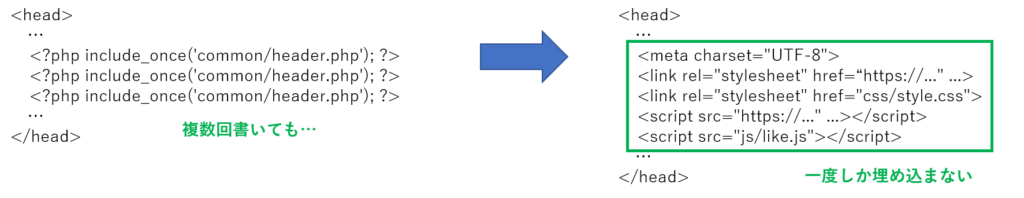
「include_once」の「once」は、「一度だけ」という意味で、仮に「<?php include_once(‘common/header.php’); ?>」を複数回記述しても、一度しか埋め込まない、という意味になります。

変更箇所2については、変更箇所1と同様に、include_once関数を使って、common/side.phpの内容を埋め込んでいます。
変更箇所3についても同様ですが、ここでは「include関数」を使っています。
include_onceに対して、何度も埋め込むことができます。
直前でforeachを使っており、一度だけではなく、ツイートの数だけcommon/tweet.phpの内容を埋め込む必要があるためです。
sign-up.phpを以下のように修正します。
htdocs/Twitter/Views/sign-up.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<!-- ★変更箇所(ここから)-->
<?php include_once('../Views/common/header.php'); ?>
<!-- ★変更箇所(ここまで)-->
<title>ユーザー登録</title>
</head>
<body class="signup text-center">
<div class="form-signup">
<form action="sign-up.php" method="post">
<img src="../Views/img/1.svg" class="logo" alt="">
<h1>ユーザー登録</h1>
<input type="text" class="form-control" name="nickname" placeholder="ニックネーム" maxlength="50" required autofocus>
<input type="text" class="form-control" name="name" placeholder="ユーザー名(例:ichiro.suzuki)" maxlength="50" required>
<input type="email" class="form-control" name="email" placeholder="メールアドレス" maxlength="254" required>
<input type="password" class="form-control" name="password" placeholder="パスワード" minlength="4" maxlength="128" required>
<button class="w-100 btn btn-lg" type="submit">登録する</button>
<p class="mt-3 mb-2"><a href="sign-in.php">ログインする</a></p>
</form>
</div>
</body>
</html>sign-in.phpを以下のように修正します。
htdocs/Twitter/Views/sign-in.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<!-- ★変更箇所(ここから)-->
<?php include_once('../Views/common/header.php'); ?>
<!-- ★変更箇所(ここまで)-->
<title>ログイン</title>
</head>
<body class="signup text-center">
<div class="form-signup">
<form action="sign-in.php" method="post">
<img src="../Views/img/1.svg" alt="" class="logo">
<h1>ログイン</h1>
<input type="email" class="form-control" name="email" placeholder="メールアドレス" required autofocus>
<input type="password" class="form-control" name="password" placeholder="パスワード" required>
<button class="w-100 btn btn-lg" type="submit">ログイン</button>
<p class="mt-3 mb-2"><a href="sign-up.php">ユーザー登録</a></p>
</form>
</div>
</body>
</html>profile.phpを以下のように修正します。
htdocs/Twitter/Views/profile.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<!-- ★変更箇所1(ここから)-->
<?php include_once('../Views/common/header.php'); ?>
<!-- ★変更箇所1(ここまで)-->
<title>プロフィール</title>
</head>
<body class="home profile">
<div class="container">
<!-- ★変更箇所2(ここから)-->
<?php include_once('../Views/common/side.php'); ?>
<!-- ★変更箇所2(ここまで)-->
<div class="main">
<div class="main-header">
<h1>鈴木一郎</h1>
</div>
<!-- プロフィールエリア -->
<div class="profile-area">
<div class="top">
<div class="user"><img src="../Views/img_uploaded/user/sample.jpg" alt=""></div>
<?php if (isset($_GET['user_id'])) : ?>
<!-- 他のユーザーのWebページ -->
<?php if (isset($_GET['case'])) : ?>
<button class="btn btn-sm">フォローをやめる</button>
<?php else : ?>
<button class="btn btn-sm btn-reverse">フォローする</button>
<?php endif; ?>
<?php else : ?>
<!-- 自分のWebページ -->
<button class="btn btn-reverse btn-sm" data-bs-toggle="modal" data-bs-target="#js-modal">プロフィール編集</button>
<?php endif; ?>
</div>
<div class="name">鈴木一郎</div>
<div class="text-muted">@ichiro.suzuki</div>
<div class="follow-follower">
<div class="follow-count">1</div>
<div class="follow-text">フォロー中</div>
<div class="follow-count">1</div>
<div class="follow-text">フォロワー</div>
</div>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ツイート一覧エリア -->
<!-- ★変更箇所3(ここから)-->
<?php if (empty($view_tweets)): ?>
<p class="p-3">ツイートがありません</p>
<?php else: ?>
<div class="tweet-list">
<?php foreach ($view_tweets as $view_tweet) : ?>
<?php include('../Views/common/tweet.php'); ?>
<?php endforeach; ?>
</div>
<?php endif; ?>
<!-- ★変更箇所3(ここまで)-->
</div>
</div>
<!-- モーダル -->
<div class="modal" id="js-modal">
<div class="modal-dialog">
<div class="modal-content">
<form action="profile.php" method="post" enctype="multipart/form-data">
<div class="modal-header">
<h5 class="modal-title">プロフィール編集</h5>
<button class="btn-close" type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="user">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="mb-3">
<label for="" class="mb-1">プロフィール写真</label>
<input type="file" class="form-control form-control-sm" name="image">
</div>
<input type="text" class="form-control mb-4" name="nickname" value="鈴木一郎" placeholder="ニックネーム" maxlength="50" required>
<input type="text" class="form-control mb-4" name="name" value="ichiro.suzuki" placeholder="ユーザー名" maxlength="50" required>
<input type="email" class="form-control mb-4" name="email" value="ichiro.suzuki@hoge.com" placeholder="メールアドレス" maxlength="254" required>
<input type="password" class="form-control mb-4" name="password" value="" placeholder="" minlength="4" maxlength="128">
</div>
<div class="modal-footer">
<button class="btn btn-reverse" data-bs-dismiss="modal">キャンセル</button>
<button class="btn" type="submit">保存する</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>変更箇所3では、home.phpと同様にツイート一覧のコードを追記しています。
ここまでできたら、ブラウザで各画面を表示、コード変更前と同じ表示になることを確認して下さい。
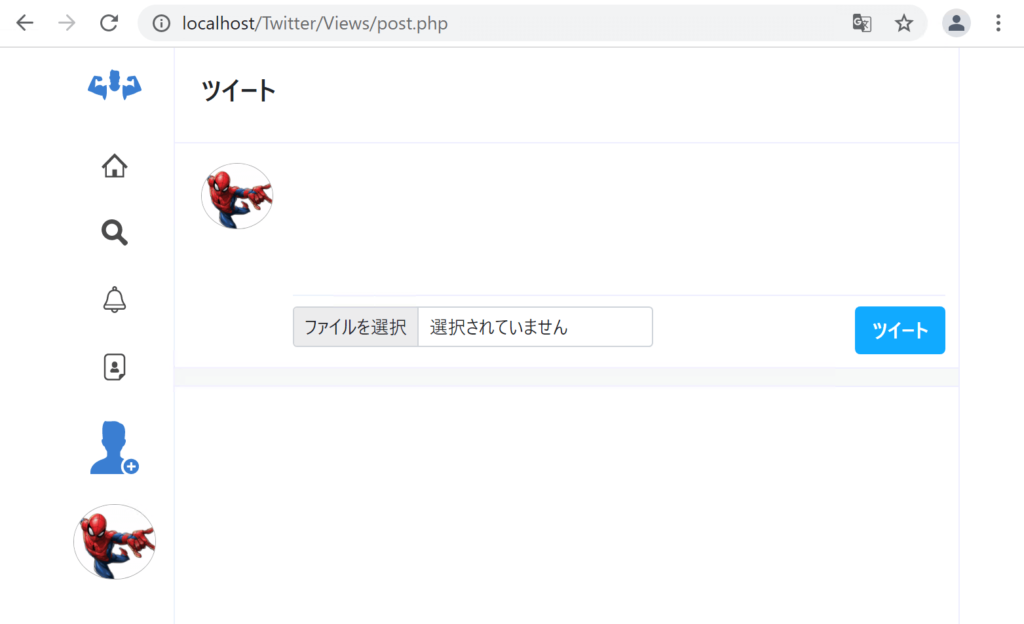
ツイート投稿画面
Twitterにツイート投稿画面を追加します。
HTML
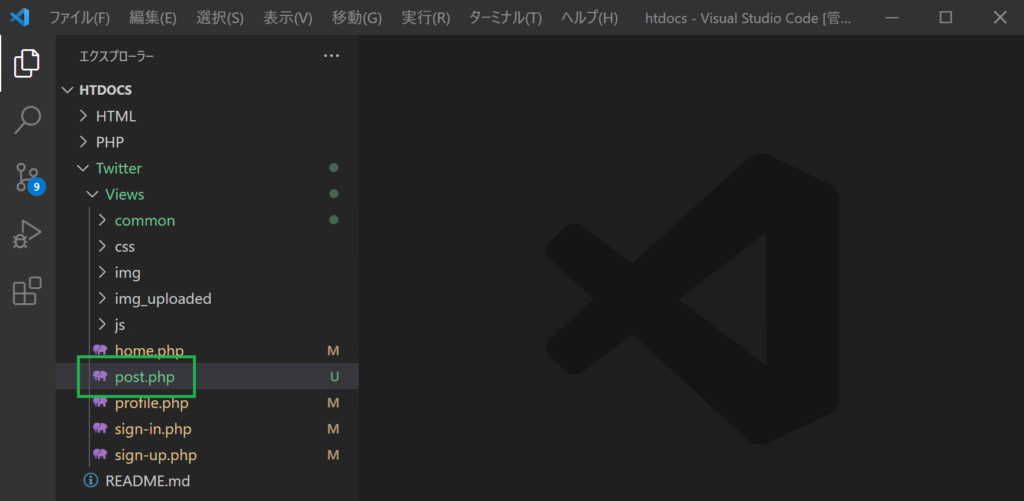
Viewsフォルダ内に「post.php」ファイルを作成します。

post.phpに以下の内容を書きます。
htdocs/Twitter/Views/post.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<?php include_once('../Views/common/header.php'); ?>
<title>ツイート投稿</title>
</head>
<body class="home">
<div class="container">
<?php include_once('../Views/common/side.php'); ?>
<div class="main">
<div class="main-header">
<h1>ツイート</h1>
</div>
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">ツイート</button>
</div>
</form>
</div>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
</div>
</div>
</body>
</html>
ツイート投稿エリアとして「tweet-post」クラスをもつdiv要素を設けました。
CSS
前節のCSSから変更はありません。
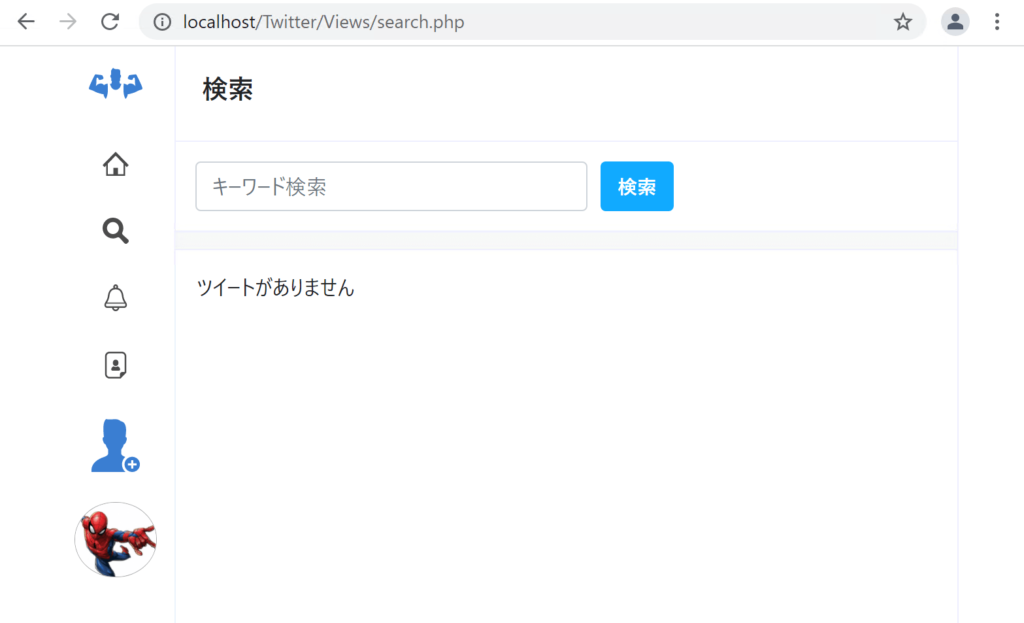
検索画面
Twitterに検索画面を追加します。
HTML
Viewsフォルダ内に「search.php」ファイルを作成します。

search.phpに以下の内容を書きます。
htdocs/Twitter/Views/search.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<?php include_once('../Views/common/header.php'); ?>
<title>検索</title>
</head>
<body class="home search">
<div class="container">
<?php include_once('../Views/common/side.php'); ?>
<div class="main">
<div class="main-header">
<h1>検索</h1>
</div>
<!-- 検索エリア -->
<form action="search.php" method="get">
<div class="search-area">
<input type="text" class="form-control" placeholder="キーワード検索" name="keyword" value="">
<button type="submit" class="btn">検索</button>
</div>
</form>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ツイート一覧エリア -->
<?php if (empty($view_tweets)): ?>
<p class="p-3">ツイートがありません</p>
<?php else: ?>
<div class="tweet-list">
<?php foreach ($view_tweets as $view_tweet) : ?>
<?php include('../Views/common/tweet.php'); ?>
<?php endforeach; ?>
</div>
<?php endif; ?>
</div>
</div>
</body>
</html>
CSS
style.cssを以下のように修正します。
htdocs/Twitter/Views/css/style.css
/* 全体 */
.container {
display: flex;
}
.side {
width: 90px;
}
.main {
width: calc(100% - 90px);
border-left: 1px solid #eef;
border-right: 1px solid #eef;
max-width: 600px;
}
.btn {
background-color: #1af;
color: #fff;
font-size: 15px;
font-weight: bold;
}
/* サイド領域 */
.side .side-inner {
position: sticky;
height: 100vh;
text-align: center;
}
.side .side-inner img {
width: 35%;
margin-bottom: 15px;
}
.side .side-inner img.icon {
width: 70%;
}
.side .side-inner img.my-icon {
width: 70%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
/* メイン領域 */
.main .main-header {
padding: 20px;
border-bottom: 1px solid #eef;
}
.main .main-header h1 {
font-size: 20px;
font-weight: bold;
}
.home .tweet-post {
display: flex;
padding: 10px;
}
.home .tweet-post .my-icon {
width: 80px;
padding: 5px 15px 10px 10px;
}
.home .tweet-post .my-icon img {
width: 100%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
.home .tweet-post .input-area {
width: calc(100% - 80px);
}
.home .tweet-post .input-area textarea {
border: 0;
width: 100%;
height: 100px;
resize: none;
}
.home .tweet-post .input-area textarea:focus {
outline: none;
}
.home .tweet-post .input-area .bottom-area {
display: flex;
justify-content: space-between;
border-top: 1px solid #eef;
padding-top: 8px;
}
.home .ditch {
height: 15px;
background-color: #f7f8f8;
border-top: 1px solid #eef;
border-bottom: 1px solid #eef;
}
.home .tweet-list .tweet {
padding: 10px;
display: flex;
border-bottom: 1px solid #eef;
}
.home .tweet-list .tweet .user {
width: 80px;
padding: 5px 15px 10px 10px;
}
.home .tweet-list .tweet .user img {
width: 100%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
.home .tweet-list .tweet .name {
padding-top: 5px;
}
.home .tweet-list .tweet .name a {
color: #122;
}
.home .tweet-list .tweet .name a .nickname {
color: #122;
font-size: 17px;
font-weight: bold;
}
.home .tweet-list .tweet .name a .user-name {
color: #444;
font-size: 14px;
}
.home .tweet-list .tweet .content {
width: calc(100% - 60px);
}
.home .tweet-list .tweet .content p {
font-size: 16px;
padding: 8px 0 0 0;
margin-bottom: 8px;
}
.home .tweet-list .tweet .content img.post-image {
width: 100%;
border-radius: 15px;
margin-bottom: 10px;
margin-right: 5px;
border: 1px solid #eef;
}
.home .tweet-list .tweet .content .icon-list {
display: flex;
}
.home .tweet-list .tweet .content .icon-list .like img {
width: 25px;
margin-right: 10px;
cursor: pointer;
}
.home .tweet-list .tweet .content .icon-list .like-count {
width: 25px;
padding-top: 2px;
color: #444;
}
/* ユーザー登録 */
.signup .form-signup {
max-width: 330px;
padding: 15px;
margin-left: auto;
margin-right: auto;
}
.signup .logo {
margin-bottom: 30px;
width: 50px;
}
.signup h1 {
font-size: 20px;
margin-bottom: 20px;
}
.signup input {
margin-bottom: 10px;
}
/* ユーザープロフィール */
.profile .profile-area {
padding: 25px;
}
.profile .profile-area .top {
display: flex;
justify-content: space-between;
}
.profile .profile-area .top .user {
width: 30%;
padding: 5px 15px 10px 0;
}
.profile .profile-area .top .user img {
width: 100%;
border-radius: 50%;
border: 3px solid rgb(235, 238, 240);
}
.profile .profile-area .top button {
height: 32px;
}
.profile .profile-area .name {
font-size: 18px;
font-weight: bold;
}
.profile .profile-area .follow-follower {
display: flex;
padding: 15px 0 10px 0;
}
.profile .profile-area .follow-follower .follow-count {
width: 30px;
font-size: 16px;
font-weight: bold;
}
.profile .profile-area .follow-follower .follow-text {
width: 100px;
font-size: 16px;
margin-right: 30px;
color: #778;
}
.profile .modal img {
width: 30%;
margin-bottom: 20px;
border-radius: 50%;
border: 3px solid rgb(235, 238, 240);
}
/* ★変更箇所(ここから)*/
.search .search-area {
display: flex;
padding: 15px;
}
.search .search-area input {
width: 70%;
max-width: 300px;
margin-right: 10px;
}
/* ★変更箇所(ここまで)*/
通知画面
Twitterに通知画面を追加します。
HTML
Viewsフォルダ内に「notification.php」ファイルを作成します。

notification.phpに以下の内容を書きます。
htdocs/Twitter/Views/notification.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<?php include_once('../Views/common/header.php'); ?>
<title>通知</title>
</head>
<body class="home notification">
<div class="container">
<?php include_once('../Views/common/side.php'); ?>
<div class="main">
<div class="main-header">
<h1>通知</h1>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- 通知一覧エリア -->
<div class="notification-list">
<?php if (isset($_GET['case'])): ?>
<p class="no-result">通知がありません。</p>
<?php else: ?>
<div class="notification-item">
<div class="user">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="content">
<p>いいね!されました。</p>
</div>
</div>
<div class="notification-item">
<div class="user">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="content">
<p>フォローされました。</p>
</div>
</div>
<?php endif; ?>
</div>
</div>
</div>
</body>
</html>CSS
style.cssを以下のように修正します。
htdocs/Twitter/Views/css/style.css
/* 全体 */
.container {
display: flex;
}
.side {
width: 90px;
}
.main {
width: calc(100% - 90px);
border-left: 1px solid #eef;
border-right: 1px solid #eef;
max-width: 600px;
}
.btn {
background-color: #1af;
color: #fff;
font-size: 15px;
font-weight: bold;
}
/* サイド領域 */
.side .side-inner {
position: sticky;
height: 100vh;
text-align: center;
}
.side .side-inner img {
width: 35%;
margin-bottom: 15px;
}
.side .side-inner img.icon {
width: 70%;
}
.side .side-inner img.my-icon {
width: 70%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
/* メイン領域 */
.main .main-header {
padding: 20px;
border-bottom: 1px solid #eef;
}
.main .main-header h1 {
font-size: 20px;
font-weight: bold;
}
.home .tweet-post {
display: flex;
padding: 10px;
}
.home .tweet-post .my-icon {
width: 80px;
padding: 5px 15px 10px 10px;
}
.home .tweet-post .my-icon img {
width: 100%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
.home .tweet-post .input-area {
width: calc(100% - 80px);
}
.home .tweet-post .input-area textarea {
border: 0;
width: 100%;
height: 100px;
resize: none;
}
.home .tweet-post .input-area textarea:focus {
outline: none;
}
.home .tweet-post .input-area .bottom-area {
display: flex;
justify-content: space-between;
border-top: 1px solid #eef;
padding-top: 8px;
}
.home .ditch {
height: 15px;
background-color: #f7f8f8;
border-top: 1px solid #eef;
border-bottom: 1px solid #eef;
}
.home .tweet-list .tweet {
padding: 10px;
display: flex;
border-bottom: 1px solid #eef;
}
.home .tweet-list .tweet .user {
width: 80px;
padding: 5px 15px 10px 10px;
}
.home .tweet-list .tweet .user img {
width: 100%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
.home .tweet-list .tweet .name {
padding-top: 5px;
}
.home .tweet-list .tweet .name a {
color: #122;
}
.home .tweet-list .tweet .name a .nickname {
color: #122;
font-size: 17px;
font-weight: bold;
}
.home .tweet-list .tweet .name a .user-name {
color: #444;
font-size: 14px;
}
.home .tweet-list .tweet .content {
width: calc(100% - 60px);
}
.home .tweet-list .tweet .content p {
font-size: 16px;
padding: 8px 0 0 0;
margin-bottom: 8px;
}
.home .tweet-list .tweet .content img.post-image {
width: 100%;
border-radius: 15px;
margin-bottom: 10px;
margin-right: 5px;
border: 1px solid #eef;
}
.home .tweet-list .tweet .content .icon-list {
display: flex;
}
.home .tweet-list .tweet .content .icon-list .like img {
width: 25px;
margin-right: 10px;
cursor: pointer;
}
.home .tweet-list .tweet .content .icon-list .like-count {
width: 25px;
padding-top: 2px;
color: #444;
}
/* ユーザー登録 */
.signup .form-signup {
max-width: 330px;
padding: 15px;
margin-left: auto;
margin-right: auto;
}
.signup .logo {
margin-bottom: 30px;
width: 50px;
}
.signup h1 {
font-size: 20px;
margin-bottom: 20px;
}
.signup input {
margin-bottom: 10px;
}
/* ユーザープロフィール */
.profile .profile-area {
padding: 25px;
}
.profile .profile-area .top {
display: flex;
justify-content: space-between;
}
.profile .profile-area .top .user {
width: 30%;
padding: 5px 15px 10px 0;
}
.profile .profile-area .top .user img {
width: 100%;
border-radius: 50%;
border: 3px solid rgb(235, 238, 240);
}
.profile .profile-area .top button {
height: 32px;
}
.profile .profile-area .name {
font-size: 18px;
font-weight: bold;
}
.profile .profile-area .follow-follower {
display: flex;
padding: 15px 0 10px 0;
}
.profile .profile-area .follow-follower .follow-count {
width: 30px;
font-size: 16px;
font-weight: bold;
}
.profile .profile-area .follow-follower .follow-text {
width: 100px;
font-size: 16px;
margin-right: 30px;
color: #778;
}
.profile .modal img {
width: 30%;
margin-bottom: 20px;
border-radius: 50%;
border: 3px solid rgb(235, 238, 240);
}
.search .search-area {
display: flex;
padding: 15px;
}
.search .search-area input {
width: 70%;
max-width: 300px;
margin-right: 10px;
}
/* ★変更箇所(ここから)*/
.notification .notification-list .no-result {
padding: 20px;
}
.notification .notification-list .notification-item {
padding: 10px;
border-bottom: 1px solid rgb(235, 238, 240);
}
.notification .notification-list .notification-item .user {
width: 70px;
padding: 5px 15px 10px 10px;
}
.notification .notification-list .notification-item .user img {
width: 100%;
border-radius: 50%;
border: 1px solid rgb(235, 238, 240);
}
.notification .notification-list .notification-item .content {
width: 100%;
}
.notification .notification-list .notification-item .content p {
font-size: 16px;
padding: 8px 0 0 0;
margin-bottom: 8px;
}
/* ★変更箇所(ここまで)*/
ここまで出来たら、変更内容をコミットし、GitHubにプッシュして下さい。
本節の説明は以上になります。
トップページ <<前のカリキュラムへ戻る 次のカリキュラムへ進む [Windows] [Mac] >>

