divタグ
最もよく使われるタグです。divタグはブロックレベル要素です。
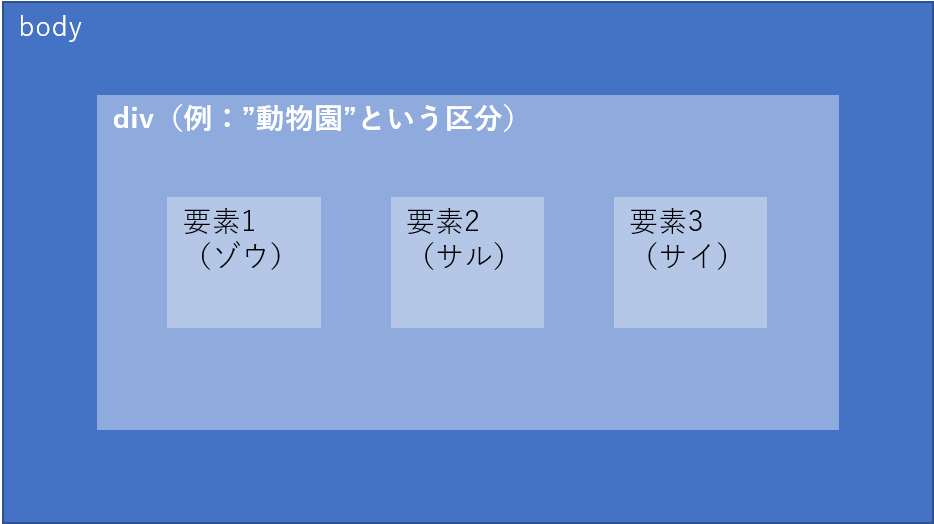
divisionの略で、文字通り、区分として要素群をまとめることができます。以下が概念図になります。

hタグ
hタグとは
hタグとは、見出しをつくるタグのことです。新聞で大きな文字で概要を伝えている箇所がありますよね。あれが見出しであり、HTMLファイルではhタグで表現します。
見出しをきちんと設定することで、SEOでもよい評価をもらえます。
hタグはブロックレベル要素です。
hタグの種類
hタグには複数種類あり、h1~h6まで存在します。
h1が最も大きな文字で、h6が最も小さな文字です。
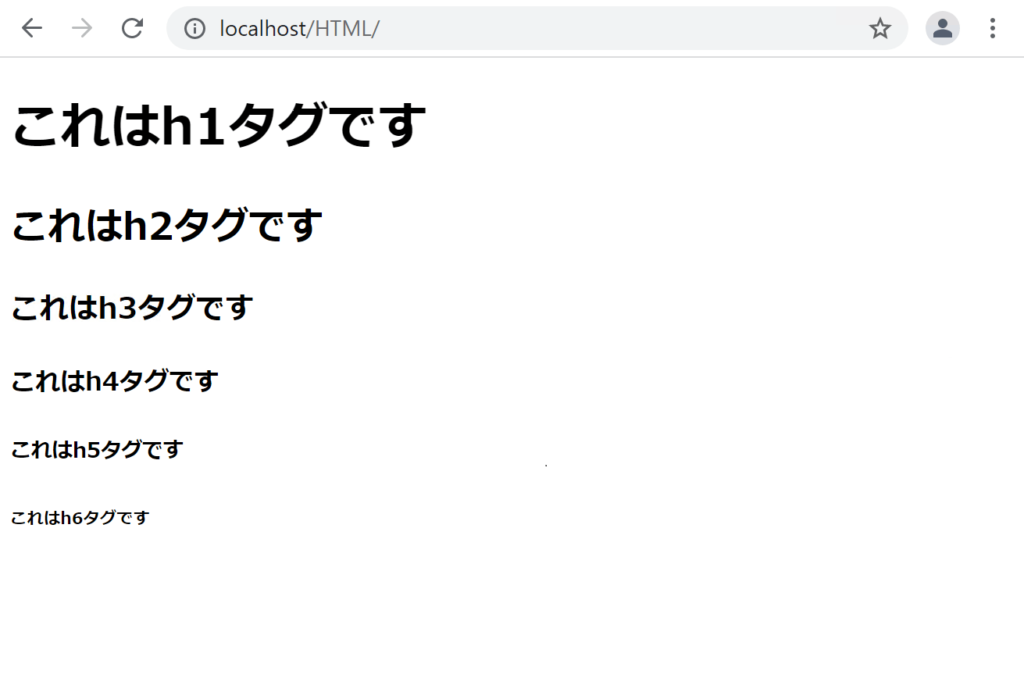
index.htmlのbodyタグ内に、以下のように書いてみて下さい。
<body>
<h1>これはh1タグです</h1>
<h2>これはh2タグです</h2>
<h3>これはh3タグです</h3>
<h4>これはh4タグです</h4>
<h5>これはh5タグです</h5>
<h6>これはh6タグです</h6>
</body>
ulタグ、liタグ
ulタグ、liタグは、リスト表示したいときにセットで使うタグです。
ulタグ、liタグは、ブロックレベル要素です。
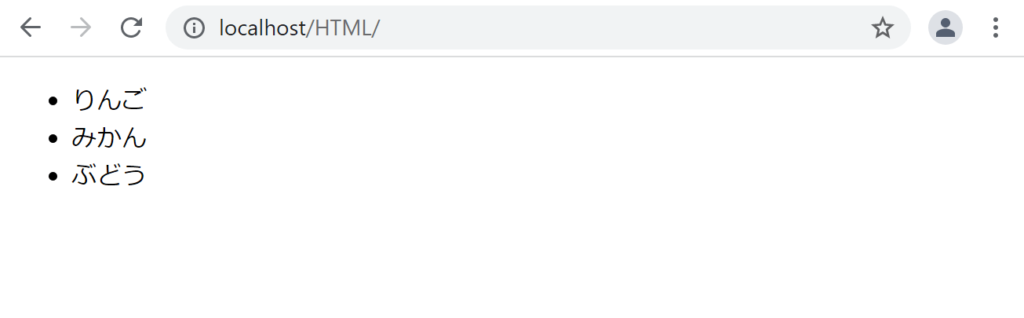
index.htmlのbodyタグ内に、以下のように書いてみて下さい。
<body>
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
</body>
imgタグ
imgタグを使うと、Webブラウザ上に画像を表示することができます。
imgタグはインライン要素です。
適当な画像ファイル「jpgファイル」か「pngファイル」を用意して下さい。
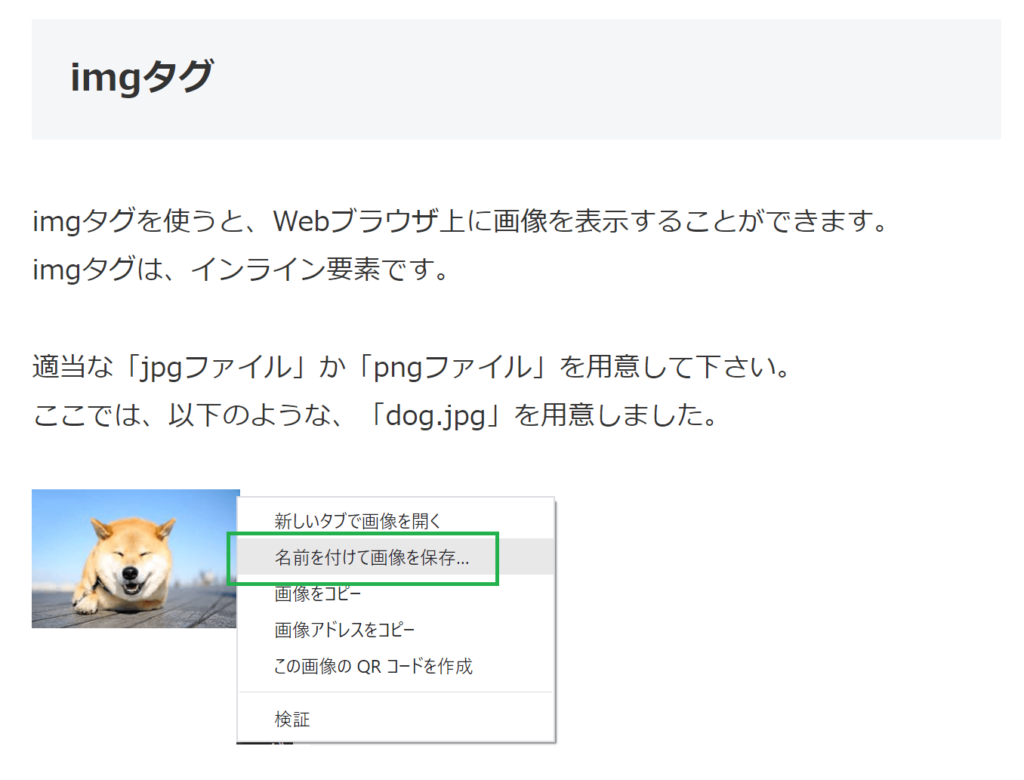
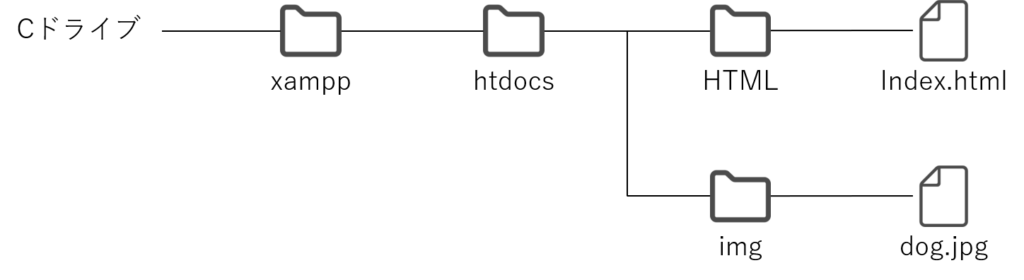
ここでは、以下のような画像ファイル「dog.jpg」を用意しました。

※この犬の画像を右クリックし、「名前を付けて画像を保存…」を選択してjpgファイルを取得しても構いません。

画像ファイルを「C:\xampp\htdocs\HTML\img」に配置します。
imgフォルダは新たに作成して下さい。

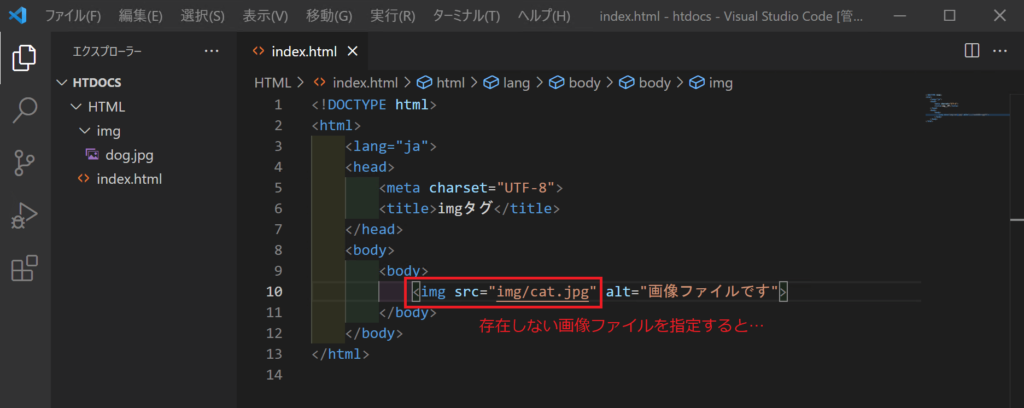
Visual Studio Codeでも、imgフォルダと画像ファイルが確認できると思います。
(Visual Studio Codeは、自動的に連動してくれるのです)

index.htmlのbodyタグ内に、以下のように書いてみて下さい。
(「dog.jpg」の箇所は、ファイル名が異なる場合はご自身のファイル名として下さい)
<body>
<img src="img/dog.jpg" alt="画像ファイルです">
</body>
src属性にファイルの場所を指定します。
「img/dog.jpg」は、「imgフォルダにあるdog.jpg」という意味です。
コードを記述しているindex.htmlファイルとimgフォルダが同じ場所にあるため、このように書けます。

すなわち、コードを記述しているindex.htmlファイルを起点とした、相対パスになります。
相対パスとは?
とあるファイル「index.html」があるとします。
このファイルが「C:\xampp\htdocs\HTML」フォルダにあるとします。
(いちばん上のフォルダであるCドライブ、これを「ルートフォルダ」と言います)
これをつなげると「C:\xampp\htdocs\HTML\index.html」と書け、ルートフォルダの中の、xamppフォルダの中の、htdocsフォルダの中の、HTMLフォルダの中の、index.htmlファイル、という意味になります。
このように、ルートフォルダを起点として、ファイルやフォルダの場所を示すことを、「絶対パス」と言います。
一方、とあるファイルやフォルダを起点として、ファイルやフォルダの場所を示すことを、「相対パス」と言います。
前述のように、index.htmlと同じフォルダ内にimgフォルダがあれば、index.htmlファイルが存在するフォルダを起点として、「img\dog.jpg」のように書けます。(img/dog.jpgとimg\dog.jpgは同じ意味です)
また、index.htmlと同じフォルダ内ではなく、以下のようにindex.htmlが存在しているフォルダよりも上のフォルダにimgフォルダが存在する場合は、

index.htmlファイルが存在するフォルダを起点として、「..\img\dog.jpg」のように書けます。「..\」は、親フォルダの、という意味になります。
例えば、さらに上のフォルダに存在している場合は、「..\..\img\dog.jpg」と書けるわけです。親フォルダの、さらに親フォルダの、という意味になります。
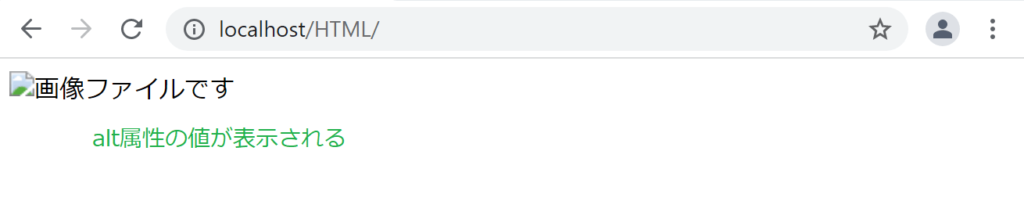
また、「<img src=”img/dog.jpg” alt=”画像ファイルです”>」のaltは「オルト属性」と言います。画像ファイルが指定した場所に存在しないような場合、このオルト属性の値が、Webブラウザに表示されます。


alt属性をきちんと設定することで、SEOでもよい評価をもらえます。
tableタグ
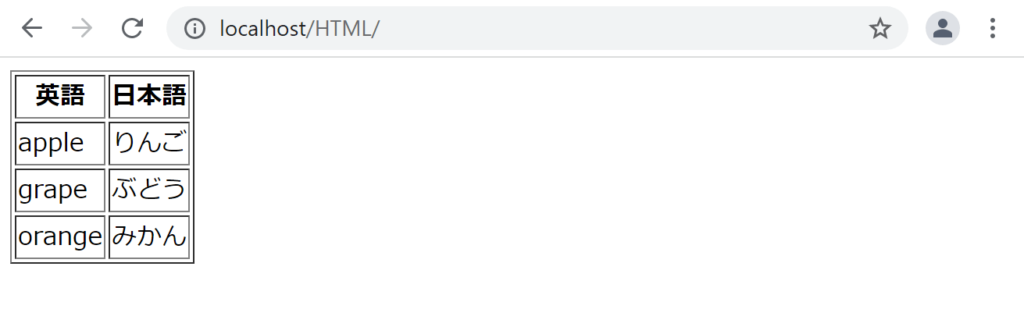
tableタグを使うと、Webブラウザ上に表を表示することができます。
tableタグはブロックレベル要素です。
index.htmlのbodyタグ内に、以下のように書いてみて下さい。
<body>
<table border="1">
<tr>
<th>英語</th>
<th>日本語</th>
</tr>
<tr>
<td>apple</td>
<td>りんご</td>
</tr>
<tr>
<td>grape</td>
<td>ぶどう</td>
</tr>
<tr>
<td>orange</td>
<td>みかん</td>
</tr>
</table>
</body>
tableタグは、このようにtrタグ、thタグ、tdタグを組み合わせて使います。
trタグは「1つ1つの行」を表します。 この表で言うと、英語と日本語、appleとりんご、grapeとぶどう、orangeとみかんが「tr」の要素になります。
thタグは表の見出しやタイトルとなるセルを作成するタグです。
thタグで囲まれた文字は太字で表示されます。 この表で言うと、「英語」と「日本語」がthの要素になります。
tdタグは「表のデータ」が入ります。
ここでは、apple、りんご、grape、ぶどう、orange、みかん の合計6つのデータが該当します。
tableタグには、border属性が指定できます。
このborder属性を指定することで、表の枠線を表示させることできます。 ここで指定した数値が枠線の幅になります。
pタグ
pタグの「p」はParagraphの略で、「段落」を意味するHTMLタグです。 pタグで囲んであげることで、段落を作ることができます。
pタグはブロックレベル要素です。
index.htmlのbodyタグ内に、以下のように書いてみて下さい。
<body>
<p>これは1つ目の段落です。</p>
<p>これは2つ目の段落です。</p>
<p>これは3つ目の段落です。</p>
</body>
ルール上は段落分けしたい場合にpタグを使うのですが、単純にテキストの文章を入れたい箇所にpタグを使っていくという認識でOKです。
aタグ
aタグはリンクを作成します。 Yahoo! JAPANのWebサイトなどで、文字や画像をクリックすると別のWebページに移動することがあると思います。 これは、その文字や画像にaタグを使っているためです。
aタグはインライン要素です。
index.htmlのbodyタグ内に、以下のように書いてみて下さい。
<body>
<a href="https://www.yahoo.co.jp/">Yahoo! JAPANに移動します</a>
</body>
href属性にはURLを指定し、クリックするとそのページに移動することができます。
spanタグ
spanタグは、単体では特に意味を持たないタグですが、囲った部分を1つのグループにすることができるタグです。spanタグはインライン要素です。
例えば、
・文章の一部分だけ色を変えたい時
・文章の一部分のみ、文字を大きくしたい時
などにspanタグが使われます。
index.htmlのbodyタグ内に、以下のように書いてみて下さい。
<body>
<div>spanタグは<span>インライン</span>要素です。</div>
</body>こうすると、「spanタグはインライン要素です。」の内、「インライン」の部分だけを1つのグループとして抽出できたことになります。よって、この部分だけに装飾をすることができるのです。CSSの記述は省略しますが、例えば以下のようにできます。

このように、ここだけ何かしら変化を出したいというときにspanタグを使います。
bタグ
bタグは文字を太字にするためのタグで、囲まれたテキストは太字になります。
bタグはインライン要素です。
index.htmlのbodyタグ内に、以下のように書いてみて下さい。
<body>
<div>bタグを使うと文字が<b>太字</b>になります</div>
</body>
こうすると、「bタグを使うと文字が太字になります。」の内、「太字」の部分だけが太字で表示されます。

brタグ
brタグとは「break」の略で、改行を行うためのタグです。
brタグはインライン要素です。
index.htmlのbodyタグ内に、以下のように書いてみて下さい。
<body>
<p>
ここで<br>改行します。
</p>
</body>
brタグは終了タグは必要ありません。
navタグ
navタグとは「navigation」の略で、Webサイト内のリンク要素などを集めた区分(いわゆる案内メニューのようなもの)を作成することができます。
区分として要素群をまとめる、という意味ではdivタグと同じです。すなわち、navタグではなくdivタグを使ってもOKです。とはいえ、案内メニューではnavタグを使うのが慣例です。
例えば、Yahoo! JAPANでは、以下の緑色の枠がnavタグです。

コーディングのイメージは以下になります。(実際にはこれに装飾がされます)
<body>
<nav>
<ul>
<li><a href="移動先のURLを指定">Yahoo! BB</a></li>
<li><a href="移動先のURLを指定">きっず版</a></li>
<li><a href="移動先のURLを指定">アプリ版</a></li>
<li><a href="移動先のURLを指定">ヘルプ</a></li>
</ul>
</nav>
</body>サイトが大きくなるほど、ページの移動を促すナビゲーションは重要な存在になってきます。
本節の説明は以上になります。

