Visual Studio Code(VSCode)とは、エディターと言われるもので、プログラミングのコードを書くためのツールです。使い勝手がよく、進化のスピードが速いため、今後デファクトスタンダードになっていくと思われます。
ここでは、インストールの方法から、基本的な使い方、便利な拡張機能をご紹介していきます。
Visual Studio Codeのダウンロード
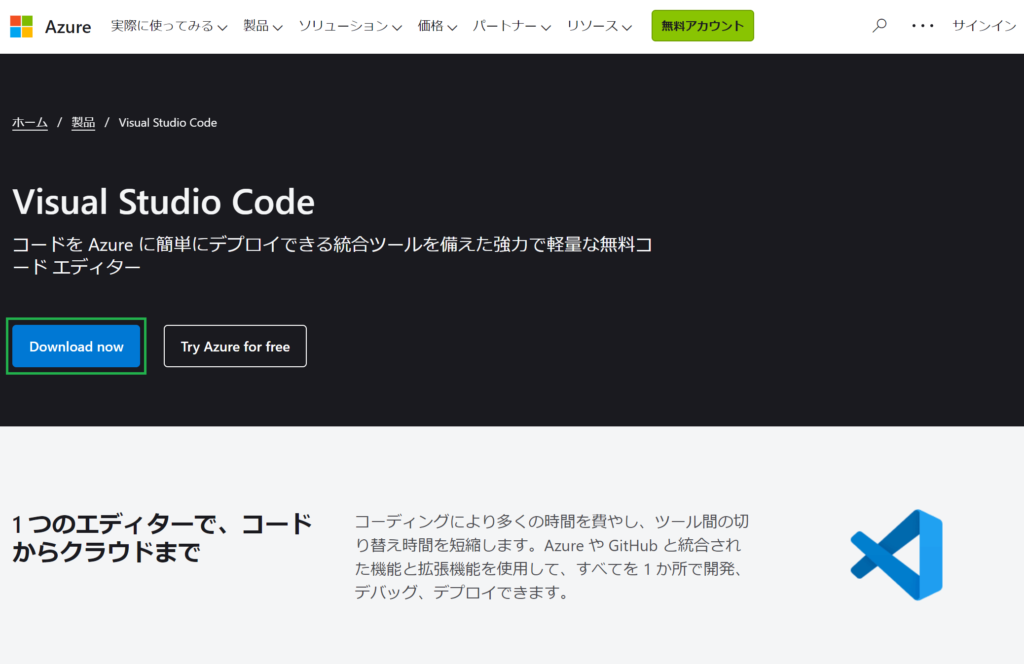
こちらからVisual Studio Codeのダウンロードページを開きます。
Download now(今すぐダウンロード)をクリックします。

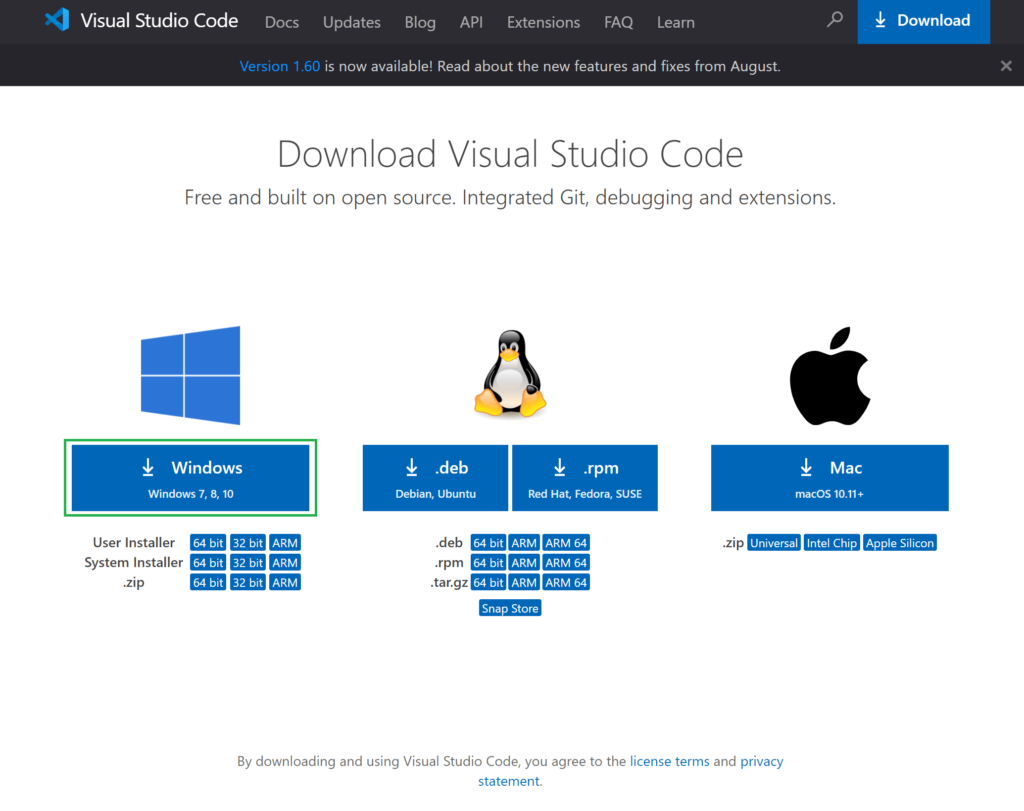
Windowsをクリックしてダウンロードします。

Visual Studio Codeのインストール
ダウンロードしたインストーラー「VSCodeUserSetup-x64-<バージョン>.exe」をダブルクリックして実行します。
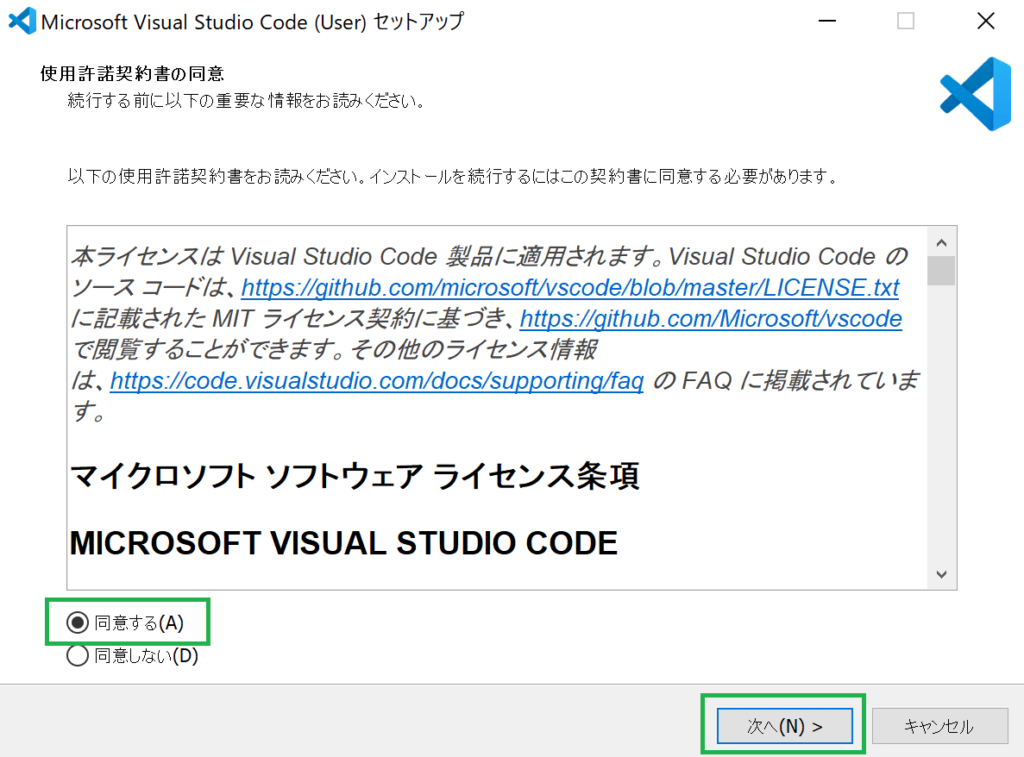
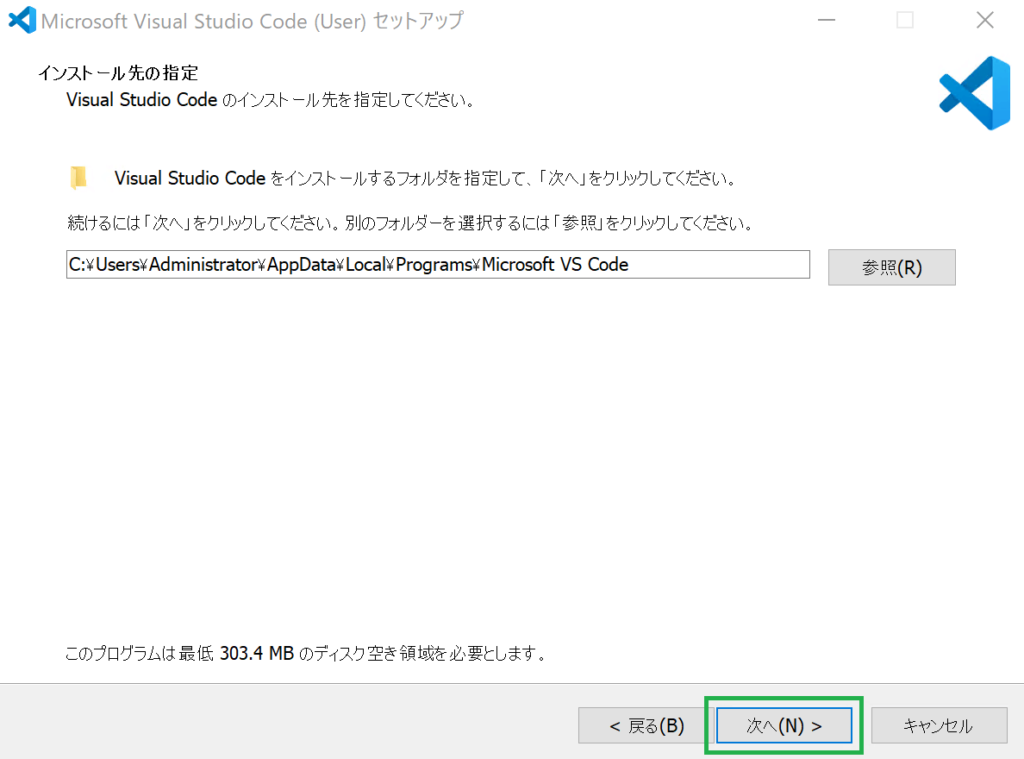
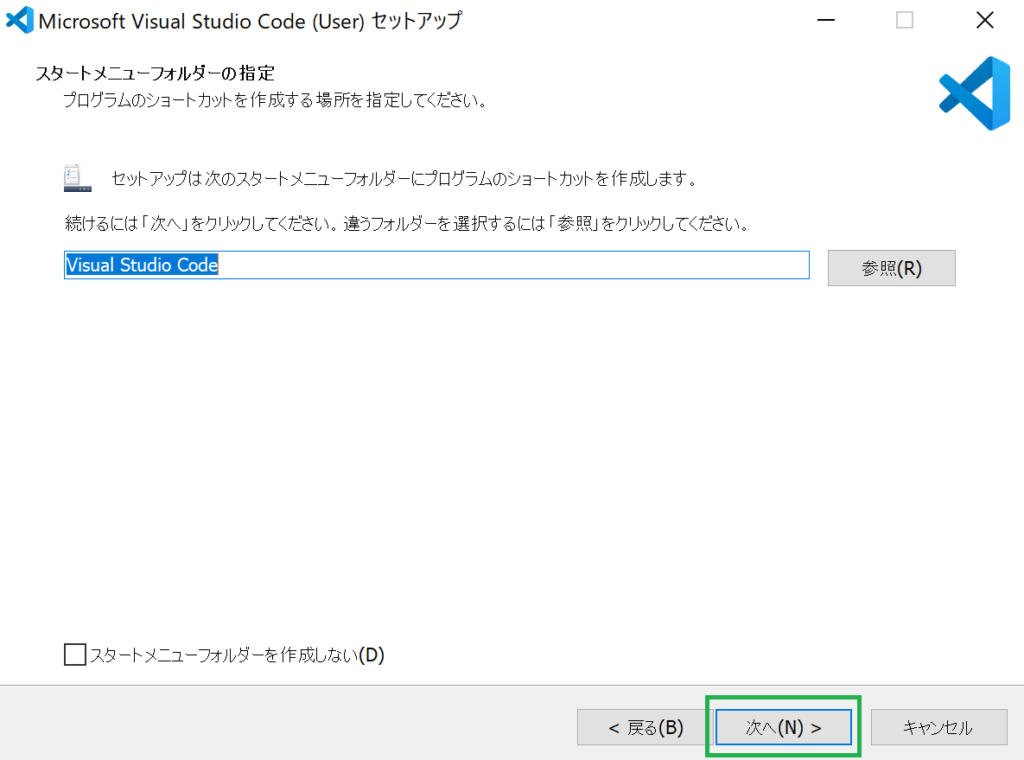
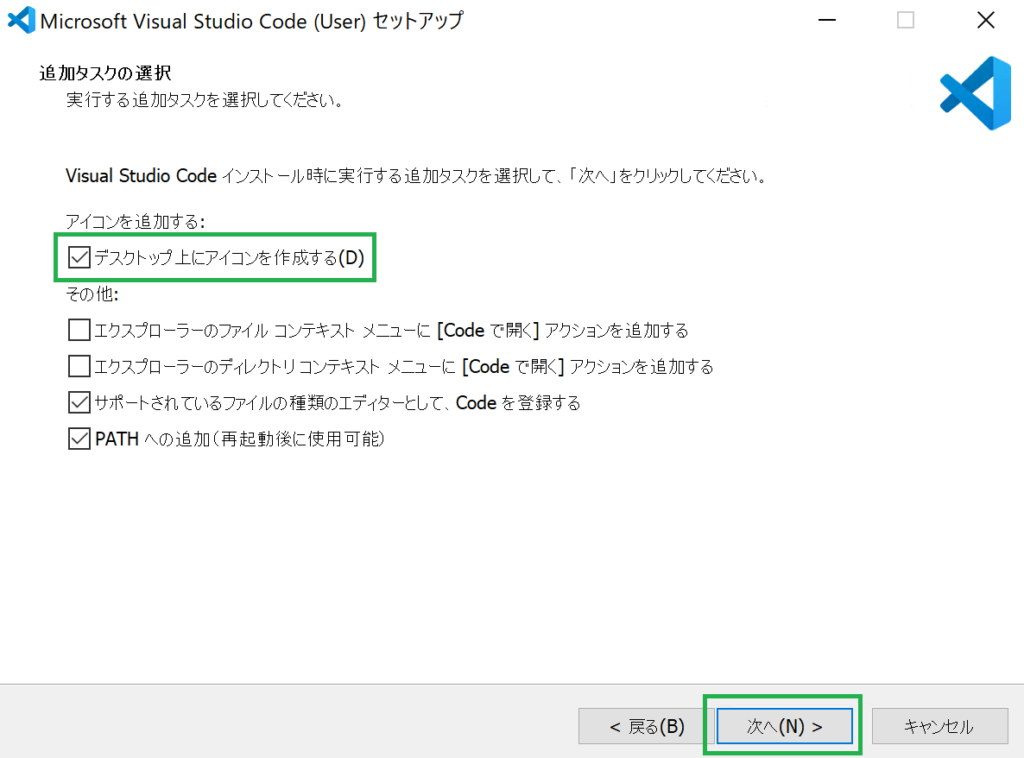
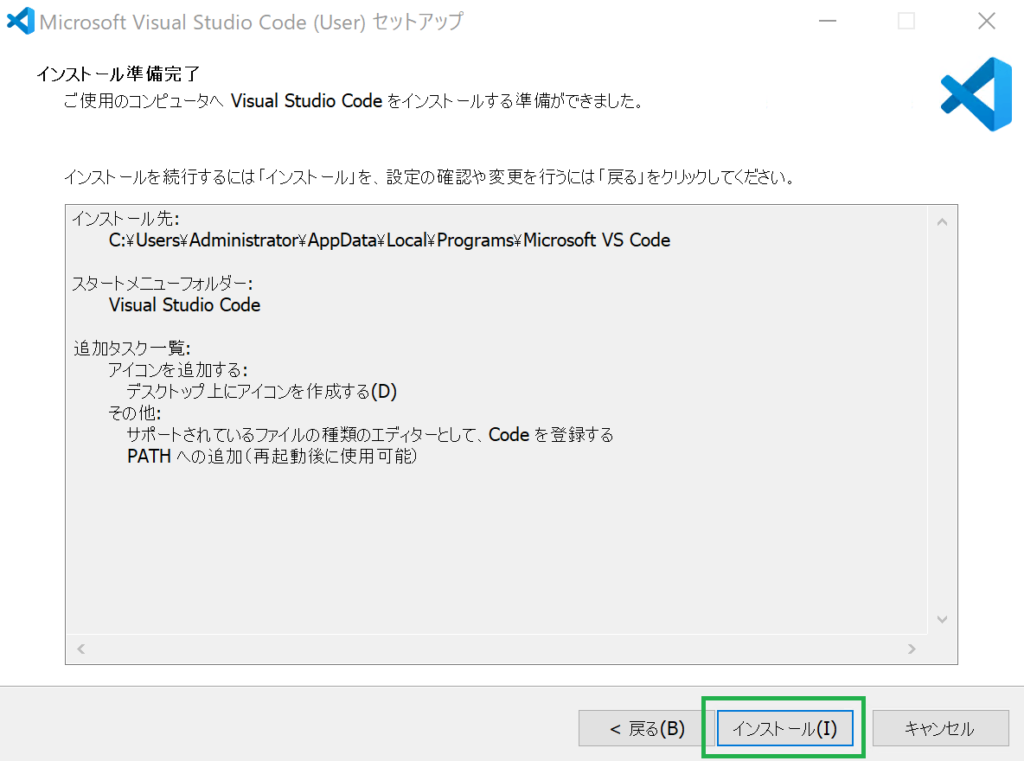
以下の通り選択しながら進めます。





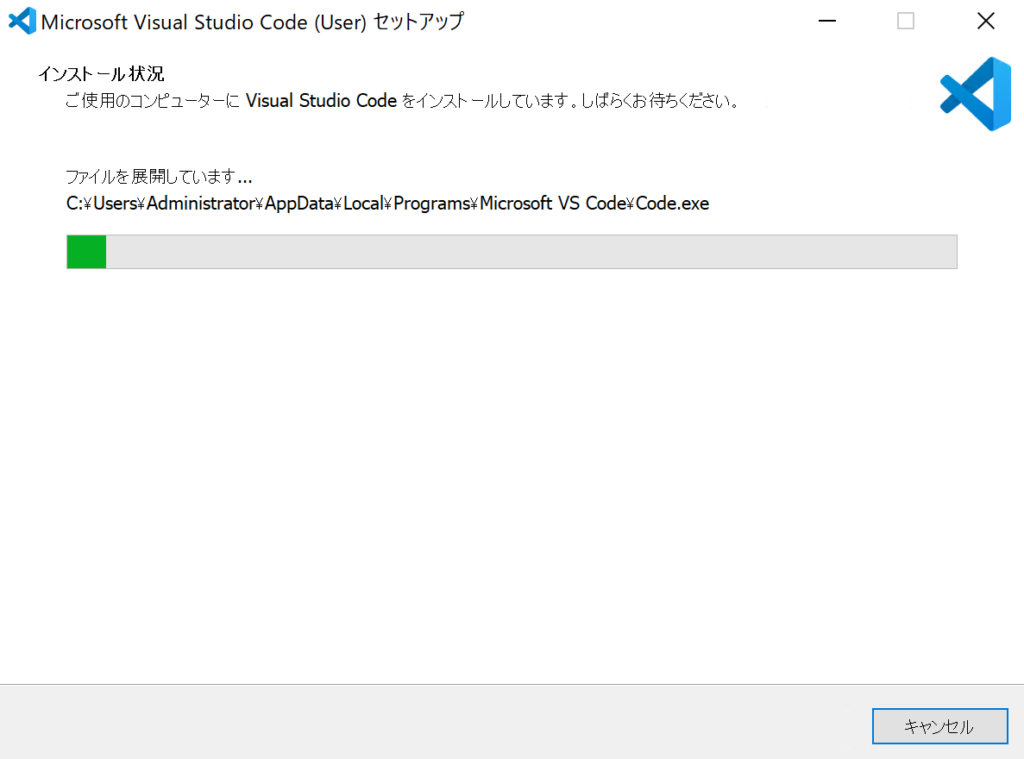
インストールが開始します。

インストール完了後、完了ボタンを押すと、Visual Studio Codeが起動することを確認します。

いったん、Visual Studio Codeを閉じて、OSを再起動して下さい。
再起動したら、デスクトップ上にある「Visual Studio Code」をダブルクリックして起動します。
Visual Studio Codeの日本語化
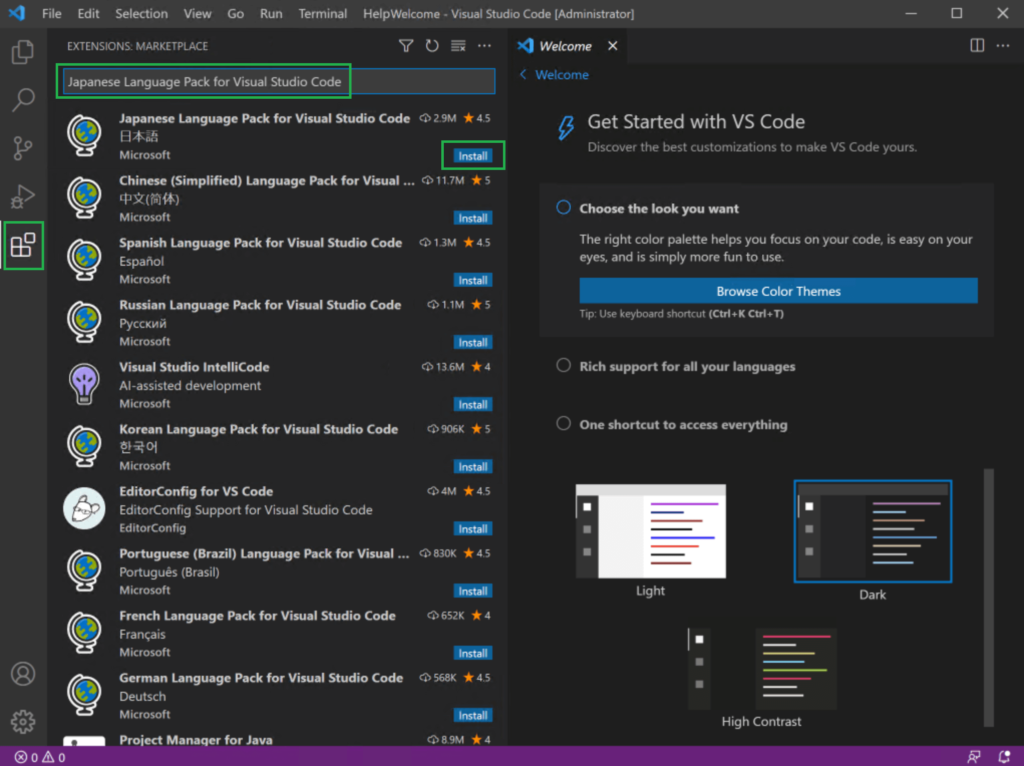
Visual Studio Codeのサイドバーから「extensions」を選択し、検索窓に「Japanese Language Pack for Visual Studio Code」と入力して検索します。ヒットしたら「Install」ボタンを押してインストールします。

インストールできたら、Visual Studio Codeを再起動します。
Visual Studio Codeが日本語表記になっていればOKです。
Visual Studio Codeの基本的な使い方
基本的な使い方として、Visual Studio Codeで任意のフォルダを開き、そのフォルダの中にファイルを作成する例を示します。
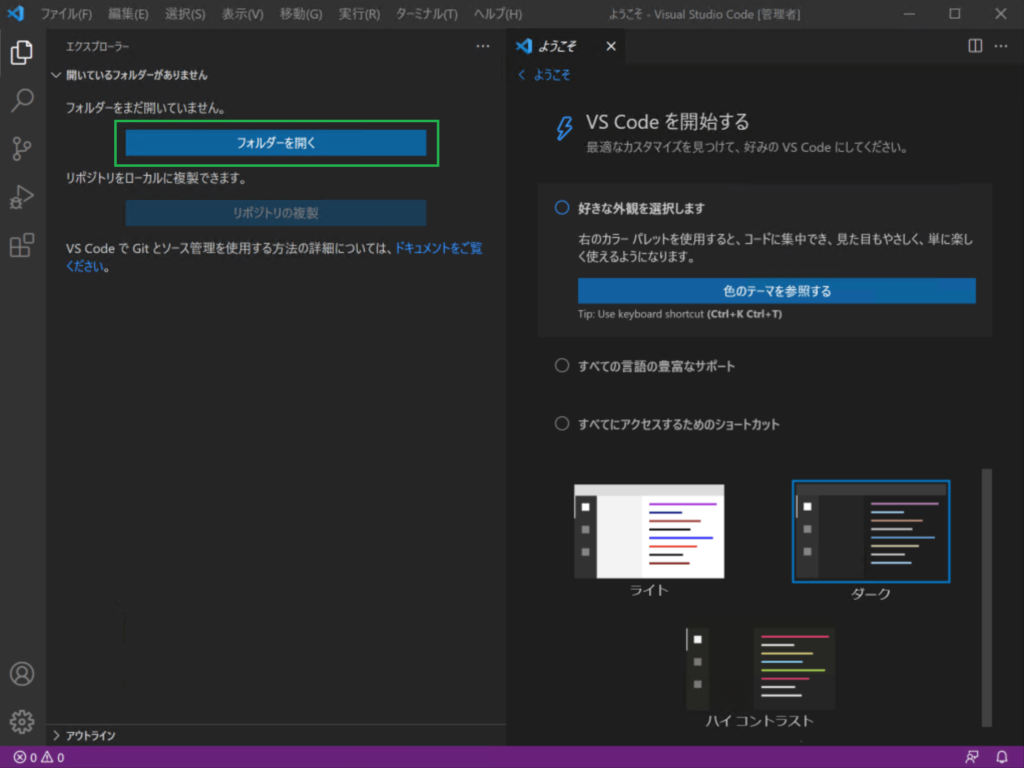
以下の通り、「フォルダーを開く」を選択します。
Visual Studio Codeはフォルダ単位で管理されます。

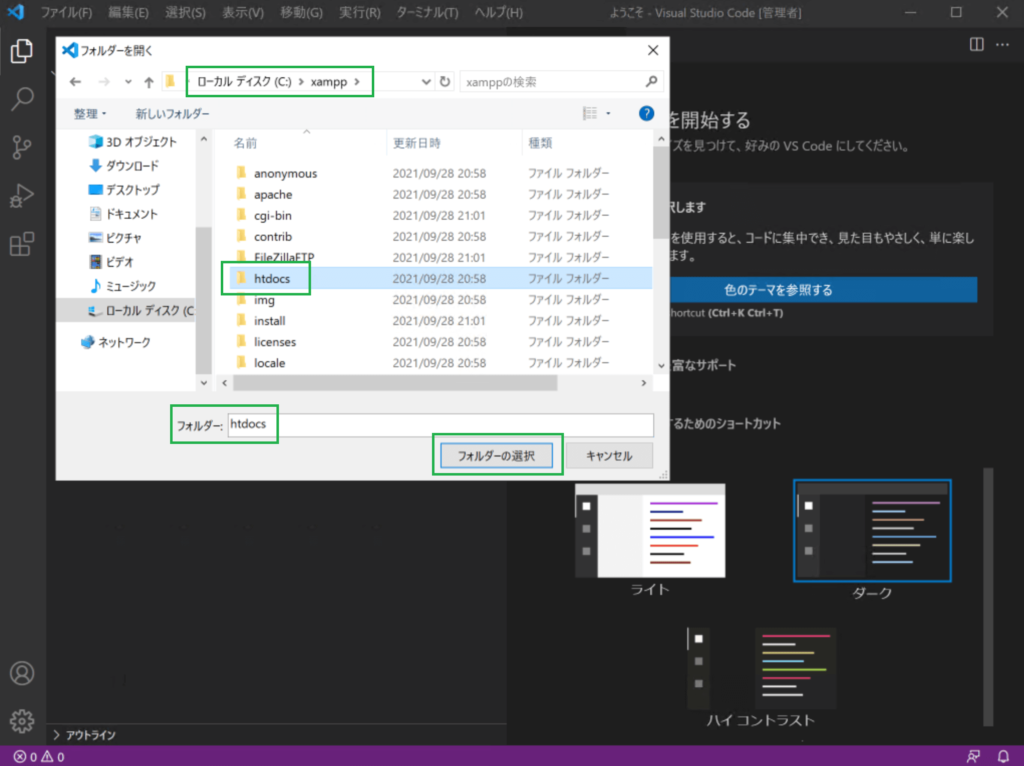
「C:\xampp\htdocs」フォルダを選択します。

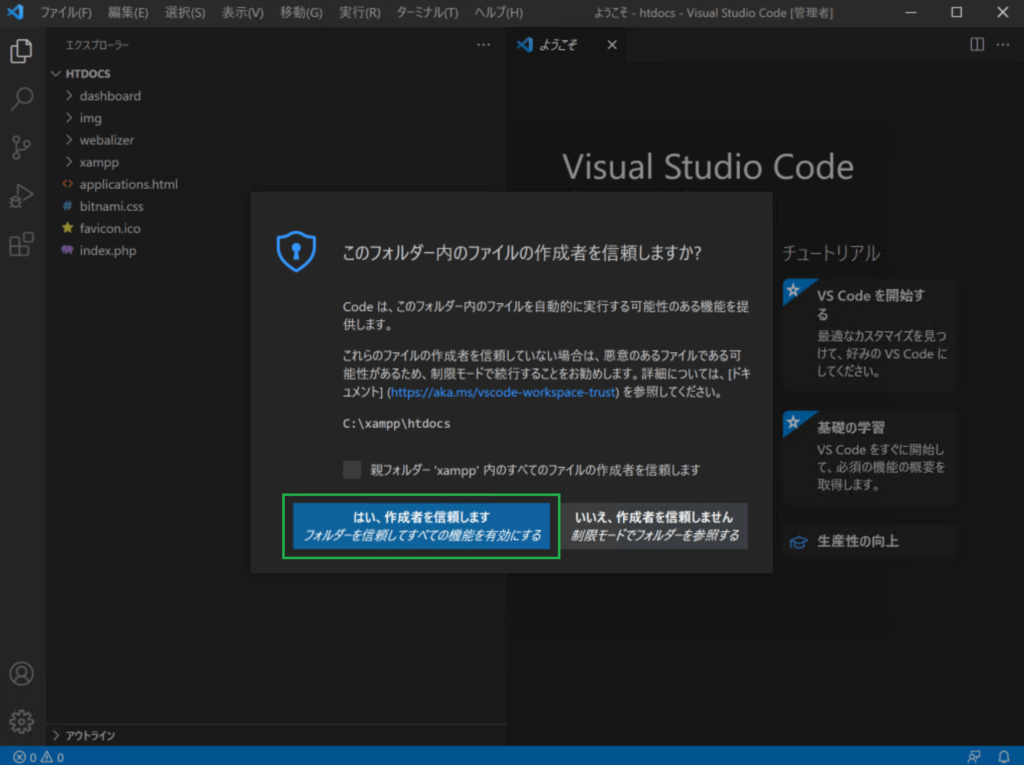
「このフォルダー内のファイルの作成者を信頼しますか?」と聞かれたら、「はい、作成者を信頼します」を選択します。


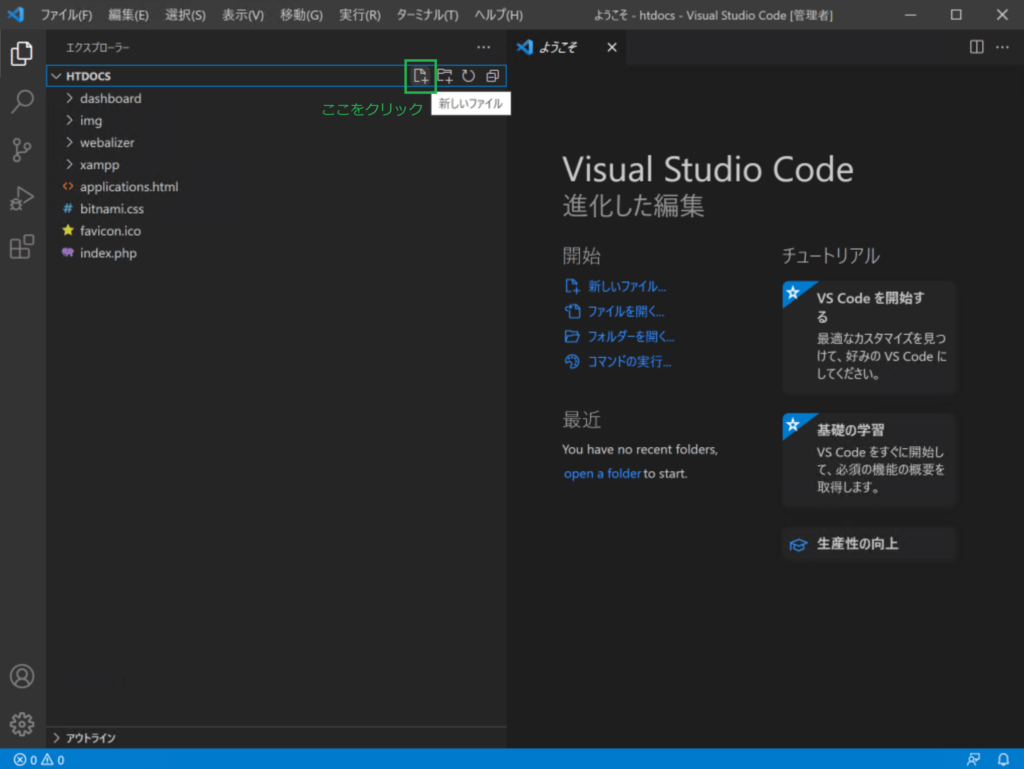
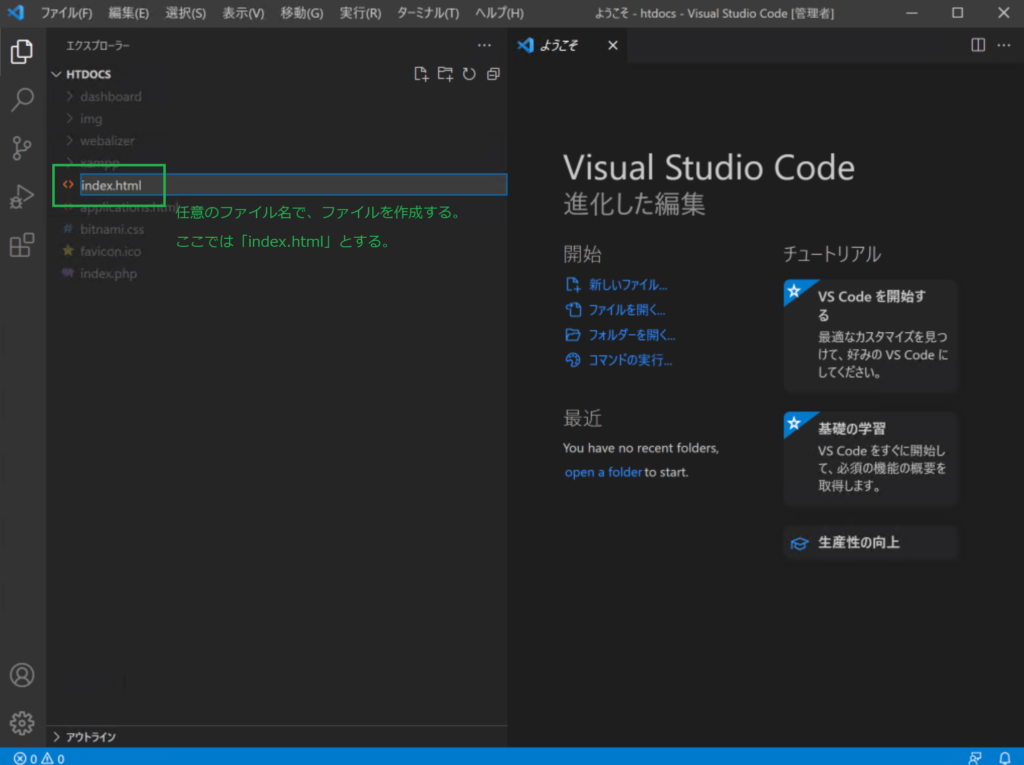
以下の通り、ファイルを作成します。


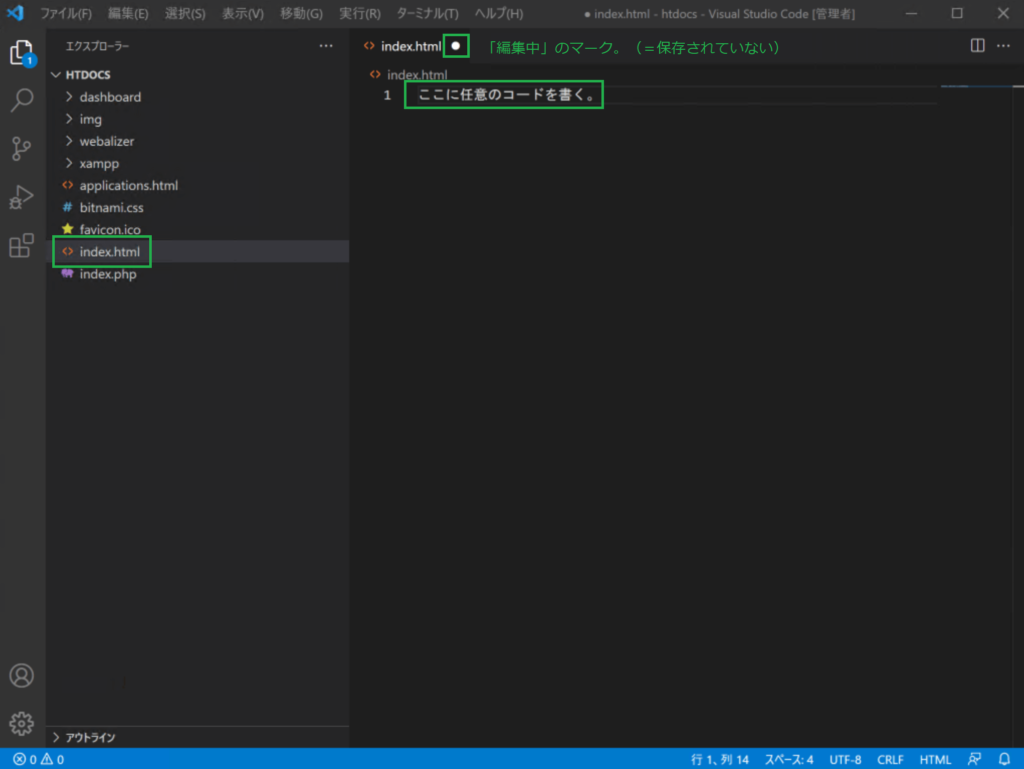
当該ファイルを適当に編集してみます。

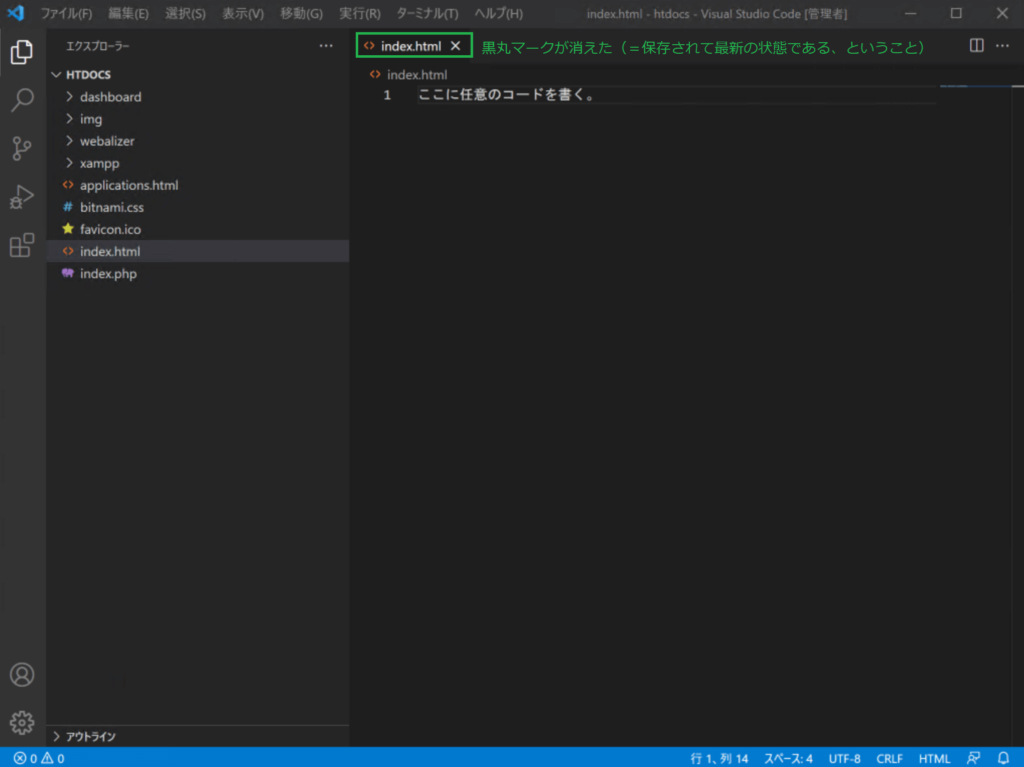
キーボードで「Ctrl」と「S」を同時に押すと、編集内容が保存されます。

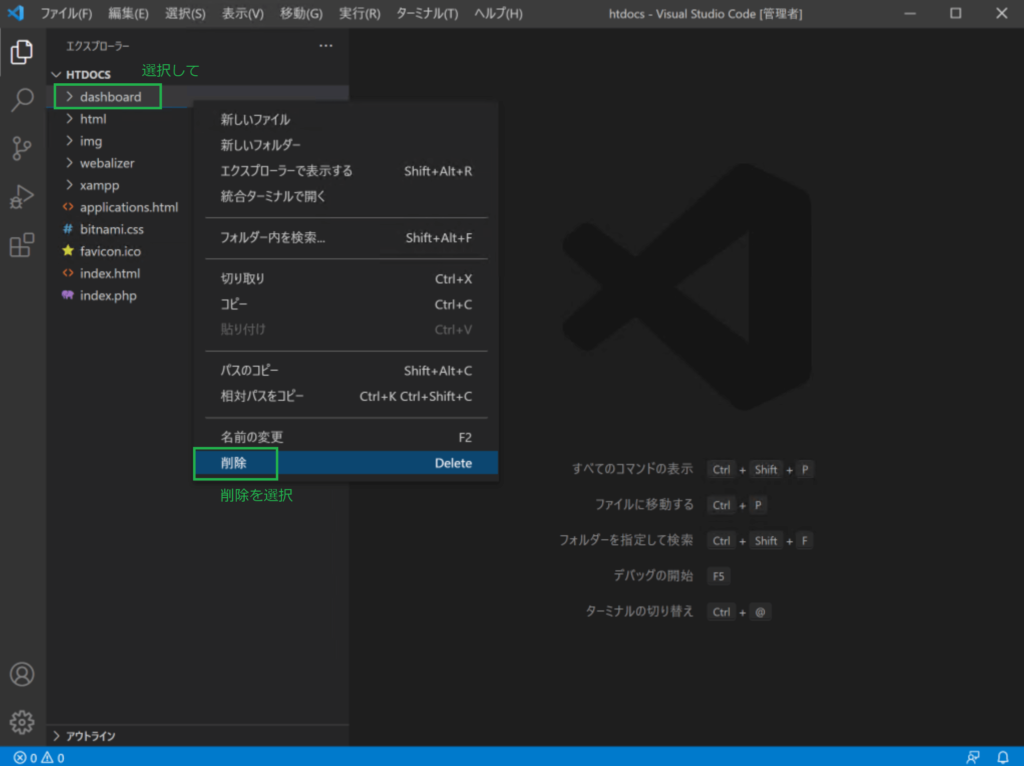
※今後のカリキュラムを行うにあたり、「C:\xampp\htdocs」フォルダ内の、全てのフォルダ・ファイルは削除しておきます。以下のように削除します。

同様に、htmlフォルダ、imgフォルダ…を選択して全て削除して下さい。
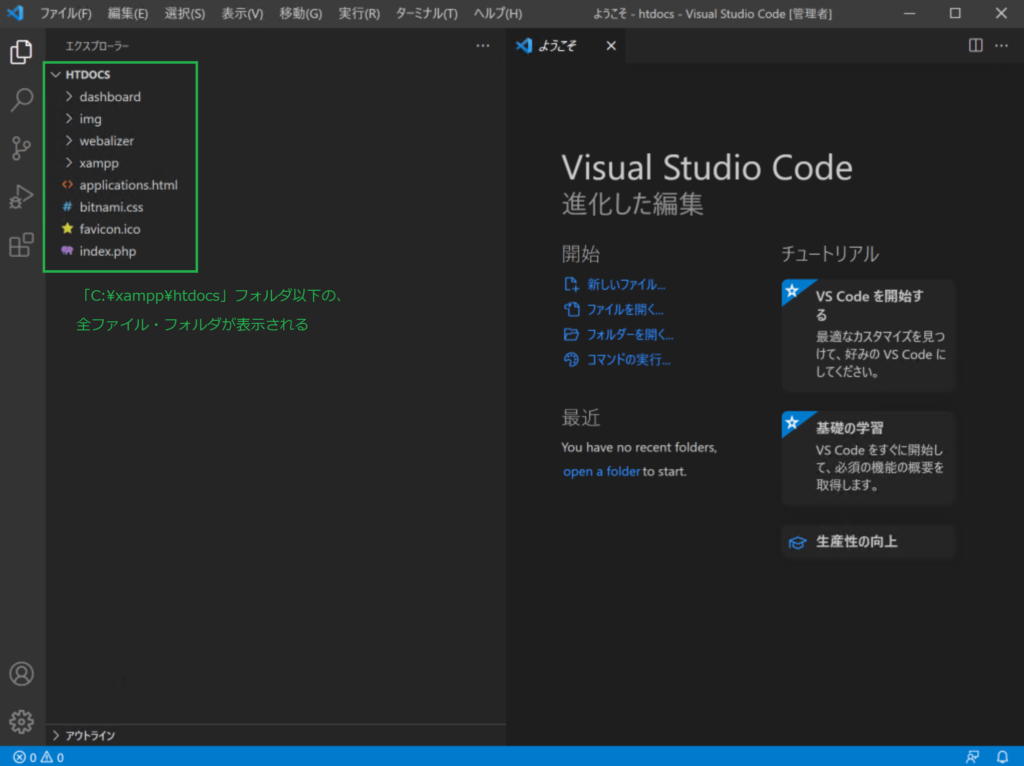
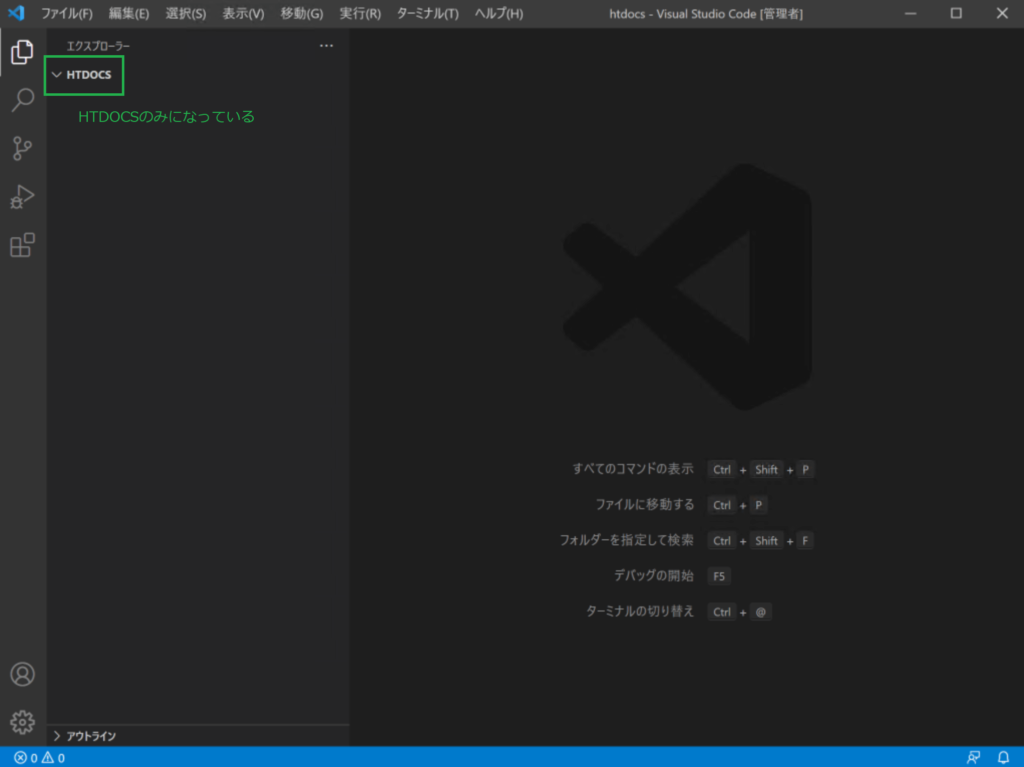
全て削除したら、以下のようにHTDOCSフォルダのみ見えていればOKです。

Visual Studio Codeの便利な拡張機能
Visual Studio Codeの便利な拡張機能の紹介です。
必要に応じてインストールしてみて下さい。使いにくいと思ったら、当該拡張機能をアンインストールすれば元に戻るので安心して下さい。
zenkaku
全角のスペースの部分を白くハイライトしてくれます。
プログラムでは全角スペースがあると正しく動かないことが多いです。半角スペースでコーディングしたつもりなのに実は全角スペースだった、というミスに気づきやすくなります。

indent-rainbow
インデントに4色の色をつけてくれます。
きれいなコードを書くために、インデントを揃えるのはプログラムの基本的なマナーです。本拡張機能をインストールすることで、インデントの崩れなどに気づきやすくなります。

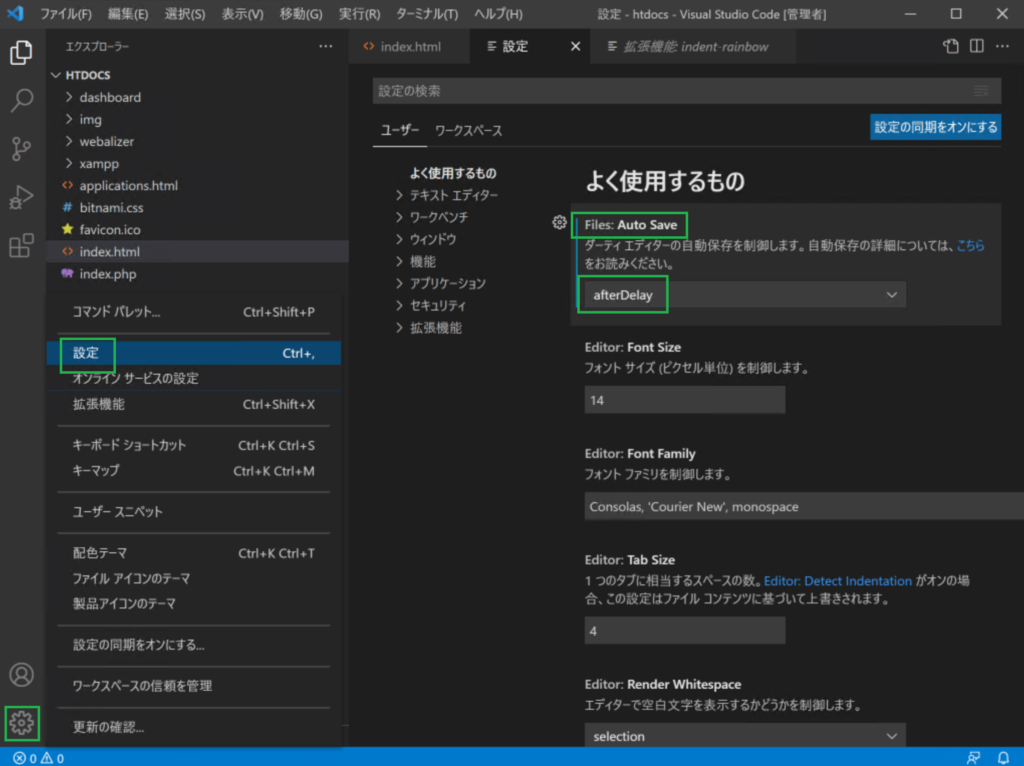
Auto Save
Auto Saveは拡張機能ではなく、Visual Studio Codeの設定になります。
Visual Studio Codeの左下の歯車 > 設定 > Auto Save OFF > afterDelayへ変更します。

afterDelayにすることで、前述のように「Ctrl」と「S」をしなくても、コードの内容が自動で保存されるようになります。
経験が浅い方には便利に感じると思います。しかし、Webエンジニアとして成長するほど、勝手に保存されるのが煩わしくなってくるかもしれません。
本節の説明は以上になります。

