jQuery
jQueryとは、最も使われているJavaScriptの代表的なフレームワークです。フレームワークとは、頻繁に使う基本的な機能をまとめて提供してくれるものでしたね。
jQueryを使うことで、JavaScriptが書きやすくなり、Webの技術を簡単に利用できるようになります。
jQueryの使い方
jQueryの使い方について解説します。
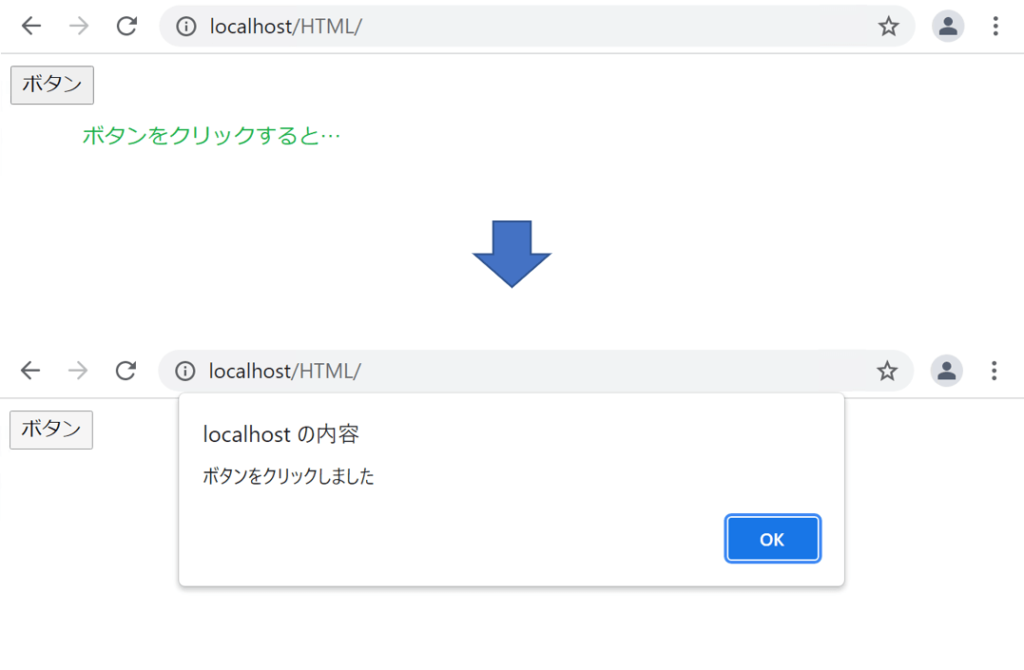
例えば、以下のように書きます。
htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの基礎</title>
</head>
<body>
<!-- ボタン要素 -->
<button type="button" id="target">ボタン</button> <!-- "target"というidを付与しておく -->
<!-- jQueryの読み込み -->
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<!-- 自分のJavaScriptの読み込み -->
<script src="test.js"></script>
</body>
</html>htdocs/HTML/test.js
$('#target').on('click', function() {
alert('ボタンをクリックしました');
});
HTMLでは、ボタン(button)要素を配置し、任意の値(ここではtarget)をもつid属性を付与しておきます。
さらに、「<script src=”https://code.jquery.com/jquery-3.3.1.js”></script>」と書いてjQueryを読み込みます。JavaScriptファイルの読み込みは、このように「https://・・・」と書いてインターネット上にあるファイルを読み込むこともできます。
jQueryを読み込んだ後に(=jQueryの読み込みを書いた次の行で)自分のJavaScriptファイルを読み込むことで、自分のJavaScript内でjQueryを使うことができるようになります。
自分のJavaScriptファイルであるtest.jsを見ていきます。
前回、(jQueryを使わない場合の)イベント検知は「対象要素.addEventListener(イベントの種類, function(){ 実行したい処理 })」を使うと解説しました。
jQueryを使うと以下のように書くことができます。
$(対象要素).on(イベントの種類, function() { 実行したい処理 }
サンプルコードでは、対象要素は「#target」と書きました。これはHTMLファイルで「targetというidをもつ要素」を意味します。すなわち、「$(‘#target’)」はHTMLファイルの「<button type=”button” id=”target”>ボタン</button>」の部分を指します。
次に「.on(‘click’, function() { 処理内容 })」の部分に着目して下さい。「on」は、文字通り「~上で」という意味で、すなわち「’target’というidをもつbutton要素上で(イベントを検知できるようにする)」という意味になります。
では何のイベントを検知するかですが、それを「’click’」の部分で指定しています。すなわち、「クリックイベントを検知する」という意味になります。
次の関数(function)の部分で、「クリックイベントを検知したら何をするか」を指定することができます。ここではalertを実行しています。
以上の「$(対象要素)」や「on」がjQueryの構文です。
jQueryを読み込まないで「$(対象要素)」や「on」を使うとエラーになりますので、注意して下さい。
本節の説明は以上になります。

