関数
関数とは処理をグループ化したものです。
大量のコードを書く場合、同じような処理内容をいたるところで書くことがあります。このようなときに、同じような処理内容をグループ化(=共通化)しておくことで、その処理を使いたいところではそのグループを呼び出すだけでよくなります。
例えば、以下のように書きます。
htdocs/HTML/test.js
// ①関数を宣言
function echoHelloWorld(){
// この中に処理内容(=処理内容をグループ化したもの)を書く
console.log('Hello, World'); // ③関数の内容が実行される
}
// ②関数を呼び出す
echoHelloWorld();
// ④次の処理に進む
console.log('finished');
関数は「function 関数名(){ 処理内容 }」のように書きます。これは覚えるしかありません。関数名は任意に付けることができますが、「動詞+目的語」で書くようにして下さい。ここでは、「echoHelloWorld」すなわち「HelloWorldと出力する」関数という意味にしています。先頭の文字は小文字とし、その後は単語単位で先頭は大文字にしてつなげて下さい。
関数「function 関数名(){ 処理内容 }」は、書くだけでは実行されません。
まずは「処理をグループ化しただけ」なのです。処理をグループ化しただけで実行されては困りますよね。前述の通り、使いたいところで呼び出して初めて実行されます。処理の流れは以下です(上記のサンプルコードと照らし合わせて見て下さい)。
前提…プログラムは上から順番に処理される。
①関数を宣言…echoHelloWorldという関数が書かれたことをプログラムは理解する(=呼び出されたら実行する状態になる)。実行はしない。
②関数を呼び出す…echoHelloWorld関数を実行する。
③関数の内容が実行される…関数内の「処理内容」が実行される。
④次の処理に進む…関数内の処理をすべて終えると、呼び出し元に戻り、次の処理に進む。
関数の戻り値
関数内の処理をすべて終えた後、関数内のデータを呼び出し元に渡すことができます。
例えば、以下のように書きます。
htdocs/HTML/test.js
// ①関数を宣言
function getHelloWorld(){
let data = 'Hello, World'; // 変数dataに「Hello, World」という文字列を格納
return data; // ③「return データ」と書くと、呼び出し元にデータを渡すことができる
console.log('Test'); // ここは実行されない
}
// ②関数を呼び出す
let ret = getHelloWorld(); //「変数 = 関数()」と書くと、関数の戻り値が変数に格納される
console.log(ret);
// ④次の処理に進む
console.log('finished');
関数内で「return データ」と書くことで、データを呼び出し元に渡すことができます。このデータのことを「戻り値(返り値)」と言います。
returnは文字通り「戻る」という意味で、returnすると関数内の処理は終わり、呼び出し元に戻ります(そのため、「console.log(‘Test’);」は実行されません)。
呼び出し元では「変数 = 関数()」と書くことで、「return データ」のデータを受け取り、変数に格納することができます。ここでは、「Hello, World」という文字列が変数retに格納されます。
関数の引数
呼び出し元のデータを関数に渡し、関数内でそのデータを使うことができます。
例えば、以下のように書きます。
htdocs/HTML/test.js
// ①関数を宣言
function echoHelloWorld(argument){
console.log(argument);
}
// ②関数を呼び出す
let data = 'Hello, World';
echoHelloWorld(data);
// ③次の処理に進む
console.log('finished');
「function echoHelloWorld(argument)」のように、関数名の後の括弧()内に、任意の名前の変数を書きます。「関数を呼び出すときにこの変数に値を格納して」という意味です。この変数を「引数」と呼びます。
②で関数を呼び出すとき、変数dataすなわち「Hello, World」という文字列を、引数に渡しています。argumentには「Hello, World」という文字列が入るので、関数内で「console.log(argument)」すると「Hello, World」が出力されるのです。
以下のように、引数は複数書くことができます。
htdocs/HTML/test.js
// ①関数を宣言
function echoHelloWorld(argument1, argument2){
console.log(argument1);
console.log(argument2);
}
// ②関数を呼び出す
echoHelloWorld('Test1', 'Test2');
// ③次の処理に進む
console.log('finished');
このように、カンマ(,)区切りで引数は複数書くことができます。呼び出し元も、同じ数のデータを渡す必要があります。
forEach
forEachは、「配列.forEach(関数)」すなわち「配列.forEach(function(){ 実行したい処理 })」のように書くことで、配列の各要素をひとつずつ取り出しながら関数を実行することができます。
と言われてもよくわかりませんよね。実際にコードを見ていきましょう。
htdocs/HTML/test.js
// 配列を用意する
let values = new Array('加藤', '鳥取', '50歳');
//「配列.forEach(関数)」すなわち「配列.forEach(function(引数){ 実行したい処理 })」と書く
values.forEach(function(value){ // 配列の要素がひとつ取り出されて引数のvalueに入る
console.log(value); //「実行したい処理」が実行される
// 処理が終わったらforEachに戻り、次の要素が取り出される
});
「配列.forEach(function(){ 実行したい処理 })」の箇所では、以下のような処理が行われます。
①配列valuesの一つ目の値「加藤」を取り出し、引数valueに格納される。
②関数の{ 実行したい処理 }が実行される。
③forEachの先頭に戻る。
④配列valuesの二つ目の値「鳥取」を取り出し、引数valueに格納される。
⑤関数の{ 実行したい処理 }が実行される。
⑥forEachの先頭に戻る。
⑦配列valuesの三つ目の値「50歳」を取り出し、引数valueに格納される。
⑧関数の{ 実行したい処理 }が実行される。
⑨配列valuesの値をすべて取り出したので、forEachを抜ける。
イベント
ここまで、JavaScriptの基本的なコーディングの方法を見てきました。
次に、JavaScriptでWebページに動きをつける方法を解説していきます。
その動きを発生させるトリガー、それを「イベント」と呼びます。
以下がイベントの例です。
- ボタンをクリックする
- 文字を入力する
- (ボタンなどに)カーソルをあてる
- Webページをスクロールする
これらのイベントをJavaScriptが検知し、検知した上で何をするかを指示することができます。
ここでは、クリックイベントについてみていきます。
クリックイベント
マウスのでのクリックをイベントとしてJavaScriptが検知し、検知した上で何をするかを指示することができます。
例えば、以下のように書きます。
htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの基礎</title>
</head>
<body>
<!-- ボタン要素 -->
<button type="button" id="target">ボタン</button> <!-- "target"というidを付与しておく -->
<!-- JavaScriptの読み込み -->
<script src="test.js"></script>
</body>
</html>htdocs/HTML/test.js
document.getElementById('target').addEventListener('click', function() {
alert('ボタンをクリックしました')
}
);
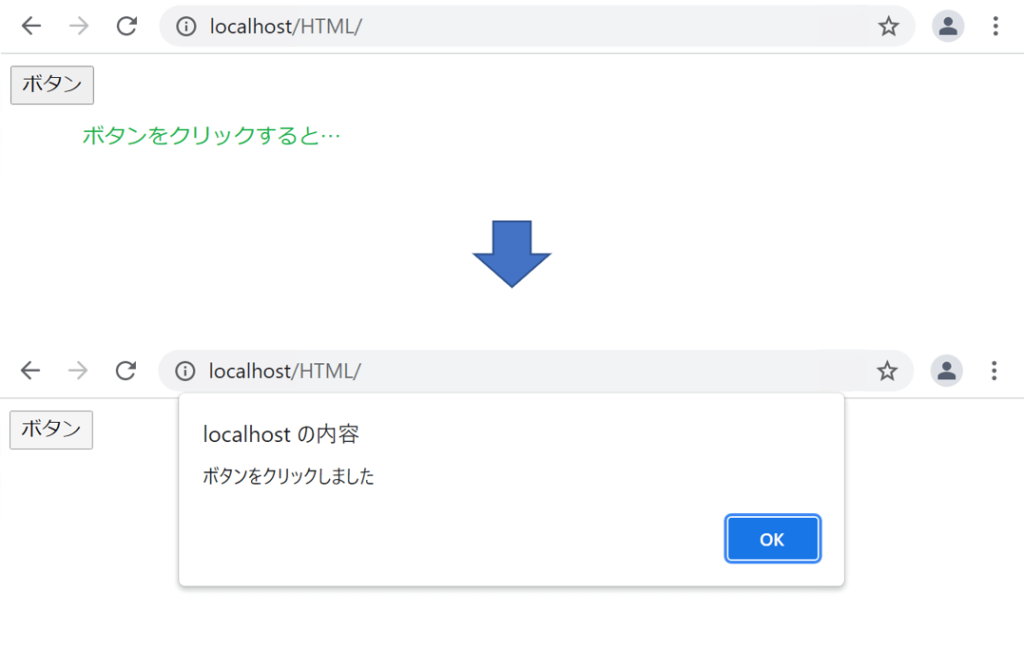
HTMLでは、ボタン(button)要素を配置し、任意の値(ここではtarget)をもつid属性を付与しておきます。
JavaScriptを見ていきます。
イベントを検知して、検知した上で何をするかを指示するには、「対象要素.addEventListener(イベントの種類, function(){ 実行したい処理 })」のように書きます。詳細に見ていきます。
まずは「document.getElementById(‘target’)」の部分に着目して下さい。「document」とは、HTMLファイル全体を表しています。これは覚えるしかありません。次の「.(ドット)」は、「~の」という意味で、ここでは「document(HTMLファイル全体)の」という意味になります。「getElementById(‘target’)」は、文字通り「idを指定して要素を取得する」という意味で、ここでは「’target’というidをもつ要素を取得する」という意味になります。つなげると、「document(HTMLファイル全体)の中から、’target’というidをもつ要素を取得する」という意味になります。これはすなわち、HTMLファイルの中の「<button type=”button” id=”target”>ボタン</button>」の部分を取得したことになります。
次に「.addEventListener(‘click’, function() { 処理内容 })」の部分に着目して下さい。「addEventListener」は、文字通り「イベントリスナーを追加する」という意味で、すなわち「(’target’というidをもつbutton要素で)イベントを検知できるようにする」という意味になります。
では何のイベントを検知するかですが、それを「’click’」の部分で指定しています。すなわち、「クリックイベントを検知する」という意味になります。
次の関数(function)の部分で、「クリックイベントを検知したら何をするか」を指定することができます。ここではalertを実行しています。
本節の説明は以上になります。

