HTTP通信
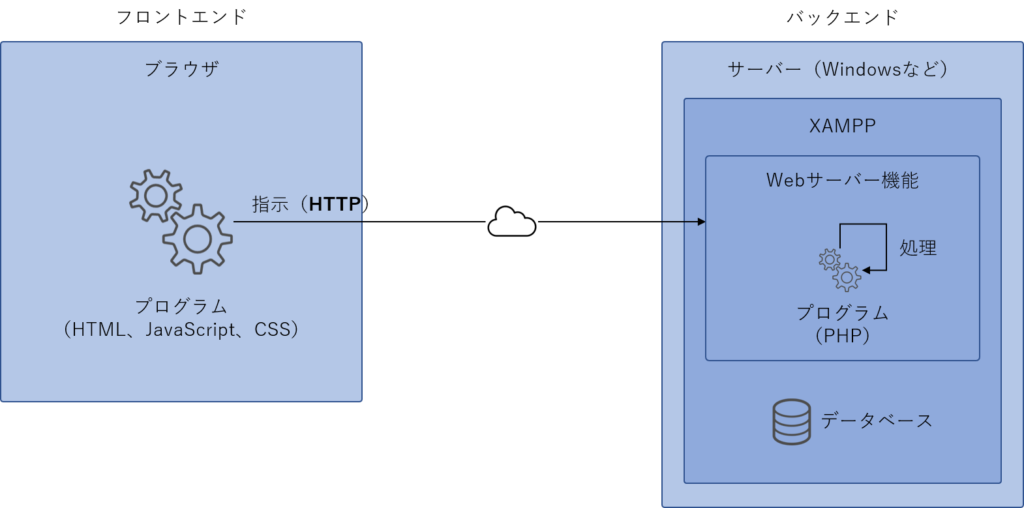
前述の通り、フロントエンドとバックエンドの関係は以下です。

ここで、ブラウザからの指示は「HTTP」というものに乗って運ばれます。
例えば、人は車や電車、飛行機に乗って移動します。それと同じように、ブラウザからの指示(=データ)も様々な乗り物に乗って移動します。その乗り物のひとつがHTTPであり、ブラウザでは基本的にはHTTPを使います。
これまでのカリキュラムでも、ブラウザのURLで「http://localhost/PHP/test.php」のように指定してきました。これは、HTTPに乗せてサーバーに指示していることを示しています。より正確には、「HTTP」を使って、「localhost/PHP/test.php」の場所のファイルに指示しています。

GET
車ではアクセルを踏めば進み、ブレーキを踏めば止まります。
このように、HTTP通信でも、複数の種類の命令があります。
その内の1つが「GET」であり、文字通り、ブラウザからサーバーに対して「データの取得要求」を出すものです。
URL「http://localhost/PHP/test.php」にGETを指示する、のように言います。
ブラウザのURLで「http://localhost/PHP/test.php」と指定した場合、これはGETの指示になります(=デフォルトではGETということです)。
htdocs/PHP/test.php
<?php
echo 'Hello, World';
?>
これは、ブラウザからURL「http://localhost/PHP/test.php」にGETを指示し、echo出力である「Hello, World」を取得している、という意味になります。
関数では、関数内にデータを渡すために「引数」を使いました。
HTTP通信のGETでも、サーバーにデータを渡すことができ、それには「クエリストリング(query string)」というものを使います。
例えば、以下のように書きます。
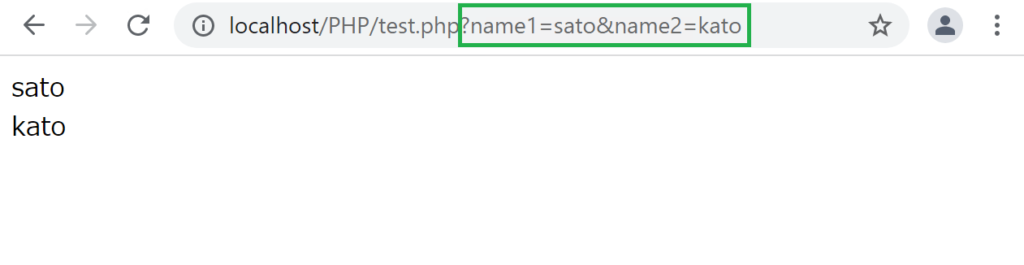
URL「http://localhost/PHP/test.php」の後には、区切り文字として「?」を書きます。続いて「キー=値」の形で指定します。この「キー=値」がクエリストリングです。
クエリストリングは、以下のように「&」を区切り文字として、複数書くことができます。
以下がサンプルコードになります。
htdocs/PHP/test.php
<?php
$data1 = $_GET['name1'];
echo $data1;
echo '<br>';
$data2 = $_GET['name2'];
echo $data2;
?>
ブラウザからは、URL「http://localhost/PHP/test.php?name1=sato&name2=sato」に対してGET要求しています。その内、クエリストリングは「name1=sato」と「name2=kato」です。
サーバー側のPHPでは、「$_GET(‘キー’)」と書けば、その値(ここではsatoとkato)を取得することができます。
ここでは、echoで文字列を出力としてブラウザに返しましたが、実際はデータベースなどからデータを取得してブラウザに返すのが一般的です。
POST
GETはサーバーに対してデータの取得要求を行うものでした。
一方、POSTはサーバーに対して「xxxをしろ」と何らかの指示を行うものです。
例えば、とあるサイトへのログインはPOSTで行われます。ユーザーIDとパスワードとで、サーバーに対して「このユーザーを認証しろ」と指示しているわけです。
GETでは、URLにクエリストリングを付与してサーバーにデータを渡していました。
一方、POSTはHTTPのボディに値を格納して、サーバーにデータを渡します。車で例えるならば、トランクに格納して運ぶようなイメージです。ボディ(車で言えばトランク)に格納する分、大きなデータをサーバーに渡すことができるのです。
以下がサンプルコードになります。

htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<form action="test.php" method="post"> <!-- index.htmlと同じフォルダにあるから「test.php」でよい -->
<p>名前:<input type="text" name="namae"></p>
<p><input type="submit" value="送信"></p>
</form>
</body>
</html>htdocs/PHP/test.php
<?php
$data = $_POST['namae'];
echo $data;
?>
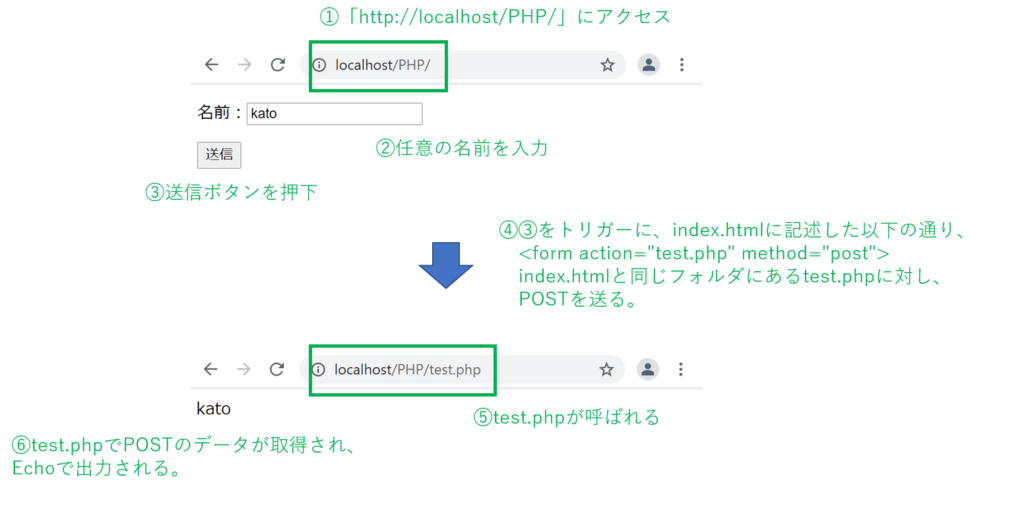
ブラウザからPOSTを指示する場合、HTMLの「form」タグを使います。
formの属性である「action」には指示するサーバー側のファイルを記述し、「method」には「post」と記述します。
HTMLの「input」タグは何らかの入力要素を指し、「type」属性でその種類を指定します。typeを「text」とすればテキストボックスになります。typeを「submit」とすればボタンになり、かつそのボタンを押すと(submitという文字通り)POSTがサーバーに指示されます。
サーバーへ渡るデータは、HTMLのformタグで囲まれたものになります。
「<input type=”text” name=”namae”>」が該当し、nameの値すなわちここでは「namae」がキーになります。そして、テキストボックスに入力したデータ、すなわちここでは「kato」が値になります。
まとめると、キー「namae」と値「kato」がサーバーに渡ります。
※「<input type=”submit” value=”送信”>」もformタグで囲まれていますが、「submit」属性のものはPOST指示を送るだけで、サーバーに渡すデータとしては扱われません。
サーバー側のPHPでは、「$_POST(‘キー’)」と書けば、その値(ここではkato)を取得することができます。
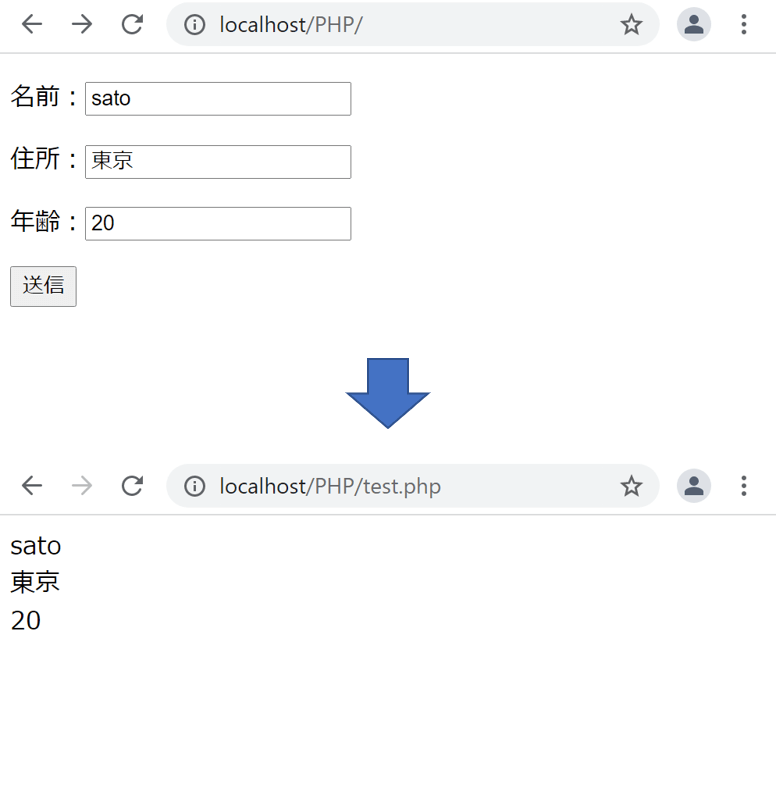
また以下のように、サーバーに渡すデータは複数書くことができます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<form action="test.php" method="post">
<p>名前:<input type="text" name="namae"></p>
<p>住所:<input type="text" name="address"></p>
<p>年齢:<input type="text" name="age"></p>
<p><input type="submit" value="送信"></p>
</form>
</body>
</html>htdocs/PHP/test.php
<?php
$data1 = $_POST['namae'];
echo $data1;
echo '<br>';
$data2 = $_POST['address'];
echo $data2;
echo '<br>';
$data3 = $_POST['age'];
echo $data3;
echo '<br>';
?>
テキストボックス
テキストボックスについて、もう少し見ていきます。
text
前述の通り、inputタグのtype属性に「text」を指定すると、テキストボックスになります。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<input type="text" name="namae">
</body>
</html>
さらに、inputタグのvalue属性を指定すると、テキストボックスに初期値を設定することができます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<input type="text" name="namae" value="kato">
</body>
</html>
password
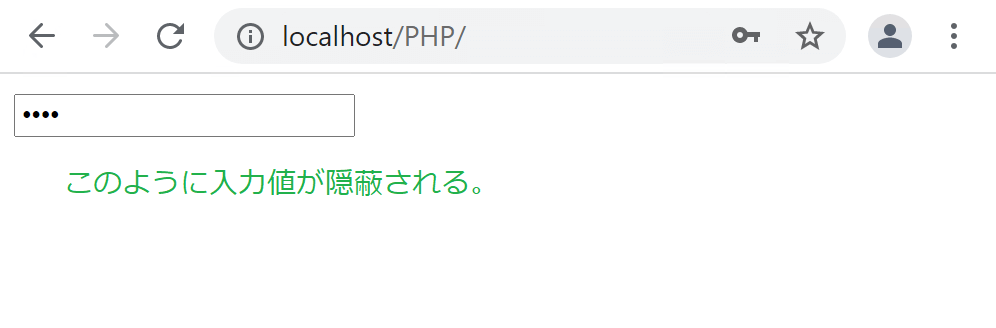
inputタグのtype属性に「password」を指定すると、パスワードを入力するためのテキストボックスになります。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<input type="password" name="namae">
</body>
</html>
このように、テキストボックスへ入力した値が、「●」などに隠蔽されて表示されます。
file
inputタグのtype属性に「file」を指定すると、ファイル選択ボタンになります。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<input type="file" name="namae">
</body>
</html>
「ファイルを選択」を押すと、ご自身の環境にあるファイルを選択することができます。
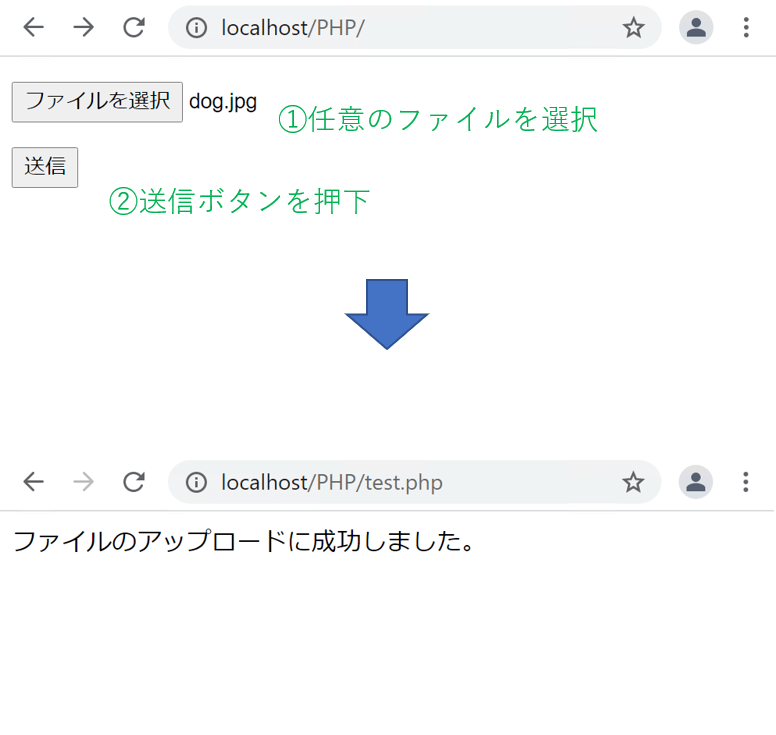
以下のように書くと、ファイルを選択した上で、ファイルをサーバーに送信することができます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<form action="test.php" method="post" enctype="multipart/form-data">
<p><input type="file" name="namae"></p>
<p><input type="submit" value="送信"></p>
</form>
</body>
</html>htdocs/PHP/test.php
<?php
$tempfilepath = $_FILES['namae']['tmp_name']; // 一時ファイル(PHPが勝手に処理してくれる)
$filepath = './' . $_FILES['namae']['name']; // ファイル格納先(自分で決めた任意の場所)
if (is_uploaded_file($tempfilepath)) { // is_uploaded_file()は、ファイルが正常にアップロードされたかを確認する関数
if (move_uploaded_file($tempfilepath , $filepath)) { // move_uploaded_file(a, b)は、aにあるファイルを、bに移動してくれる関数
echo "ファイルのアップロードに成功しました。";
} else {
echo "ファイルをアップロードに失敗しました。";
}
} else {
echo "ファイルがアップロードされませんでした。";
}
?>
HTMLのformタグに囲まれたものがサーバーへ渡されるのでした。
今回はそのデータとして、ファイルが渡されます。
ファイルの場合、formの属性として「enctype=”multipart/form-data”」を追加して下さい。これは覚えるしかありません。
PHPを見ていきます。
まずは、渡されたファイルをPHPが一時ファイルとして保管してくれます。その場所は2次元の連想配列の変数「$_FILES[‘namae’][‘tmp_name’]」の中にあります。
キー「namae」は、HTMLの「<input type=”file” name=”namae”>」のnameの値と同じものになります(ここでは「namae」)。キー「tmp_name」は、PHPが勝手に決めるものなので、必ずtmp_nameを指定して下さい。
次に、一時ファイルをご自身の環境のどこに配置するかを決めます。
「’./’ . $_FILES[‘namae’][‘name’]」の内、「./」は、「このフォルダの」という意味です。すなわち「test.phpと同じフォルダに配置する」という意味です。
「$_FILES[‘namae’][‘name’]」には、元々のファイル名(ここでは「dog.jpg」)が入っています。
キー「namae」は、HTMLの「<input type=”file” name=”namae”>」のnameの値と同じものになります(ここでは「namae」)。キー「name」は、PHPが勝手に決めるものなので、必ずnameを指定して下さい。
よって、「’./’ . $_FILES[‘namae’][‘name’]」は、ここでは「./dog.jpg」になります。
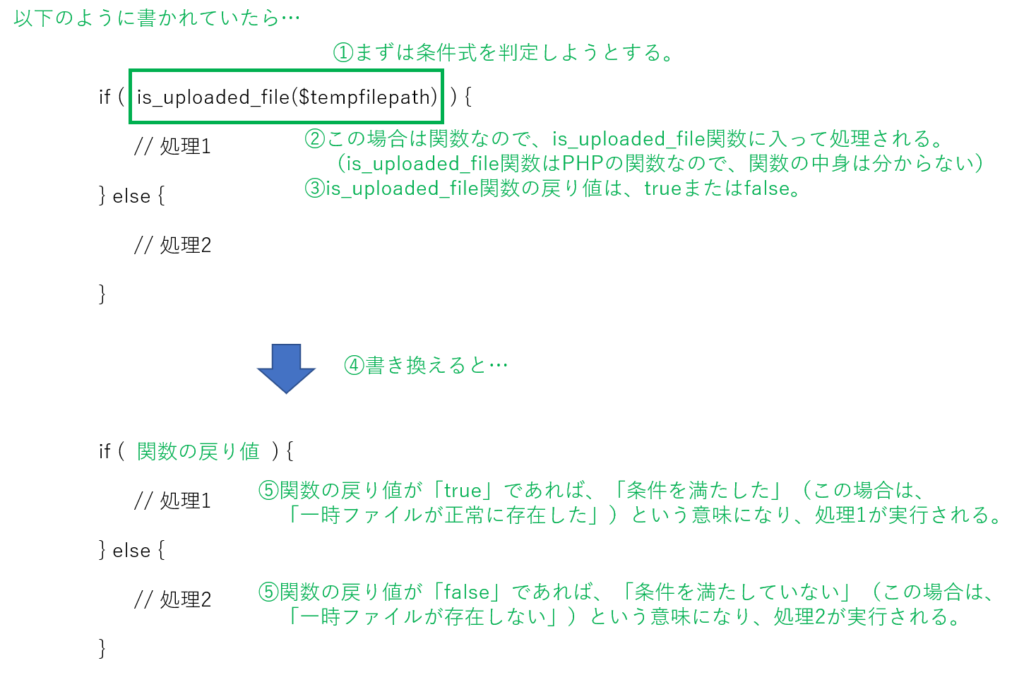
次に「is_uploaded_file($tempfilepath)」という関数で、一時ファイルが正常に存在しているかを確認しています。おや、is_uploaded_fileという関数を書いた覚えはありませんね。これはPHPが用意してくれた便利な関数です。このような関数はたくさんあります。見覚えがない関数が出てきたら、PHPが用意してくれた便利な関数なんだ、と思って下さい。
is_uploaded_fileの引数に一時ファイルである$tempfilepathを渡し、一時ファイルが正常に存在しているかを、関数内で確認しています(PHPの関数なので、関数の中身は分かりません)。この関数の戻り値はtrueまたはfalseです。trueであれば存在している、falseであれば存在していない、という意味になります。
処理の流れは以下になります。

次に、「move_uploaded_file($tempfilepath , $filepath)」という関数(PHPの関数)で、一時ファイルを、ご自身の環境の配置先にコピーします。
move_uploaded_file(a, b)関数は、aにあるファイルを、bに移動してくれる関数です。この関数の戻り値はtrueまたはfalseです。trueであればコピーに成功した、falseであればコピーに失敗した、という意味になります。
コピーに成功していれば、test.phpと同じフォルダに、dog.jpgがあるはずです。
セレクトボックス
セレクトボックスは、選択肢を提供するものです。
例えば、以下のように書きます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<select>
<option selected>日本語</option>
<option>英語</option>
<option>中国語</option>
<option>ドイツ語</option>
<option>フランス語</option>
</select>
</body>
</html>
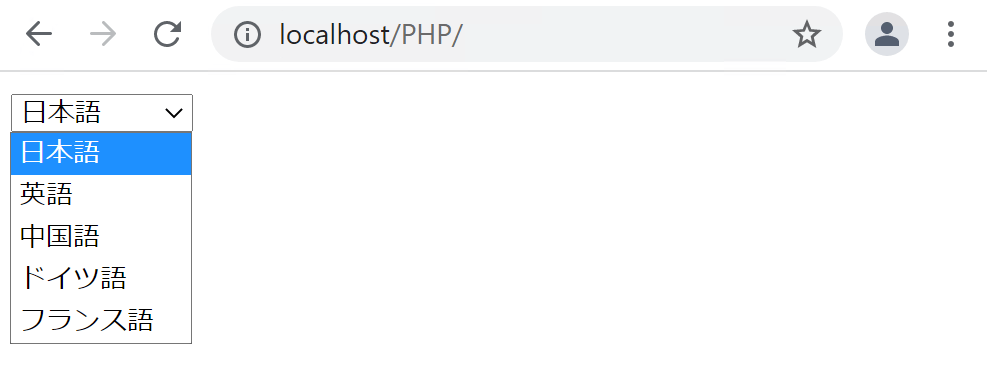
HTMLでは「select」タグを使い、各選択肢は「option」タグを使います。
selectタグで、各optionタグを囲みます。
「selected」属性を付けると、その要素がデフォルトで選択されている状態になります(この場合「日本語」がデフォルトで選択される)。
セレクトボックスのデータをサーバーに送る場合は、以下のように書きます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<form action="test.php" method="post">
<select name="language">
<option value="ja" selected>日本語</option>
<option value="en">英語</option>
<option value="zh">中国語</option>
<option value="de">ドイツ語</option>
<option value="fr">フランス語</option>
</select>
<input type="submit" value="送信">
</form>
</body>
</html>htdocs/PHP/test.php
<?php
$data = $_POST["language"];
echo $data;
?>
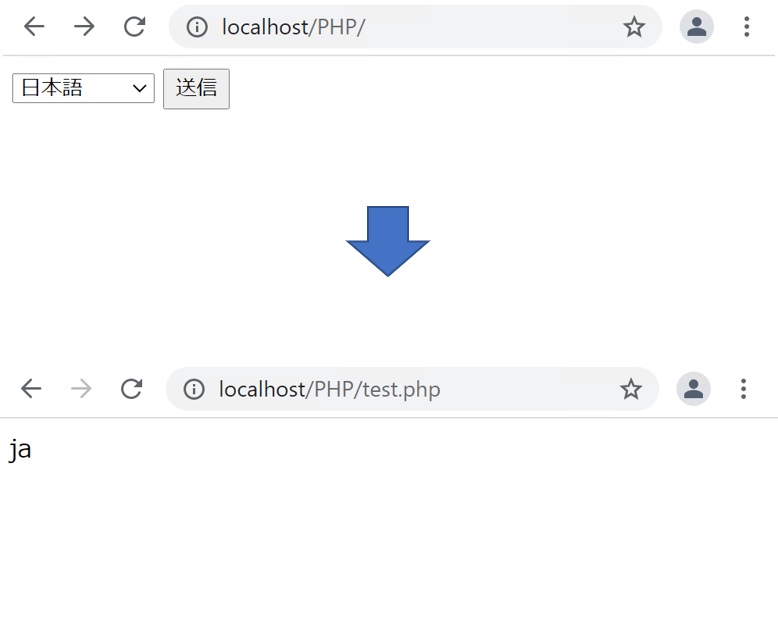
HTMLのselectタグには属性として「name=”language”」を付与します。この「launguage」がキーになります。
optionタグには属性として「value=”*”」を付与します。選択された(selectedが付いている)option要素のvalueの値(「ja」など)が、サーバーに送られることになります。
まとめると、キー「language」と値「ja」などがサーバーに渡ります。
サーバー側のPHPでは「$_POST[“language”]」でデータを参照することができます。
チェックボックス
チェックボックスは以下のように書きます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<input type="checkbox" checked>佐藤
<input type="checkbox">加藤
<input type="checkbox">伊藤
</body>
</html>

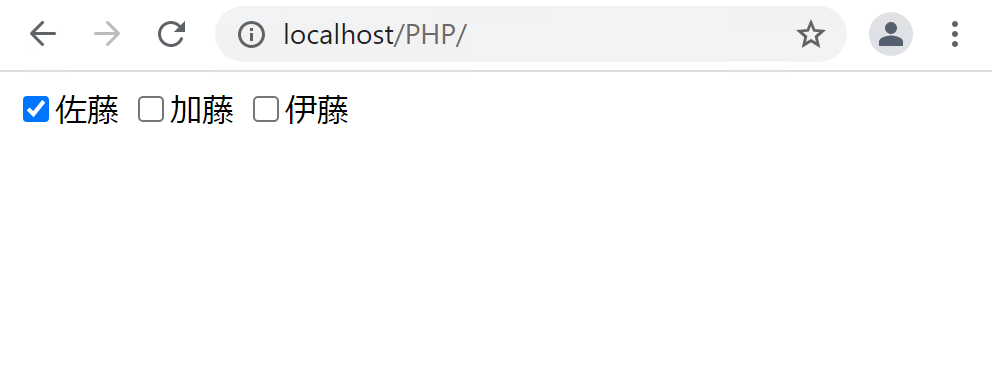
チェックボックスは、inputタグのtype属性として「checkbox」を指定します。
「checked」属性を付けると、その要素がデフォルトで選択されている状態になります(この場合「佐藤」がデフォルトで選択される)。
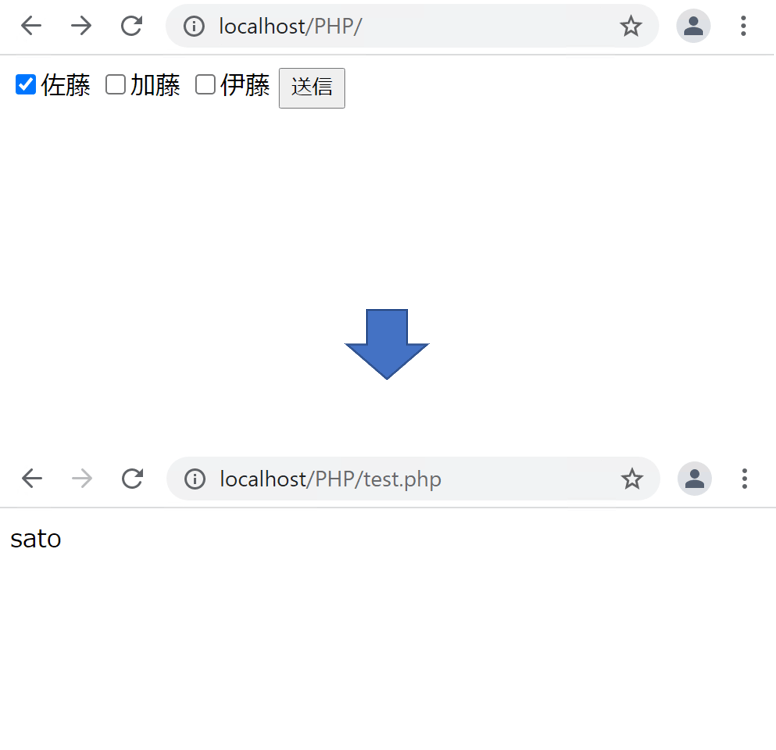
チェックボックスのデータをサーバーに送る場合は、以下のように書きます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<form action="test.php" method="post">
<input type="checkbox" name="namae" value="sato" checked>佐藤
<input type="checkbox" name="namae" value="kato">加藤
<input type="checkbox" name="namae" value="ito">伊藤
<input type="submit" value="送信">
</form>
</body>
</html>htdocs/PHP/test.php
<?php
$data = $_POST["namae"];
echo $data;
?>
HTMLのinputタグには属性として「name=”namae”」を付与します。この「namae」がキーになります。
さらに、inputタグの属性として「value=”*”」を付与します。選択された(checkedが付いている)要素のvalueの値(「sato」など)が、サーバーに送られることになります。
まとめると、キー「namae」と値「sato」などがサーバーに渡ります。
サーバー側のPHPでは「$_POST[“namae”]」でデータを参照することができます。
ラジオボタン
ラジオボタンは以下のように書きます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<input type="radio" checked>佐藤
<input type="radio">加藤
<input type="radio">伊藤
</body>
</html>
ラジオボタンは、inputタグのtype属性として「radio」を指定します。
「checked」属性を付けると、その要素がデフォルトで選択されている状態になります(この場合「佐藤」がデフォルトで選択される)。
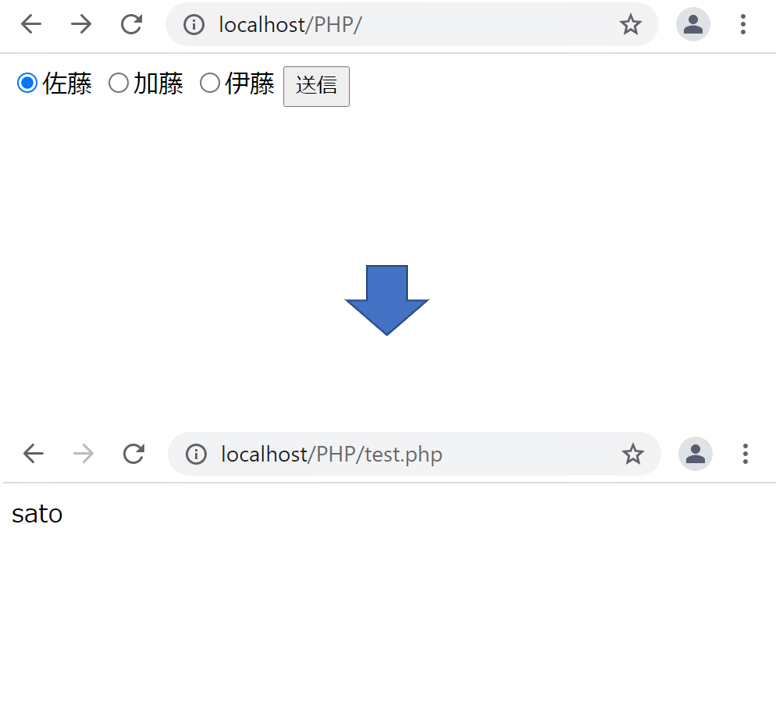
ラジオボタンのデータをサーバーに送る場合は、以下のように書きます。
htdocs/PHP/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPの基礎</title>
</head>
<body>
<form action="test.php" method="post">
<input type="radio" name="namae" value="sato" checked>佐藤
<input type="radio" name="namae" value="kato">加藤
<input type="radio" name="namae" value="ito">伊藤
<input type="submit" value="送信">
</form>
</body>
</html>htdocs/PHP/test.php
<?php
$data = $_POST["namae"];
echo $data;
?>
HTMLのinputタグには属性として「name=”namae”」を付与します。この「namae」がキーになります。
さらに、inputタグの属性として「value=”*”」を付与します。選択された(checkedが付いている)要素のvalueの値(「sato」など)が、サーバーに送られることになります。
まとめると、キー「namae」と値「sato」などがサーバーに渡ります。
サーバー側のPHPでは「$_POST[“namae”]」でデータを参照することができます。
本節の説明は以上になります。

