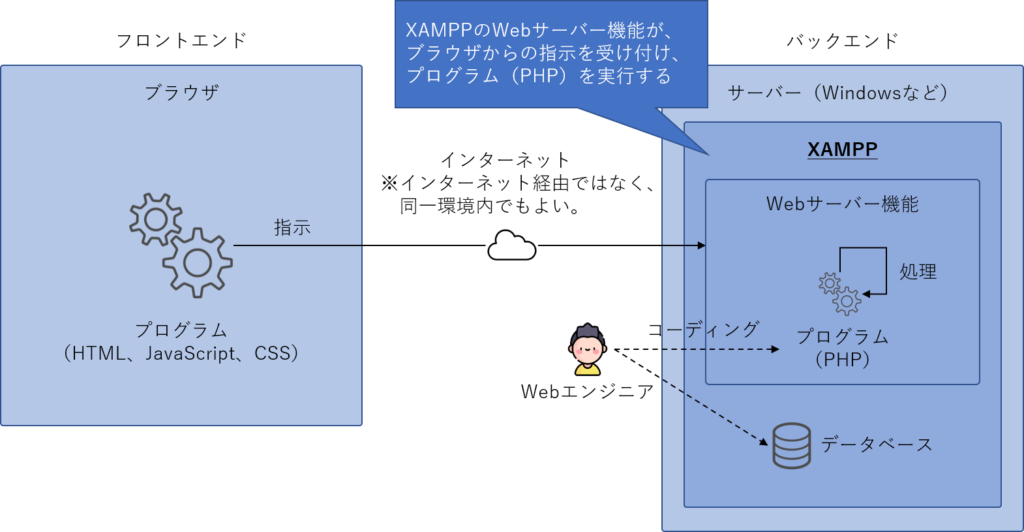
Webブラウザで表示されるWebサイトを構築するためにはWebサーバーが必要です。
Windowsでは、Webサーバー機能をもつ「XAMPP(ザンプ)」というソフトウェアをインストールします。XAMPPは、Webサーバー機能だけでなく、PHPやデータベースの開発をサポートする機能も備えています。

XAMPPのダウンロード
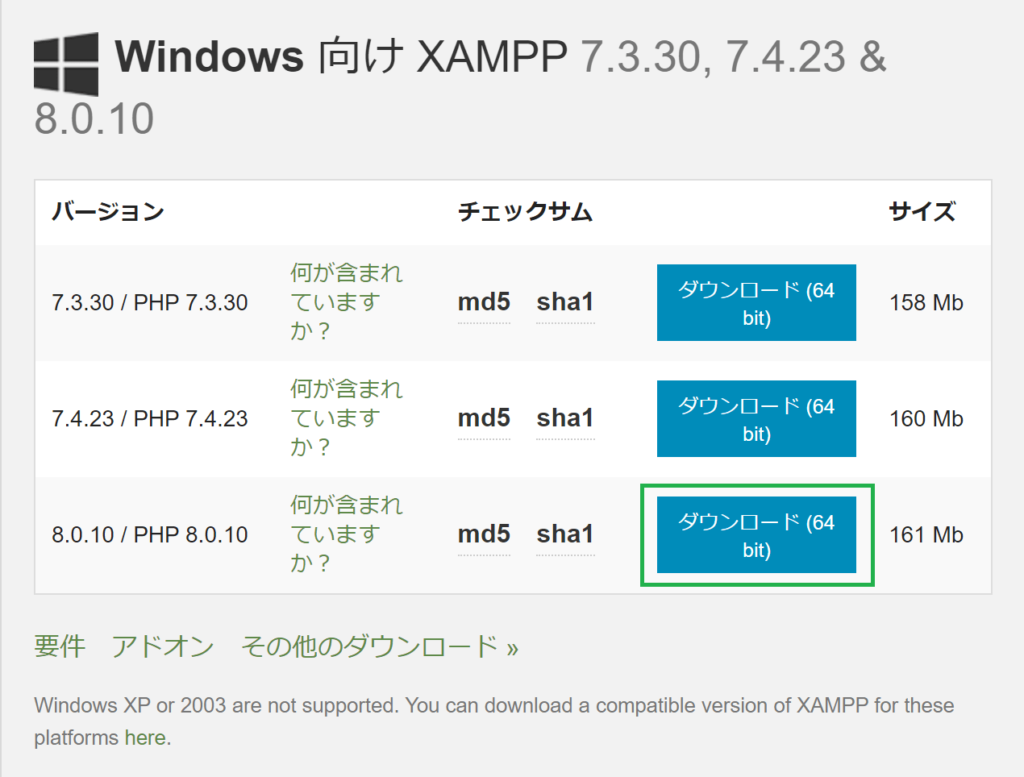
こちらからXAMPPのダウンロードページを開きます。
最新のバージョンのものをダウンロードすればOKです。

XAMPPのインストール
ダウンロードしたインストーラー「xampp-windows-x64-<バージョン>-installer.exe」をダブルクリックして実行します。
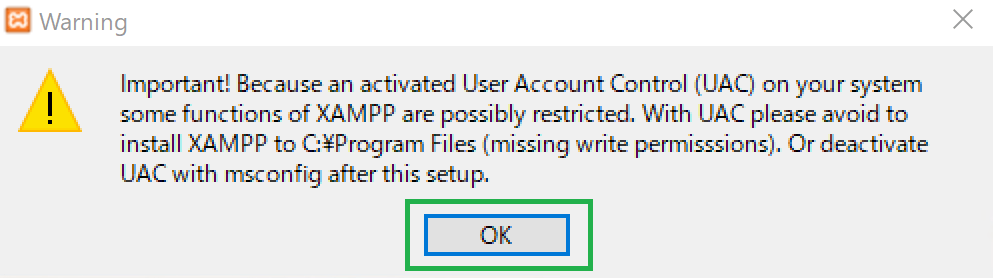
Warningが出ますが、OKを押して進めます。

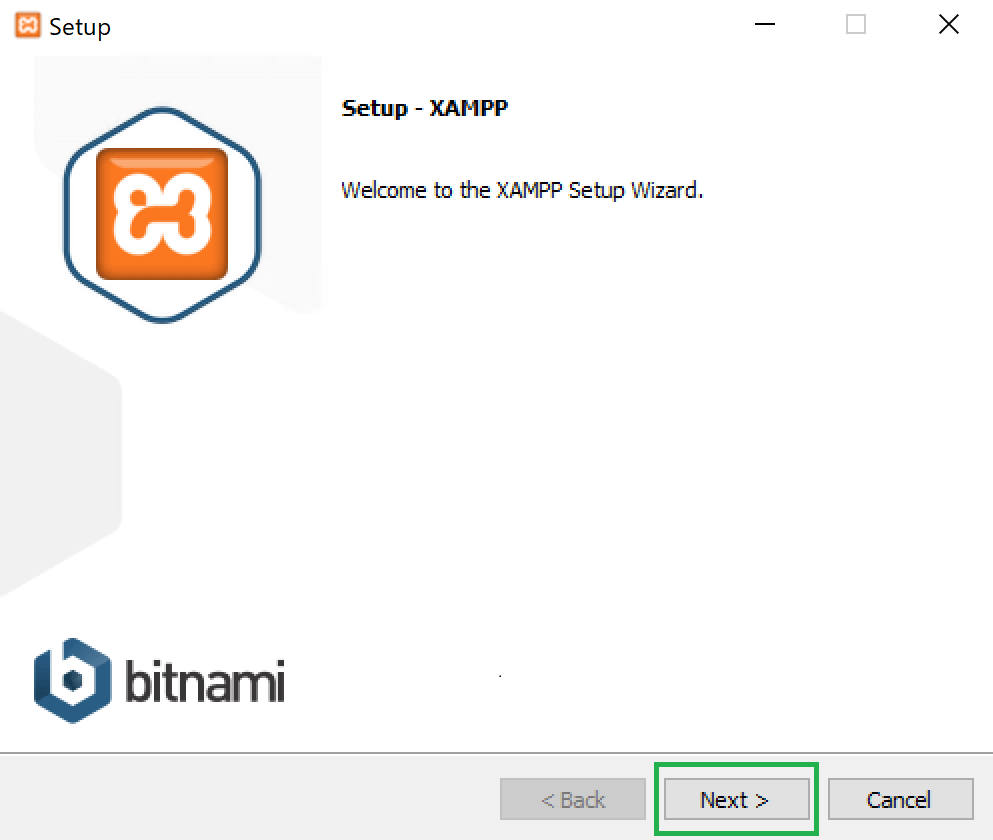
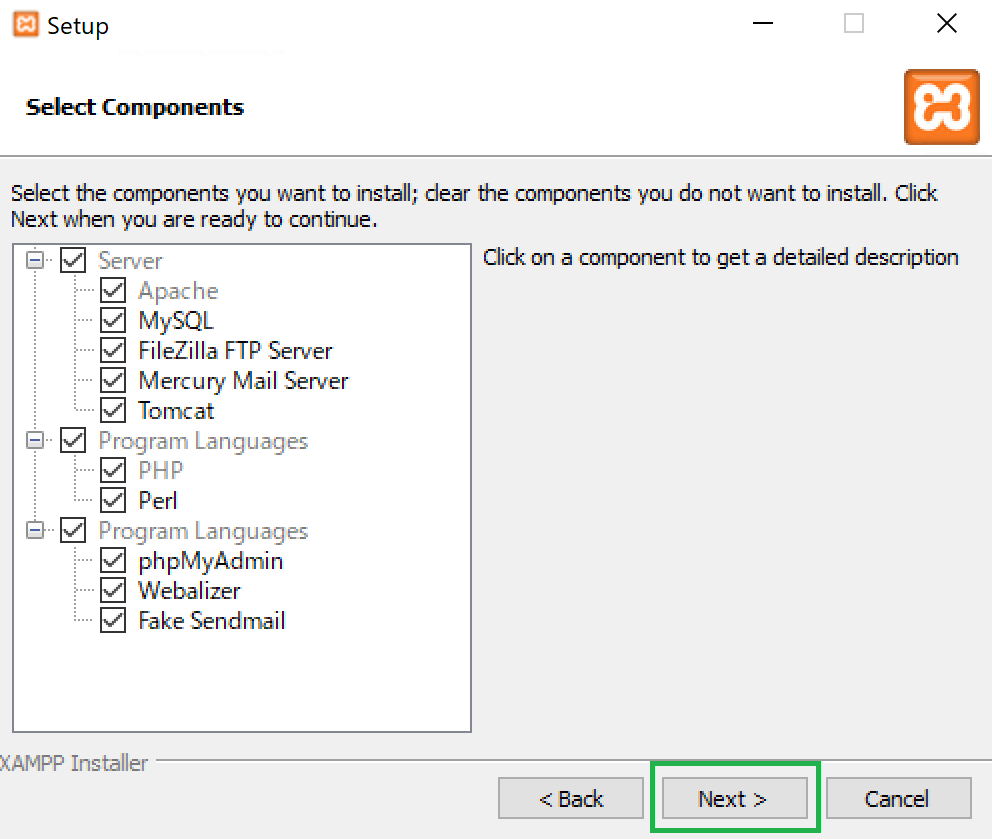
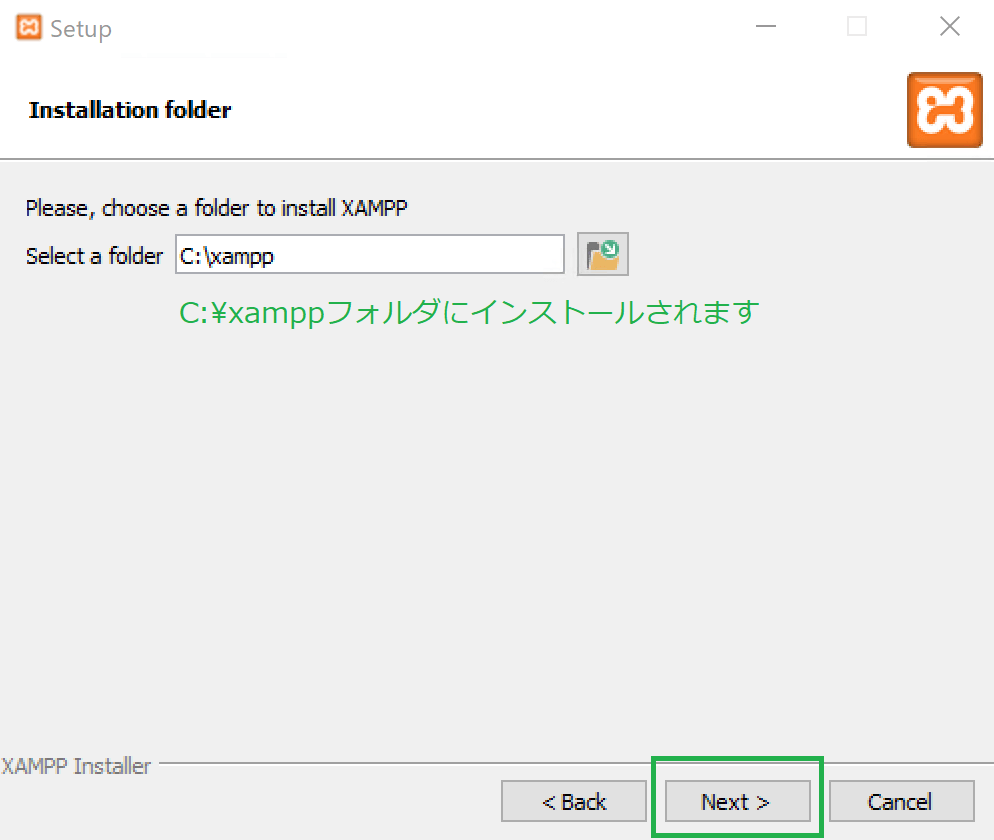
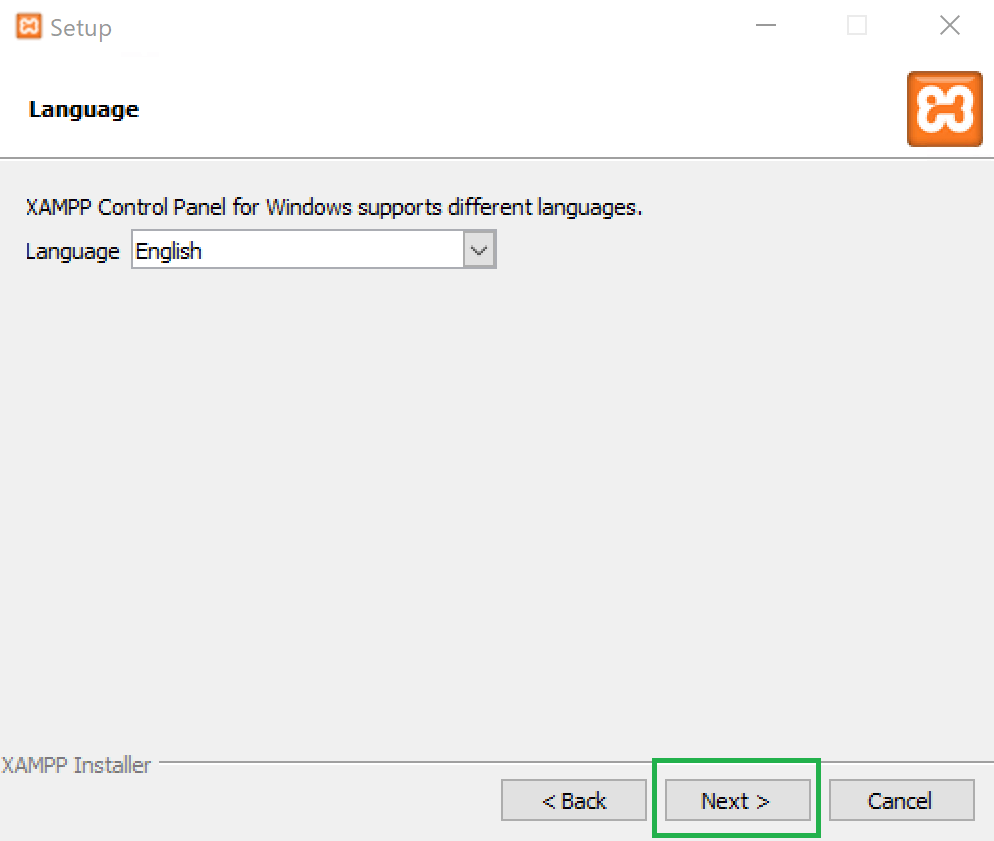
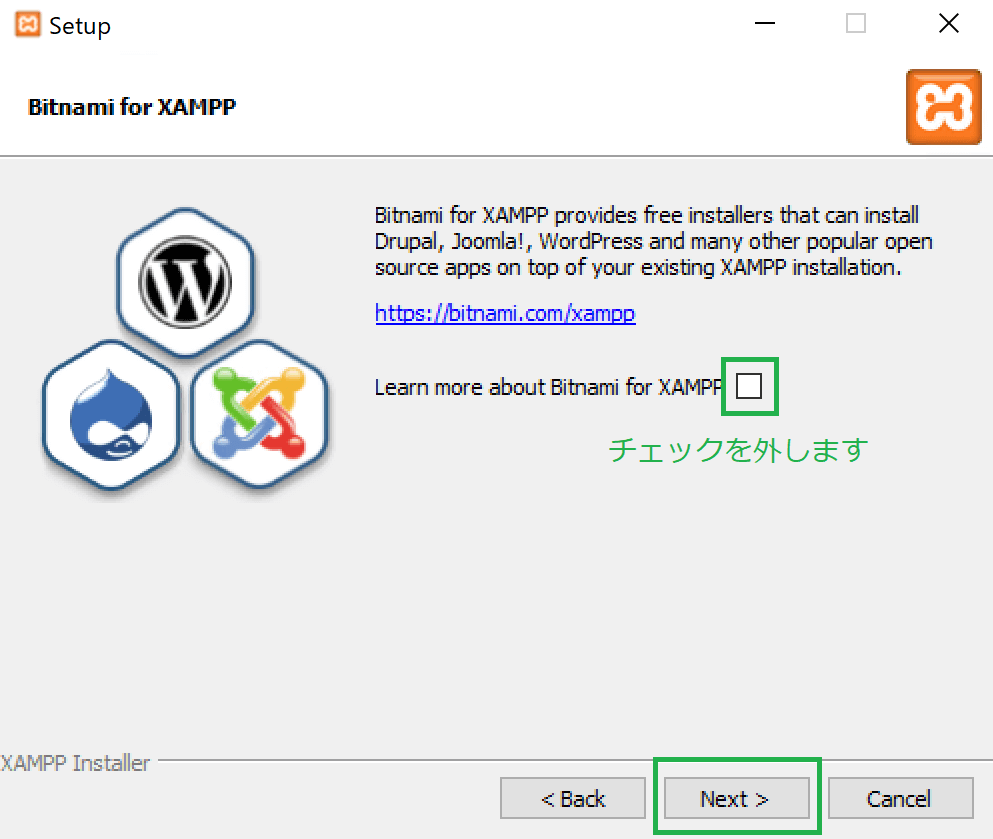
Nextを選択し続けます。






インストールが開始します。

インストール完了後、Finishボタンを押すと、XAMPPが起動します。


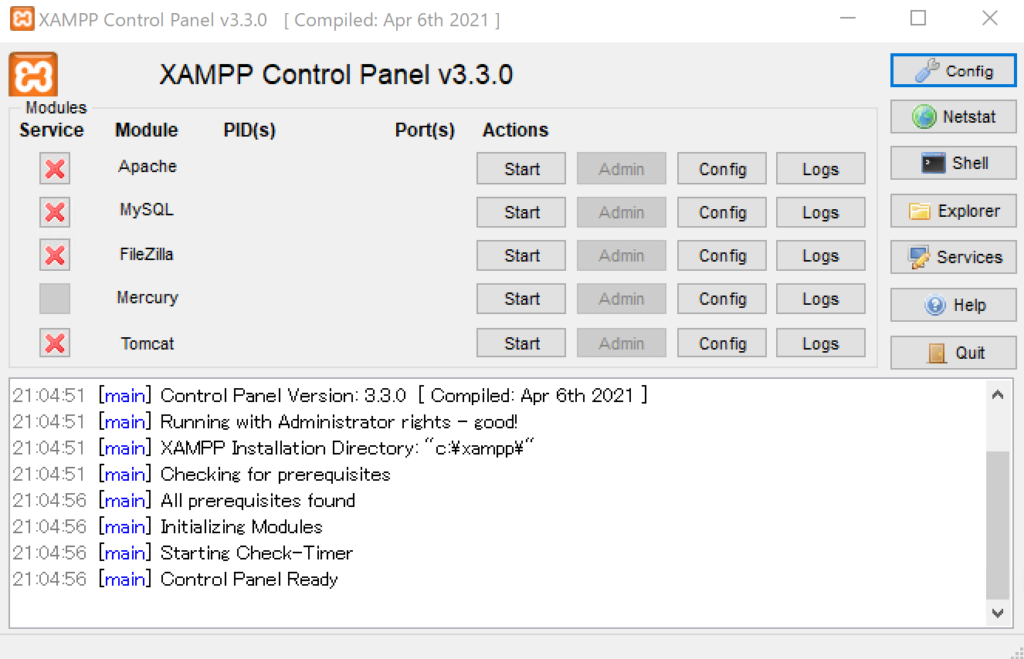
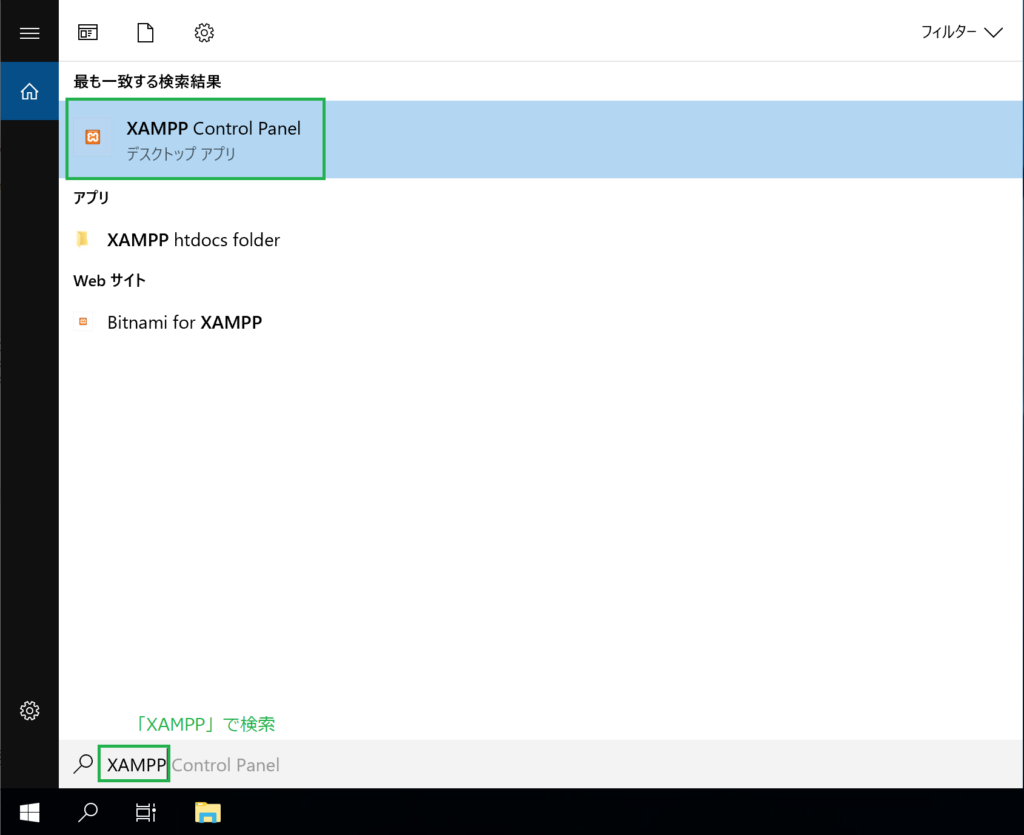
以後、Windowsの検索窓で「XAMPP」と検索すると、「XAMPP Control Panel」が見つかるので、これを選択すると上記と同じものが起動します。

Webサーバーの起動
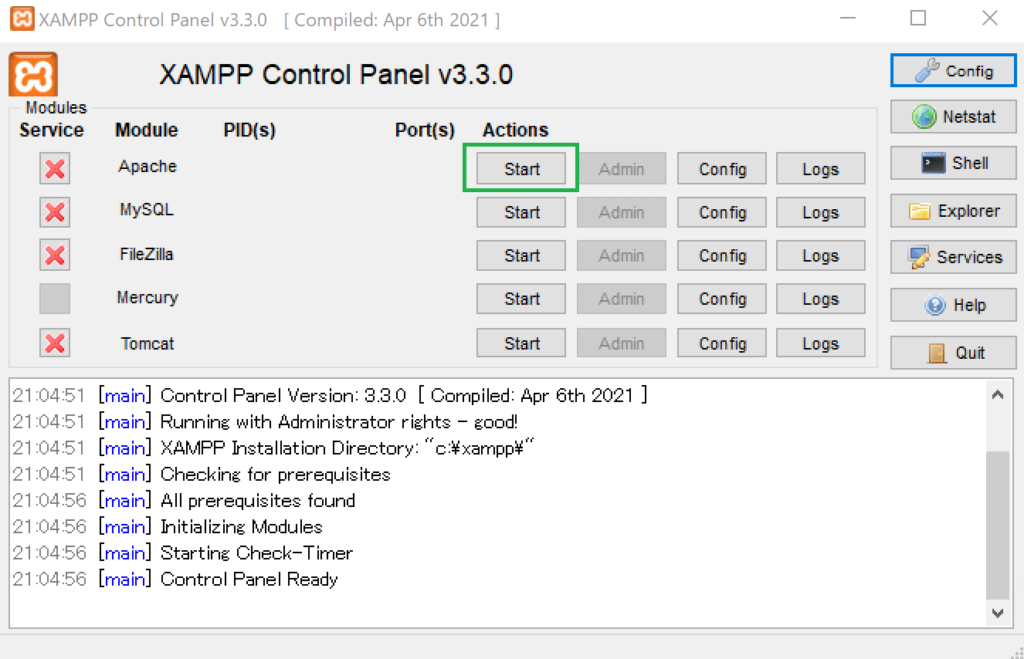
「Apache」がWebサーバーの名称です。(ここではApacheを使いますが、他にもNginxやIISという名前のWebサーバーがあります。色々な種類のWebサーバーがある、と覚えておいて下さい)
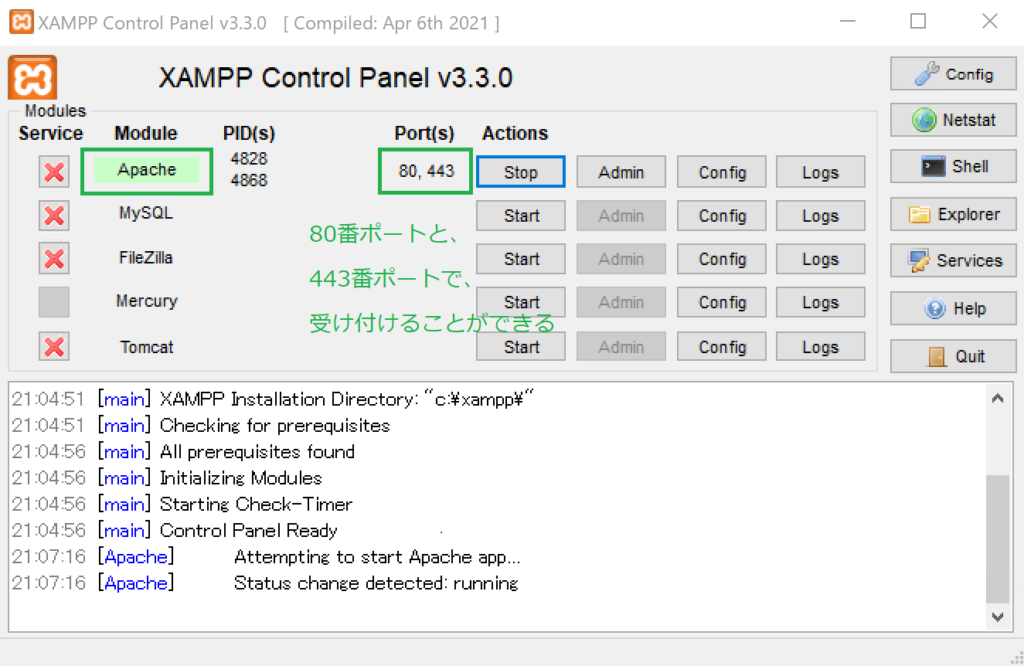
Startボタンを押してApacheを起動します。Apacheのラベルが緑色になればOKです。


これで「Apache(=Webサーバー)」が起動した状態になり、Webブラウザからの指示を受け付けることができるようになりました。
Webブラウザを起動します。
※Google Chromeを推奨します。以後、断りがない場合はGoogle Chromeを使用します。
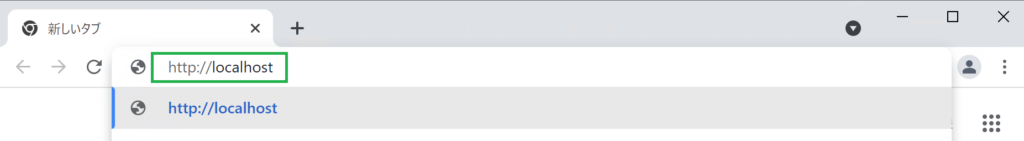
WebブラウザのURLで「http://localhost」と入力して実行します。(localhost=ローカルの同一環境にあるWebサーバーに指示する、という意味です)

以下のようなページ(apacheのデフォルトのWebページ)が表示されればOKです。

同様に、WebブラウザのURLで「http://localhost:80」と入力して実行してみて下さい。同じWebページ(ApacheのデフォルトのWebページ)が表示されるはずです。
これは「http://localhost」と「http://localhost:80」が同じであることを示しています。WebブラウザはWebサーバーの80番ポートへの指示をデフォルトとしているため、「http://localhost」と実行すると、内部的には「http://localhost:80」に変換して指示しています(=ローカルの同一環境にあるWebサーバーの80番ポートに指示しています)。
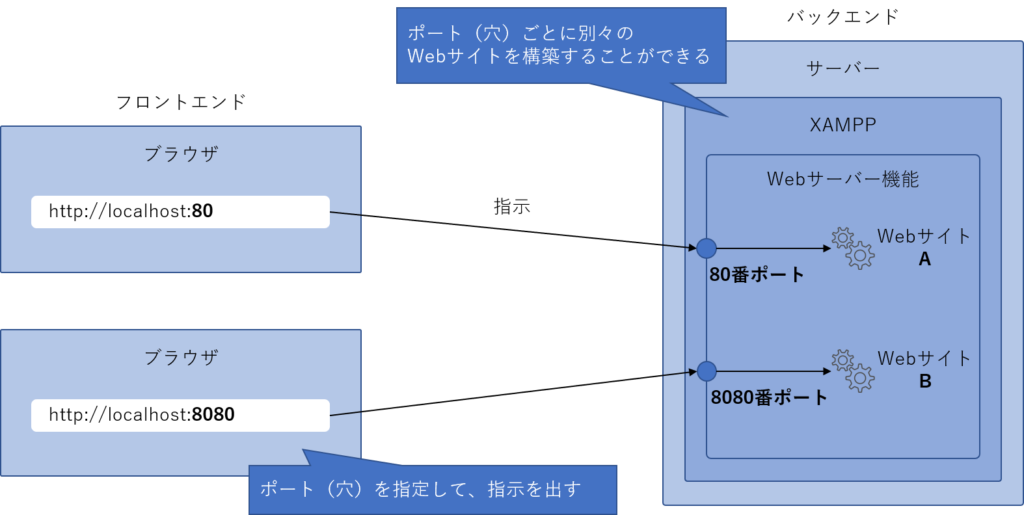
ポートとは、フロントエンドからのアクセスポイントを指します。ポート番号ごとに異なるアクセスポイントを持つことができます。
以下が概要図になります。

同様に、WebブラウザのURLで「http://127.0.0.1」と入力して実行してみて下さい。同じWebページ(ApacheのデフォルトのWebページ)が表示されるはずです。
これは「http://localhost」と「http://127.0.0.1」が同じであることを示しています。すなわち、”localhost” = “127.0.0.1”であり、Webブラウザが内部的に変換して指示しているということです。
出来ましたか!?おめでとうございます。これであなたも、Webエンジニアとして大きな一歩を踏み出しました!
いまはApacheのデフォルトのWebページが表示されていますが、これからあなたのWebページを作成していきます。
本節の説明は以上になります。

