Gitでのファイル管理
作成したファイルをGitで管理するようにします。
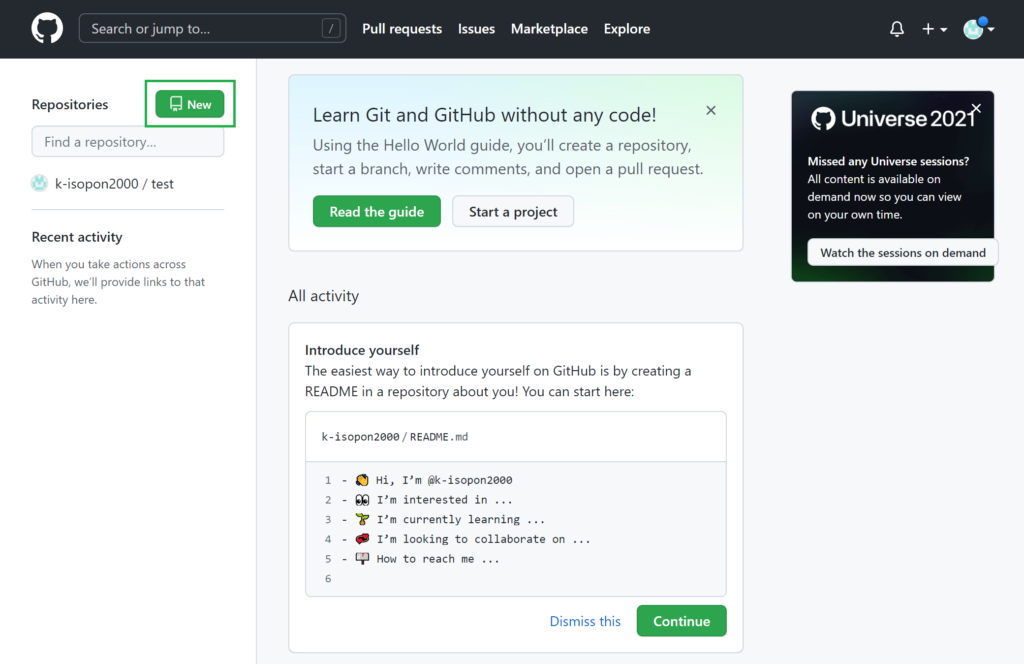
GitHubにログインし、リポジトリを作成します。

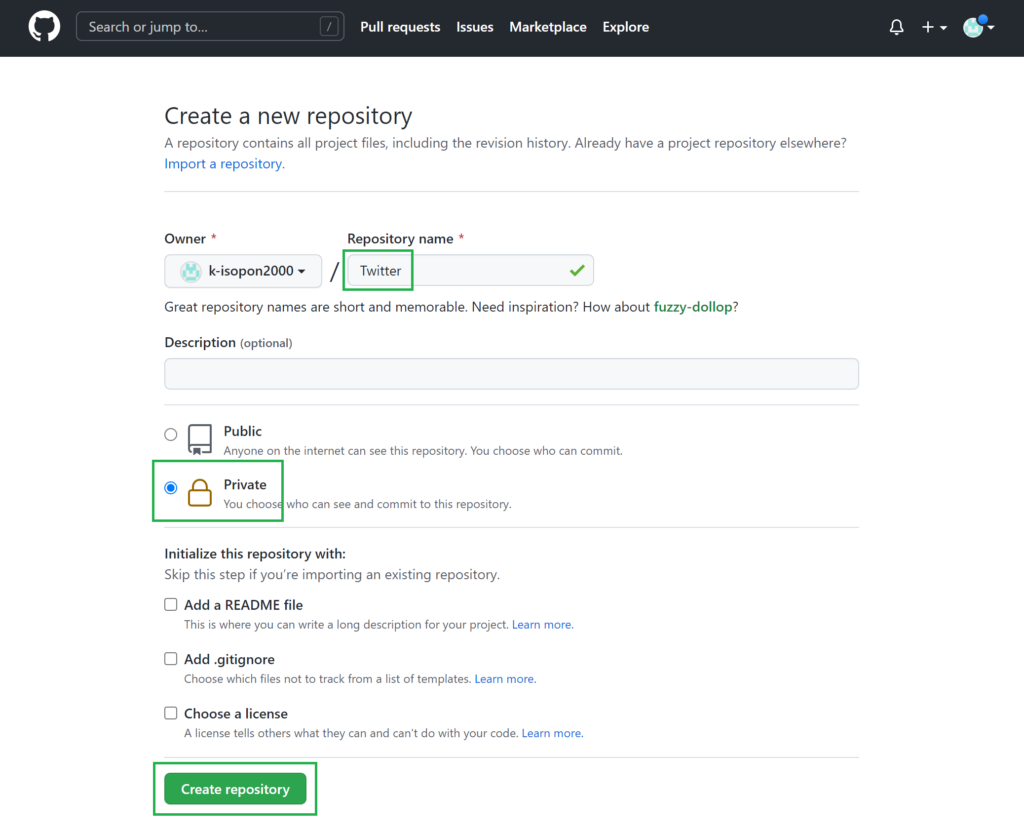
リポジトリの名前は「Twitter」とし、外部には公開しないので(自分しかアクセスできないようにするために)「Private」として、Create repositoryを選択します。

これでリポジトリが作成できました。
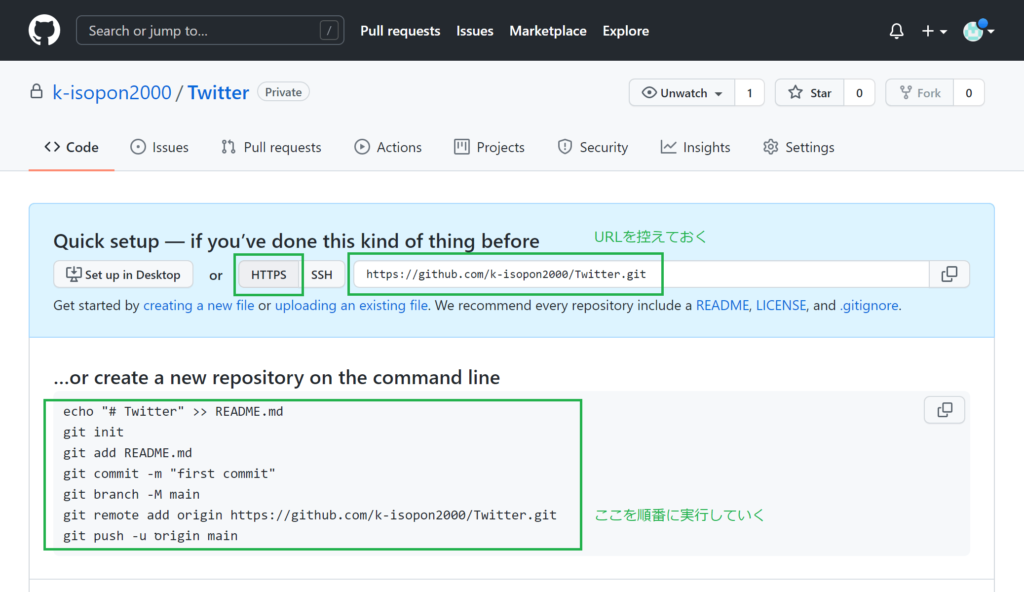
HTTPSでGitHubにアクセスするので、「HTTPS」を選択し、URLを控えておきます。
「create a new repository on the command line」の箇所をこれから順に実行していきます。

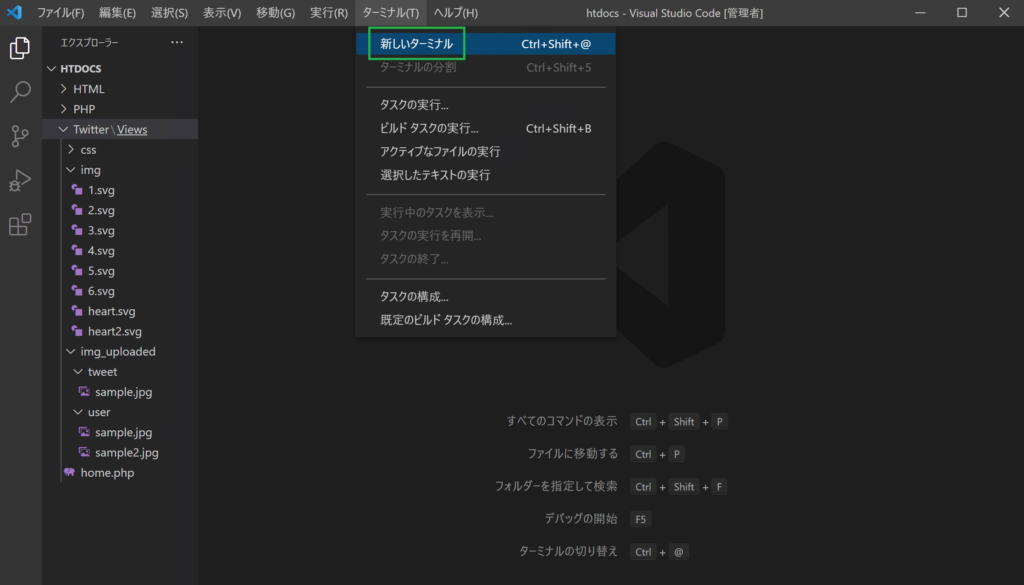
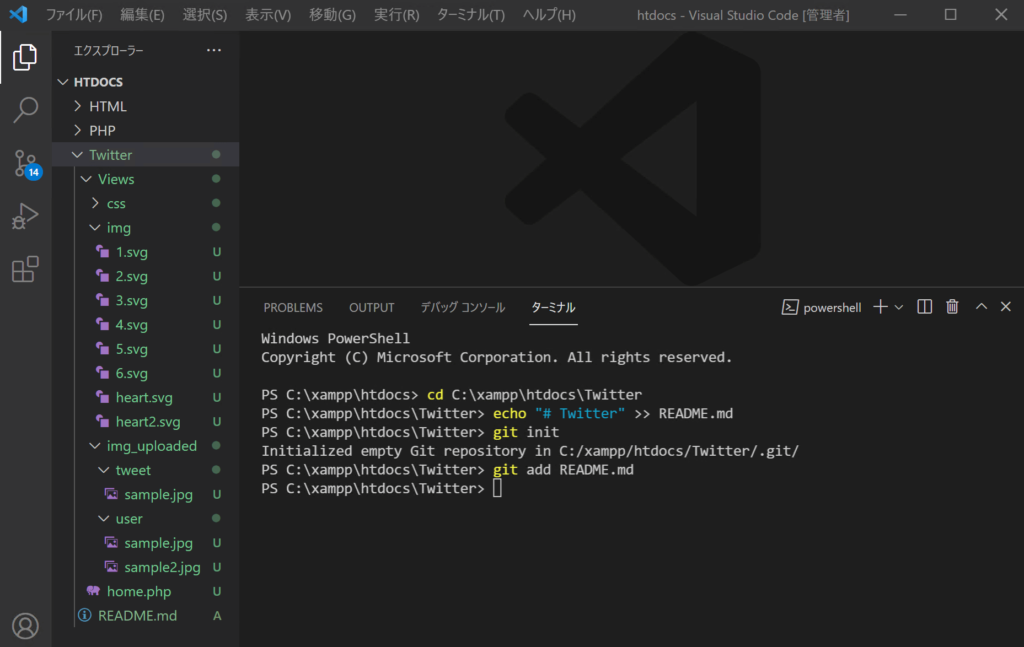
Visual Studio Codeでターミナルを開きます(以後、「ターミナル」と言います)。

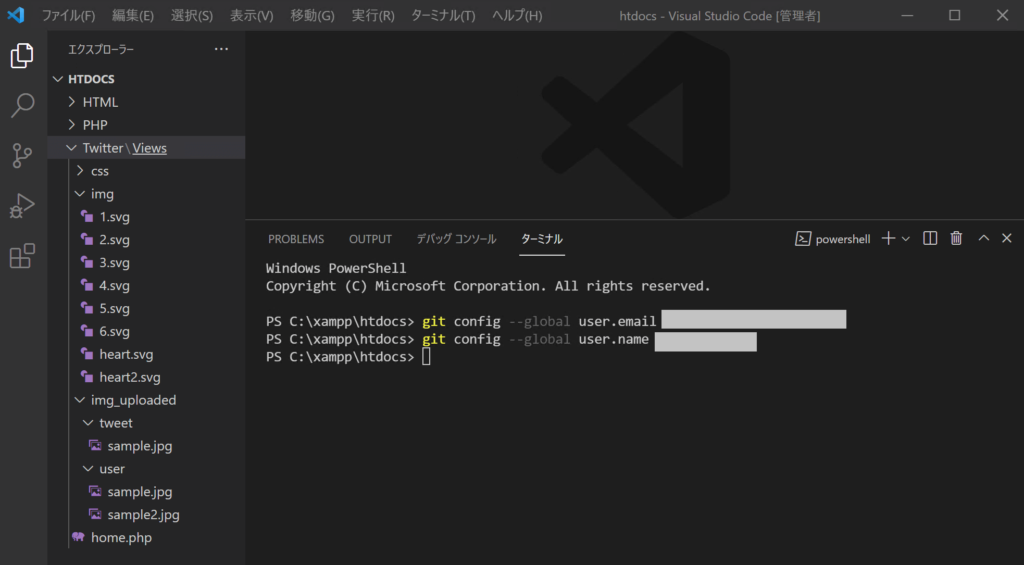
ターミナルで以下を実行します。
(ローカルのGitに、自分が誰かを教えてあげます)
git config –global user.email GitHubで登録したemail
git config –global user.name GitHubで登録したusername

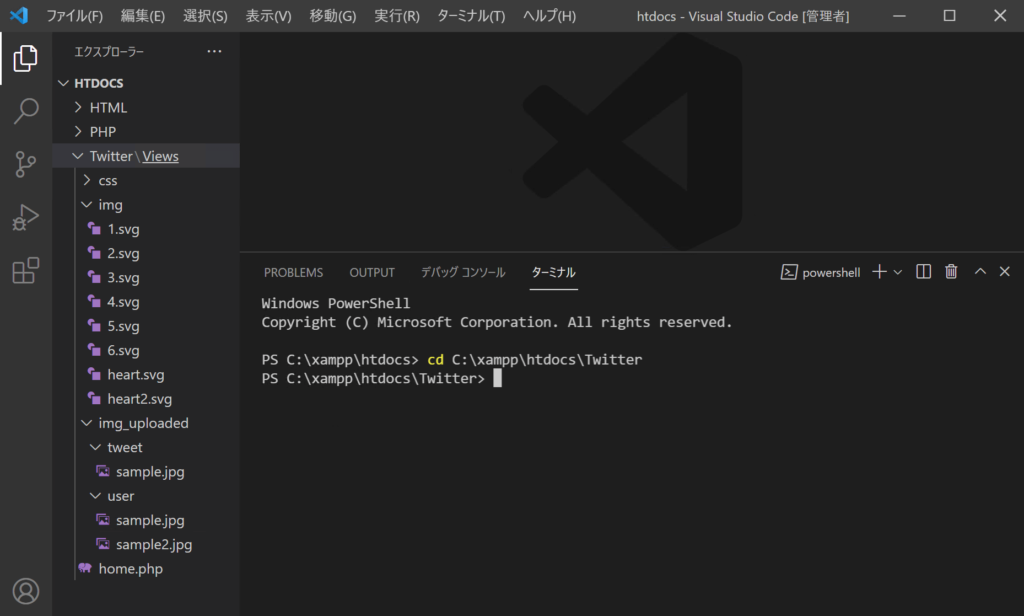
ターミナルで以下を実行します。
(開発している場所である「C:\xampp\htdocs\Twitter」に移動します)
cd C:\xampp\htdocs\Twitter

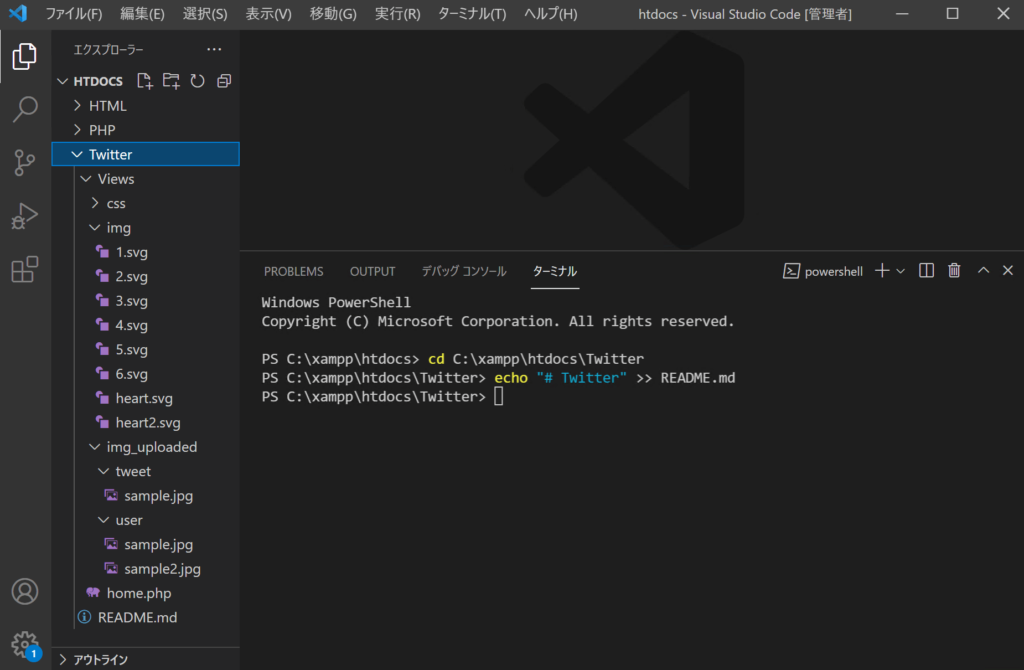
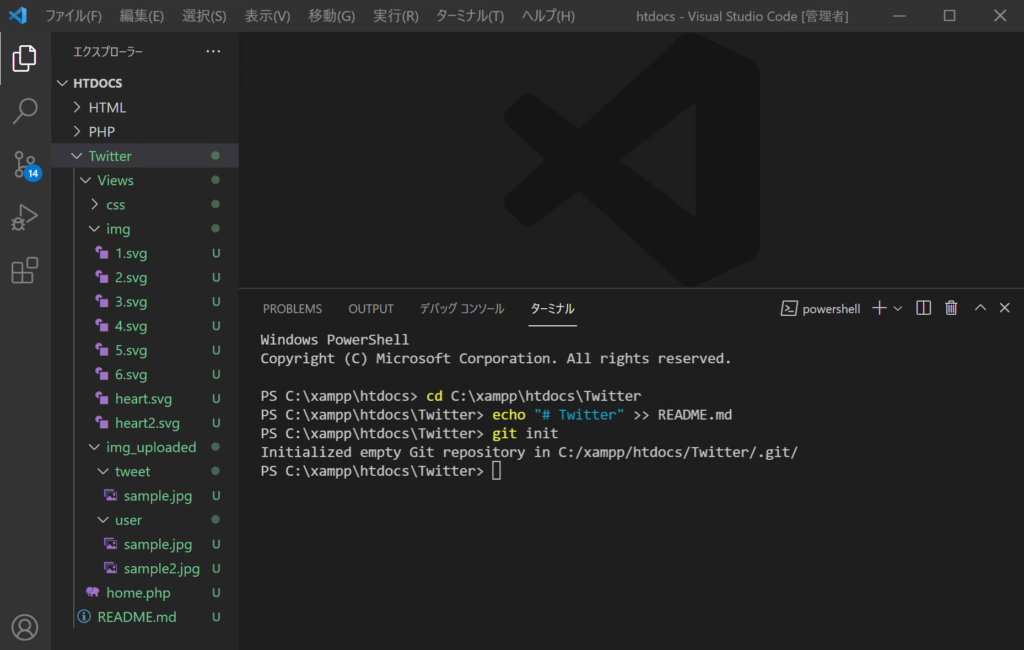
先ほどのGitHubの「create a new repository on the command line」の箇所を順に実行していきます。


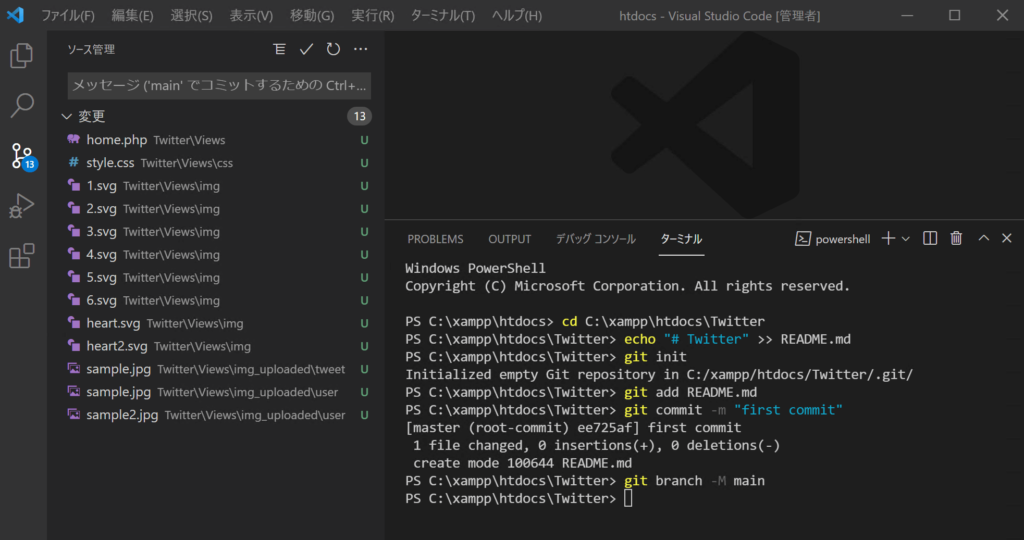
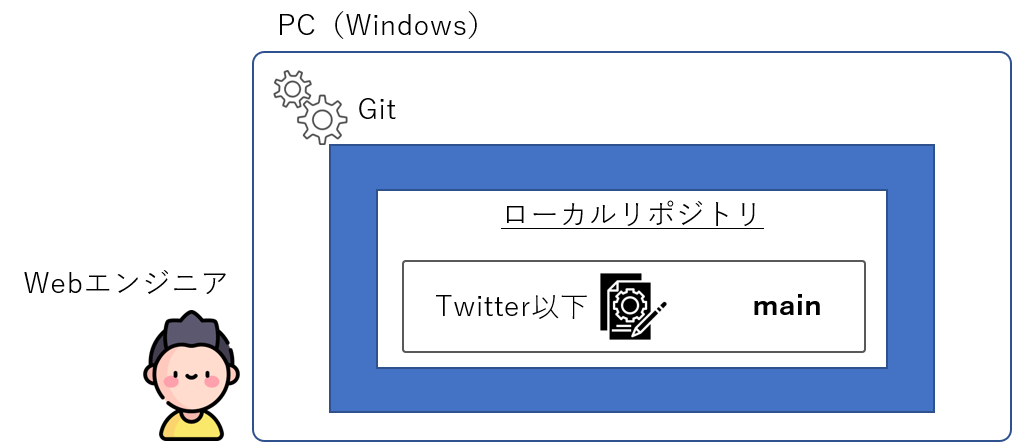
「git init」により、Twitterフォルダ以下がローカルのGitリポジトリで管理されるようになりました(cd C:\xampp\htdocs\Twitterにより、Twitterフォルダで実行しているため、Twitterフォルダ以下が管理されるようになります)。
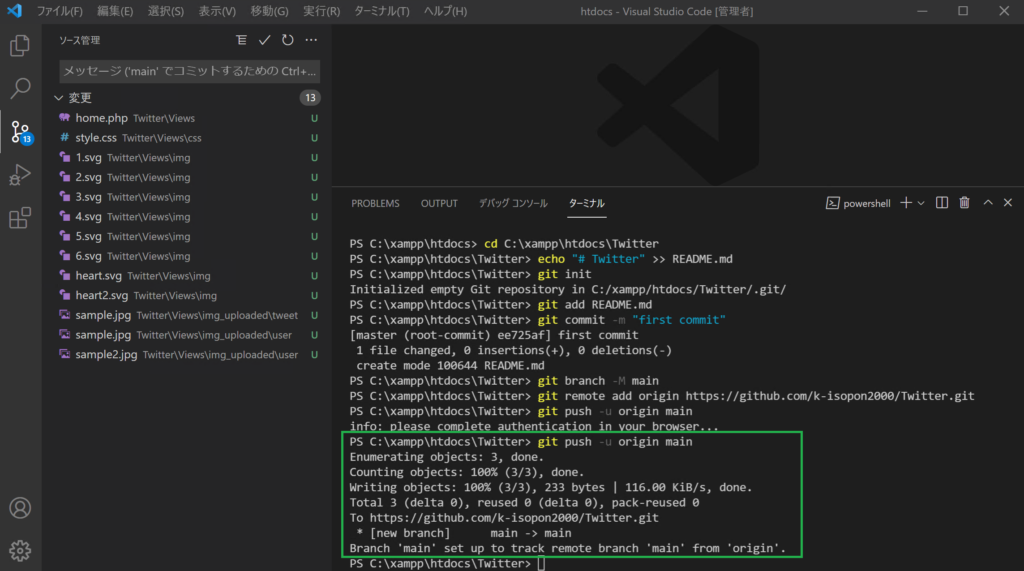
Visual Studio Codeのエクスプローラーで、Twitterフォルダ以下の色が変わっていたり、ファイルの右側に「U」などが表示されていることが分かります。

「git add ファイル」は、指定したファイルを「コミット対象にする」という意味になります。ここでは「README.md」ファイルのみがコミット対象になりました。
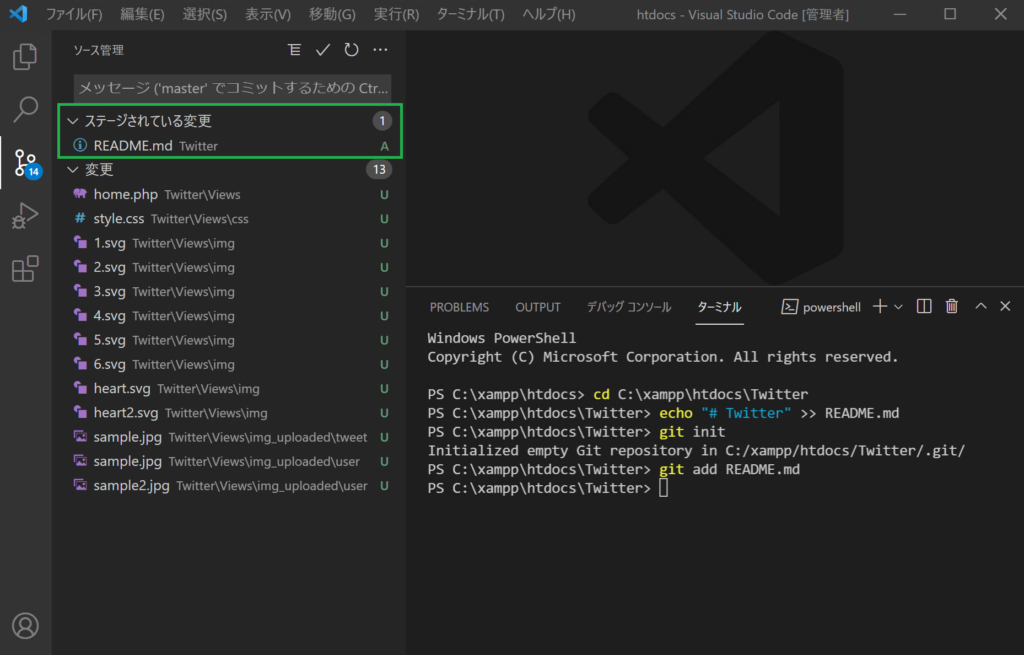
ここで、左から3番目のアイコンをクリックして下さい。


コミット対象とした「README.md」だけが、「ステージされている変更」という場所にあります。「ステージされている変更」とは、「コミット対象である」という意味になります。
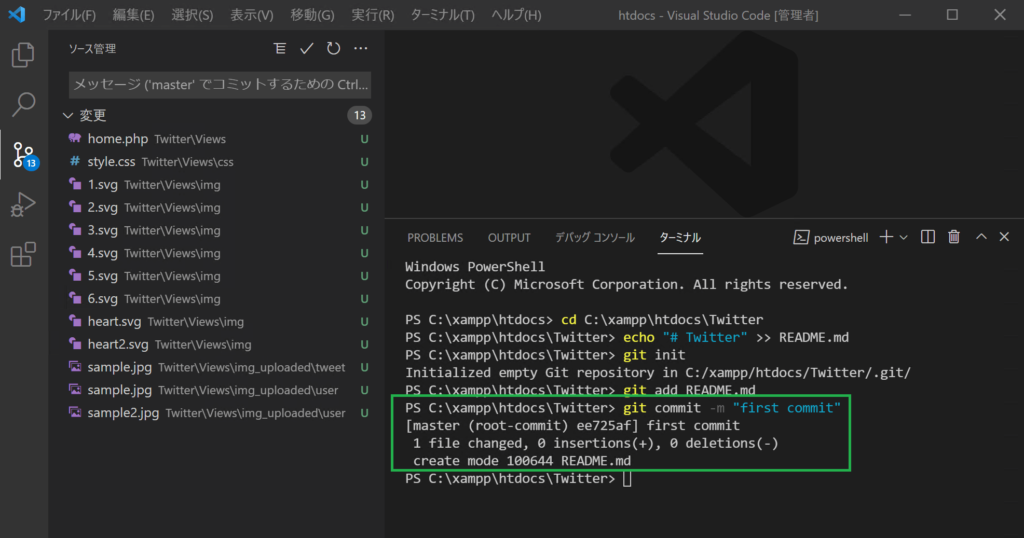
ターミナルで、続きのGitHub上のコマンドを実行していきます。

「git commit」により、コミット対象である「README.md」がローカルリポジトリにコミットされました。「-m “first commit”」はコメントでしたね。
ターミナルで、続きのGitHub上のコマンドを実行していきます。

「git branch -M ブランチ名」は、ローカルにブランチを作成するコマンドです。
ここでは、ローカルに「main」というブランチを作成しました。
いま開発しているTwitterフォルダ以下は、Gitのローカルリポジトリの「main」ブランチの中にある、という意味になりました。

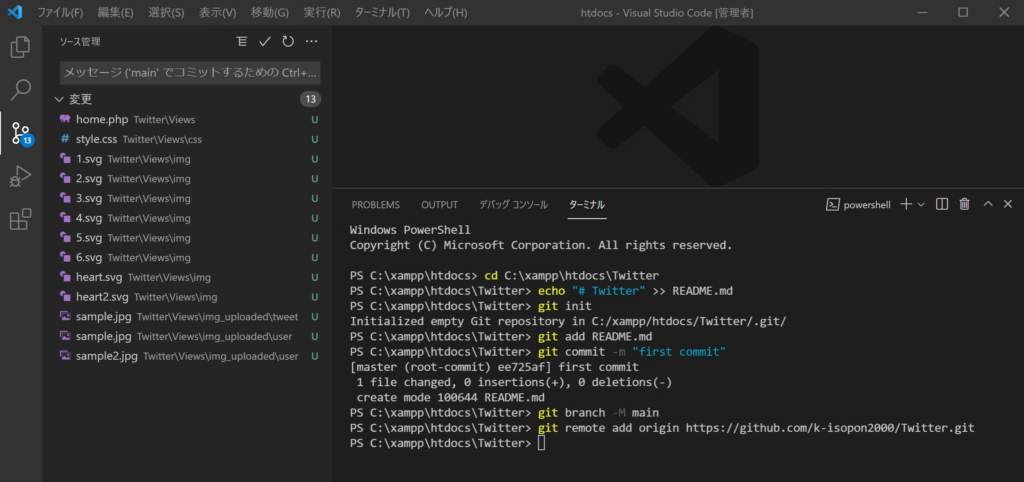
ターミナルで、続きのGitHub上のコマンドを実行していきます。

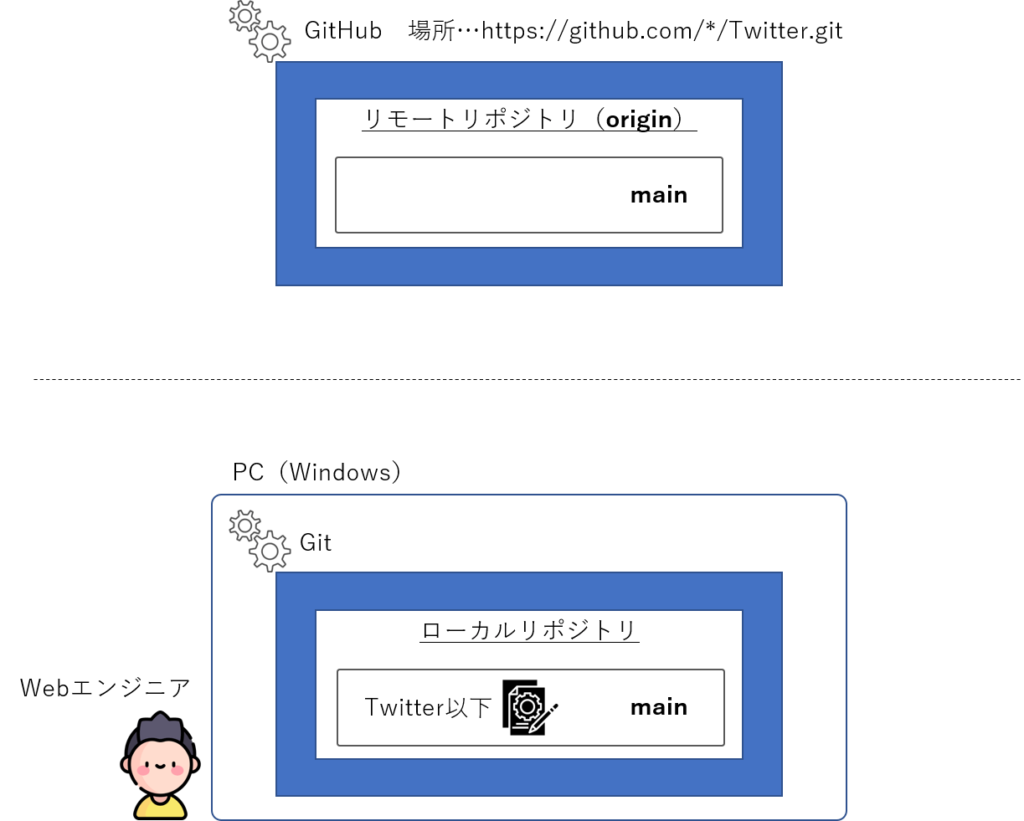
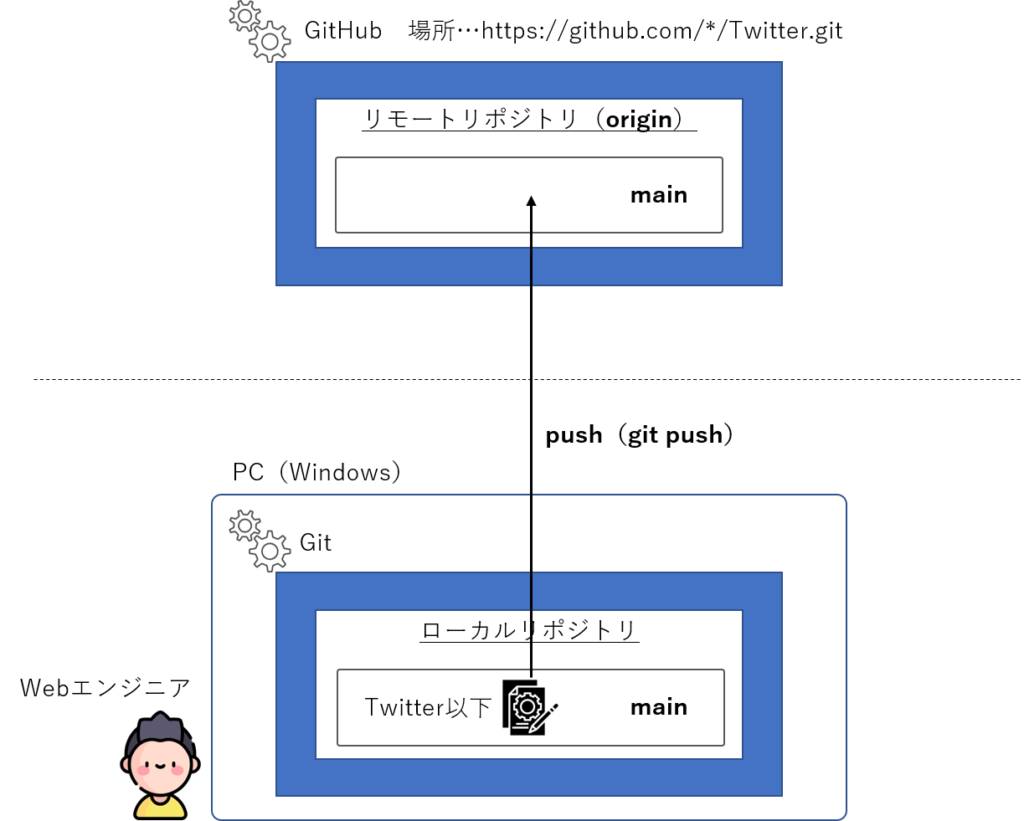
「git remote add origin https://github.com/*/Twitter.git」は、リモートの「https://github.com/*/Twitter.git」という場所に、リモートリポジトリを「origin」という名前で作成する、という意味になります。リモートリポジトリoriginのブランチ名は、デフォルトで「main(またはmaster)」になります。
いまは以下のような状態です。

ターミナルで、続きのGitHub上のコマンドを実行していきます。

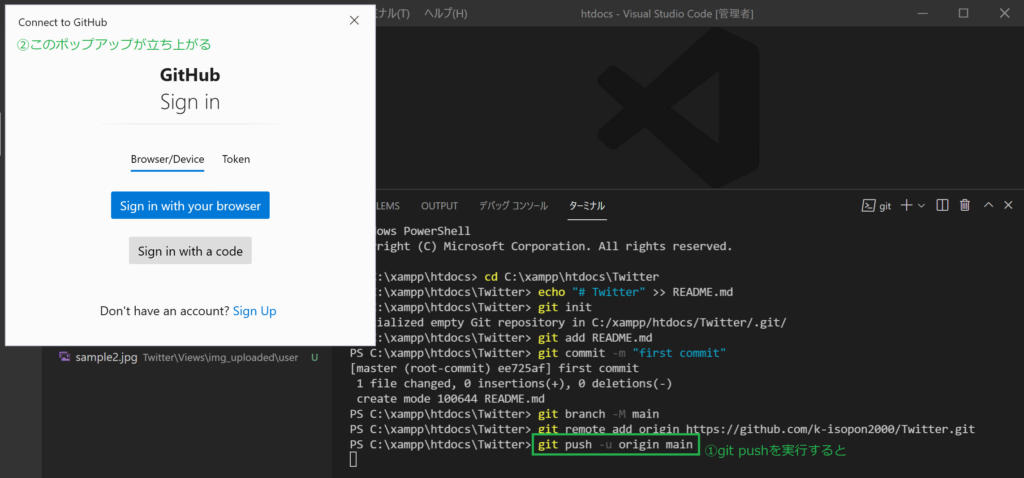
「git push -u origin master」は、ローカルリポジトリからリモートリポジトリへ、ファイルの変更内容を反映させるコマンドでしたね。
初めてgit pushする場合は、上図のようにサインインが求められます。
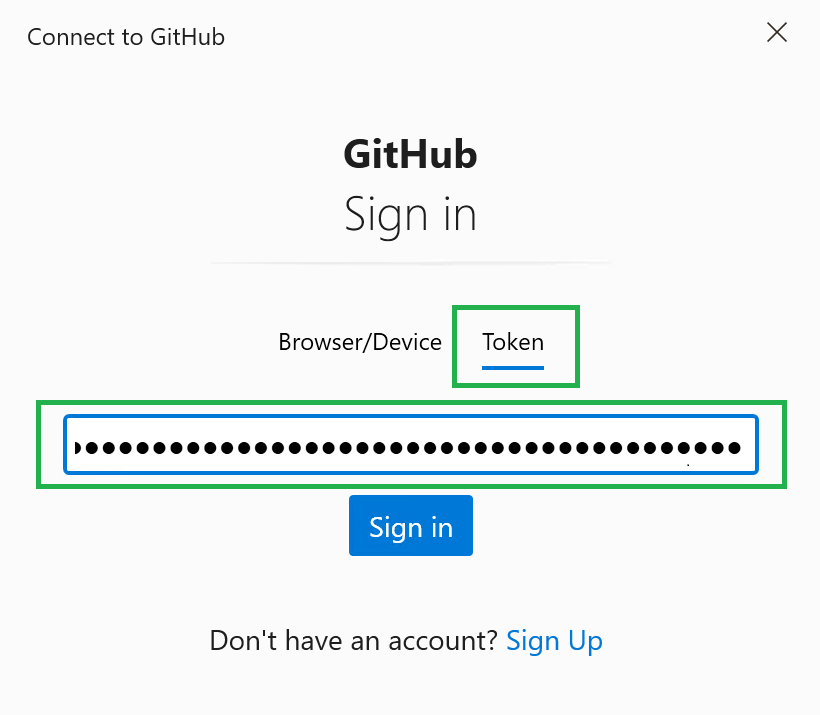
「Token」タブを選択し、以前のカリキュラムで控えておいたアクセストークンを入力してSign inを実行して下さい。

これでpushができました。


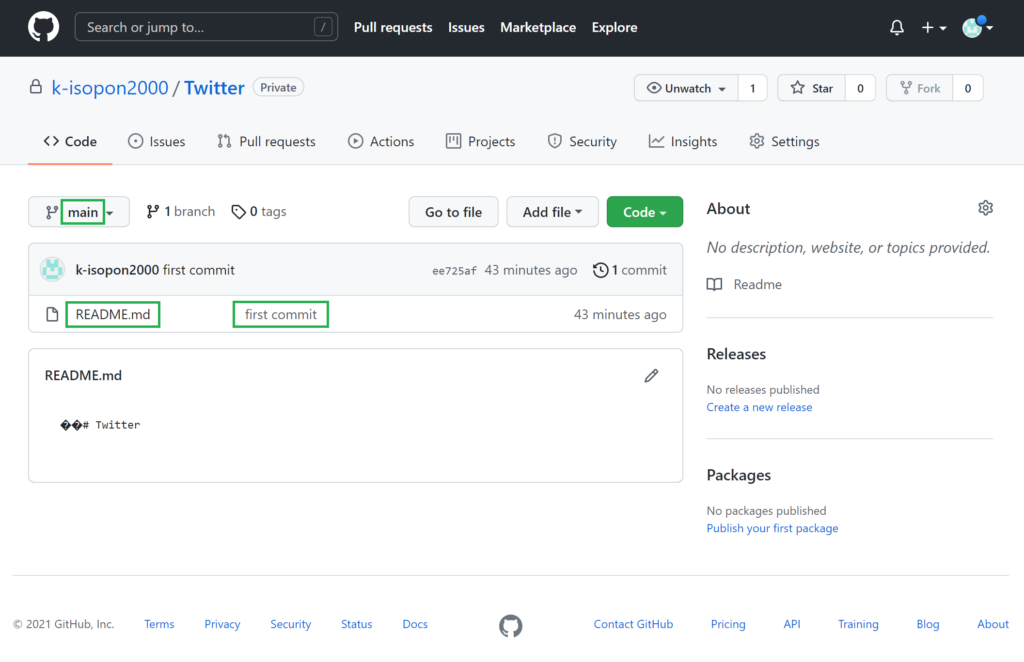
GitHubを見てみましょう。


mainブランチに対し、コミット対象とした「README.md」ファイルのみ連携されていることがわかります。コミットのコメントも連携されていることがわかります。
README.md以外の残りのすべてのファイルもGitHubに連携します。
ここまではターミナルで作業してきましたが、以降はVisual Studio Codeの画面を操作してcommit、pushを行います。
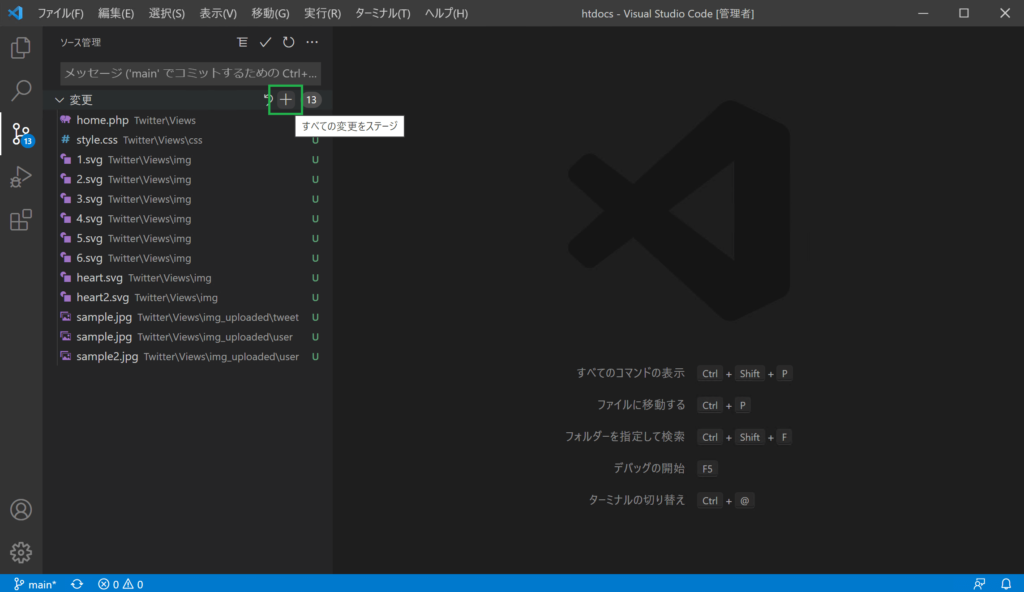
ソース管理の「すべての変更をステージ」の+ボタンを押して、すべてのファイルをコミット対象として下さい。
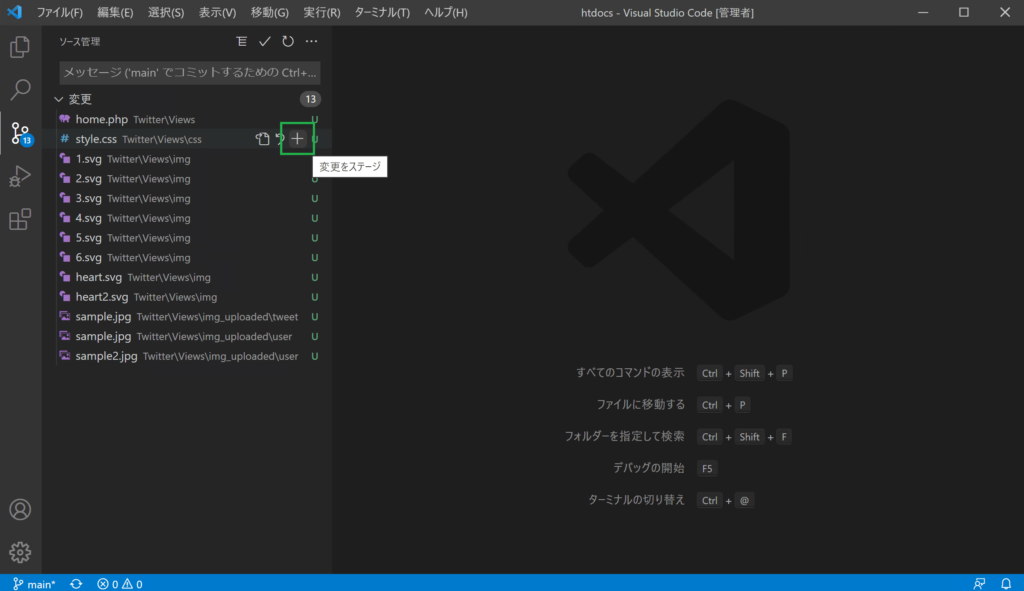
または、個別のファイルの右横の「変更をステージ」の+ボタンの押下を、すべてのファイルに対して行って下さい。


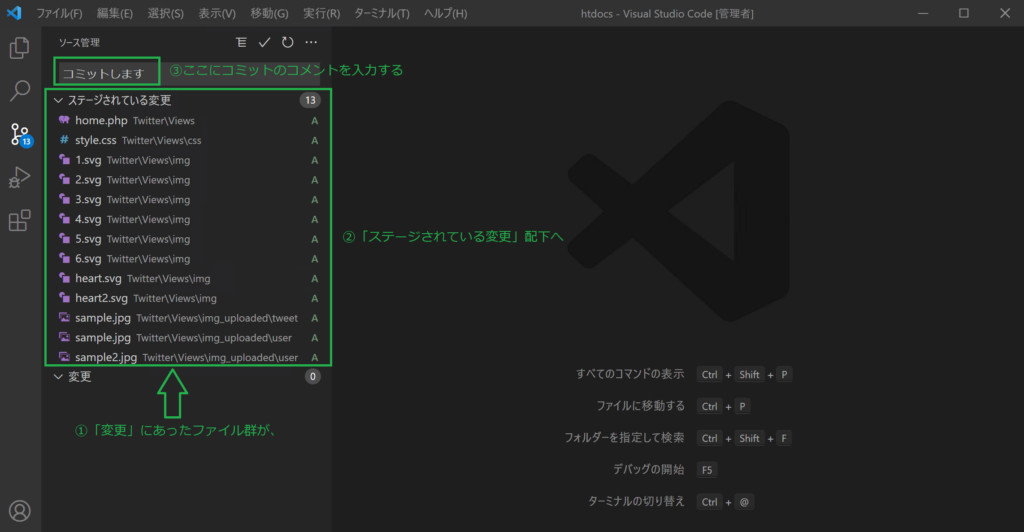
「変更」にあったファイル群が、「ステージされている変更」に移ります。
そして、コミットのコメントを入力します(ここでは「コミットします」と入力しました)。

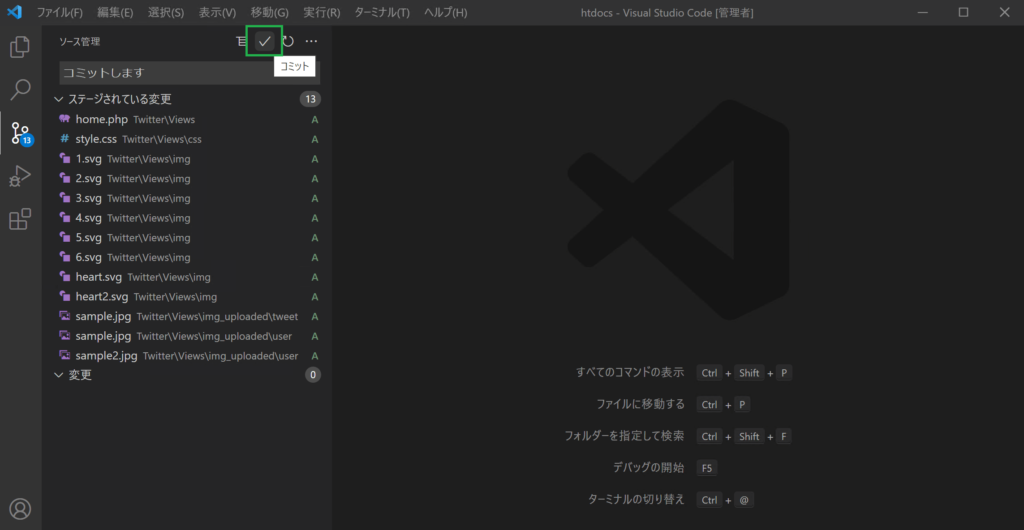
右上のチェックマークをクリックしてコミットします。


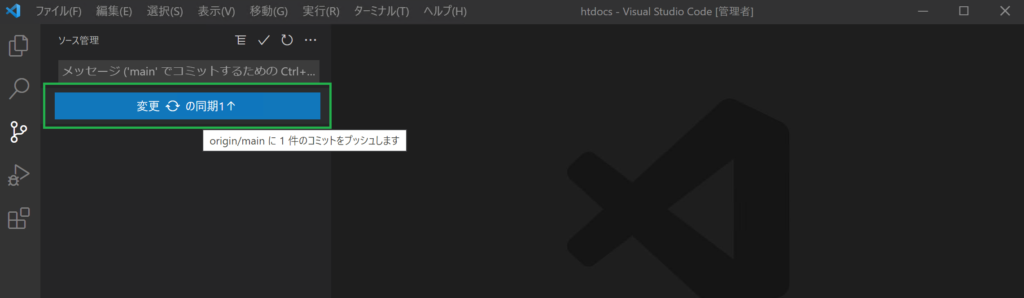
「変更の同期」ボタンを押して、GitHubにプッシュします。
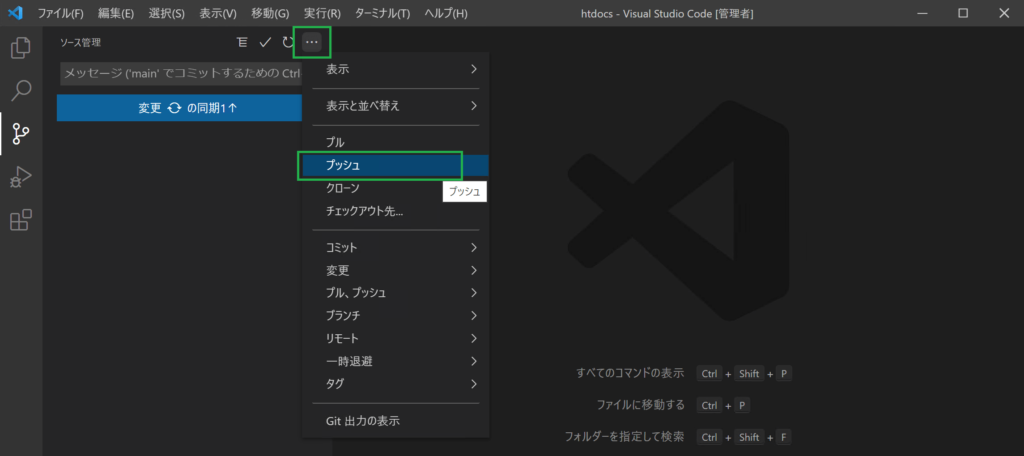
または、右上の「…」からプッシュを選択します。


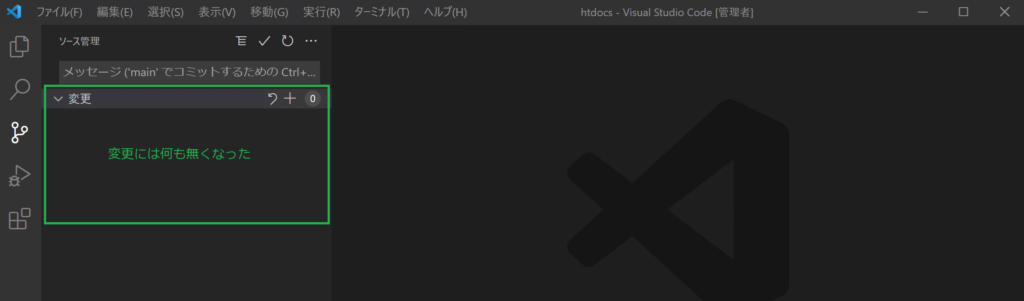
「変更(変更があるファイル)」には何も表示が無くなります。

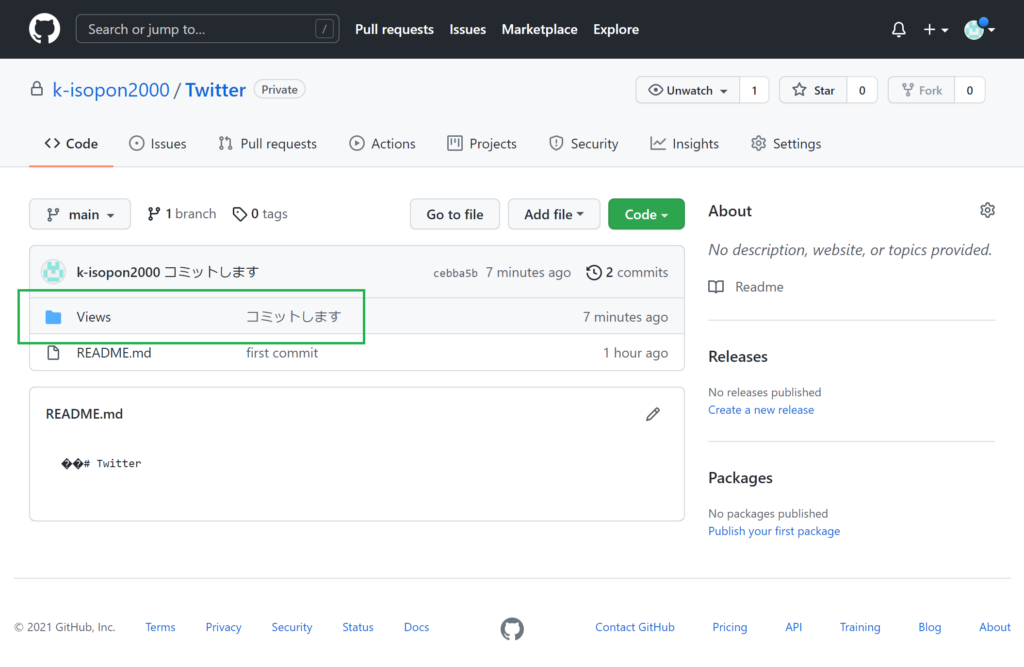
GitHubを見てみましょう。

Twitterフォルダ配下のフォルダ・ファイルが連携されていることがわかります。
本節の説明は以上になります。

