UIの配置
画面の確認ができた後は、画面上にUIを配置してみましょう。初期状態で「Hello, World」の文字を表示するUIが配置されていますので、これをベースにUIの配置について確認しましょう。
画面を定義するプログラムを確認する
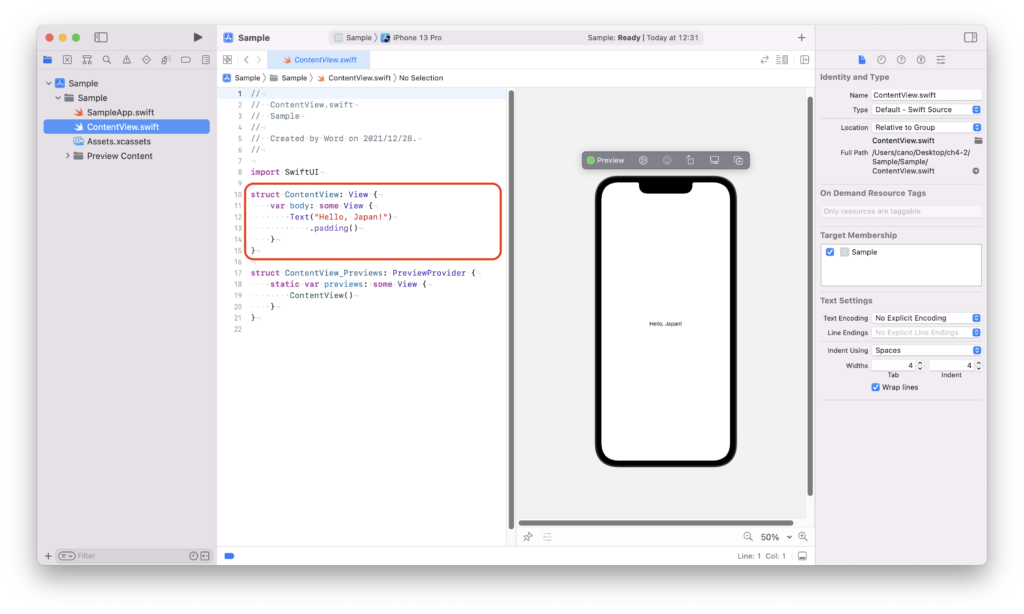
Xcodeで画面を定義しているSwiftのプログラムコードを確認します。プロジェクト生成時に作成されるContentView.swiftを開いてください。

左側の赤丸で囲んだ「 struct ContentView: View 〜」 の部分がContentViewという名前で画面を定義しているコードです。
SwiftUIで画面を定義する際にはstruct(構造体)でコードを記述します。後ろにある「View」は、構造体で継承するプロトコルです。プロトコルとは、Swiftでオブジェクトを作成するときのルールのようなものだと考えてください。継承とは、そのプロトコルのルールに従ってコードを記述する、という意味です。
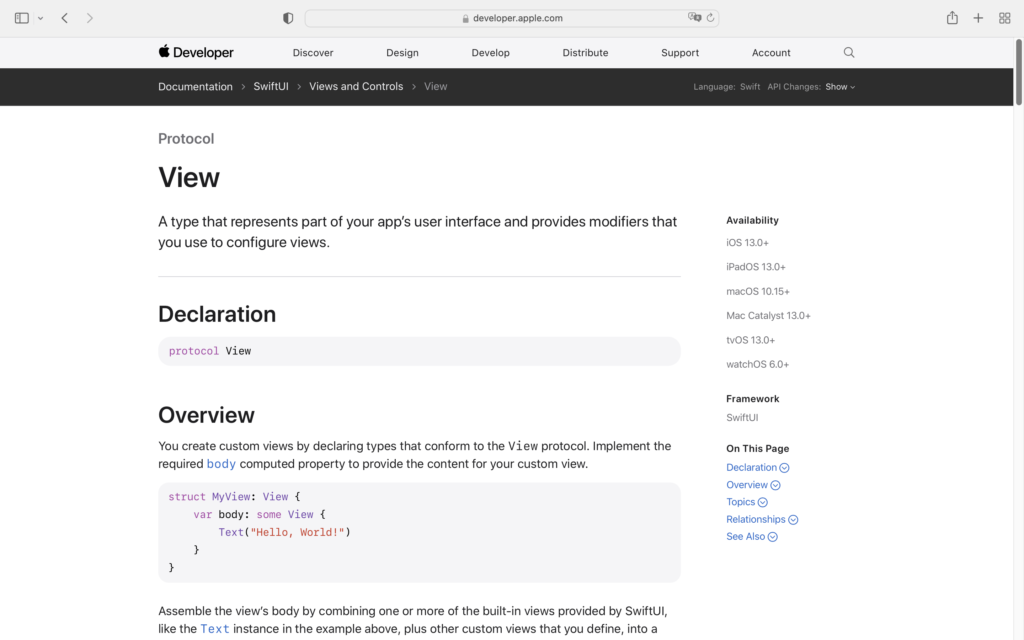
プロトコルViewに関してAppleのドキュメントで確認してみると次のように説明されています。
https://developer.apple.com/documentation/swiftui/view

ドキュメントを確認すると、「Overview」の部分にこういうルールで画面をコードを記述してください、と例が出ています。
画面を作成するコードの書式をまとめると次のようになります。
struct 画面を表示する構造体の名前: View {
var body: some View {
画面にUIを表示するなどの処理
}
}
Swiftは、画面作成時のViewプロトコルの継承のように、一定のルールに従ってコードを記述することで、目的の処理を作成するプログラム言語です。
初学者のうちはまずこのルールに慣れるようにしてください。
また、目的の処理のためにコードを記述することを、「○○を定義する」や「○○を宣言する」と呼ぶことも覚えておいてください。
ボタンを配置する
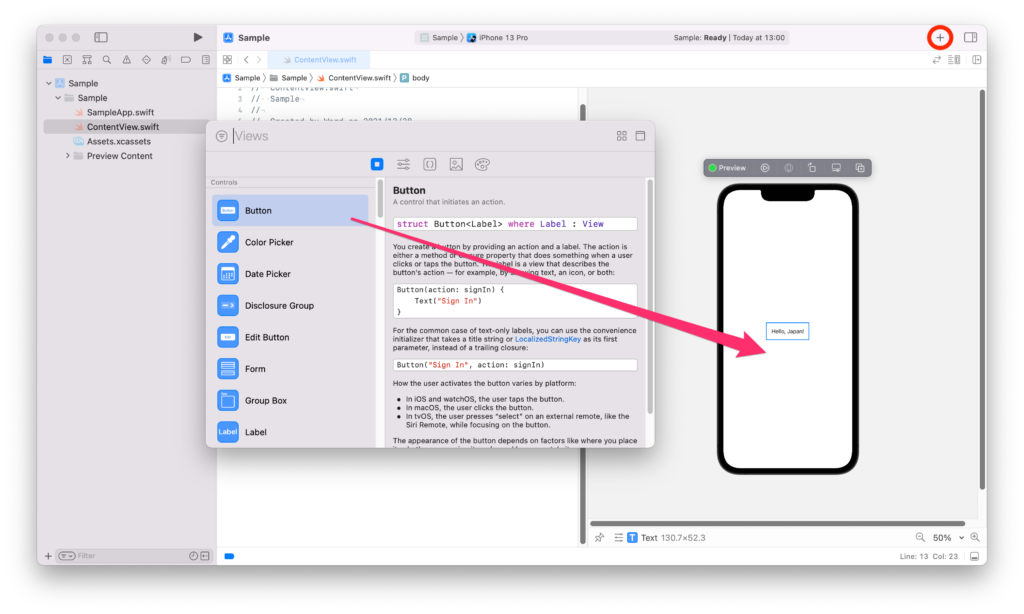
Xcodeで画面に代表的なUIであるボタンを配置してみましょう。ツールバーの「+」ボタンをクリックすると、UIを選択できるウィンドウが表示されます。そのウィンドウからいちばん上に表示されている「Button」を画面の「Hello, Japan」の文字の下あたりにドラッグ&ドロップしてください。

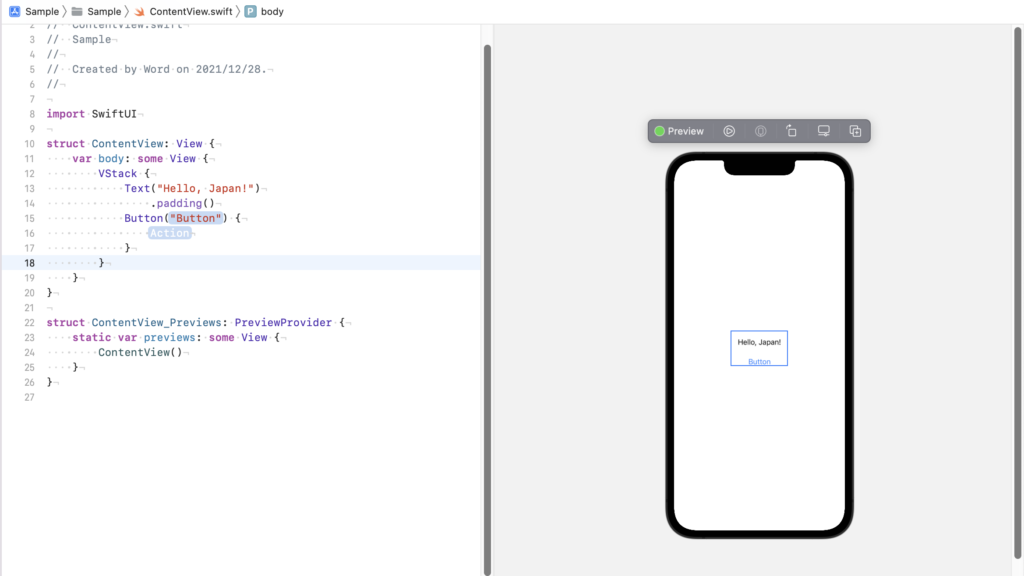
「Button」をドロップした後に、画面に「Button」が表示されていること、ContentView.swiftに次のようにコードが自動的に記述されていることを確認してください。

画面にUIを配置する基本的な作業は、このような手順です。

