ログイン機能の作成
Laravelのログイン機能の導入
Laravelにはログイン機能を簡単に作成できる機能がありますので、それを導入します。
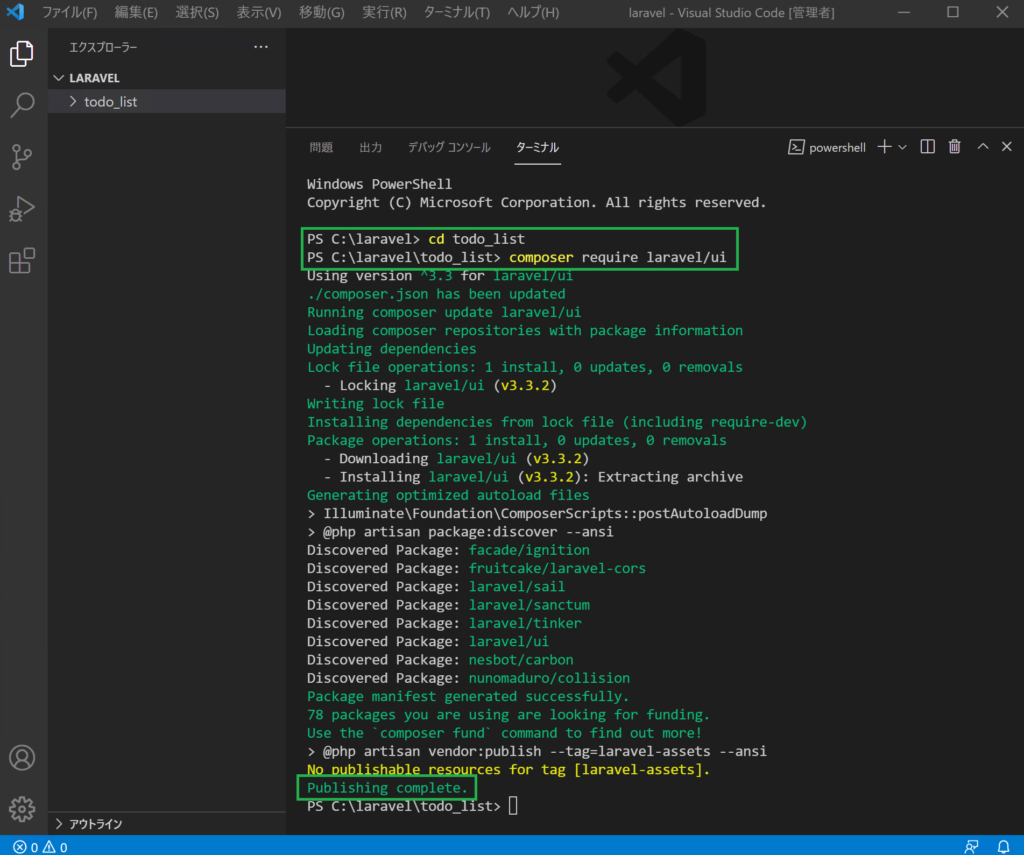
Visual Studio Codeでターミナルを開き、「cd todo_list」を実行します。
その上で、以下のコマンドを実行します。
composer require laravel/ui
「require」は、文字通り「要求する」という意味です。
「laravel/ui」は、Laravelフレームワークの中のUI機能という意味です。
「Laravelフレームワークの中のUI機能を外部サーバーから取得してくる」という意味になりますね。
※UIとは、User Interfaceの略で、画面の装飾と思って下さい。laravel/uiを導入することにより、画面の装飾が簡単にできるようになります。

続いて、導入したUI機能に、Bootstrapおよびログイン機能(のひな形)を導入します。
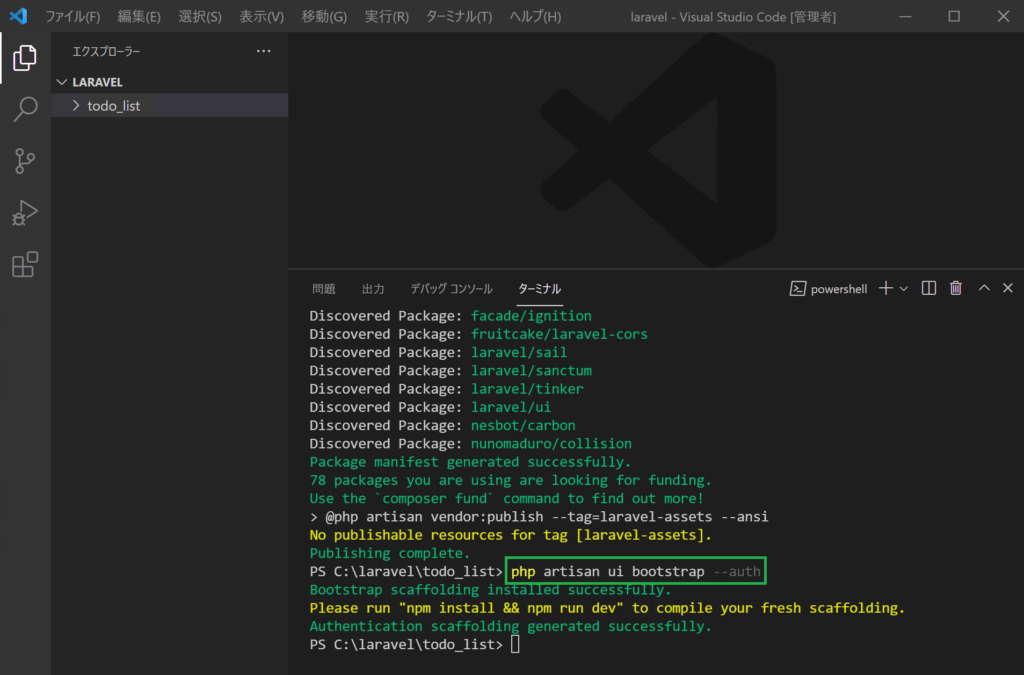
ターミナルで以下のコマンドを実行します。
php artisan ui bootstrap –auth
「UI機能に、Bootstrapおよびログイン機能(のひな形)を導入する」という意味になります。

LaravelのUI機能は、Node.jsを必要とします。
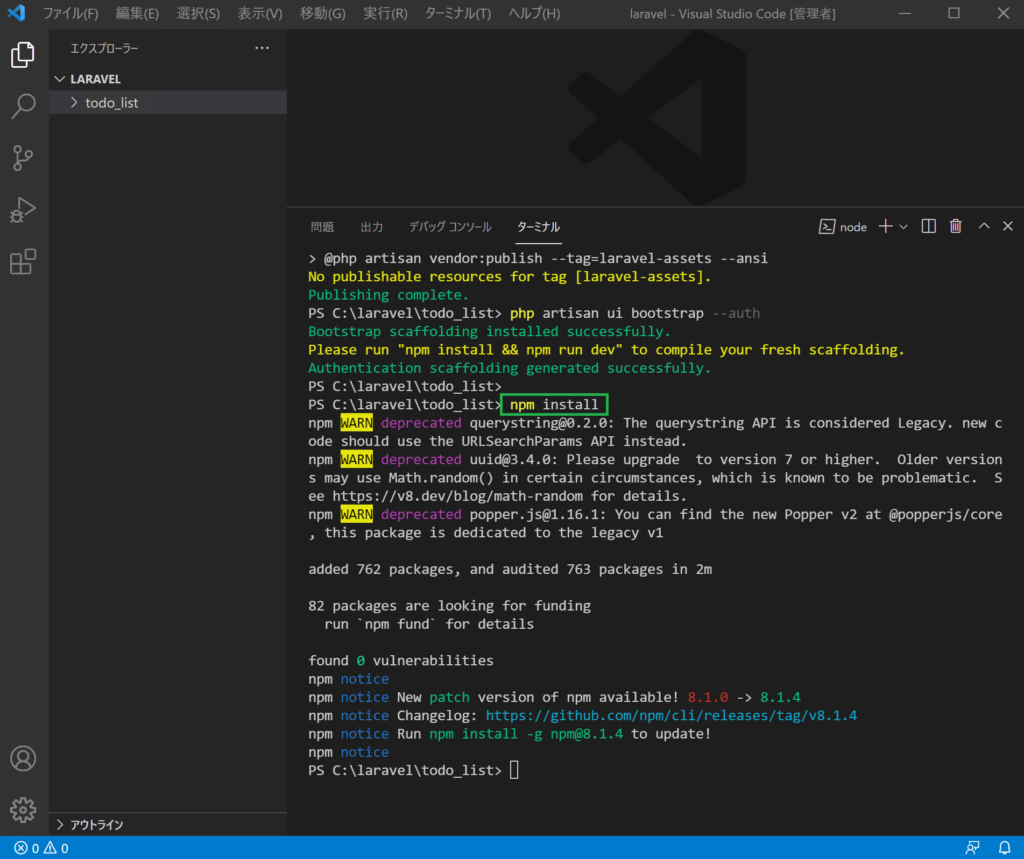
そのため、ターミナルで以下を実行します。これは覚えるしかありません。
npm install
「npm」はNode.jsのコマンドです。
「install」を指定することで、必要なファイルやフォルダを生成します。

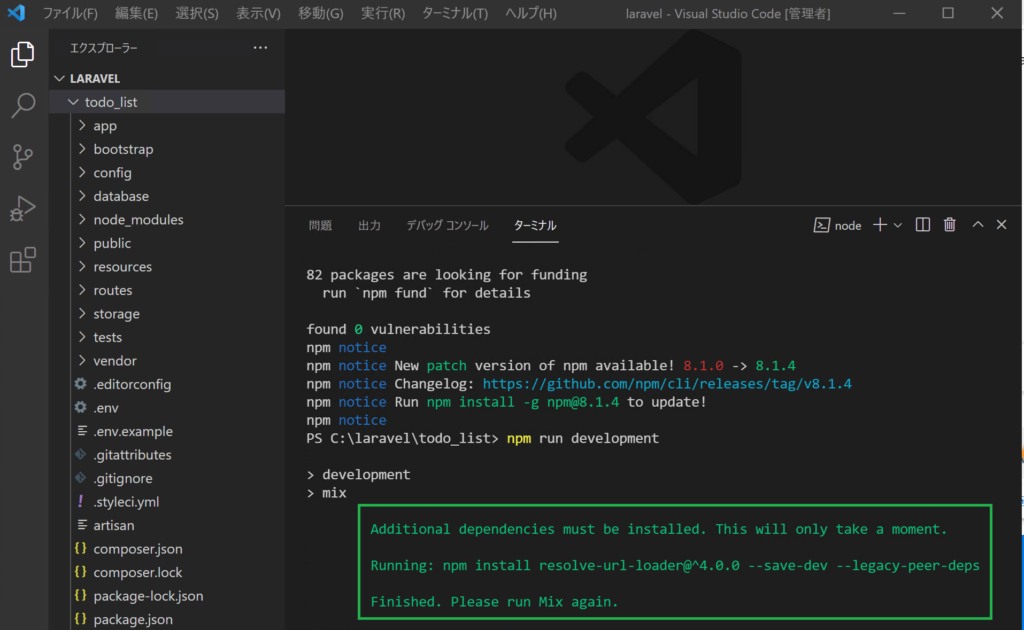
続いて、ターミナルで以下のコマンドを実行します。
これは覚えるしかありません。
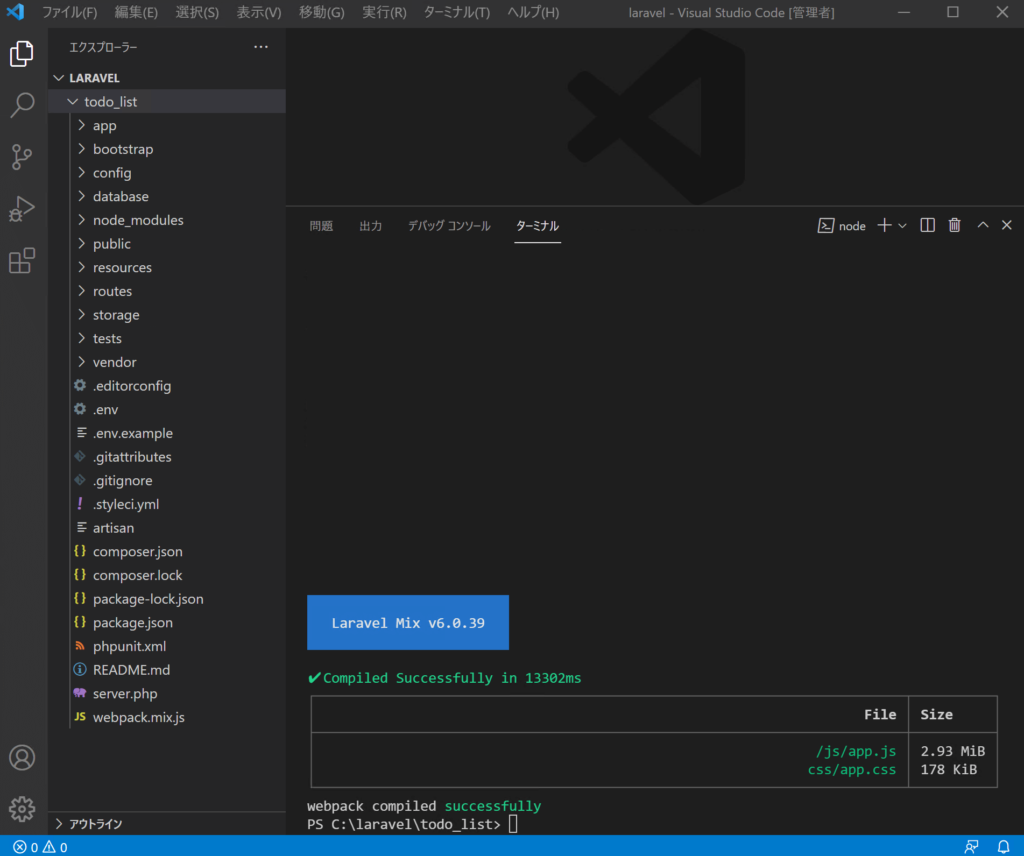
npm run development
以下のように表示されると思います。

再度、同じコマンドを実行します。(時間が掛かります)
npm run development

「successfully」と出ていればOKです。
これで、ログイン機能(のひな形)を導入することができました。
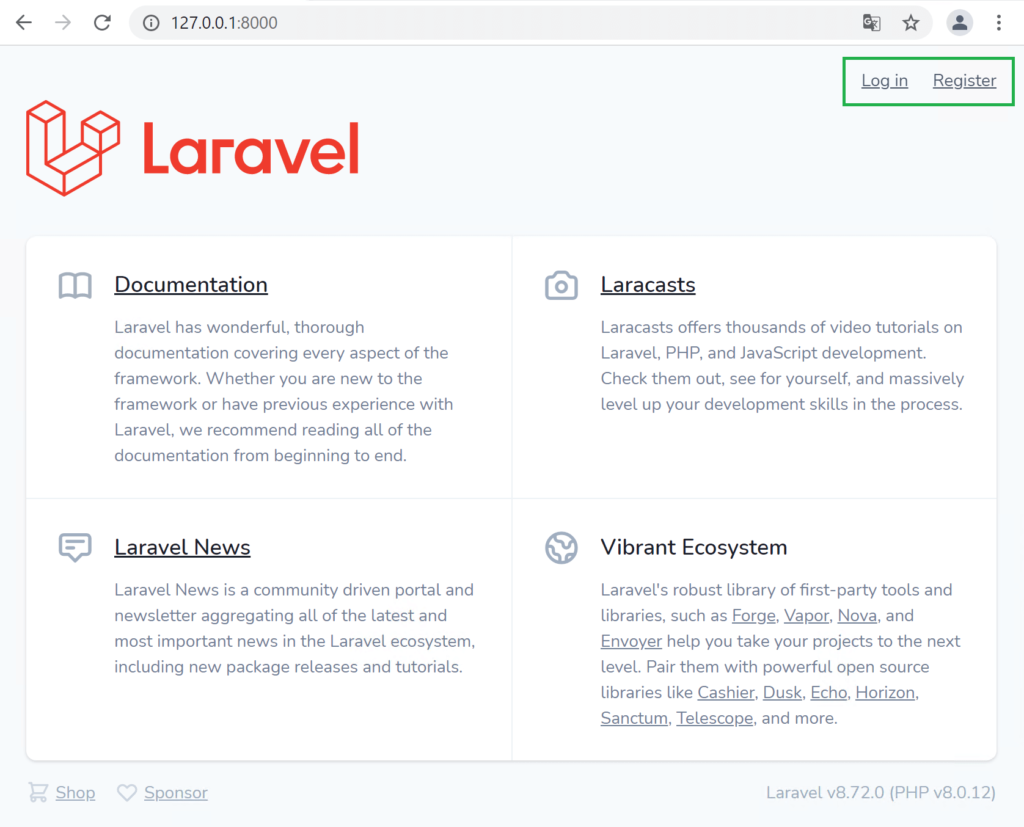
ターミナルで「php artisan serve」を実行し、ブラウザで「http://127.0.0.1:8000」にアクセスします。
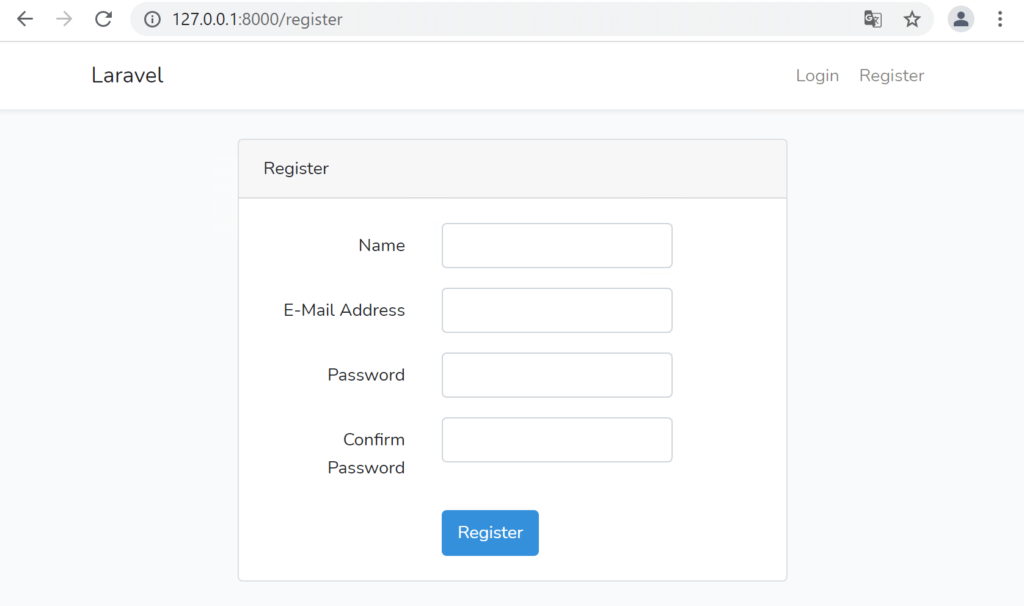
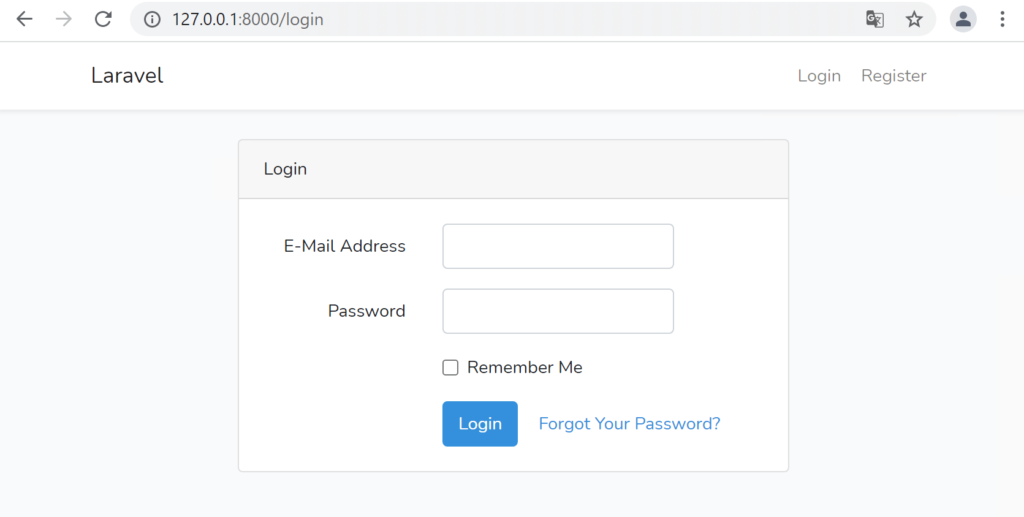
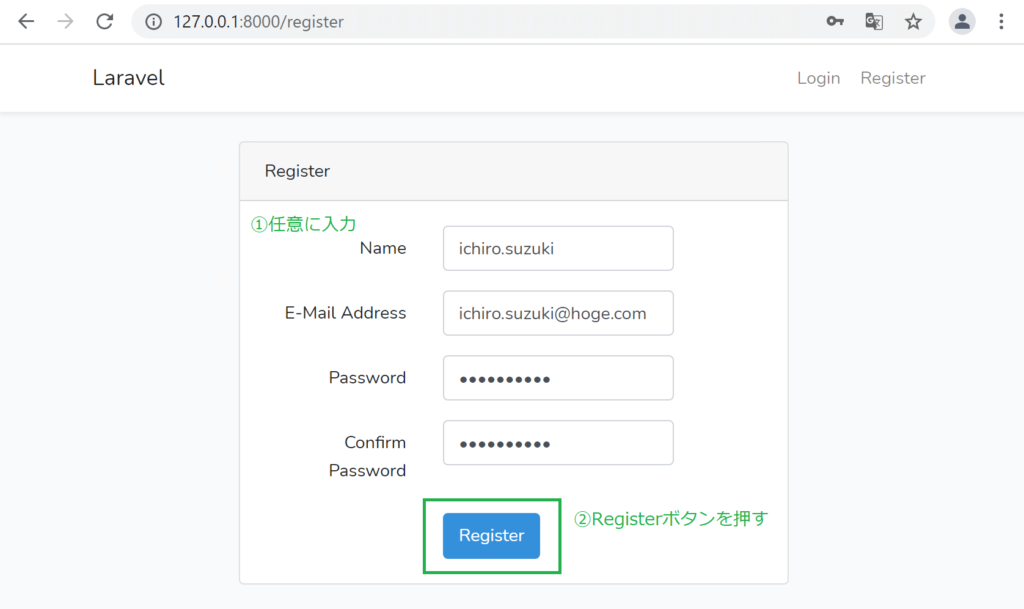
右上に「Register」(ユーザー登録機能)および「Log in」(ログイン機能)のリンクができていることがわかります。それぞれをクリックしてみて下さい。以下のような画面が表示されればOKです。



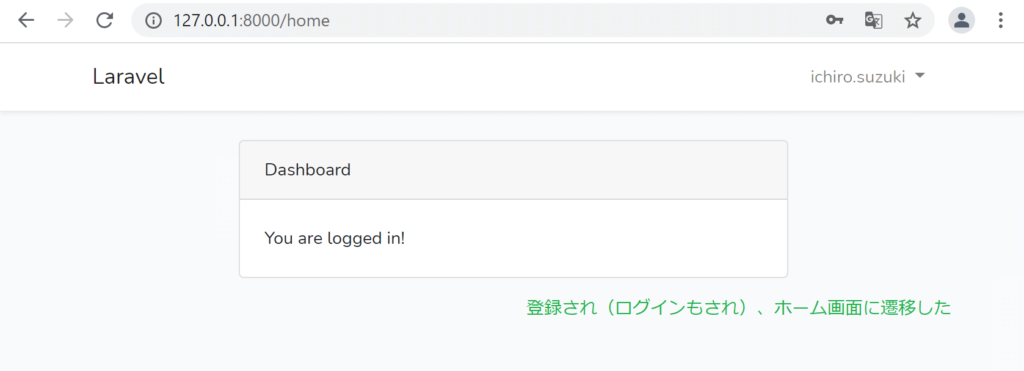
ユーザー登録画面で、任意に入力し、ユーザー登録をしてみます。


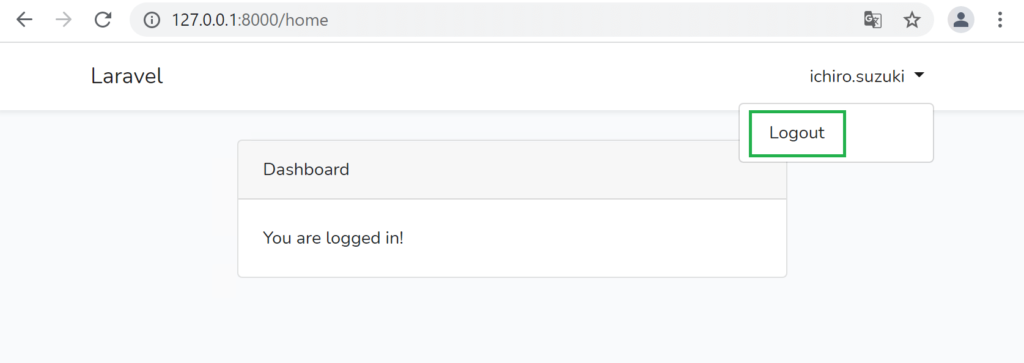
右上のユーザー名を選択し、ログアウトを行います。
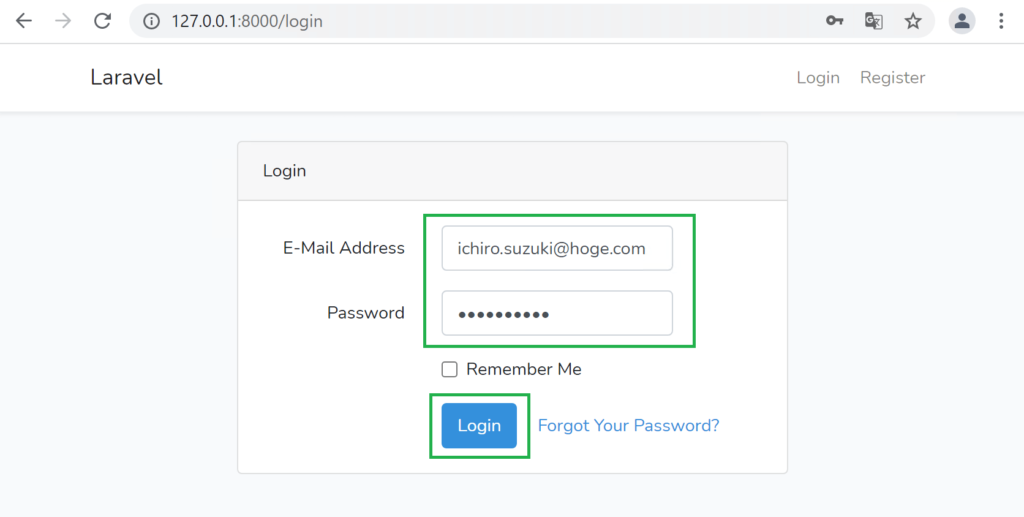
続いて、登録したユーザーでログインしてみます。



ホーム画面の変更
ログイン後に、タスク一覧画面に遷移するようにしていきます。
ログイン後にアクセスするコントローラーとして、「laravel/todo_list/app/Http/Controllers/Auth」フォルダにLaravelが自動生成したLoginController.phpファイルがあります。このファイルを以下のように修正します。
laravel/todo_list/app/Http/Controllers/LoginController.php
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
use Illuminate\Foundation\Auth\AuthenticatesUsers;
class LoginController extends Controller
{
/*
|--------------------------------------------------------------------------
| Login Controller
|--------------------------------------------------------------------------
|
| This controller handles authenticating users for the application and
| redirecting them to your home screen. The controller uses a trait
| to conveniently provide its functionality to your applications.
|
*/
use AuthenticatesUsers;
/**
* Where to redirect users after login.
*
* @var string
*/
// ★修正箇所(ここから)
protected $redirectTo = '/tasks';
// ★修正箇所(ここまで)
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest')->except('logout');
}
}「$redirectTo」変数は、「ログイン後にどこに遷移するか」を表しています。
これを「/tasks」に修正しています。「http://localhost/tasks」の「/tasks」を表しています。
実際にログインすることで、以下のようにタスク一覧画面に遷移することを確認して下さい。

※LaravelのUI機能を導入したことで、装飾が行われています。
タスク一覧表示機能の変更
ログインしたユーザーに紐づくタスクが表示されるように修正します。
タスクモデルの変更
Task.phpを以下のように修正します。
laravel/todo_list/app/Models/Task.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Task extends Model
{
use HasFactory;
// ★変更箇所2(ここから)
public $fillable = ['name'];
// ★変更箇所2(ここまで)
// ★変更箇所1(ここから)
// タスクをもつユーザーの取得
public function user()
{
return $this->belongsTo(User::class);
}
// ★変更箇所1(ここまで)
}変更箇所1について解説します。
タスクをもつユーザーを取得する「user関数」を追加しています。
「belongsTo」はLaravelがもつ関数で、引数に関連があるモデル(のクラス)を指定します。ここでは、Userモデル(のクラス)を指定しています。「タスクをもつユーザーを取得」している、ということですね。
変更箇所2について解説します。
user関数などを使ってユーザーの関連を表現するようにしていきます。
そのため「user_id」の指定は削除しておきます。
ユーザーモデルの変更
User.phpを以下のように修正します。
(User.phpは、Laravelが自動生成したファイルです)
laravel/todo_list/app/Models/User.php
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var string[]
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
// ★変更箇所(ここから)
// ユーザーがもつタスクの取得
public function tasks()
{
return $this->hasMany(Task::class);
}
// ★変更箇所(ここまで)
}ユーザーがもつタスクを取得する「tasks関数」を追加しています。
「hasMany」はLaravelがもつ関数で、引数に関連があるモデル(のクラス)を指定します。ここでは、Taskモデル(のクラス)を指定しています。「ユーザーがもつタスクを取得」している、ということですね。
タスクコントローラーの変更
TaskController.phpを以下のように修正します。
laravel/todo_list/app/Http/Controllers/TaskController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task;
class TaskController extends Controller
{
// ★変更箇所1(ここから)
public function __construct()
{
$this->middleware('auth');
}
// ★変更箇所1(ここまで)
public function index(Request $request)
{
// ★変更箇所2(ここから)
$tasks = $request->user()->tasks()->get();
// ★変更箇所2(ここまで)
return view('tasks.index', [
'tasks' => $tasks,
]);
}
public function createTask(Request $request)
{
// ★変更箇所3(ここから)
$request->user()->tasks()->create([
'name' => $request->name,
]);
// ★変更箇所3(ここまで)
return redirect('/tasks');
}
public function deleteTask(Request $request)
{
$id = $request->id;
Task::find($id)->delete();
return redirect('/tasks');
}
}変更箇所1について解説します。
コンストラクタで「middleware関数」を実行しています。middleware関数はLaravelの関数で、引数に「auth」を指定することで、このクラス(TaskControllerクラス)内で、ログインしているユーザー情報を取得できるようになります。これは覚えるしかありません。
変更箇所2について解説します。
「user関数」は、タスクモデルで追加した関数です。(ログインしている)ユーザー情報が取得できます。
「tasks関数」は、ユーザーモデルで追加した関数です。(ログインしているユーザーの)タスク情報が取得できます。
「get関数」で、実際にデータベースにアクセスし、「ログインしているユーザーのタスク一覧を取得」することになります。
変更箇所3について解説します。
「user関数」は、タスクモデルで追加した関数です。(ログインしている)ユーザー情報が取得できます。
「tasks関数」は、ユーザーモデルで追加した関数です。(ログインしているユーザーの)タスク情報が取得できます。
「create関数」で、実際にデータベースにアクセスし、「ログインしているユーザーのタスクを登録」することになります。引数として、クライアントからリクエストされたタスク名を渡しています。
※元々、引数で指定していたuser_idは、内部的に、ログインしているユーザーのユーザーIDが適用されます。
変更箇所3について解説します。
「user関数」は、タスクモデルで追加した関数です。(ログインしている)ユーザー情報が取得できます。
「tasks関数」は、ユーザーモデルで追加した関数です。(ログインしているユーザーの)タスク情報が取得できます。
「create関数」で、実際にデータベースにアクセスし、「ログインしているユーザーのタスクを登録」することになります。引数として、クライアントからリクエストされたタスク名を渡しています。
※元々、引数で指定していたuser_idは、内部的に、ログインしているユーザーのユーザーIDが適用されます。
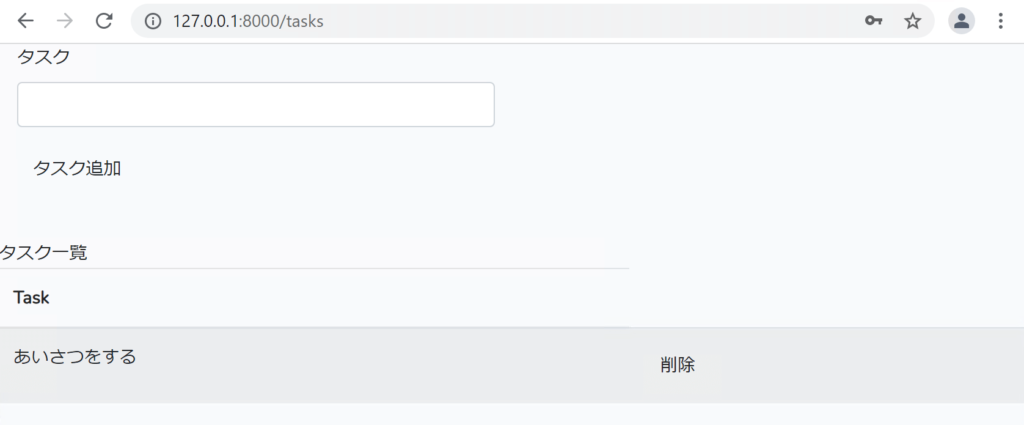
動作確認
まずはログインします。

ログインしたユーザーのタスク一覧を表示するようにしたため、これまで登録していたタスクは表示されなくなります。
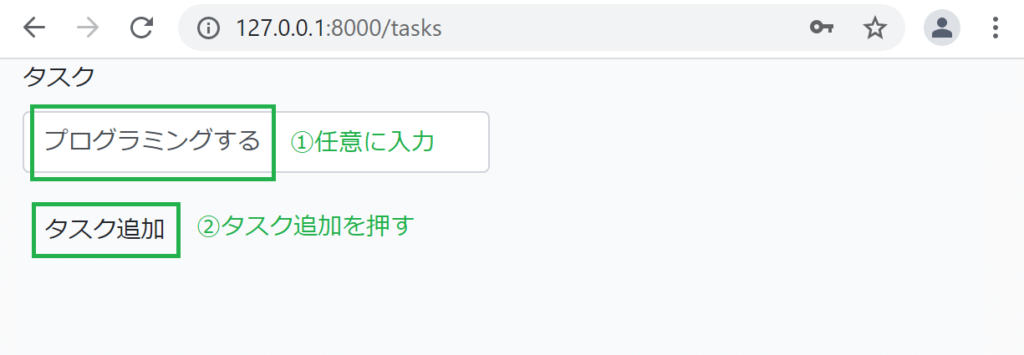
タスク名を入力し、タスク追加を行います。


ログインしたユーザーのタスクが登録できました。
削除が正常にできることも確認して下さい。
おわりに
お疲れ様でした。以上で、はじめてのWebプログラミングのカリキュラムはすべて終了です。
本カリキュラムでは、基本的な内容しか解説していません。しかし、基本をきちんと理解できていないと、応用を効かせることは絶対にできません。是非、ソースコードの1行1行、1文字1文字について何をしているか理解できるまで、何度も復習をして下さい。
一人前のエンジニアに成長するには、少なくとも1年以上の継続した鍛錬が必要です。(繰り返しになりますが)ソースコードの1行1行、1文字1文字について何をしているかを理解し、自分なりに解説できるようにして下さい。 急がず着実に前進することが、成長への近道です。
基本的な内容がわかれば、あとは書籍を読んだり、インターネットで検索するなどで加速度的に成長することができます。
皆様が一人前のエンジニアに成長し、活躍できることを心より祈念しています。

