ツイート投稿エリア
HTML
home.phpを以下のように修正します。
htdocs/Twitter/Views/home.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="../Views/css/style.css">
<title>Twitter</title>
</head>
<!-- ★変更箇所(ここから) -->
<body class="home">
<!-- ★変更箇所(ここまで) -->
<div class="container">
<div class="side">
<div class="side-inner">
<ul class="nav flex-column">
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/1.svg" alt="" class="icon"></a></li>
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/2.svg" alt=""></a></li>
<li class="nav-item"><a href="search.php" class="nav-link"><img src="../Views/img/3.svg" alt=""></a></li>
<li class="nav-item"><a href="notification.php" class="nav-link"><img src="../Views/img/4.svg" alt=""></a></li>
<li class="nav-item"><a href="profile.php" class="nav-link"><img src="../Views/img/5.svg" alt=""></a></li>
<li class="nav-item"><a href="post.php" class="nav-link"><img src="../Views/img/6.svg" alt="" class="icon"></a></li>
<li class="nav-item"><img src="../Views/img_uploaded/user/sample.jpg" alt="" class="my-icon"></li>
</ul>
</div>
</div>
<div class="main">
<div class="main-header">
<h1>ホーム</h1>
</div>
<!-- ★変更箇所(ここから) -->
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="Hello" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">つぶやく</button>
</div>
</form>
</div>
</div>
<!-- ★変更箇所(ここまで) -->
</div>
</div>
</body>
</html>
まず、body要素に「home」クラスを設定しました(装飾用)。
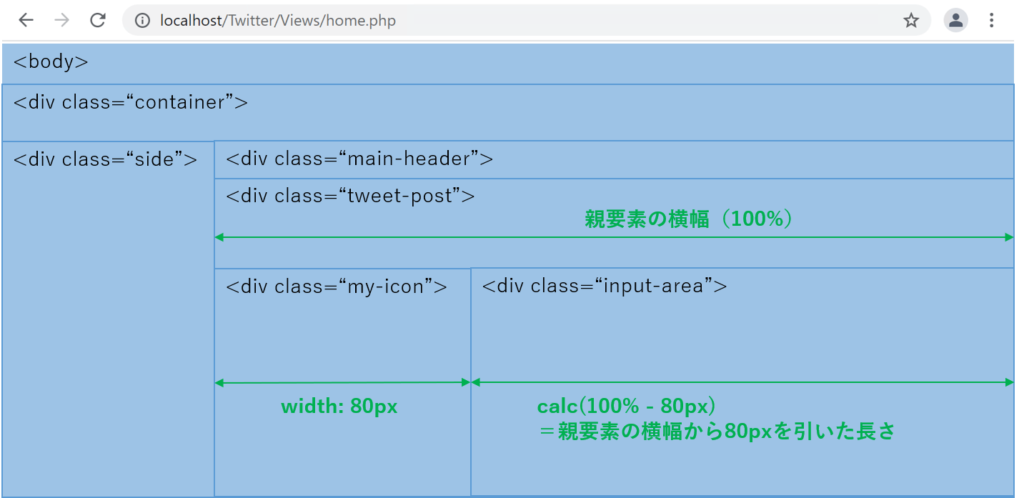
次に、ツイート投稿エリアとして「tweet-post」クラスをもつdiv要素を設けました。
次に、アイコンを表示するため「my-icon」クラスをもつdiv要素、およびその中にimg要素を設けています(img要素を装飾するために「my-icon」クラスをもつdiv要素で囲っています)。
次に、ツイートや画像を投稿する領域として「input-area」クラスをもつdiv要素を設けました。その中に、ツイートや画像をサーバーに送るためにform要素を設けています。ツイートや画像の追加なのでmethod属性は「post」、ファイルもサーバーに送りたい場合は、enctype属性は「multipart/form-data」を指定するのでしたね。
その中に、ツイートを入力するためにtextarea要素を設けています。文字通り「(文字入力するための)テキストエリア」です。name属性として同要素に名前をつけることができ、ここでは「body」と付けています。placeholder属性は、入力をユーザーに促がすための補助文を表示することができ、ここでは「Hello」と表示させています。maxlength属性は、入力できる最大の文字数を制限でき、ここではTwitterと同様に140文字までとしています。
次に「bottom-area」クラスをもつdiv要素を設け(装飾のため)、その中に「mb-0」クラスをもつdiv要素を設け(「mb-0」はBootstrap用のクラス)、その中にファイル用の「type=”file”」属性をもつinput要素を設けています。名前(name属性)は「image」としています。「form-control form-control-sm」はBootstrap用のクラスです。
次にbotton要素を設けています。type属性を「submit」とすることで、(ボタンを押下すると)form要素内の内容がPOSTでサーバーに指示されるのでしたね。クラスとして「btn」を設定しています。
CSS
style.cssを以下のように修正します。
htdocs/Twitter/Views/css/style.css
/* 全体 */
.container {
display: flex;
}
.side {
width: 90px;
}
.main {
width: calc(100% - 90px);
border-left: 1px solid #eef;
border-right: 1px solid #eef;
max-width: 600px;
}
/* ★変更箇所1(ここから)*/
.btn {
background-color: #1af;
color: #fff;
font-size: 15px;
font-weight: bold;
}
/* ★変更箇所1(ここまで)*/
/* サイド領域 */
.side .side-inner {
position: sticky;
height: 100vh;
text-align: center;
}
.side .side-inner img {
width: 35%;
margin-bottom: 15px;
}
.side .side-inner img.icon {
width: 70%;
}
.side .side-inner img.my-icon {
width: 70%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
/* メイン領域 */
.main .main-header {
padding: 20px;
border-bottom: 1px solid #eef;
}
.main .main-header h1 {
font-size: 20px;
font-weight: bold;
}
/* ★変更箇所2(ここから)*/
.home .tweet-post {
display: flex;
padding: 10px;
}
.home .tweet-post .my-icon {
width: 80px;
padding: 5px 15px 10px 10px;
}
.home .tweet-post .my-icon img {
width: 100%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
.home .tweet-post .input-area {
width: calc(100% - 80px);
}
.home .tweet-post .input-area textarea {
border: 0;
width: 100%;
height: 100px;
resize: none;
}
.home .tweet-post .input-area textarea:focus {
outline: none;
}
.home .tweet-post .input-area .bottom-area {
display: flex;
justify-content: space-between;
border-top: 1px solid #eef;
padding-top: 8px;
}
/* ★変更箇所2(ここまで)*/
変更箇所1について解説します。
btnクラスをもつ要素に対して「background-color: #1af」で背景色を、「color: #fff」で文字色を、「font-size: 15px」でフォントサイズを、「font-weight: bold」で太文字を指定しています。
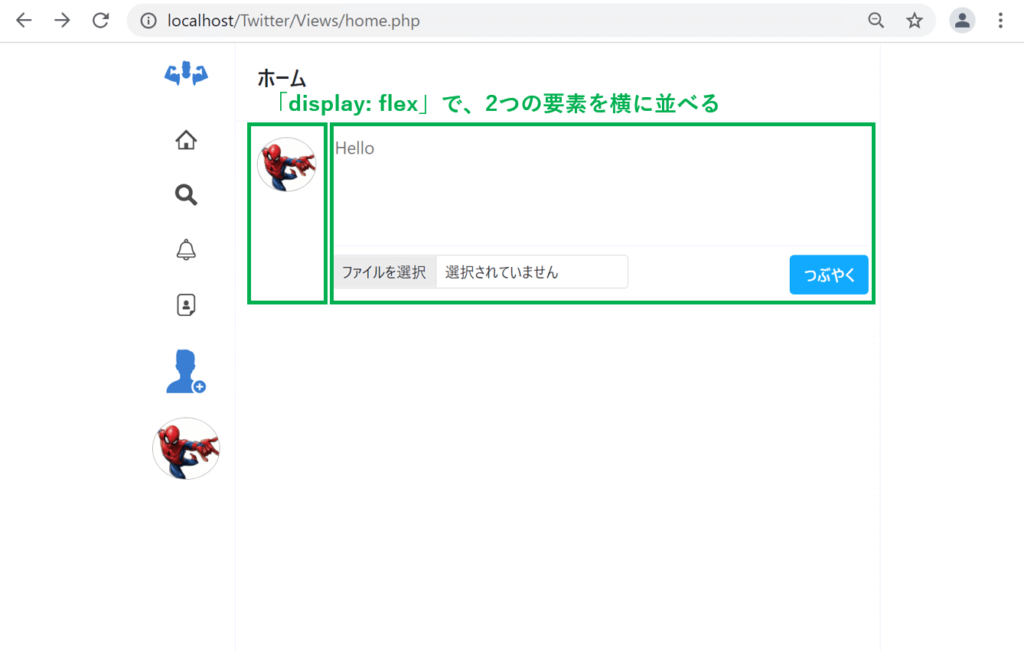
変更箇所2について解説します。
「.home .tweet-post」について、「display: flex」により子要素を横に並べています。「padding: 10px」により上下左右の余白を指定しています。

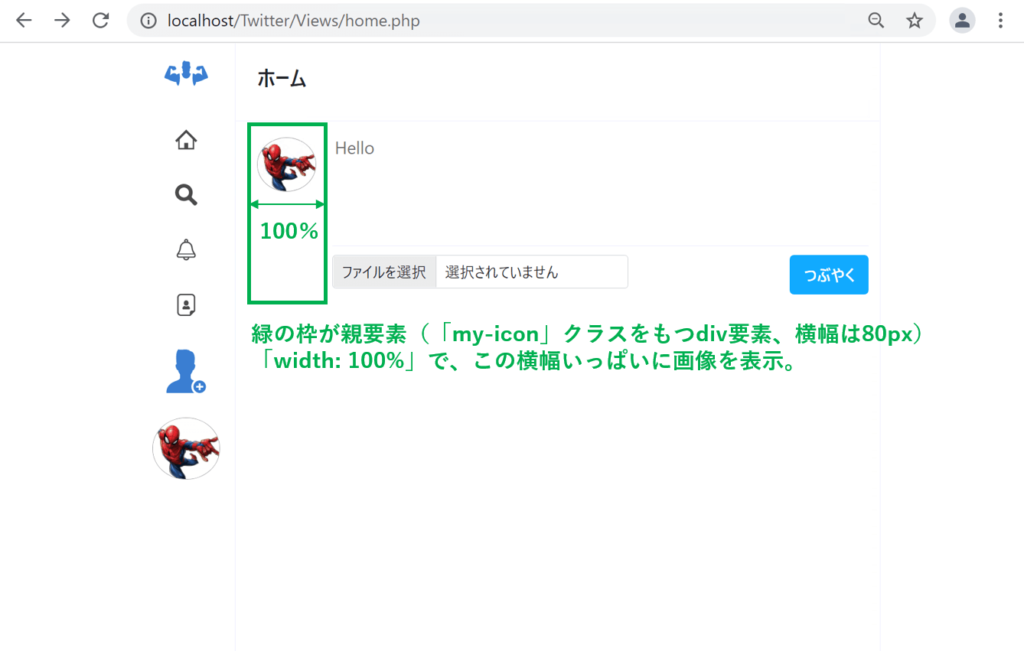
「.home .tweet-post .my-icon」について、「width: 80px」により画像を設置する領域(「my-icon」クラスをもつdiv要素)の横幅を80pxに縮小しています。「padding: 5px 15px 10px 10px」により上右下左の順に余白を指定しています。
「.home .tweet-post .my-icon img」について、「width: 100%」により親要素(「my-icon」クラスをもつdiv要素)の横幅いっぱいに画像を表示するように指定しています。「border-radius: 50%」「border: 0.2px solid #aaa」は前回解説した通りです。

「.home .tweet-post .input-area」について、「width: calc(100% – 80px)」について、親要素(「tweet-post」クラスをもつdiv要素)の横幅から、「my-icon」クラスをもつdiv要素の横幅を引いています。

「.home .tweet-post .input-area textarea」について、「border: 0」によりテキストエリアの枠線を無くしています。「width: 100%」により親要素の横幅いっぱいにテキストエリアを表示するようにしています。「height: 100px」によりテキストエリアの高さを100pxにしています。textarea要素はエリアの縦横サイズを拡縮できるのですが、「resize: none」を指定することで拡縮できないようにしています。
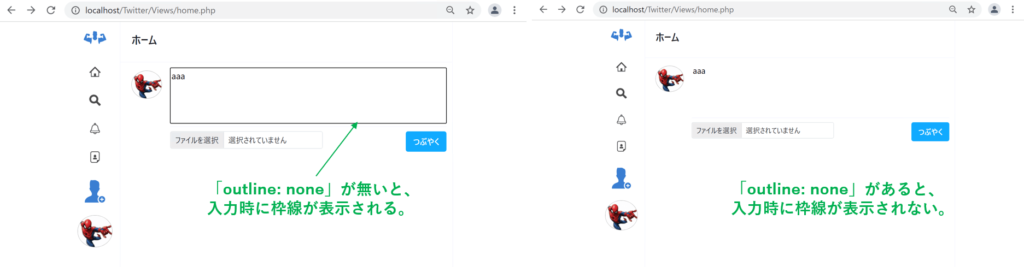
「.home .tweet-post .input-area textarea:focus」について、「textarea:focus」の箇所に着目して下さい。これは「textareaにフォーカスしている(入力しようとしている)とき」という意味になります。「outline: none」は「外枠を無くす」という意味なので、つなげると「textareaに入力しようとしているときに、外枠は表示しない」という意味になります。

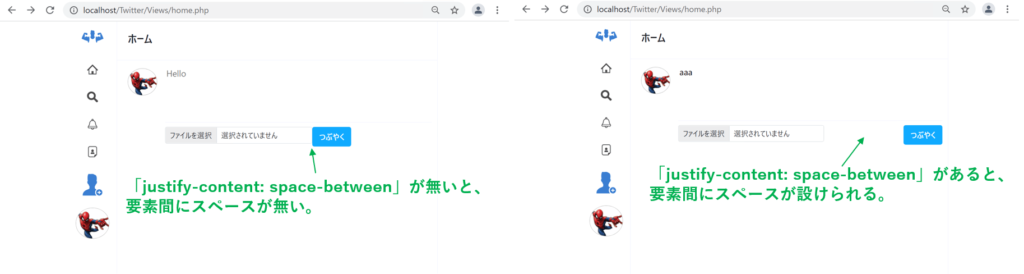
「.home .tweet-post .input-area .bottom-area」について、「display: flex」により、子要素(「mb-0」クラスをもつdiv要素とbutton要素)が横並びになります。「justify-content: space-between」により、下図のようにスペースが調整されます。これは覚えるしかありません。
「border-top: 1px solid #eef」により、「bottom-area」クラスをもつdiv要素の上にボーダーが引かれます。
「padding-top: 8px」により、「bottom-area」クラスをもつdiv要素の上に余白が設けられます。

仕切りエリア
HTML
ツイート投稿エリアの下に、仕切りエリアを設けます。
home.phpを以下のように修正します。
htdocs/Twitter/Views/home.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="../Views/css/style.css">
<title>Twitter</title>
</head>
<body class="home">
<div class="container">
<div class="side">
<div class="side-inner">
<ul class="nav flex-column">
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/1.svg" alt="" class="icon"></a></li>
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/2.svg" alt=""></a></li>
<li class="nav-item"><a href="search.php" class="nav-link"><img src="../Views/img/3.svg" alt=""></a></li>
<li class="nav-item"><a href="notification.php" class="nav-link"><img src="../Views/img/4.svg" alt=""></a></li>
<li class="nav-item"><a href="profile.php" class="nav-link"><img src="../Views/img/5.svg" alt=""></a></li>
<li class="nav-item"><a href="post.php" class="nav-link"><img src="../Views/img/6.svg" alt="" class="icon"></a></li>
<li class="nav-item"><img src="../Views/img_uploaded/user/sample.jpg" alt="" class="my-icon"></li>
</ul>
</div>
</div>
<div class="main">
<div class="main-header">
<h1>ホーム</h1>
</div>
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="Hello" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">つぶやく</button>
</div>
</form>
</div>
</div>
<!-- ★変更箇所(ここから) -->
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ★変更箇所(ここまで) -->
</div>
</div>
</body>
</html>「ditch」クラスをもつdiv要素を設けました。
CSS
style.cssを以下のように修正します。
htdocs/Twitter/Views/css/style.css
/* 全体 */
.container {
display: flex;
}
.side {
width: 90px;
}
.main {
width: calc(100% - 90px);
border-left: 1px solid #eef;
border-right: 1px solid #eef;
max-width: 600px;
}
.btn {
background-color: #1af;
color: #fff;
font-size: 15px;
font-weight: bold;
}
/* サイド領域 */
.side .side-inner {
position: sticky;
height: 100vh;
text-align: center;
}
.side .side-inner img {
width: 35%;
margin-bottom: 15px;
}
.side .side-inner img.icon {
width: 70%;
}
.side .side-inner img.my-icon {
width: 70%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
/* メイン領域 */
.main .main-header {
padding: 20px;
border-bottom: 1px solid #eef;
}
.main .main-header h1 {
font-size: 20px;
font-weight: bold;
}
.home .tweet-post {
display: flex;
padding: 10px;
}
.home .tweet-post .my-icon {
width: 80px;
padding: 5px 15px 10px 10px;
}
.home .tweet-post .my-icon img {
width: 100%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
.home .tweet-post .input-area {
width: calc(100% - 80px);
}
.home .tweet-post .input-area textarea {
border: 0;
width: 100%;
height: 100px;
resize: none;
}
.home .tweet-post .input-area textarea:focus {
outline: none;
}
.home .tweet-post .input-area .bottom-area {
display: flex;
justify-content: space-between;
border-top: 1px solid #eef;
padding-top: 8px;
}
/* ★変更箇所(ここから)*/
.home .ditch {
height: 15px;
background-color: #f7f8f8;
border-top: 1px solid #eef;
border-bottom: 1px solid #eef;
}
/* ★変更箇所(ここまで)*/「.home .ditch」について、「height: 15px」により「ditch」クラスをもつdiv要素の高さを指定しています。「background-color: #f7f8f8」により同要素の背景色を、「border-top: 1px solid #eef」により同要素の上側にボーダーを引き、「border-bottom: 1px solid #eef」により同要素の下側にボーダーを引いています。
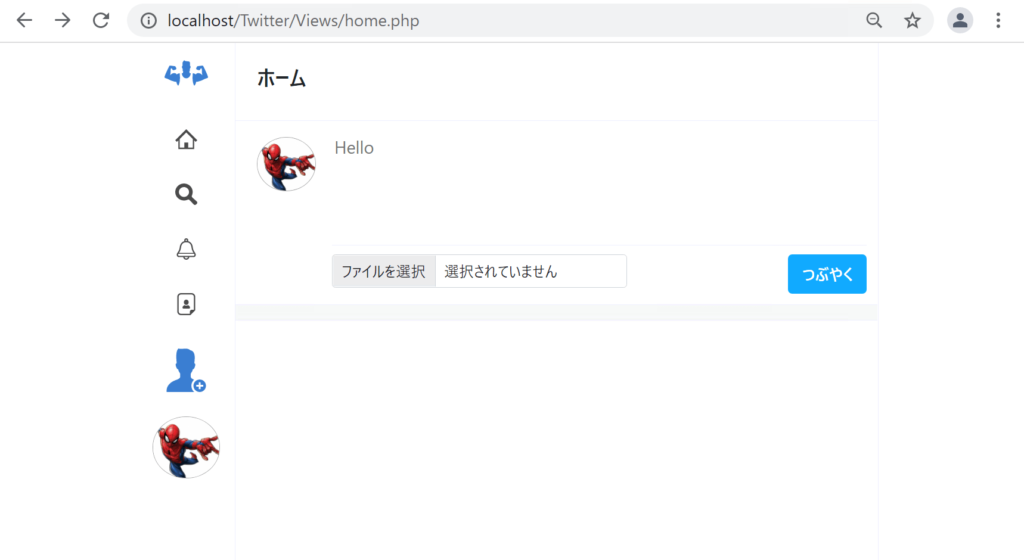
以下のようになっていればOKです。

ツイート一覧エリア
ここからは変更量が増えるので、要点や新しい内容のみを解説していきます。
既に解説した内容は省略しますので、不明な点があれば、ここまでの内容を復習して下さい。
HTML
home.phpを以下のように修正します。
htdocs/Twitter/Views/home.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="../Views/css/style.css">
<title>Twitter</title>
</head>
<body class="home">
<div class="container">
<div class="side">
<div class="side-inner">
<ul class="nav flex-column">
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/1.svg" alt="" class="icon"></a></li>
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/2.svg" alt=""></a></li>
<li class="nav-item"><a href="search.php" class="nav-link"><img src="../Views/img/3.svg" alt=""></a></li>
<li class="nav-item"><a href="notification.php" class="nav-link"><img src="../Views/img/4.svg" alt=""></a></li>
<li class="nav-item"><a href="profile.php" class="nav-link"><img src="../Views/img/5.svg" alt=""></a></li>
<li class="nav-item"><a href="post.php" class="nav-link"><img src="../Views/img/6.svg" alt="" class="icon"></a></li>
<li class="nav-item"><img src="../Views/img_uploaded/user/sample.jpg" alt="" class="my-icon"></li>
</ul>
</div>
</div>
<div class="main">
<div class="main-header">
<h1>ホーム</h1>
</div>
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="Hello" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">つぶやく</button>
</div>
</form>
</div>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ★変更箇所(ここから) -->
<!-- ツイート一覧エリア -->
<div class="tweet-list">
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=1">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=1">
<span class="nickname">鈴木一郎</span>
<span class="user-name">@ichiro.suzuki ・30日前</span>
</a>
</div>
<p>いまプログラミングをしています。</p>
<div class="icon-list">
<div class="like">
<img src="../Views/img/heart.svg" alt="">
</div>
<div class="like-count">0</div>
</div>
</div>
</div>
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=2">
<img src="../Views/img_uploaded/user/sample2.jpg" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=2">
<span class="nickname">鈴木二郎</span>
<span class="user-name">@jiro.suzuki ・15日前</span>
</a>
</div>
<p>競馬場に来ました。</p>
<img src="../Views/img_uploaded/tweet/sample.jpg" alt="" class="post-image">
<div class="icon-list">
<div class="like">
<img src="../Views/img/heart2.svg" alt="">
</div>
<div class="like-count">1</div>
</div>
</div>
</div>
</div>
<!-- ★変更箇所(ここまで) -->
</div>
</div>
</body>
</html>ツイート一覧エリアとして、「tweet-list」クラスをもつdiv要素を設けました。
その中に、各ツイートである「tweet」クラスをもつdiv要素を複数設けていきます。
ツイートは、ツイートしたユーザーのアイコンとツイート自体を表示します。
前者は「user」クラスをもつdiv要素内、後者は「content」クラスをもつdiv要素内を指します。
「<img src=”img_uploaded/user/sample.jpg” alt=””>」などはユーザーアイコンを示しており、同img要素は「<a href=”profile.php?user_id=1″>」などで囲っています。これは、ユーザーのアイコンをクリックすると、クエリストリング「user_id=1」を伴ってprofile.phpファイルにアクセスする、という意味です。
CSS
style.cssを以下のように修正します。
htdocs/Twitter/Views/css/style.css
/* 全体 */
.container {
display: flex;
}
.side {
width: 90px;
}
.main {
width: calc(100% - 90px);
border-left: 1px solid #eef;
border-right: 1px solid #eef;
max-width: 600px;
}
.btn {
background-color: #1af;
color: #fff;
font-size: 15px;
font-weight: bold;
}
/* サイド領域 */
.side .side-inner {
position: sticky;
height: 100vh;
text-align: center;
}
.side .side-inner img {
width: 35%;
margin-bottom: 15px;
}
.side .side-inner img.icon {
width: 70%;
}
.side .side-inner img.my-icon {
width: 70%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
/* メイン領域 */
.main .main-header {
padding: 20px;
border-bottom: 1px solid #eef;
}
.main .main-header h1 {
font-size: 20px;
font-weight: bold;
}
.home .tweet-post {
display: flex;
padding: 10px;
}
.home .tweet-post .my-icon {
width: 80px;
padding: 5px 15px 10px 10px;
}
.home .tweet-post .my-icon img {
width: 100%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
.home .tweet-post .input-area {
width: calc(100% - 80px);
}
.home .tweet-post .input-area textarea {
border: 0;
width: 100%;
height: 100px;
resize: none;
}
.home .tweet-post .input-area textarea:focus {
outline: none;
}
.home .tweet-post .input-area .bottom-area {
display: flex;
justify-content: space-between;
border-top: 1px solid #eef;
padding-top: 8px;
}
.home .ditch {
height: 15px;
background-color: #f7f8f8;
border-top: 1px solid #eef;
border-bottom: 1px solid #eef;
}
/* ★変更箇所(ここから)*/
.home .tweet-list .tweet {
padding: 10px;
display: flex;
border-bottom: 1px solid #eef;
}
.home .tweet-list .tweet .user {
width: 80px;
padding: 5px 15px 10px 10px;
}
.home .tweet-list .tweet .user img {
width: 100%;
border-radius: 50%;
border: 0.2px solid #aaa;
}
.home .tweet-list .tweet .name {
padding-top: 5px;
}
.home .tweet-list .tweet .name a {
color: #122;
}
.home .tweet-list .tweet .name a .nickname {
color: #122;
font-size: 17px;
font-weight: bold;
}
.home .tweet-list .tweet .name a .user-name {
color: #444;
font-size: 14px;
}
.home .tweet-list .tweet .content {
width: calc(100% - 60px);
}
.home .tweet-list .tweet .content p {
font-size: 16px;
padding: 8px 0 0 0;
margin-bottom: 8px;
}
.home .tweet-list .tweet .content img.post-image {
width: 100%;
border-radius: 15px;
margin-bottom: 10px;
margin-right: 5px;
border: 1px solid #eef;
}
.home .tweet-list .tweet .content .icon-list {
display: flex;
}
.home .tweet-list .tweet .content .icon-list .like img {
width: 25px;
margin-right: 10px;
cursor: pointer;
}
.home .tweet-list .tweet .content .icon-list .like-count {
width: 25px;
padding-top: 2px;
color: #444;
}
/* ★変更箇所(ここまで)*/「cursor: pointer」が新しい内容ですね。
これは、「.home .tweet-list .tweet .content .icon-list .like img」の要素にマウスカーソルをあてた時に、ポインタのマークに変わるという意味になります。
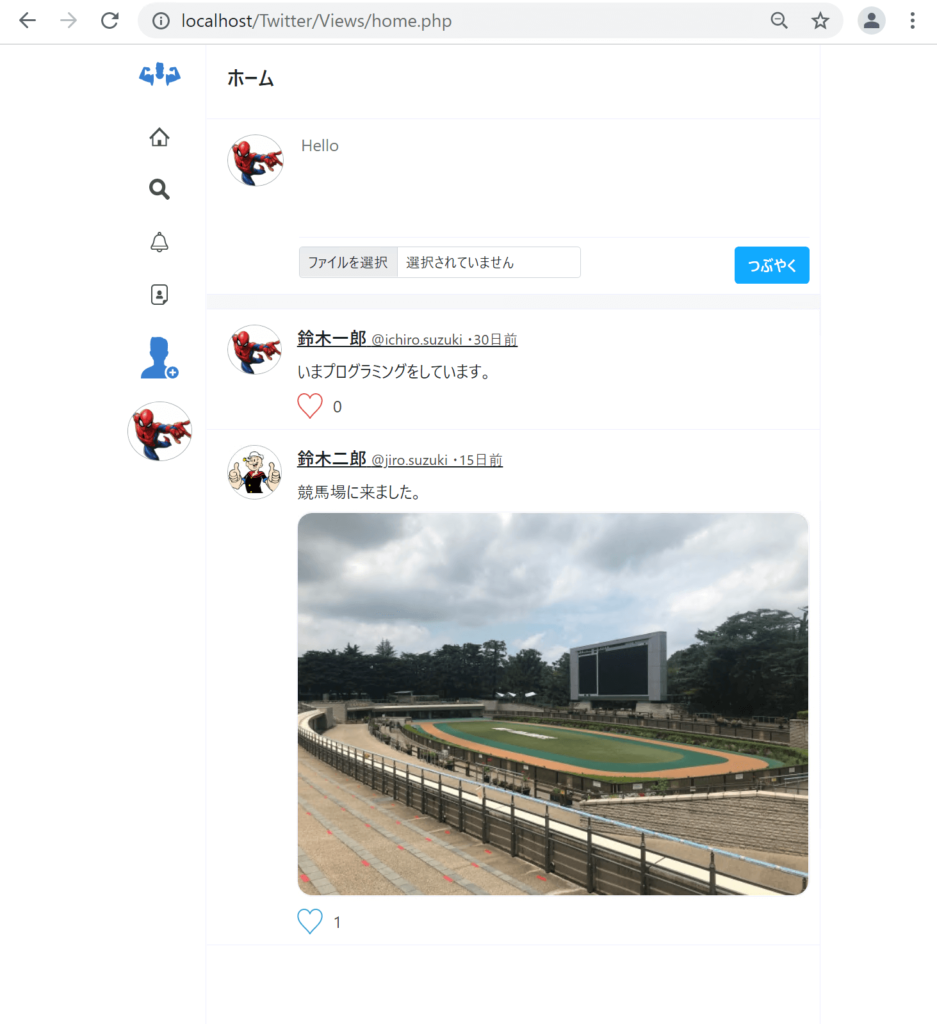
ここまでの修正で、以下のようになっていればOKです。

本節の説明は以上になります。
トップページ << [Windows] [Mac] 前のカリキュラムへ戻る 次のカリキュラムへ進む [Windows] [Mac] >>

