リスト表示
リストとは、設定アプリの項目のように同じような意味を持つコンテンツを並べて表示するUIのことです。一覧画面や設定画面で非常によく利用されますので、基本的な事柄を学んでおきましょう。
コンテンツをリストで表示する
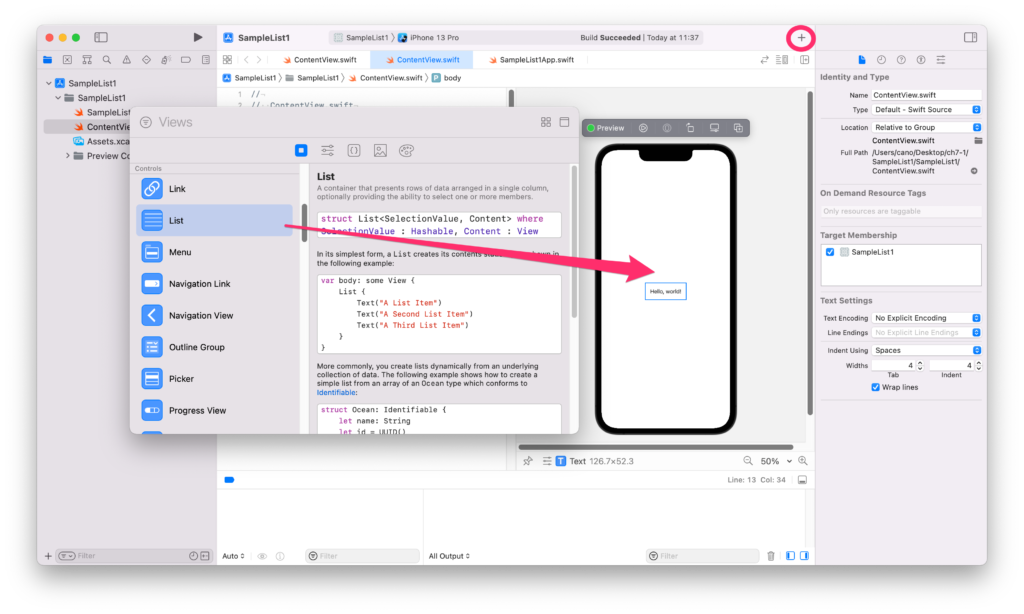
プロジェクトの初期画面で、UIのライブラリから「List」をプレビュー画面の「Hello, world」のTextの上にドラッグ&ドロップします。その後に、「Hello, world」のコード部分を削除してください。

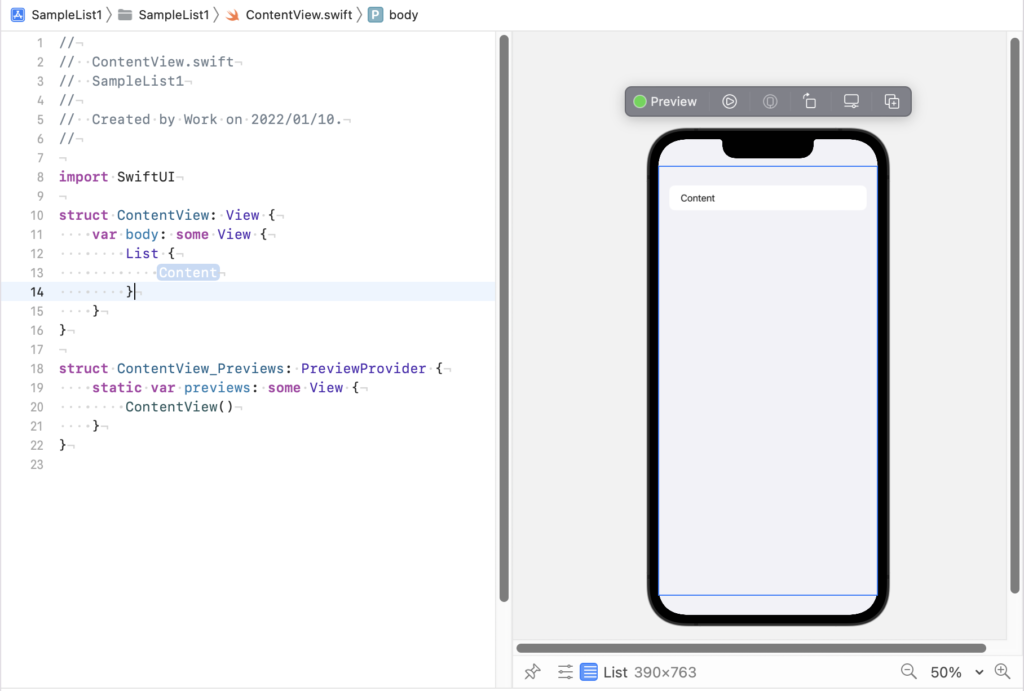
Listを配置した後は、このようなコードが追加されています。
「Hello, world」のTextはコードから削除しているので、プレビュー画面には表示されません。

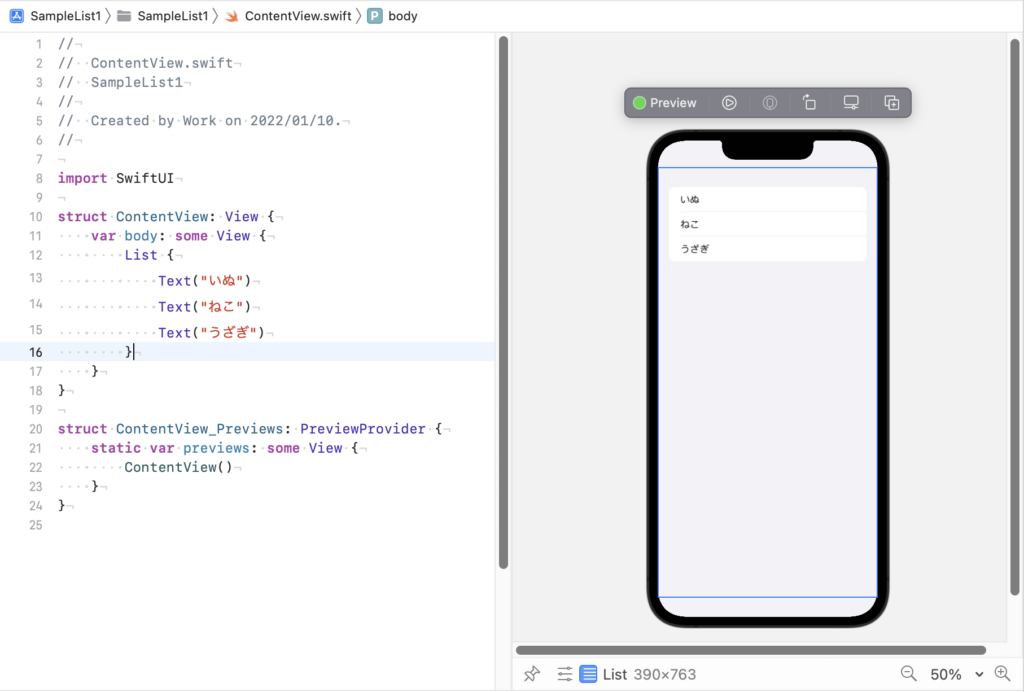
Listのブロックの中にTextを並べると、その内容がリストに表示されます。

struct ContentView: View {
var body: some View {
List {
Text("いぬ")
Text("ねこ")
Text("うざぎ")
}
}
}
表示したいものをListのブロック内に記述することで、コンテンツを一覧で表示することができます。
リストの内容を外部から指定できるようにする
前回のサンプルでは、Listブロックの中に直接表示するコンテンツを指定する例でした。ここでは、Listブロックの外からコンテンツを指定する例をあげます。
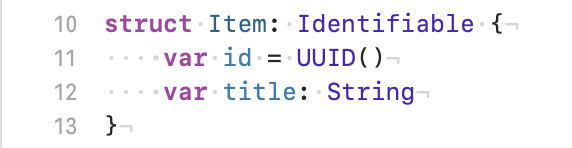
最初に、List内に表示したいものを構造体で定義します。サンプルでは、「Item」の名前で構造体を定義しています。

SwiftUIでは、リストのように似たオブジェクトを一覧で並べる場合にはそれぞれを区別できるようにしておく必要があります。そのためにIdentifiableプロトコルが用意されています。
https://developer.apple.com/documentation/swift/identifiable
サンプルのように、Identifiableプロトコルを継承し、idの名前でプロパティを設けます。
idプロパティの値は、UUIDメソッドという毎回異なるIDを割り振るメソッドで得るようにします。
プログラムの用語では、「毎回異なる〜」をユニークと呼びます。
idの他は、テキストの表示を行いたいので、「title」の名前でString型のプロパティを設けます。
このようにして定義した構造体でリストに表示するオブジェクトを指定できます。
次に、リストに表示するオブジェクトを用意して、表示する処理を作成します。

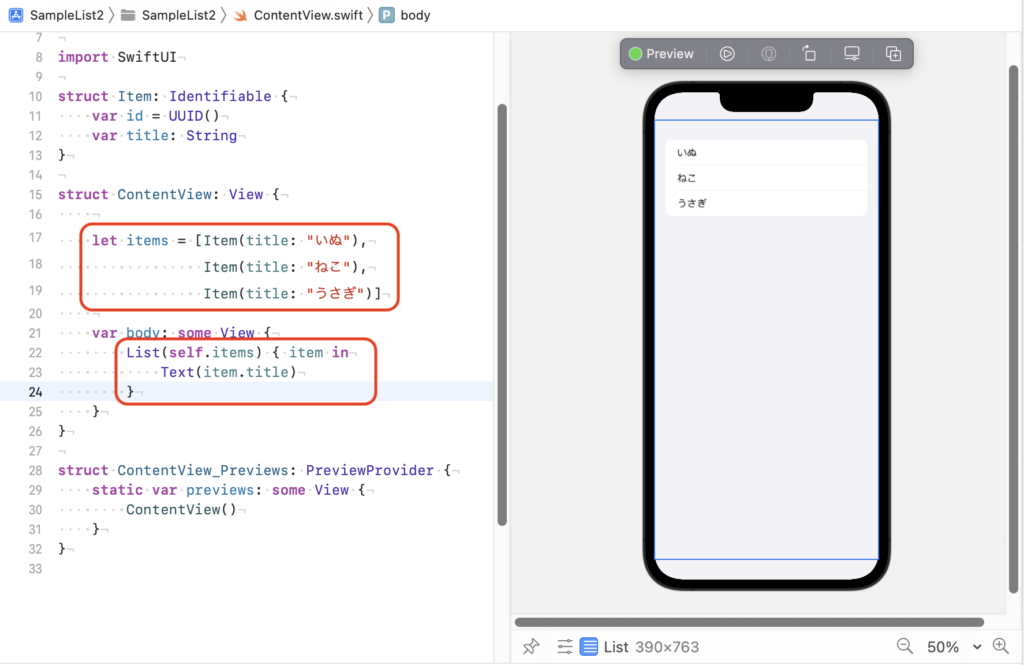
struct Item: Identifiable {
var id = UUID()
var title: String
}
struct ContentView: View {
let items = [Item(title: "いぬ"),
Item(title: "ねこ"),
Item(title: "うさぎ")]
var body: some View {
List(self.items) { item in
Text(item.title)
}
}
}
Item構造体を利用する場合は、idにはUUIDメソッドで値が入りますので、titleプロパティにのみ値を指定します。
構造体のオブジェクトを作成する際の書式は次の通りです。
構造体の名前([プロパティ名: 値, ])
構造体の名前の後ろの「( )」でプロパティと値を1対1の形式で記述すれば、インスタンスとしてオブジェクトを生成できます。
サンプルでは、Item構造体から3つのインスタンスを生成して、それを配列にまとめています。
配列とは、同じ型のオブジェクトをまとめて管理する変数で次の書式で定義できます。
[obj1, obj2, obj3,(必要な数だけ繰り返す)]
オブジェクトを「,」で区切って「[ ] 」で囲うことで配列を宣言できます。
作成した配列をListのインスタンスに引数で渡してリストを表示しています。
前回のサンプルと違って、外部から配列を渡してListを表示するには次の書式でListのインスタンスを生成します。
List( 配列 ) { 配列の要素 in
リスト内の各コンテンツの表示処理
}
Listに限らず配列を引数とする場合には、後に続くブロックの中で各要素に対する処理を行うことができます。
配列とブロックがセットになった場合は、配列の各要素に対する処理を行えるものだと考えて下さい。
サンプルの場合は、前回のサンプルでのList表示を配列の形式で書いたものであることがわかります。
シミュレーターを起動してプレビュー画面と同じリストが表示されることを確認します。

Swiftでは、配列とUIの処理はよく利用するので、この処理の方法を覚えておいてください。

