プレビュー、シミュレーターでの確認
作成途中のアプリは、Xcodeの中で確認できるプレビューとiPhone端末を擬似的に動かして確認するシミュレーターの2つで確認することができます。
Xcode内で画面を確認するプレビュー
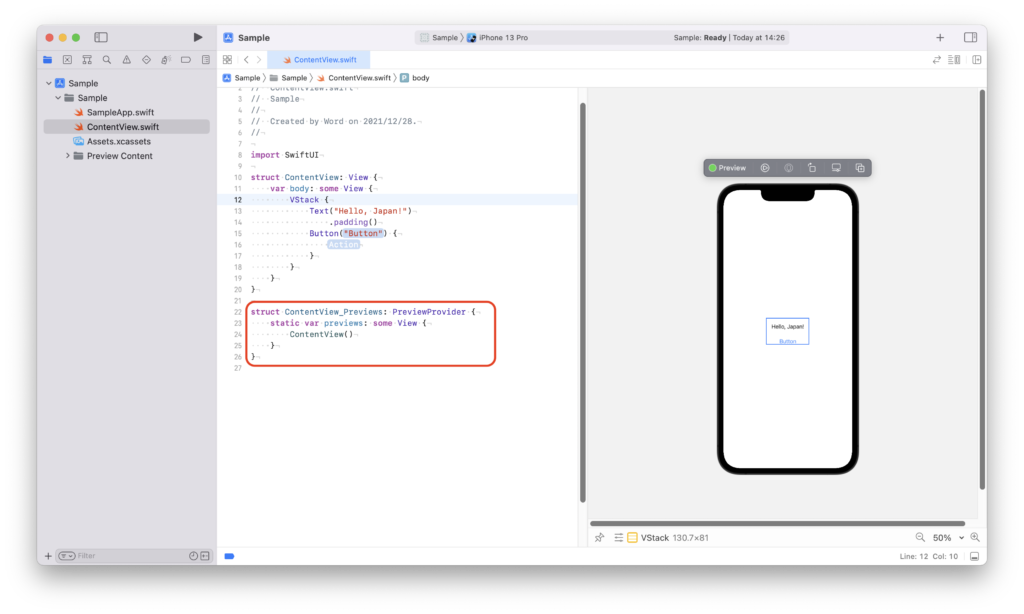
画面を作成するときに、コードの編集とともにリアルタイムで画面を確認できる機能がプレビューです。
プレビューは、コードで管理されています。コードの赤枠の部分がプレビューです。

コードを確認すれば、赤枠の部分はPreviewProviderというプロトコルを継承した構造体であることがわかります。Appleのドキュメントでは、PreviewProviderは次のように説明されています。
https://developer.apple.com/documentation/swiftui/previewprovider/

「Overview」の部分を参照すると、PreviewProviderの書式は次のとおりです。
struct 画面の構造体の名前_Previews: PreviewProvider {
static var previews: some View {
画面の構造体のインスタンス
}
}
Xcodeでは、画面の構造体の名前が、ContentViewとなっています。表示する画面の構造体のインスタンスとして「ContentView()」がコードに記述されています。
このように「ContentView_Previews」構造体が定義されていることで、プレビューの機能が利用できています。
プレビューでの実行
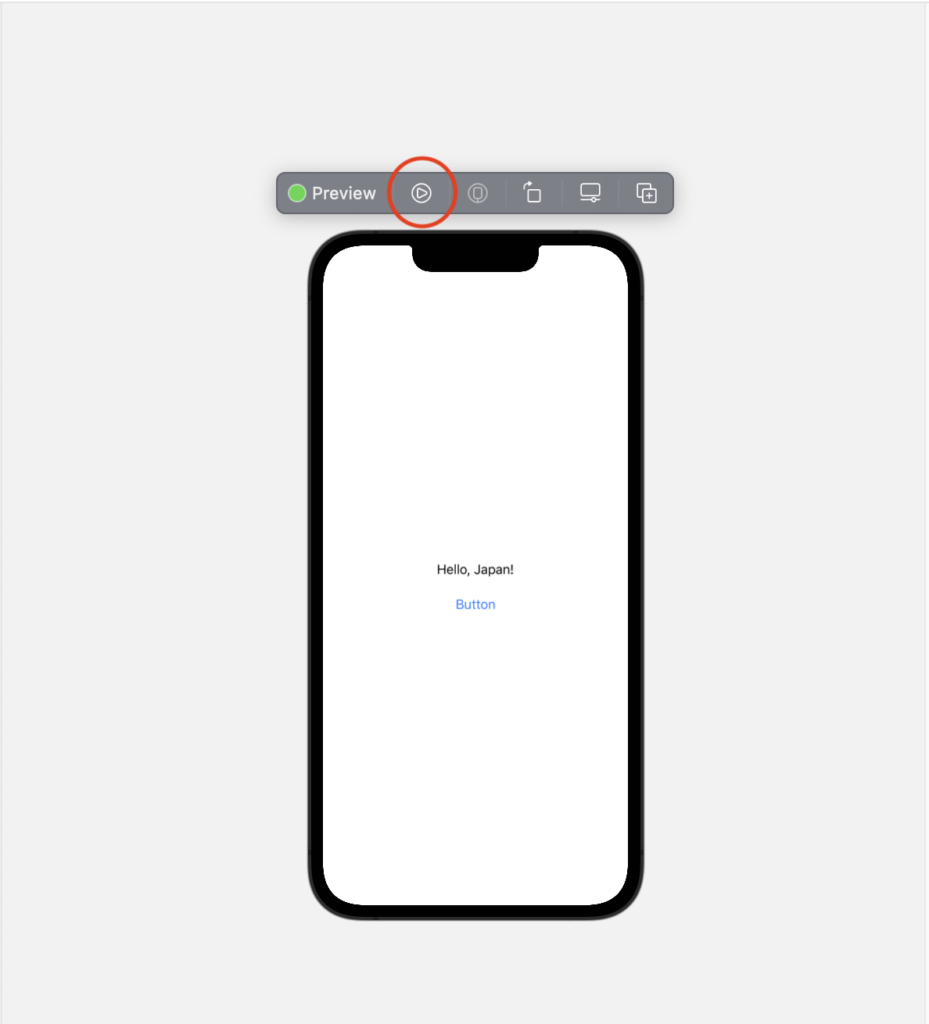
編集中のコードのリアルタイムのプレビューではなく、アプリを実行して画面を確認する場合は、プレビュー画面の実行ボタンをクリックしてください。

プレビュー内で擬似的に画面を動かすプログラムが実行されます。この時は、プレビュー画面の背景がグレーに変わります。

プレビューでの実行を停止して編集画面に戻る場合は、停止ボタンをクリックしてください。
背景が白に戻り、コードの編集と反映ができるようになります。
シミュレーターでの実行
プレビューが1画面の確認であることに対して、iOS端末にアプリをインストールしてアプリ全体の動きを確認できるのがシミュレーターです。
シミュレーターとは、Mac内で擬似的にiOS端末を動作させるツールのことで、Xcodeの機能に含まれています。
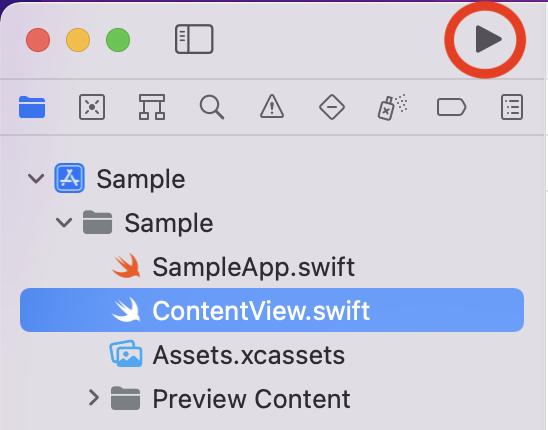
シミュレーターを起動させるには、最初にツールバーの端末を選択するプルダウンから、シミュレーターで起動させたい機種を選択します。

サンプルでは、「iPhone 13 Pro」を選択しています。任意の機種を選択できます。
また、ここで選択した機種はプレビューに表示される機種にも反映されます。
機種を選択した後は、ナビゲーターエリアの上部にある実行ボタンを押して下さい。

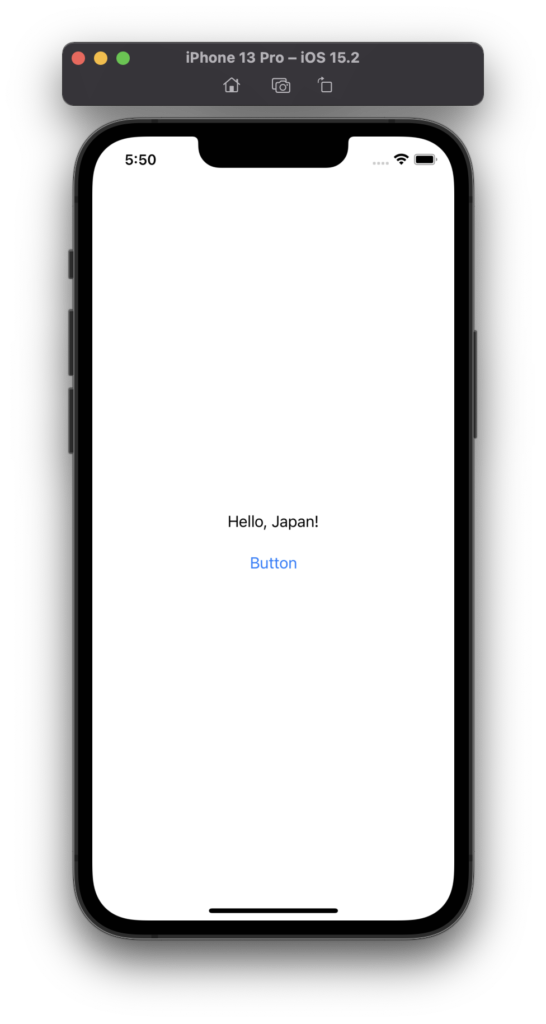
シミュレーターが立ち上がり、アプリが実行されて画面が表示されます。

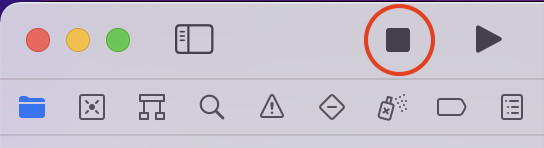
実行したアプリを停止する場合は、停止ボタンをクリックしてください。

シミュレーター自体を終了する場合は、メニューバーから「Simulator」> 「Quit SImulator」を選択して終了してください。
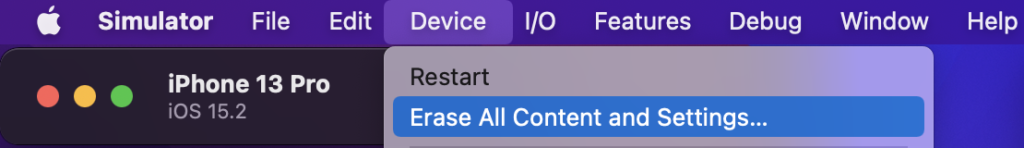
シミュレーターのキャッシュを削除したい場合
同じアプリを更新し続けて開発している場合などに、ごくまれにシミュレーターにキャッシュが効いて最新のアプリを反映しないことがあります。
このような場合には、メニューバーの「Device」>「Erase All Content and Setting」からシミュレーターのキャッシュを削除できます。