ツイート一覧のデータを配列化
home.phpを以下のように修正します。
htdocs/Twitter/Views/home.php
<!-- ★変更箇所(ここから)-->
<?php
// ツイート一覧
$view_tweets = [
[
'user_id' => 1,
'user_name' => 'ichiro.suzuki',
'user_nickname' => '鈴木一郎',
'user_image_name' => 'sample.jpg',
'tweet_body' => 'いまプログラミングをしています。',
'tweet_image_name' => null,
'tweet_created_at' => '2021-11-01 12:00:00',
'like_id' => null,
'like_count' => 0,
],
[
'user_id' => 2,
'user_name' => 'jiro.suzuki',
'user_nickname' => '鈴木二郎',
'user_image_name' => 'sample2.jpg',
'tweet_body' => '競馬場に来ました。',
'tweet_image_name' => 'sample.jpg',
'tweet_created_at' => '2021-11-02 09:00:00',
'like_id' => 1,
'like_count' => 1,
]
];
?>
<!-- ★変更箇所(ここまで) -->
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="../Views/css/style.css">
<title>Twitter</title>
</head>
<body class="home">
<div class="container">
<div class="side">
<div class="side-inner">
<ul class="nav flex-column">
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/1.svg" alt="" class="icon"></a></li>
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/2.svg" alt=""></a></li>
<li class="nav-item"><a href="search.php" class="nav-link"><img src="../Views/img/3.svg" alt=""></a></li>
<li class="nav-item"><a href="notification.php" class="nav-link"><img src="../Views/img/4.svg" alt=""></a></li>
<li class="nav-item"><a href="profile.php" class="nav-link"><img src="../Views/img/5.svg" alt=""></a></li>
<li class="nav-item"><a href="post.php" class="nav-link"><img src="../Views/img/6.svg" alt="" class="icon"></a></li>
<li class="nav-item"><img src="../Views/img_uploaded/user/sample.jpg" alt="" class="my-icon"></li>
</ul>
</div>
</div>
<div class="main">
<div class="main-header">
<h1>ホーム</h1>
</div>
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="Hello" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">つぶやく</button>
</div>
</form>
</div>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ツイート一覧エリア -->
<div class="tweet-list">
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=1">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=1">
<span class="nickname">鈴木一郎</span>
<span class="user-name">@ichiro.suzuki ・30日前</span>
</a>
</div>
<p>いまプログラミングをしています。</p>
<div class="icon-list">
<div class="like">
<img src="../Views/img/heart.svg" alt="">
</div>
<div class="like-count">0</div>
</div>
</div>
</div>
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=2">
<img src="../Views/img_uploaded/user/sample2.jpg" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=2">
<span class="nickname">鈴木二郎</span>
<span class="user-name">@jiro.suzuki ・15日前</span>
</a>
</div>
<p>競馬場に来ました。</p>
<img src="../Views/img_uploaded/tweet/sample.jpg" alt="" class="post-image">
<div class="icon-list">
<div class="like">
<img src="../Views/img/heart2.svg" alt="">
</div>
<div class="like-count">1</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>ファイルの先頭に、PHPのプログラムであることを示す「<?php~?>」を追記し、その中で配列を書いています。「home.php」というPHPファイルなので、HTMLの文字列だけでなく、PHPのプログラムも書くことができるのです。
以前のカリキュラムで解説した通り、ブラウザが表示できるのは「HTML/JavaScript/CSS」だけです。PHPの記述内容はブラウザ上では無視され、「<!DOCTYPE html>」以下の内容だけ表示されます。
よって、ブラウザでの表示内容は、前回と同じままです。

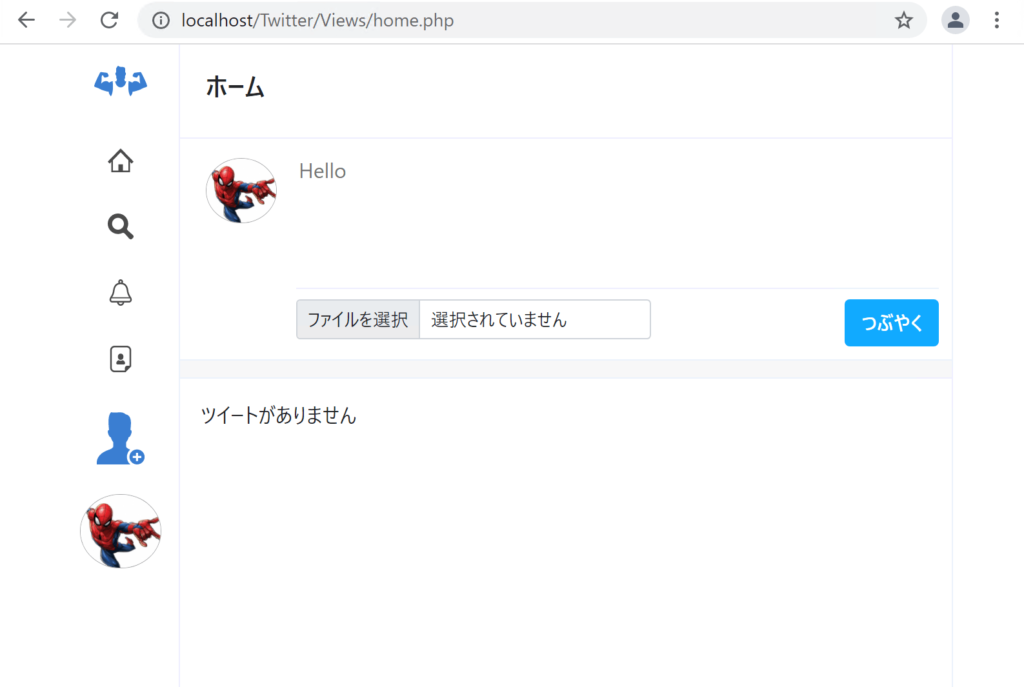
ツイートがない場合の表示
home.phpを以下のように修正します。
htdocs/Twitter/Views/home.php
<?php
// ツイート一覧
$view_tweets = [
//★変更箇所1(ここから)
/*[
'user_id' => 1,
'user_name' => 'ichiro.suzuki',
'user_nickname' => '鈴木一郎',
'user_image_name' => 'sample.jpg',
'tweet_body' => 'いまプログラミングをしています。',
'tweet_image_name' => null,
'tweet_created_at' => '2021-11-01 12:00:00',
'like_id' => null,
'like_count' => 0,
],
[
'user_id' => 2,
'user_name' => 'jiro.suzuki',
'user_nickname' => '鈴木二郎',
'user_image_name' => 'sample2.jpg',
'tweet_body' => '競馬場に来ました。',
'tweet_image_name' => 'sample.jpg',
'tweet_created_at' => '2021-11-02 09:00:00',
'like_id' => 1,
'like_count' => 1,
]*/
//★変更箇所1(ここまで)
];
?>
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="../Views/css/style.css">
<title>Twitter</title>
</head>
<body class="home">
<div class="container">
<div class="side">
<div class="side-inner">
<ul class="nav flex-column">
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/1.svg" alt="" class="icon"></a></li>
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/2.svg" alt=""></a></li>
<li class="nav-item"><a href="search.php" class="nav-link"><img src="../Views/img/3.svg" alt=""></a></li>
<li class="nav-item"><a href="notification.php" class="nav-link"><img src="../Views/img/4.svg" alt=""></a></li>
<li class="nav-item"><a href="profile.php" class="nav-link"><img src="../Views/img/5.svg" alt=""></a></li>
<li class="nav-item"><a href="post.php" class="nav-link"><img src="../Views/img/6.svg" alt="" class="icon"></a></li>
<li class="nav-item"><img src="../Views/img_uploaded/user/sample.jpg" alt="" class="my-icon"></li>
</ul>
</div>
</div>
<div class="main">
<div class="main-header">
<h1>ホーム</h1>
</div>
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="Hello" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">つぶやく</button>
</div>
</form>
</div>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ★変更箇所2(ここから)-->
<!-- ツイート一覧エリア -->
<?php if (empty($view_tweets)) : ?>
<p class="p-3">ツイートがありません</p>
<?php else : ?>
<div class="tweet-list">
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=1">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=1">
<span class="nickname">鈴木一郎</span>
<span class="user-name">@ichiro.suzuki ・30日前</span>
</a>
</div>
<p>いまプログラミングをしています。</p>
<div class="icon-list">
<div class="like">
<img src="../Views/img/heart.svg" alt="">
</div>
<div class="like-count">0</div>
</div>
</div>
</div>
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=2">
<img src="../Views/img_uploaded/user/sample2.jpg" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=2">
<span class="nickname">鈴木二郎</span>
<span class="user-name">@jiro.suzuki ・15日前</span>
</a>
</div>
<p>競馬場に来ました。</p>
<img src="../Views/img_uploaded/tweet/sample.jpg" alt="" class="post-image">
<div class="icon-list">
<div class="like">
<img src="../Views/img/heart2.svg" alt="">
</div>
<div class="like-count">1</div>
</div>
</div>
</div>
</div>
<?php endif; ?>
<!-- ★変更箇所2(ここまで) -->
</div>
</div>
</body>
</html>
変更箇所1では、配列$view_tweetsの中身をコメントアウトしました(=配列の中身は空)。
変更箇所2について解説します。
「<?php if (empty($view_tweets)) : ?>」「<?php else : ?>」「<?php endif; ?>」というPHPのコードを記述しています。
以前のカリキュラムで説明した通り、PHPファイル(ここではhome.php)にPHPのコードを記述すると、その箇所はPHPのプログラムとして実行されます。
ここでは、以下と同じ意味のコードになります。
<?php
if (empty($view_tweets)) :
// 配列$view_tweetsが空だったら、この中の処理が行われる
// ここでは、「<p class="p-3">ツイートがありません</p>」というHTMLの文字列がブラウザに返される
else :
// 配列$view_tweetsが空ではなかったら、この中の処理が行われる
// ここでは、「<div class="tweet-list">」以下のHTMLの文字列がブラウザに返される
endif;
?>empty()は、PHPの関数です。引数で指定した変数の値が空かどうかをチェックします。ここでは$view_tweetsという配列の値をチェックしており、変更箇所1で空にしているため、empty関数の戻り値は「true」となります。よって、「<p class=”p-3″>ツイートがありません</p>」のHTMLの文字列がブラウザに返されることになります。
もし、$view_tweetsが空ではなければ、「<div class=”tweet-list”>」以下のHTMLの文字列がブラウザに返されることになります。
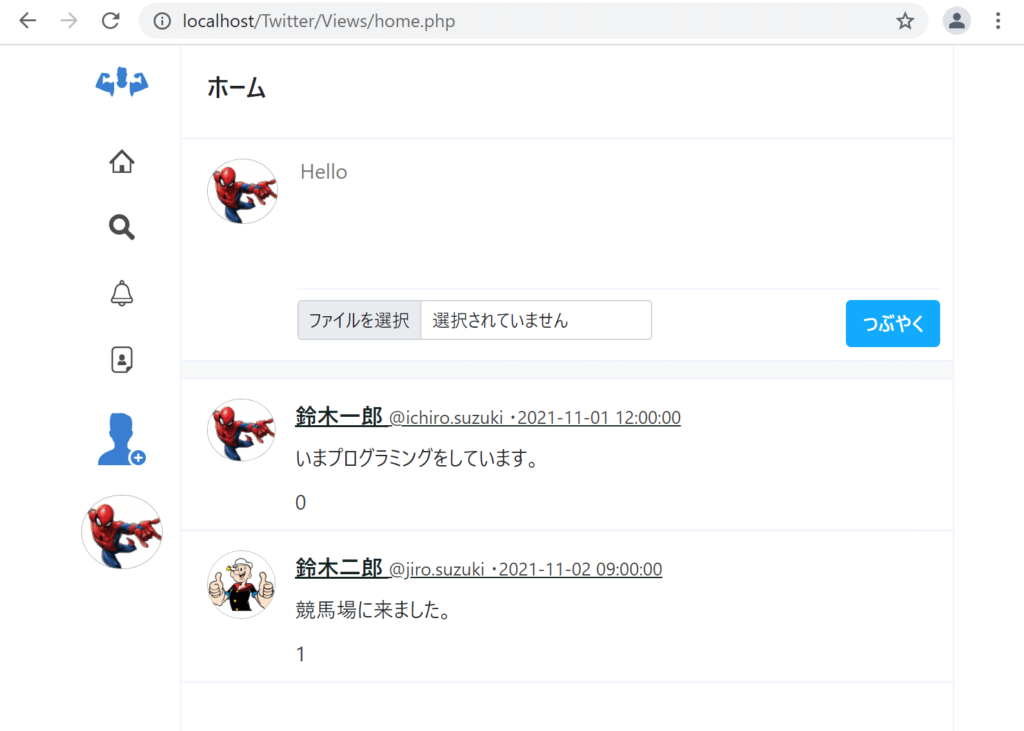
ツイートがある場合の表示①
home.phpを以下のように修正します。
htdocs/Twitter/Views/home.php
<?php
// ツイート一覧
$view_tweets = [
//★変更箇所1(ここから)
[
'user_id' => 1,
'user_name' => 'ichiro.suzuki',
'user_nickname' => '鈴木一郎',
'user_image_name' => 'sample.jpg',
'tweet_body' => 'いまプログラミングをしています。',
'tweet_image_name' => null,
'tweet_created_at' => '2021-11-01 12:00:00',
'like_id' => null,
'like_count' => 0,
],
[
'user_id' => 2,
'user_name' => 'jiro.suzuki',
'user_nickname' => '鈴木二郎',
'user_image_name' => 'sample2.jpg',
'tweet_body' => '競馬場に来ました。',
'tweet_image_name' => 'sample.jpg',
'tweet_created_at' => '2021-11-02 09:00:00',
'like_id' => 1,
'like_count' => 1,
]
//★変更箇所1(ここまで)
];
?>
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="../Views/css/style.css">
<title>Twitter</title>
</head>
<body class="home">
<div class="container">
<div class="side">
<div class="side-inner">
<ul class="nav flex-column">
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/1.svg" alt="" class="icon"></a></li>
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/2.svg" alt=""></a></li>
<li class="nav-item"><a href="search.php" class="nav-link"><img src="../Views/img/3.svg" alt=""></a></li>
<li class="nav-item"><a href="notification.php" class="nav-link"><img src="../Views/img/4.svg" alt=""></a></li>
<li class="nav-item"><a href="profile.php" class="nav-link"><img src="../Views/img/5.svg" alt=""></a></li>
<li class="nav-item"><a href="post.php" class="nav-link"><img src="../Views/img/6.svg" alt="" class="icon"></a></li>
<li class="nav-item"><img src="../Views/img_uploaded/user/sample.jpg" alt="" class="my-icon"></li>
</ul>
</div>
</div>
<div class="main">
<div class="main-header">
<h1>ホーム</h1>
</div>
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="Hello" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">つぶやく</button>
</div>
</form>
</div>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ツイート一覧エリア -->
<?php if (empty($view_tweets)): ?>
<p class="p-3">ツイートがありません</p>
<?php else: ?>
<div class="tweet-list">
<!-- ★変更箇所2(ここから)-->
<?php foreach ($view_tweets as $view_tweet) : ?>
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=<?php echo $view_tweet['user_id']; ?>">
<img src="img_uploaded/user/<?php echo $view_tweet['user_image_name']; ?>" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=<?php echo $view_tweet['user_id']; ?>">
<span class="nickname"><?php echo $view_tweet['user_nickname']; ?></span>
<span class="user-name">@<?php echo $view_tweet['user_name']; ?> ・<?php echo $view_tweet['tweet_created_at']; ?></span>
</a>
</div>
<p><?php echo $view_tweet['tweet_body'] ?></p>
<div class="icon-list">
<div class="like">
<img src="../Views/img/heart.svg" alt="">
</div>
<div class="like-count"><?php echo $view_tweet['like_count']; ?></div>
</div>
</div>
</div>
<?php endforeach; ?>
<!-- ★変更箇所2(ここまで) -->
</div>
<?php endif; ?>
</div>
</div>
</body>
</html>
変更箇所1では、配列$view_tweetsの中身のコメントアウトを解除しました(=配列の中身がある状態)。
変更箇所2について解説します。
まず、「<?php foreach ($view_tweets as $view_tweet) : ?>」「<?php endforeach; ?>」というPHPのコードを記述しています。これは、以下と同じ意味のコードになります。
<?php
foreach ($view_tweets as $view_tweet) :
// 配列$view_tweetsの数だけ(ここでは2つ)、この中の処理が行われる。
// ここでは、「<div class="tweet">」以下のHTMLの文字列がブラウザに返される。
// 配列$view_tweetsの中身は2つあるため、「<div class="tweet">」以下のHTMLは2つ作成されることになる。
endforeach;
?>「<div class=”tweet”>」以下のHTMLは2つ作成されるとは、以下のようなイメージです。
…
<div class="tweet-list">
<div class="tweet"> <!-- 1つ目 -->
…
</div>
<div class="tweet"> <!-- 2つ目 -->
…
</div>
</div>
…foreachは配列の中身を1つずつ取り出して、実行したい処理を行うのでしたね。
ここでは、$view_tweetsの中身を1つずつ取り出しつつ、「<div class=”tweet”>」以下のHTMLの文字列をブラウザに返しています。
$view_tweetsの中身は2つあるため、「<div class=”tweet”>」以下のHTMLは2つ作成されることになります。
次に「<a href=”profile.php?user_id=<?php echo $view_tweet[‘user_id’]; ?>”>」の箇所に着目して下さい。HTMLのコードに、PHPのコードが混在していますね。前述の通り、PHPファイルにPHPのコードを書くと、PHPのプログラムとして実行されるのでしたね。以下のようなイメージになります。
<?php
echo $view_tweet['user_id'];
?>
⇒ これをPHPのプログラムとして実行すると、$view_tweet['user_id']の値が出力される。
⇒ foreachでループするので、1回目の値は「1」('user_id' => 1 としているため)、2回目の値は「2」となる。
⇒ よって、<a href="profile.php?user_id=<?php echo $view_tweet['user_id']; ?>">のPHPの箇所は、
PHPのプログラムが実行された後、
<a href="profile.php?user_id=1">、<a href="profile.php?user_id=2">となってブラウザに返される。このように、home.phpにPHPのコードが混在していても、①PHPのプログラムが実行される ②(echoを通じて)文字列となる ③HTMLの文字列としてブラウザに返される ④ブラウザでHTMLが表示される、という流れになります。
次に「<a href=”profile.php?user_id=<?php echo $view_tweet[‘user_id’]; ?>”>」の箇所に着目して下さい。これも上記と同様、まずはPHPのプログラムが実行されるため、「<a href=”profile.php?user_id=1″>」や「<a href=”profile.php?user_id=2″>」というHTMLの文字列となってブラウザに返されるのです。
他のPHPコードの箇所も同様の解釈でOKです。
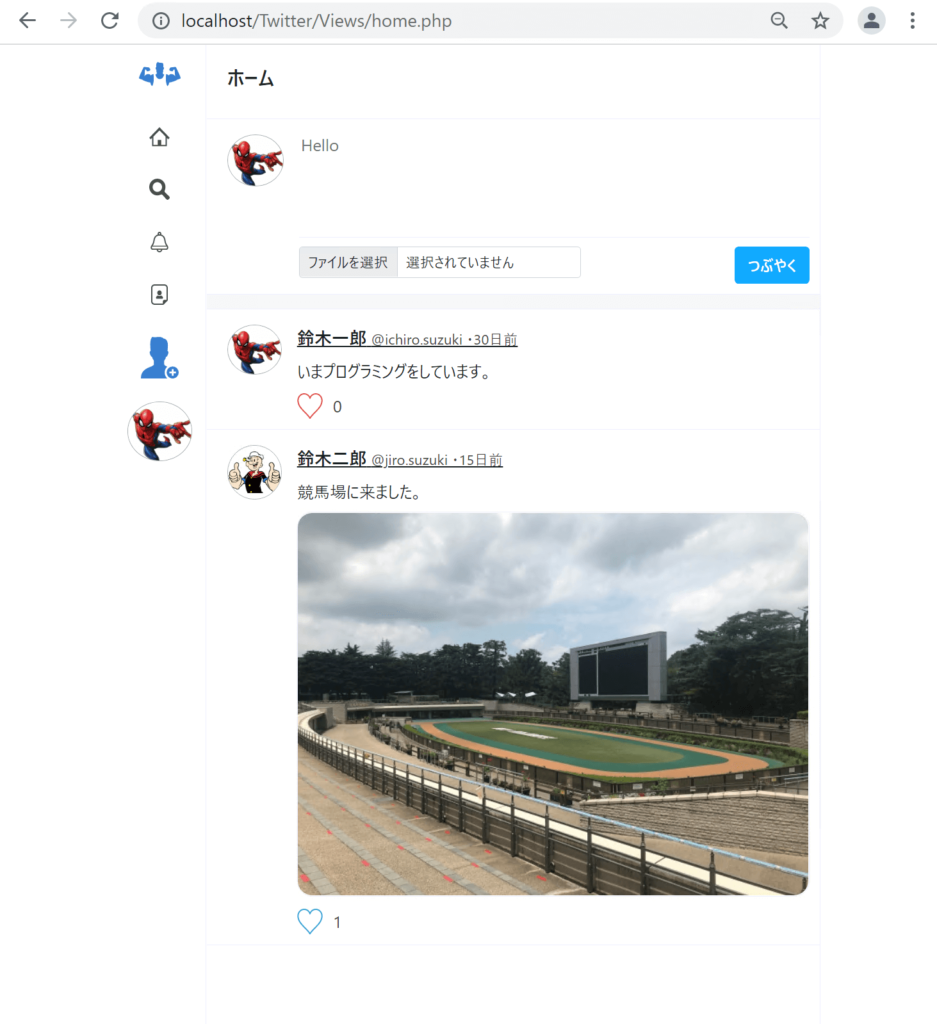
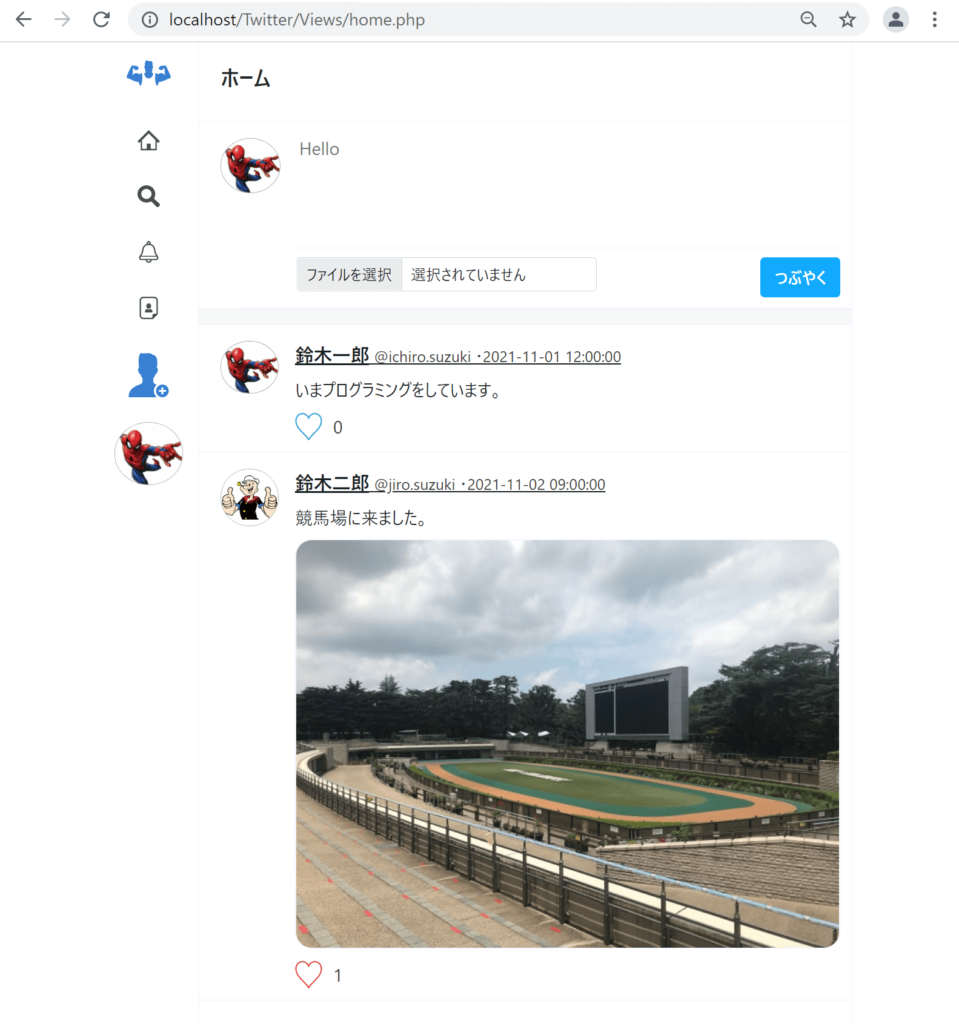
ツイートがある場合の表示②
home.phpを以下のように修正します。
htdocs/Twitter/Views/home.php
<?php
// ツイート一覧
$view_tweets = [
[
'user_id' => 1,
'user_name' => 'ichiro.suzuki',
'user_nickname' => '鈴木一郎',
'user_image_name' => 'sample.jpg',
'tweet_body' => 'いまプログラミングをしています。',
'tweet_image_name' => null,
'tweet_created_at' => '2021-11-01 12:00:00',
'like_id' => null,
'like_count' => 0,
],
[
'user_id' => 2,
'user_name' => 'jiro.suzuki',
'user_nickname' => '鈴木二郎',
'user_image_name' => 'sample2.jpg',
'tweet_body' => '競馬場に来ました。',
'tweet_image_name' => 'sample.jpg',
'tweet_created_at' => '2021-11-02 09:00:00',
'like_id' => 1,
'like_count' => 1,
]
];
?>
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="../Views/css/style.css">
<title>Twitter</title>
</head>
<body class="home">
<div class="container">
<div class="side">
<div class="side-inner">
<ul class="nav flex-column">
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/1.svg" alt="" class="icon"></a></li>
<li class="nav-item"><a href="home.php" class="nav-link"><img src="../Views/img/2.svg" alt=""></a></li>
<li class="nav-item"><a href="search.php" class="nav-link"><img src="../Views/img/3.svg" alt=""></a></li>
<li class="nav-item"><a href="notification.php" class="nav-link"><img src="../Views/img/4.svg" alt=""></a></li>
<li class="nav-item"><a href="profile.php" class="nav-link"><img src="../Views/img/5.svg" alt=""></a></li>
<li class="nav-item"><a href="post.php" class="nav-link"><img src="../Views/img/6.svg" alt="" class="icon"></a></li>
<li class="nav-item"><img src="../Views/img_uploaded/user/sample.jpg" alt="" class="my-icon"></li>
</ul>
</div>
</div>
<div class="main">
<div class="main-header">
<h1>ホーム</h1>
</div>
<!-- ツイート投稿エリア -->
<div class="tweet-post">
<div class="my-icon">
<img src="../Views/img_uploaded/user/sample.jpg" alt="">
</div>
<div class="input-area">
<form action="post.php" method="post" enctype="multipart/form-data">
<textarea name="body" placeholder="Hello" maxlength="140"></textarea>
<div class="bottom-area">
<div class="mb-0">
<input type="file" name="image" class="form-control form-control-sm">
</div>
<button class="btn" type="submit">つぶやく</button>
</div>
</form>
</div>
</div>
<!-- 仕切りエリア -->
<div class="ditch"></div>
<!-- ツイート一覧エリア -->
<?php if (empty($view_tweets)): ?>
<p class="p-3">ツイートがありません</p>
<?php else: ?>
<div class="tweet-list">
<?php foreach ($view_tweets as $view_tweet) : ?>
<div class="tweet">
<div class="user">
<a href="profile.php?user_id=<?php echo $view_tweet['user_id']; ?>">
<img src="img_uploaded/user/<?php echo $view_tweet['user_image_name']; ?>" alt="">
</a>
</div>
<div class="content">
<div class="name">
<a href="profile.php?user_id=<?php echo $view_tweet['user_id']; ?>">
<span class="nickname"><?php echo $view_tweet['user_nickname']; ?></span>
<span class="user-name">@<?php echo $view_tweet['user_name']; ?> ・<?php echo $view_tweet['tweet_created_at']; ?></span>
</a>
</div>
<p><?php echo $view_tweet['tweet_body'] ?></p>
<!-- ★変更箇所1(ここから)-->
<?php if (isset($view_tweet['tweet_image_name'])) : ?>
<img src="img_uploaded/tweet/<?php echo $view_tweet['tweet_image_name']; ?>" alt="" class="post-image">
<?php endif; ?>
<!-- ★変更箇所1(ここまで)-->
<div class="icon-list">
<div class="like">
<!-- ★変更箇所2(ここから)-->
<?php
if (isset($view_tweet['like_id'])) {
// いいね!がある場合
echo '<img src="../Views/img/heart.svg" alt="">';
} else {
// いいね!がない場合
echo '<img src="../Views/img/heart2.svg" alt="">';
}
?>
<!-- ★変更箇所2(ここまで)-->
</div>
<div class="like-count"><?php echo $view_tweet['like_count']; ?></div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>
</div>
</div>
</body>
</html>
変更箇所1について解説します。
isset()は、PHPの関数です。引数で指定した変数の値が空(もしくはnull)かどうかをチェックします。ここでは$view_tweet[‘tweet_image_name’]という配列の値をチェックしています。値が存在していればHTMLの<img>要素がブラウザに返されます。
配列$view_tweetsでは、1つ目のtweet_image_nameはnullにしていますが、2つ目は値が存在しています。よって、2つ目のツイートでは画像が表示されています。
変更箇所2についても同様の解釈になります。
ここまで出来たら、変更内容をコミットし、GitHubにプッシュしておきます。



本節の説明は以上になります。
トップページ << [Windows] [Mac] 前のカリキュラムへ戻る 次のカリキュラムへ進む>>

