HTMLはWebページの構造をつくるためのプログラミング言語でした。
それに対し、CSSは「Cascading Style Sheets」の略で、Webページの装飾(デザイン)を整えるプログラミング言語です。例えば、文字の大きさを変更したり、背景色を変えたりすることができます。
CSSファイルを作成してみよう
CSSファイルを作成してみましょう。
「htdocs\HTML」フォルダ内に、「style.css」というファイルを作成します。

ファイル名の後に.cssと付けると、WebブラウザがCSSファイルと認識してくれます。
HTMLファイルのheadタグ内にlinkタグを追加し、以下のようにstyle.cssを指定します。これで、HTMLファイル内で、CSSファイルの内容を読み込むことができます。

CSSの構成について
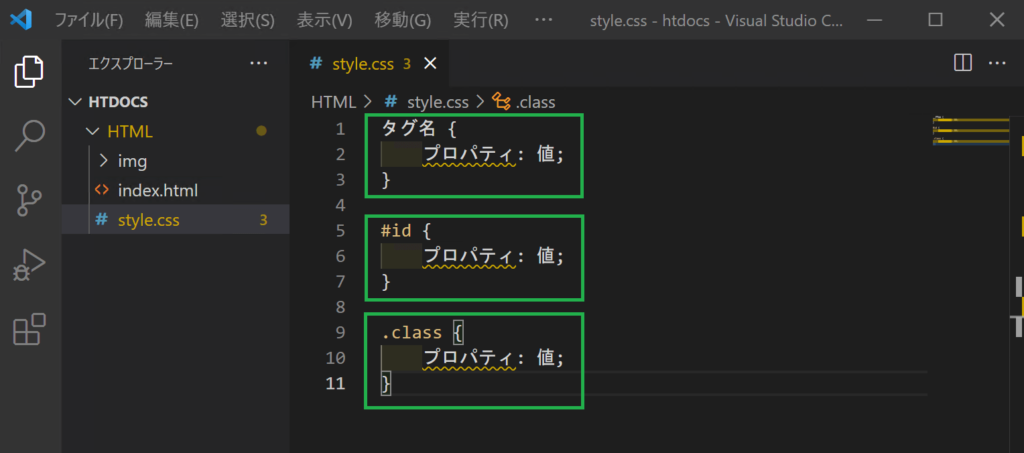
CSSは以下のように書きます。

HTMLのタグ名(bodyタグやdivタグなど)を指定して装飾するか、
HTMLのタグの属性として付与した任意のidを指定して装飾するか、
HTMLのタグの属性として付与した任意のclassを指定して装飾するか、になります。
idの場合は、idの前に「#」(シャープ)をつけるのがルールです。
classの場合は、classの前に「.」(ドット)をつけるのがルールです。
装飾の仕方は、「プロパティ: 値;」のように指定し、例えば、プロパティは文字色、値は赤色、などです。
次から、具体的に見ていきます。
colorプロパティ
カラーキーワードでの指定
colorプロパティは、文字の色を指定するプロパティです。
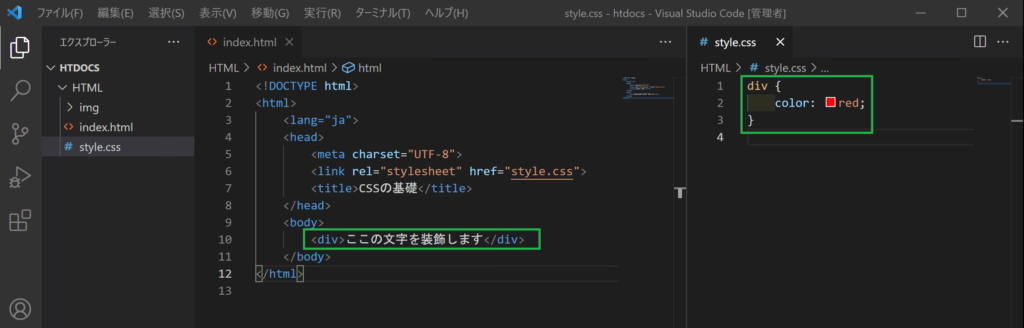
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<div>ここの文字を装飾します</div>
</body>
</html>htdocs/HTML/style.css
div {
color: red;
}
index.htmlにdivタグを追加します。
style.cssでは、そのdivタグに対し、colorプロパティを指定し、値をredにしています(=divタグの文字色を赤にする)。
colorプロパティの値は、「red」「green」「blue」などのカラーキーワードで指定することもできますが、以降のように他の形式で指定することもできます。
カラーコードでの指定
colorプロパティに対して、0~9、a~f の値で指定することができます。

先頭に「#」、その後に6桁の数字で指定します。
6桁の数字の内、最初の2桁は赤色、真ん中の2桁は緑色、最後の2桁は青色のそれぞれの色の強さを表します。つまり、光の3原色である赤、青、緑の強度で色を表すわけです。
例えば赤を表示させる場合は「#ff0000」になるわけです。
rgbでの指定
colorプロパティに対して、rgbで指定することができます。
rgbとはRed、Green、Blueの頭文字を取ったもので、0から255までの数字で指定します。例えば赤色にしたい場合はこのように指定することができます。

また、透明度(Alpha)を指定することもできます。
その場合はrgbにa(Alpha)を加えて、以下のように指定します。

透明度を加えると、以下のような結果になります。

透明度の値は、0~1の間で指定します。0を指定すると完全に透明になります。
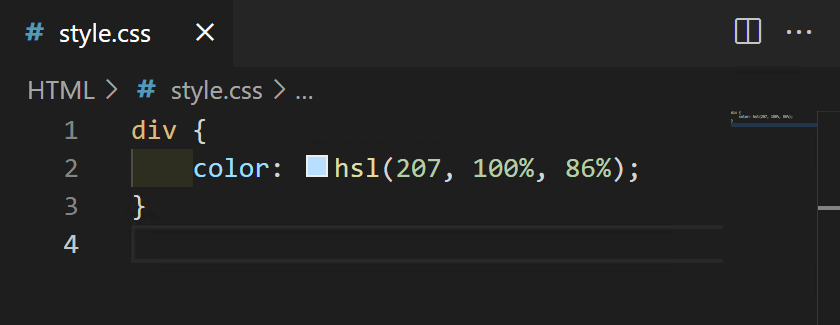
hslでの指定
colorプロパティに対して、hslで指定することができます。
hslとはHue(色相)、Saturation(彩度)、Lightness(輝度)の頭文字を取ったもので、「hsl(207, 100%, 86%);」のように指定します。rgbと同様、透明度(Alpha)を指定して、「hsl(207, 100%, 86%, 0.5);」のように書くこともできます。

こちらのサイトを参考に、各値を変えて色味を見てみて下さい。
font-familyプロパティ
font-familyプロパティは、文字の種類(フォント)を指定するプロパティです。
Webサイトのコンテンツの大半はテキスト情報です。
Webサイトは指定したフォント次第で、読み易くも、読みにくくもなるため、font-familyはとても重要な役割を果たします。
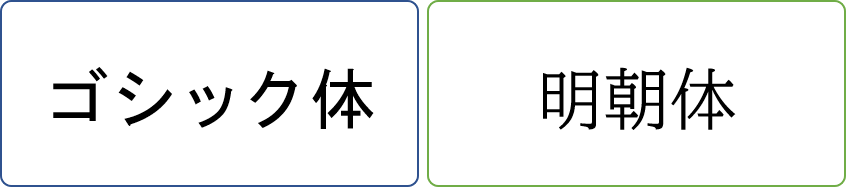
沢山の種類があるWebフォントですが、基本的にはゴシック体か、明朝体のいずれかに分類されます。
画像からも分かるように、ゴシック体を使うとより強いインパクトを与えることができます。反対に、明朝体を使うとより上品な印象を与えることができます。

font-familyプロパティは、1つ以上の値(フォント)をカンマで区切って指定します。
font-family: Arial, Helvetica, sans-serif;なぜfont-familyの値を複数書く必要があるのかというと、Windows、MacなどのOSによって搭載されているフォントが異なるからです。
例えば上記のコード例でいうと、 「Arial」というフォントがOSに搭載されていなければ、「Helvetica」というフォントを探し、それも搭載されていなければ「sans-serif」を探す、という作業をWebブラウザが行ってくれます。
font-weightプロパティ
font-weightプロパティは、文字の太さを指定するプロパティです。
font-weightで文字の太さを指定する方法は2種類あります。
数値での指定
font-weightプロパティに対して、100〜900の100刻みの数値で文字の太さを指定することができます。font-weightプロパティは何も指定をしないと、文字の太さは400がデフォルトで指定されます。
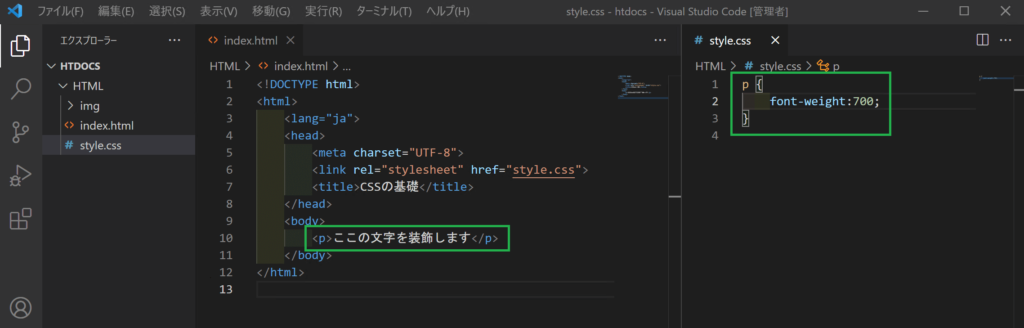
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<p>ここの文字を装飾します</p>
</body>
</html>htdocs/HTML/style.css
p {
font-weight: 700;
}
次に、font-weightの値を変えてみます。
htdocs/HTML/style.css
p {
font-weight: 100;
}
キーワードでの指定
font-weightプロパティに対して、以下の4種類のキーワードで文字の太さを指定することができます。
- normal(数値では400)
- bold(数値では700)
- lighter(今の太さより1段階細く)
- bolder(今の太さより1段階太く)
それぞれ、font-weightプロパティの値として設定して、試してみて下さい。
widthプロパティ、heightプロパティ
widthプロパティは横幅を、heightプロパティは高さを指定するプロパティです。
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
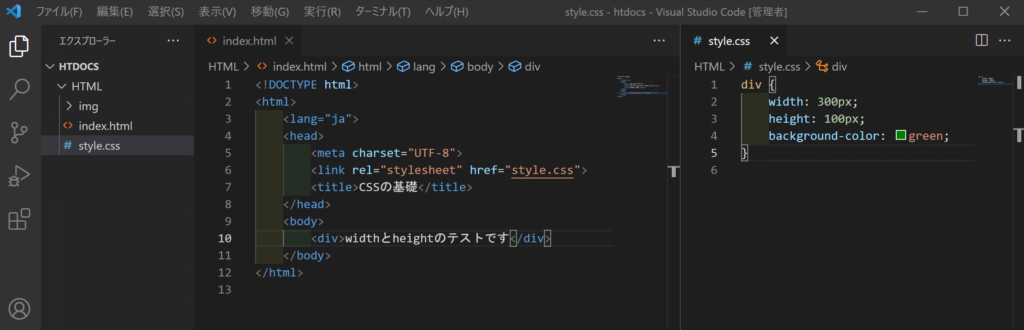
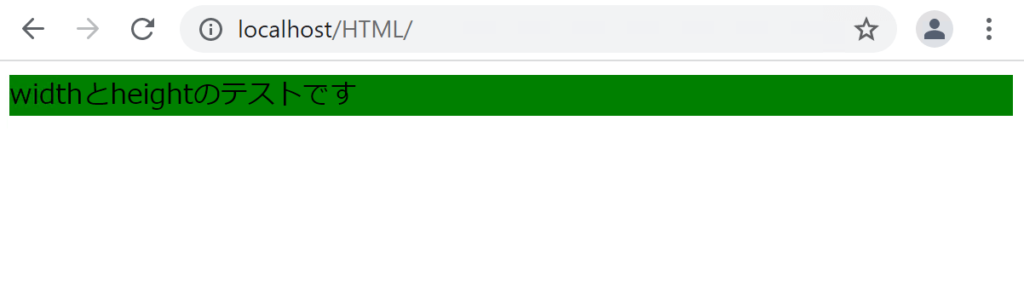
<div>widthとheightのテストです</div>
</body>
</html>htdocs/HTML/style.css
div {
width: 300px;
height: 100px;
background-color: green;
}
index.htmlにdivタグを追加します。
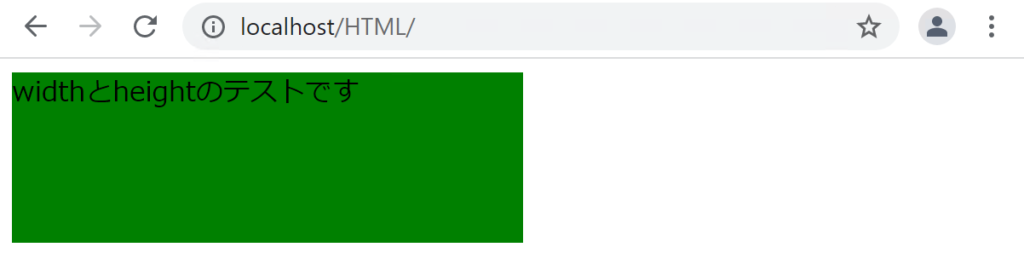
style.cssでは、そのdivタグに対し、widthプロパティとheightプロパティでdivブロックの横幅と高さを指定しています。さらに、分かり易さのため、同divブロックの背景色としてbackground-colorプロパティというものを指定し、値をgreen(緑色)にしています。
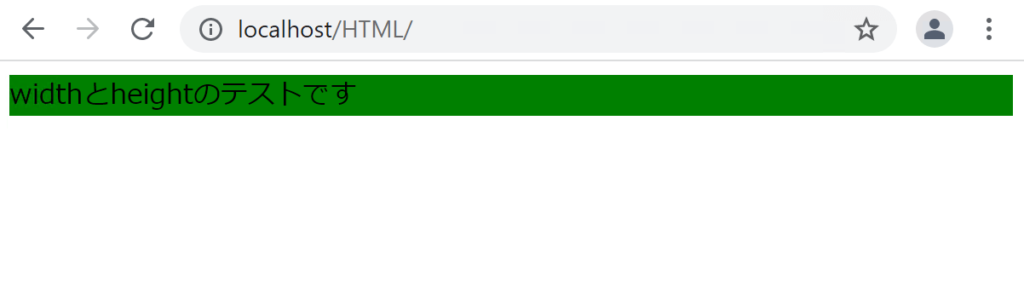
widthプロパティとheightプロパティを指定しなかった場合、横幅は横にいっぱい、高さは適当な長さ(文字の高さなど)になります。
htdocs/HTML/style.css
div {
/* widthプロパティとheightプロパティの指定を削除 */
background-color: green;
}
widthプロパティとheightプロパティを指定しなかった場合は、同プロパティに「auto(自動)」を指定したのと同じになります。
htdocs/HTML/style.css
div {
width: auto;
height: auto;
background-color: green;
}
widthプロパティとheightプロパティの指定は、pxやautoのほかに、「%」でも指定できます。%で横幅と高さを指定した場合は、親要素に対する横幅と高さの割合になります。
htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<div class="parent">
<div class="child">
widthとheightのテストです
</div>
</div>
</body>
</html>htdocs/HTML/style.css
.parent {
width: 300px;
height: 100px;
background-color: green;
}
.child {
width: 70%;
height: 50%;
background-color: grey;
}
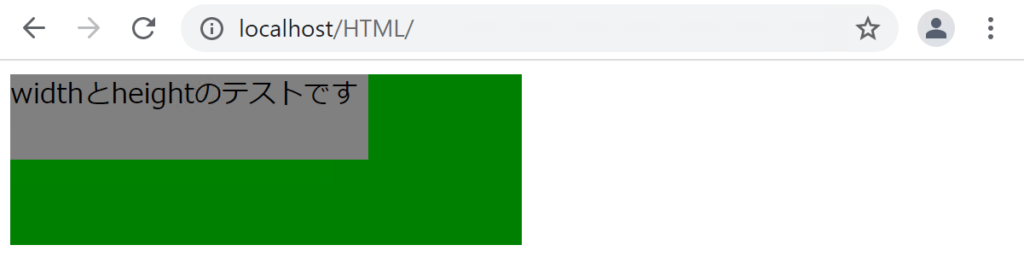
index.htmlでは、親要素であるdivタグにclass=”parent”を付与し、子要素であるdivタグにclass=”child”を付与しています。
style.cssでは、それらのクラスに対してwidthプロパティとheightプロパティで横幅と高さを指定しています。childクラスは、親要素であるparentに対して背景色を変え、%で横幅と高さを指定しています。
min-widthプロパティ、min-heightプロパティ
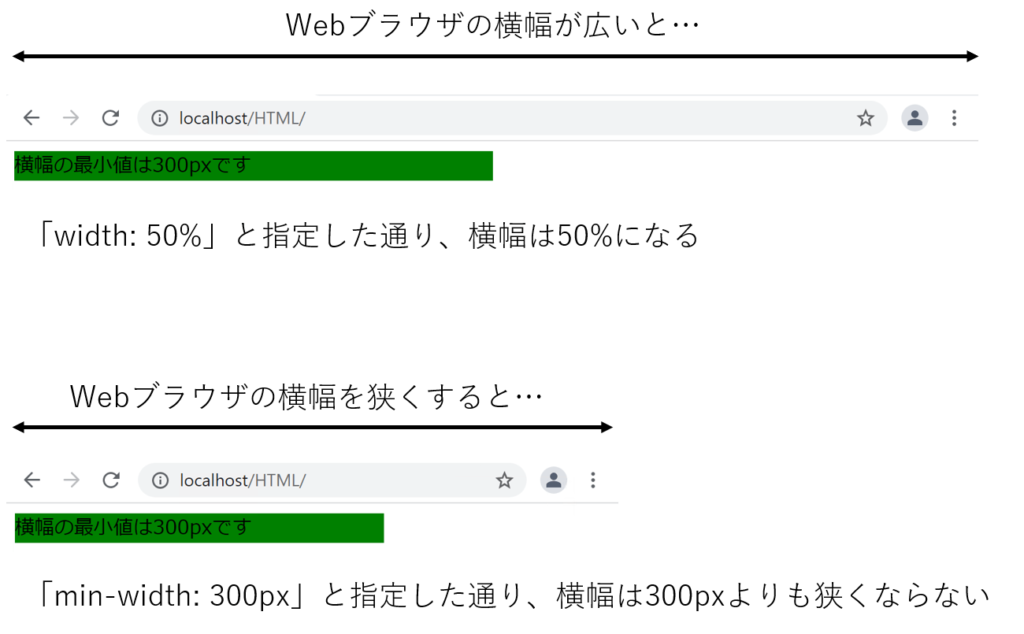
min-widthプロパティは、横幅の最小値を指定するプロパティです。
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
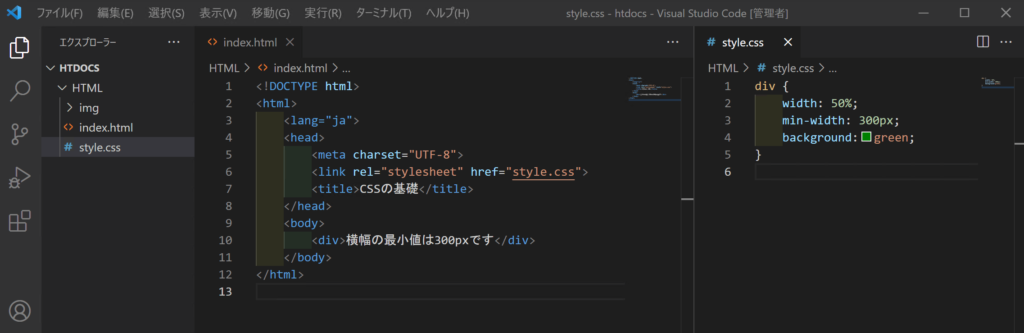
<div>横幅の最小値は300pxです</div>
</body>
</html>htdocs/HTML/style.css
div {
width: 50%;
min-width: 300px;
background: green;
}
min-heightプロパティは同様に、高さの最小値を指定するプロパティになります。
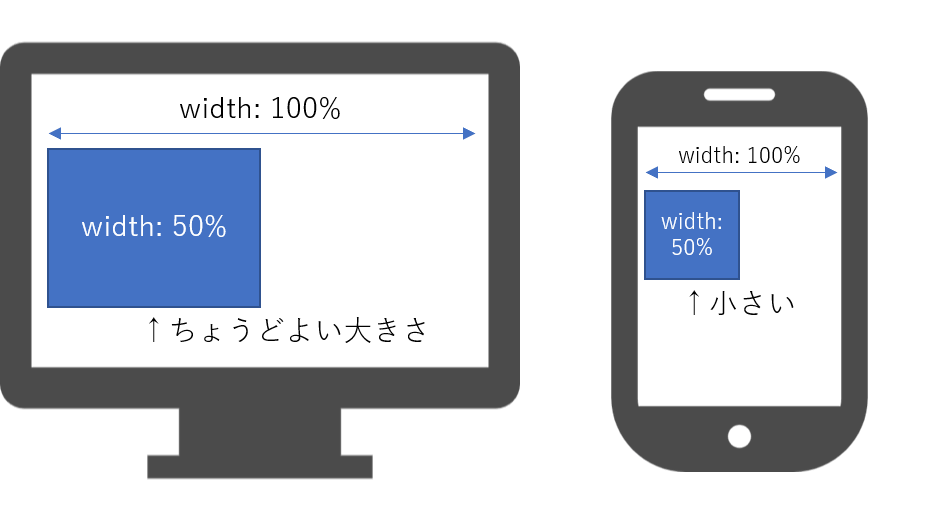
例えばパソコンでみる時はちょうどいいサイズなのに、スマホでみると小さすぎるという時に、「min-width」や「min-height」を用いると、指定した要素に対して「これ以上小さくすることはできないよ」というように最小値を設定することができるため、レスポンシブデザインでもちょうどいいサイズ感を維持することができます。

max-widthプロパティ、max-heightプロパティ
max-widthプロパティは、横幅の最大値を指定するプロパティです。
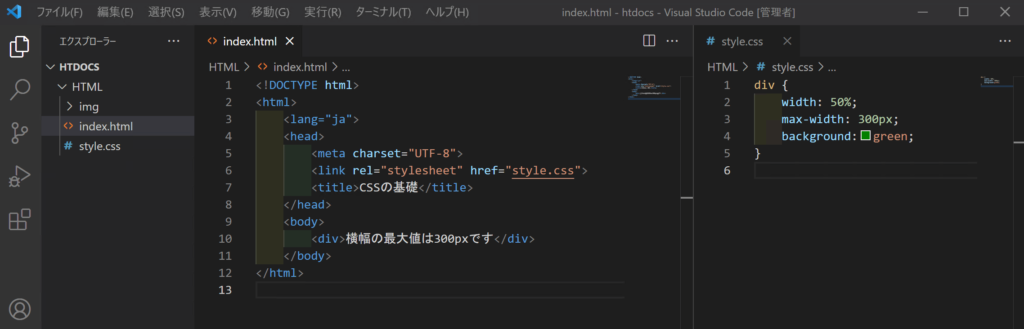
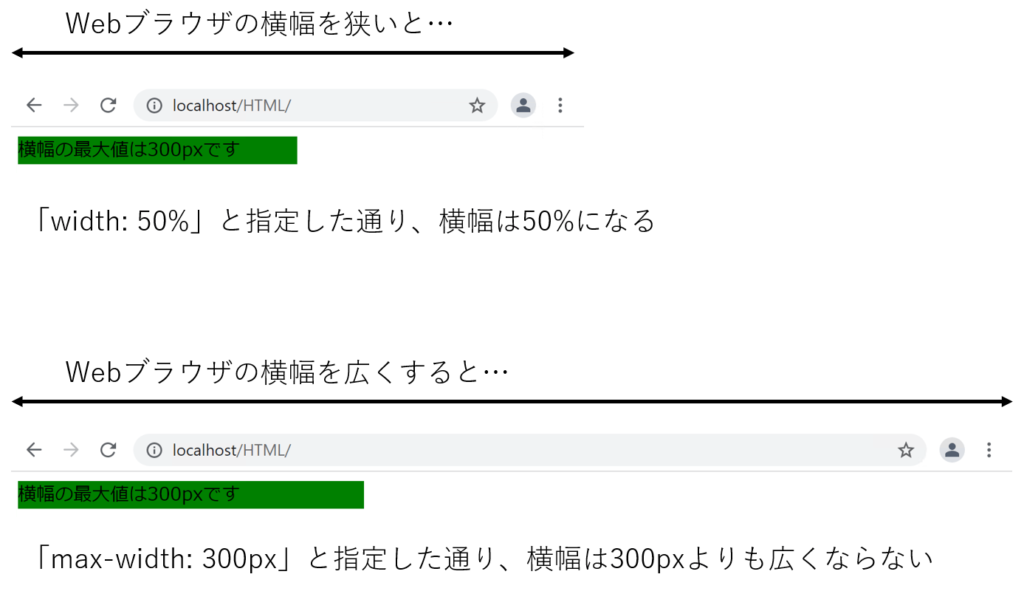
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<div>横幅の最大値は300pxです</div>
</body>
</html>htdocs/HTML/style.css
div {
width: 50%;
max-width: 300px;
background: green;
}
max-heightプロパティは同様に、高さの最大値を指定するプロパティになります。
marginプロパティ、paddingプロパティ
marginプロパティ、paddingプロパティはともに、余白を指定するプロパティです。
以下の違いがあります。
- margin:要素の外側の余白
- padding:要素の内側の余白
marginプロパティ
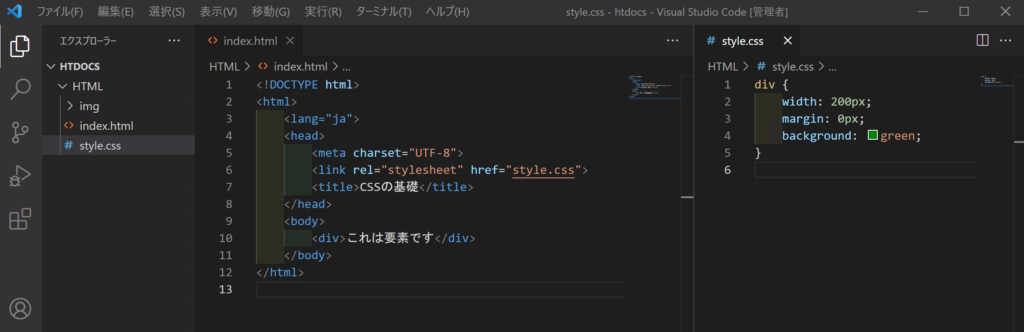
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
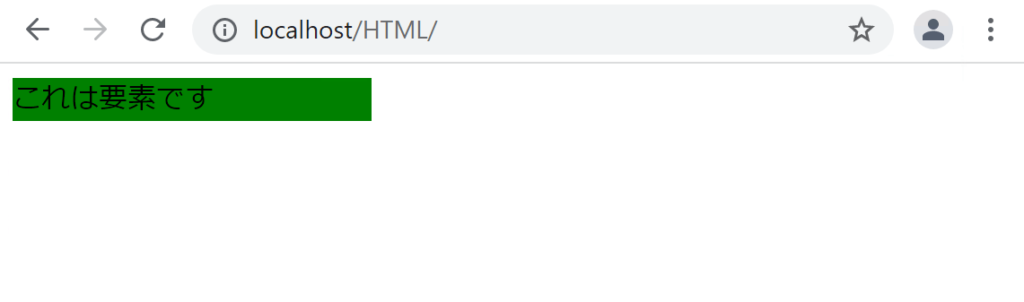
<div>これは要素です</div>
</body>
</html>htdocs/HTML/style.css
div {
width: 200px;
margin: 0px;
background: green;
}
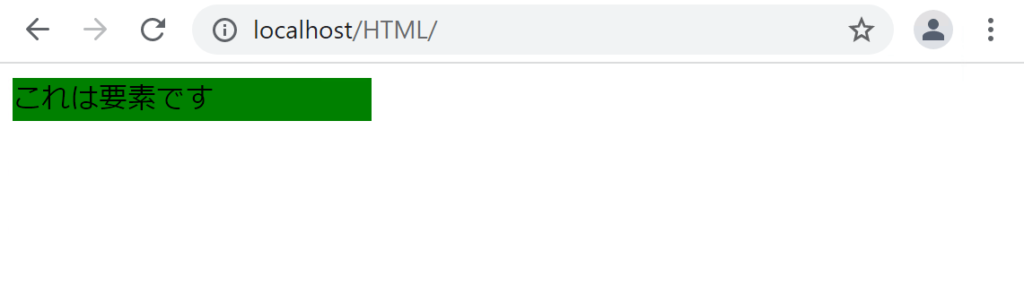
HTMLのdivタグに対し、width(横幅)を200pxに固定し、背景色を緑色にしています。さらに「margin: 0px」(=要素の外側の余白は無し)を指定しています。
次に、CSSを以下のように書き換えてみます。
htdocs/HTML/style.css
div {
width: 200px;
margin: 50px;
background: green;
}
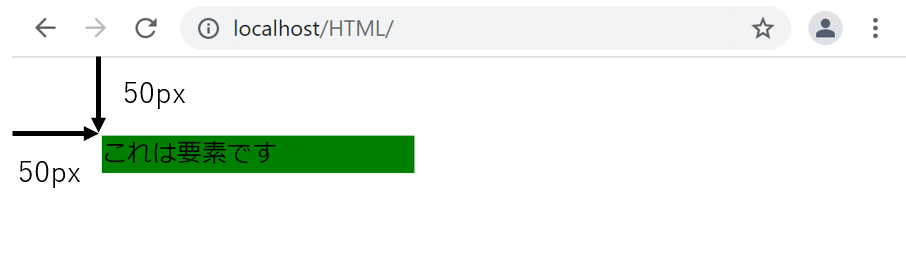
横方向に50px、縦方向に50pxの余白ができました。
これが、要素の外側に余白を指定する、ということです。
上記以外に、要素の上側だけ余白を指定したり、右側だけ余白を指定することができます。以下が指定方法の一覧になります。

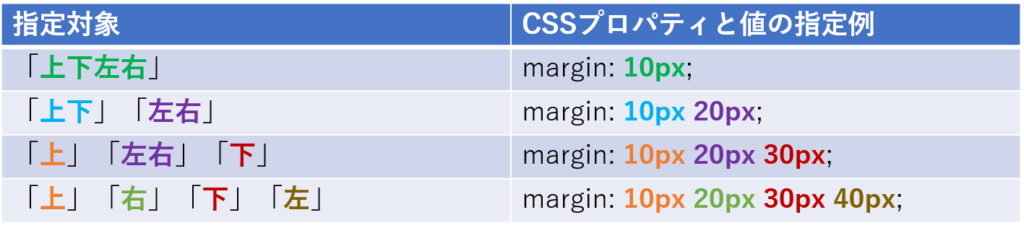
要素の上下左右の余白を一括して指定する方法があり、以下が指定方法の一覧になります。値を半角スペースで区切って指定します。

値を1つ指定した場合は、「上下左右」の余白に適用されます。
値を2つ指定した場合は、左の値から「上下」と「左右」の2つの余白に適用されます。
値を3つ指定した場合は、左の値から「上」と「左右」と「下」の3つの余白に適用されます。
値を4つ指定した場合は、左の値から順に「上」「右」「下」「左」(時計回り)の順に余白が適用されます。
paddingプロパティ
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<div>これは要素です</div>
</body>
</html>htdocs/HTML/style.css
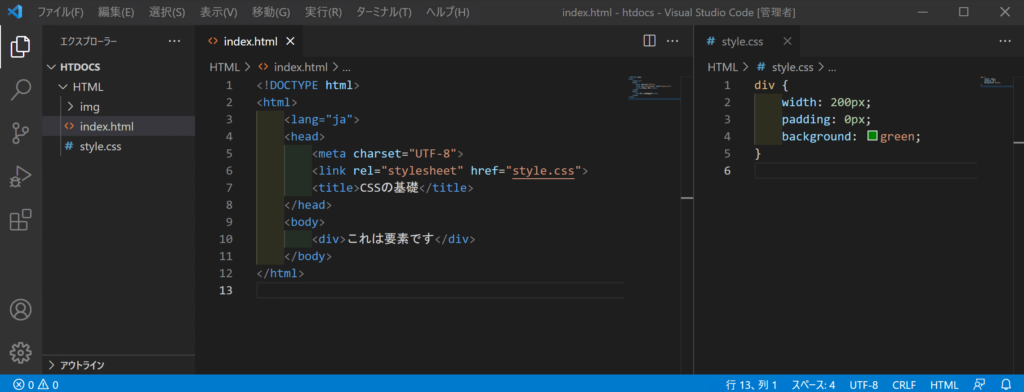
div {
width: 200px;
padding: 0px;
background: green;
}
HTMLのdivタグに対し、width(横幅)を200pxに固定し、背景色を緑色にしています。さらに「padding: 0px」(=要素の内側の余白は無し)を指定しています。
次に、CSSを以下のように書き換えてみます。
htdocs/HTML/style.css
div {
width: 200px;
padding: 50px;
background: green;
}
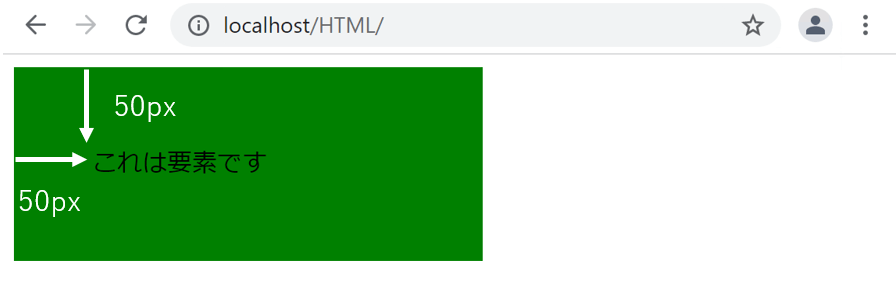
divタグの内側(値である「これは要素です」に対して)横方向に50px、縦方向に50pxの余白ができました。
これが、要素の内側に余白を指定する、ということです。
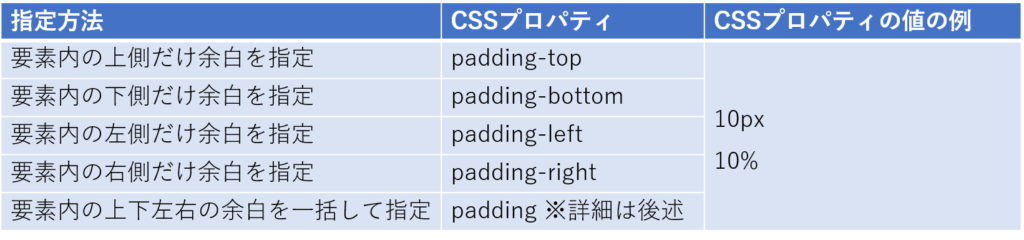
上記以外に、要素内の上側だけ余白を指定したり、右側だけ余白を指定することができます。以下が指定方法の一覧になります。

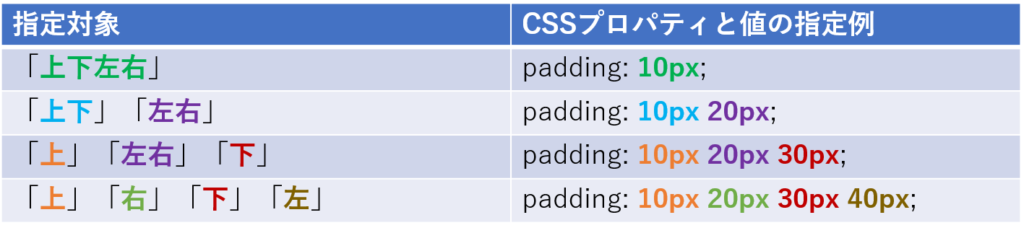
要素内の上下左右の余白を一括して指定する方法があり、以下が指定方法の一覧になります。値を半角スペースで区切って指定します。

値を1つ指定した場合は、「上下左右」の余白に適用されます。
値を2つ指定した場合は、左の値から「上下」と「左右」の2つの余白に適用されます。
値を3つ指定した場合は、左の値から「上」と「左右」と「下」の3つの余白に適用されます。
値を4つ指定した場合は、左の値から順に「上」「右」「下」「左」(時計回り)の順に余白が適用されます。
borderプロパティ
borderプロパティは、要素の枠線を指定するプロパティです。
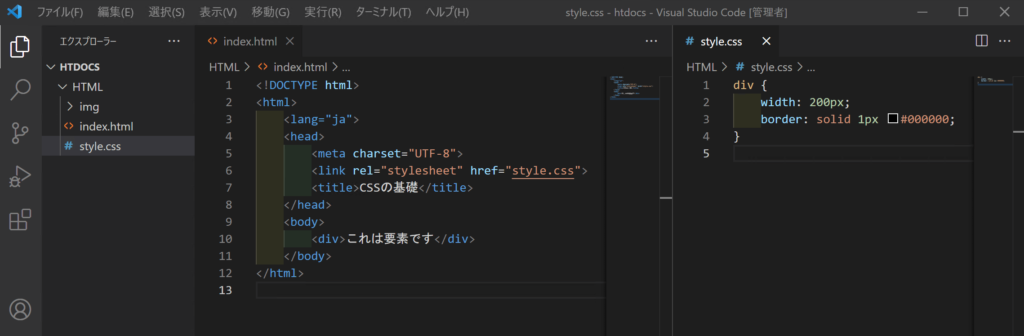
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<div>これは要素です</div>
</body>
</html>htdocs/HTML/style.css
div {
width: 200px;
border: solid 1px #000000;
}
HTMLのdivタグに対し、width(横幅)を200pxに固定し、borderプロパティを指定しています。
borderプロパティの値には、枠線の種類、太さ、色を、半角スペースで区切って指定します。「border: 枠線の種類 太さ 色」のように指定します。
text-alignプロパティ
text-alignプロパティは、文字列や画像の水平方向の配置場所を指定するプロパティです。
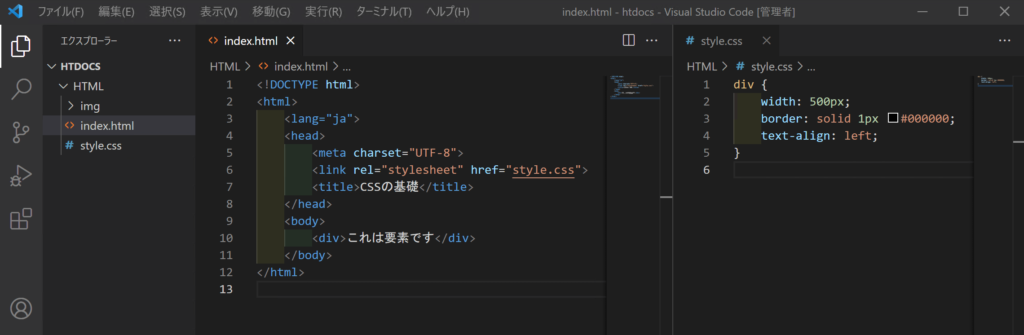
例えば、以下のように書きます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<div>これは要素です</div>
</body>
</html>htdocs/HTML/style.css
div {
width: 500px;
border: solid 1px #000000;
text-align: left;
}
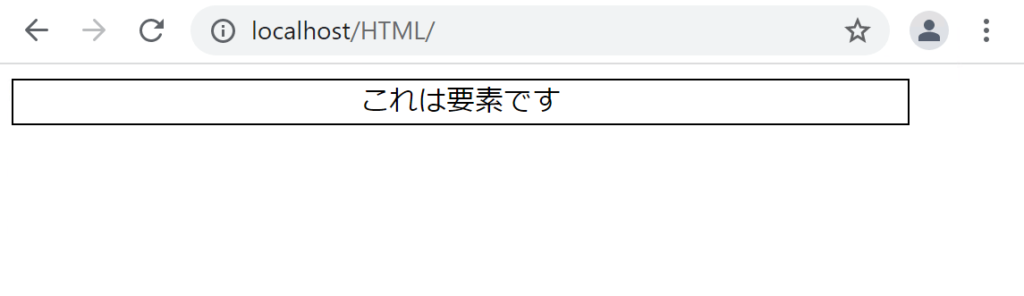
HTMLのdivタグに対し、width(横幅)を500pxに固定し、枠線を指定しています。さらに、「text-align: left;」で、文字列の水平方向の配置を左側にしています。
次に、CSSを以下のように書き換えます。
htdocs/HTML/style.css
div {
width: 500px;
border: solid 1px #000000;
text-align: center;
}
「text-align: center;」とすることで、文字列の水平方向の配置が中央になりました。
次に、CSSを以下のように書き換えます。
htdocs/HTML/style.css
div {
width: 500px;
border: solid 1px #000000;
text-align: right;
}
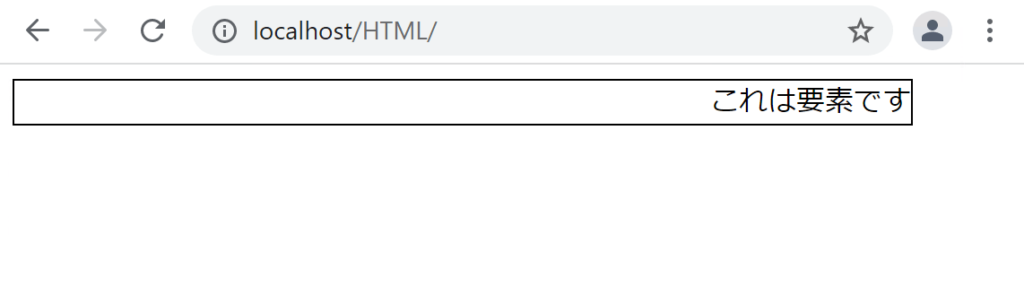
「text-align: right;」とすることで、文字列の水平方向の配置が右側になりました。
line-heightプロパティ
line-heightプロパティは、行の高さを指定するプロパティです。
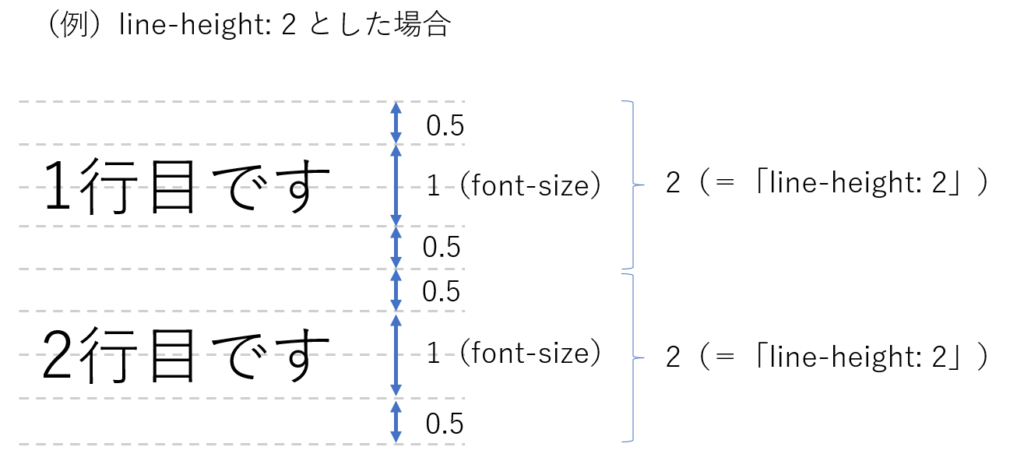
行の高さは、文字の大きさ(font-sizeプロパティの値)の高さを含めた高さとなり、余りが余白として上下に配分されます。「指定した行の高さ - フォントの高さ = 上下の余白」ということです。

line-heightの指定方法にはいくつかあります。
pxでの指定
例えば、以下のように書きます。
htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<p>1行目</p>
<p>2行目</p>
</body>
</html>htdocs/HTML/style.css
p {
line-height: 20px;
font-size: 14px;
}
「line-heightが20px」で「font-sizeが14px」の場合、行の高さ20pxから文字の大きさ14pxを引いた残りの6pxが行間として上下均等に3pxずつ割り振られます。
次に、「line-heightが20px」で「font-sizeが30px」のようにCSSを書き換えてみます。行の高さが文字の大きさより小さな値の場合には、行か重なって表示されてしまいます。
htdocs/HTML/style.css
p {
line-height: 20px;
font-size: 30px;
}
%での指定
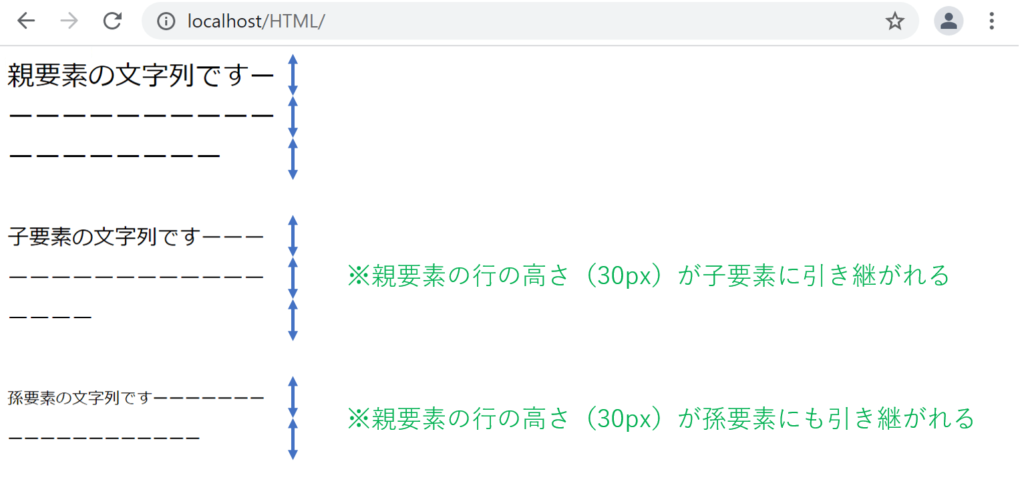
line-heightプロパティの値を%で指定すると、親要素で計算された行の高さが、子要素以下にそのまま引き継がれます。
例えば、以下のように書きます。
htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>CSSの基礎</title>
</head>
<body>
<div class="parent">親要素の文字列ですーーーーーーーーーーーーーーーーーーー<br><br>
<div class="child">子要素の文字列ですーーーーーーーーーーーーーーーーーーー<br><br>
<div class="grandchild">孫要素の文字列ですーーーーーーーーーーーーーーーーーーー<br><br></div>
</div>
</div>
</body>
</html>htdocs/HTML/style.css
.parent {
width: 200px;
font-size: 20px;
line-height: 150%; /* 20pxの1.5倍(=30px)が親要素の行の高さになる */
}
.child {
font-size: 16px;
}
.grandchild {
font-size: 12px;
}

emでの指定
emは%と同じですが、書き方が異なります。
例えば、「150%」をemで書くと「1.5em」、「200%」をemで書くと「2em」になります。
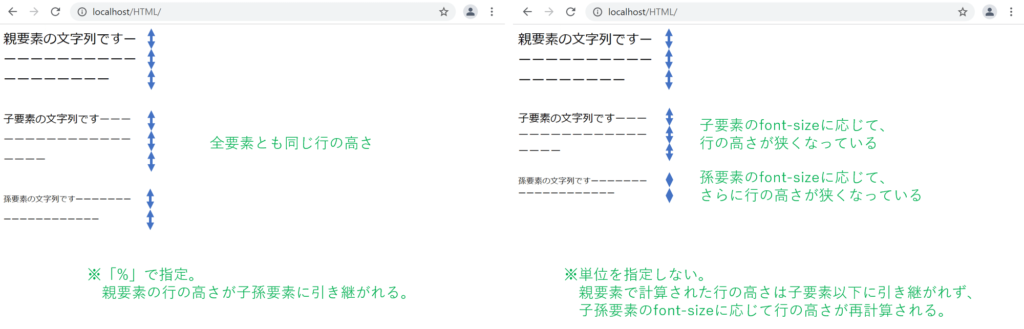
単位を指定しない方法(推奨)
line-heightプロパティの値に「px」「%」「em」といった単位を指定しない方法です。「line-height: 1.5」のように書きます。
「%」「em」の場合、親要素で計算された行の高さが子要素以下に引き継がれるのでいした。単位を指定しない場合、 親要素で計算された行の高さは子要素以下に引き継がれず、子要素以下のfont-sizeに応じて行の高さは再計算されます。
style.cssを以下のように書き換えてみます。
htdocs/HTML/style.css
.parent {
width: 200px;
font-size: 20px;
line-height: 1.5; /* 20pxの1.5倍(=30px)が親要素の行の高さになる */
}
.child {
font-size: 16px;
}
.grandchild {
font-size: 12px;
}
まとめると下表になります。
| 要素(フォントサイズ) | line-height(150%) | line-height(1.5em) | line-height(1.5) |
| 親要素(20px) | 行の高さ: 30px(20px × 1.5) | 30px | 30px |
| 子要素(16px) | 30px | 30px | 24px(16px × 1.5) |
| 孫要素(12px) | 30px | 30px | 18px(12px × 1.5) |
本節の説明は以上になります。

