データベースの作成
MAMPが起動していることを確認します。

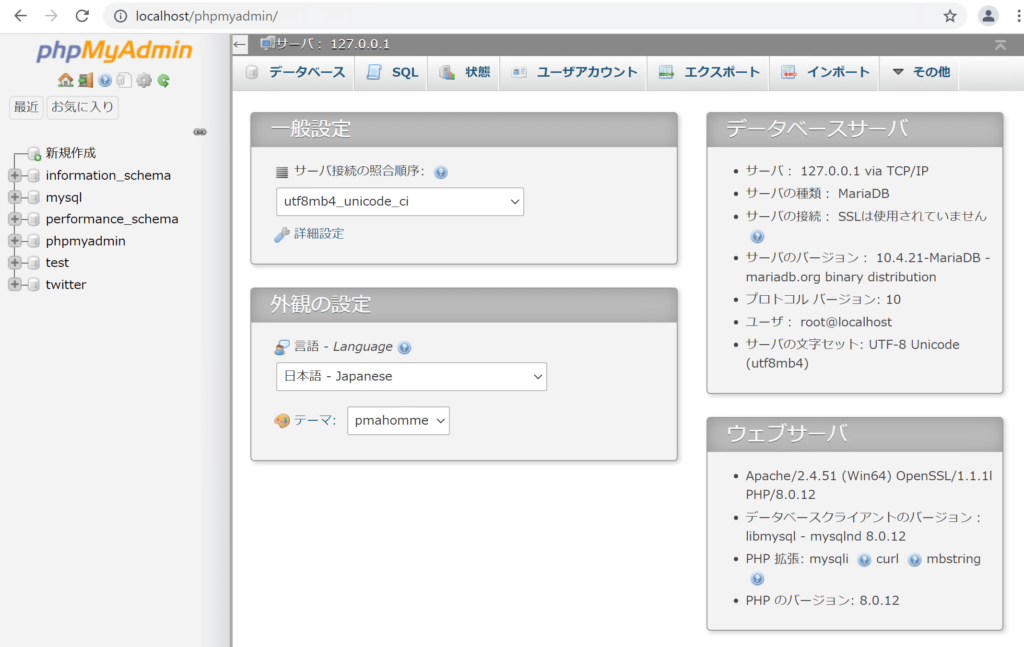
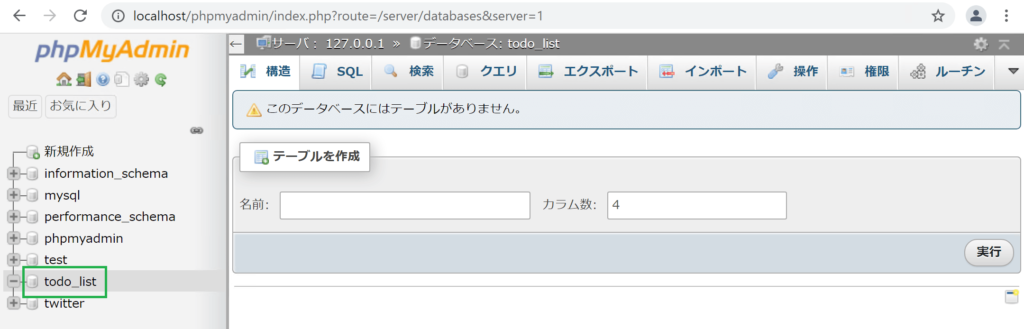
ブラウザのURLで「http://localhost/phpmyadmin/」にアクセスして下さい。
これは「phpMyAdmin」という、XAMPPが提供している、データベースの操作をすることできるWebページです。

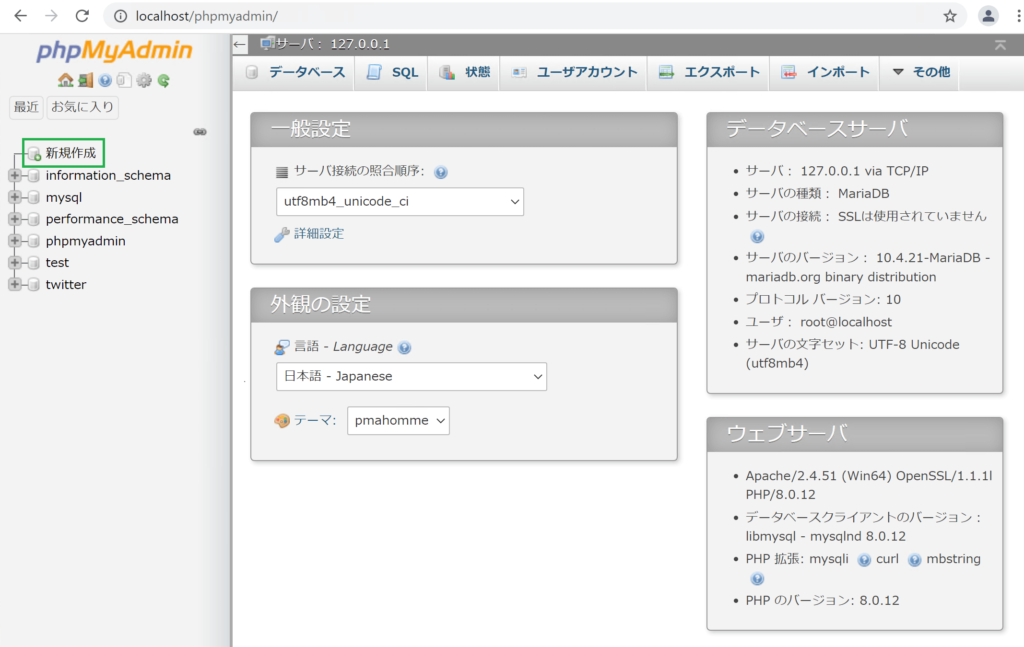
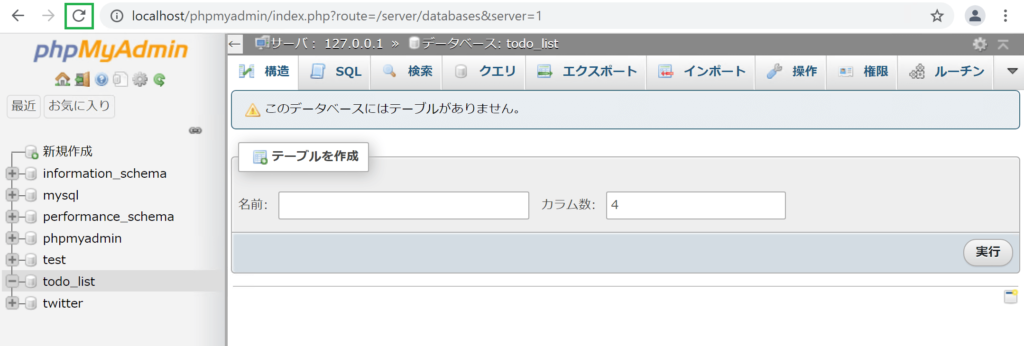
(データベースの)新規作成を行います。

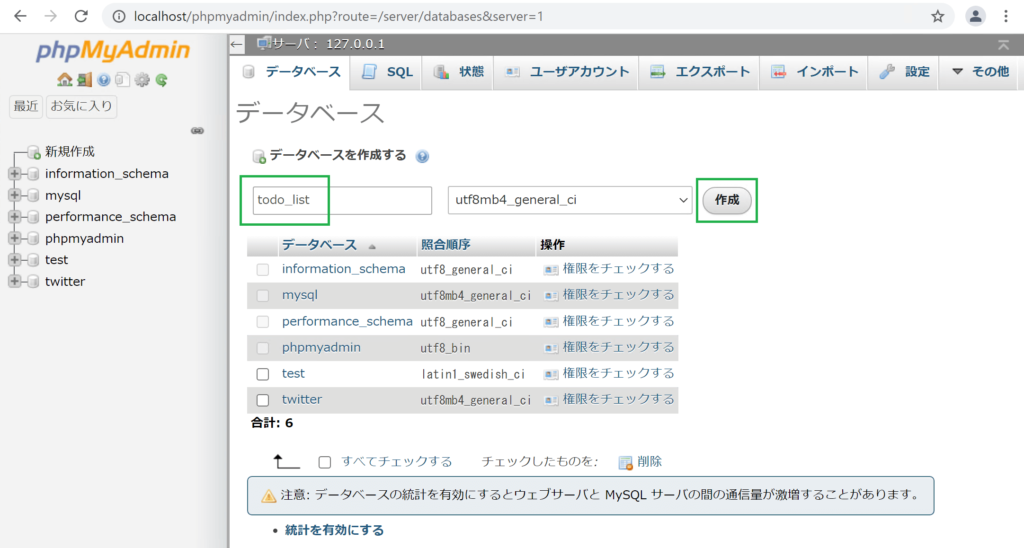
データベース名を「todo_list」とし、作成ボタンを押します。


データベースへの接続設定をします。
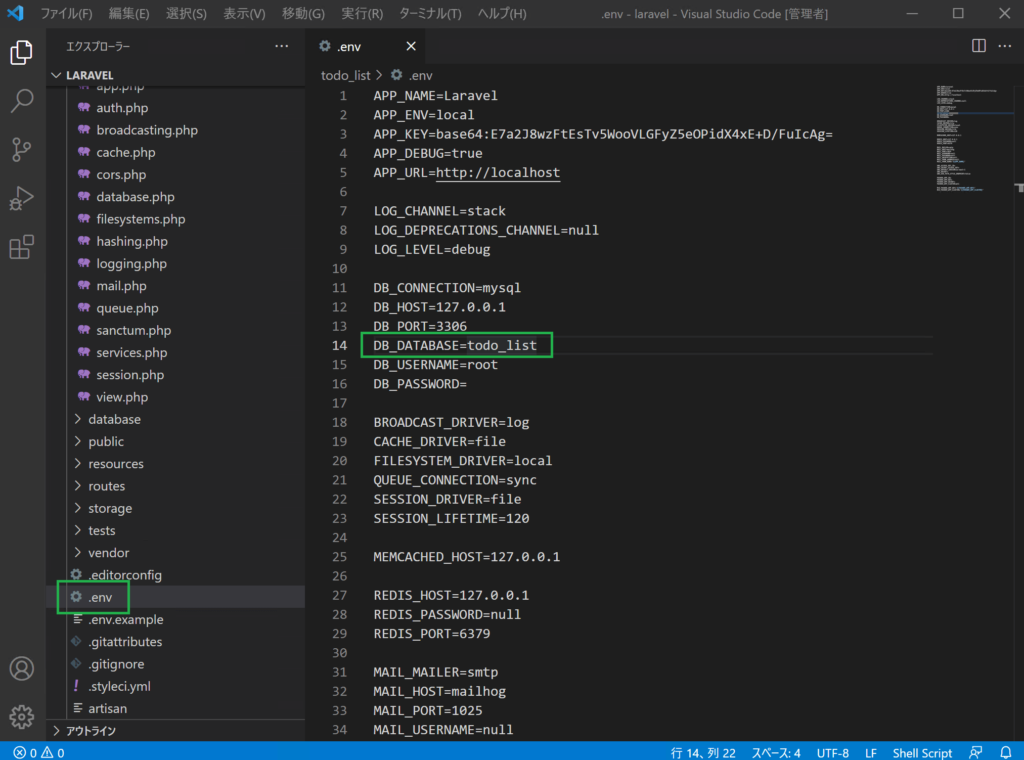
Visual Studio Codeを開き、「.env」ファイルを開きます。
同ファイル内の「DB_DATABASE=laravel」となっている箇所を、「DB_DATABASE=todo_list」に変更します(作成したデータベース名にします)。
laravel/todo_list/.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=todo_list
DB_USERNAME=root
DB_PASSWORD=root
タスク一覧画面の作成
TODOリストのタスク一覧画面を作成します。
テーブルの作成
データベースtodo_listに、「tasks」というテーブルを追加します。
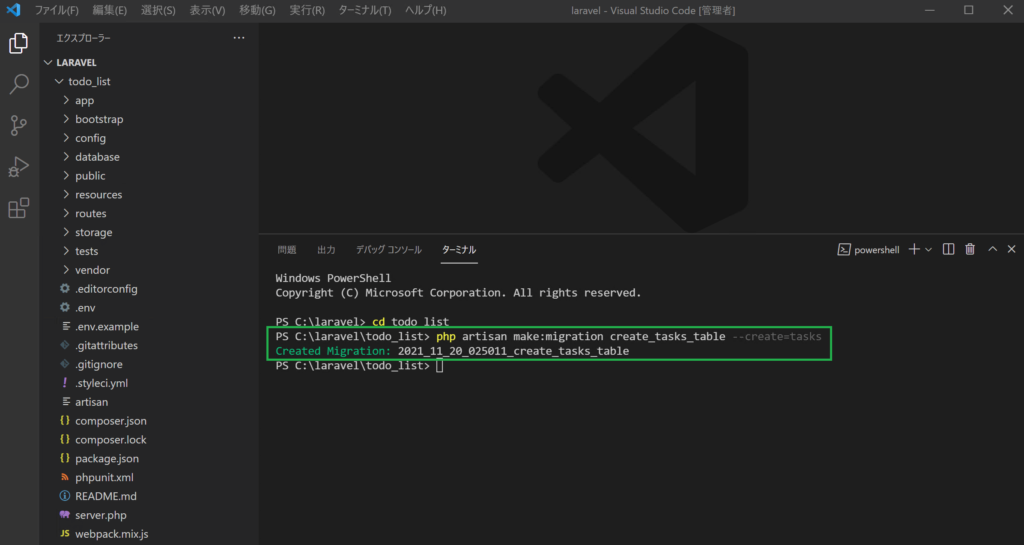
Visual Studio Codeでターミナルを開き、「cd todo_list」を実行します。
その上で、以下のコマンドを実行します。
php artisan make:migration create_tasks_table –create=tasks
「make」は文字通り「~を作成する」という意味です。コロン(:)のあとに何を作成するかを指定します。「migration」は「(データベースと)統合する」という意味で、Laravelとデータベースとを統合する(結びつける)ための処理を記述したファイルを作成してくれます。その後の「create_tasks_table」がそのファイル名です。「–create=tasks」を指定すると、そのファイル内でtasksというテーブルを作成する処理を、自動的に記述してくれます。

指定したファイル名の先頭に、現状日時を付与したファイルが作成されます。
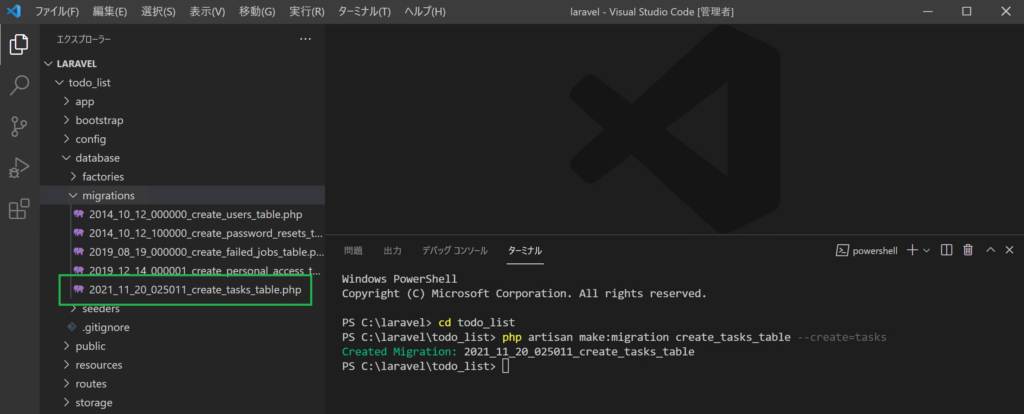
「laravel/todo_list/database/migrations」フォルダに作成されます。

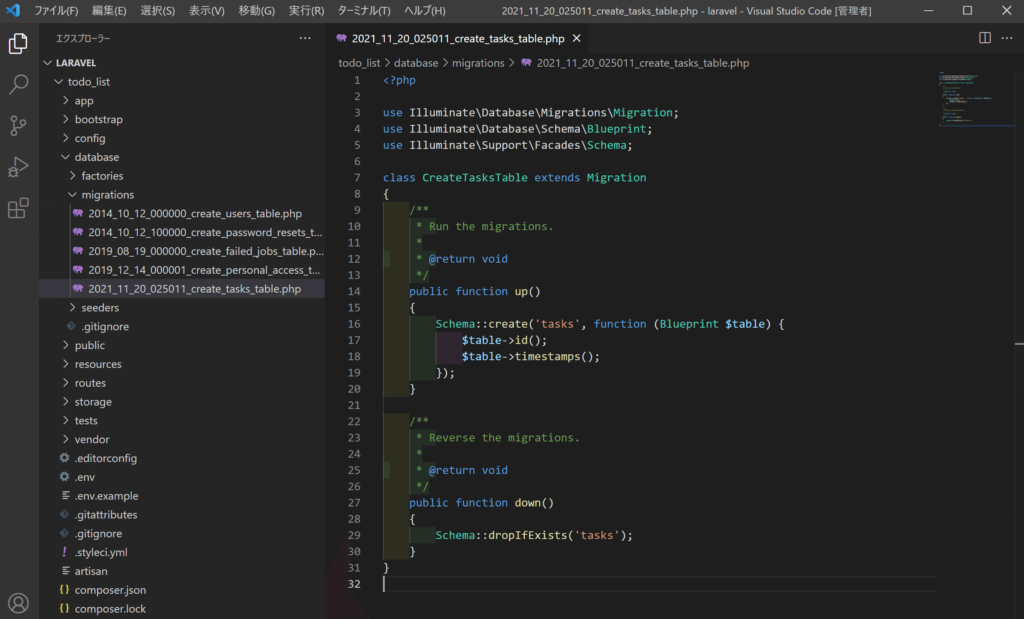
作成された「日時_create_tasks_table.php」ファイルを開いて下さい。
tasksテーブルを作成する処理が、自動生成されています。

up関数が作成する処理、down関数が削除する処理を示しています。
この内容をLaravelが読み取って、テーブルを作成・削除してくれます。
up関数内に着目して下さい。
「create(‘tasks’, …)」の部分は、「tasks」という名前のテーブルの作成を意味しています。
「$table->id()」「$table->timestamps()」は、作成するテーブル($table)に、どのようなカラムを追加するかを示しています。ここではデフォルトで「id」カラムと「timestamps」カラムを追加するように指定しています。
※「create(‘tasks’, …)」「$table->id()」などの書き方は、Laravelが規定するものなので、覚えるしかありません。
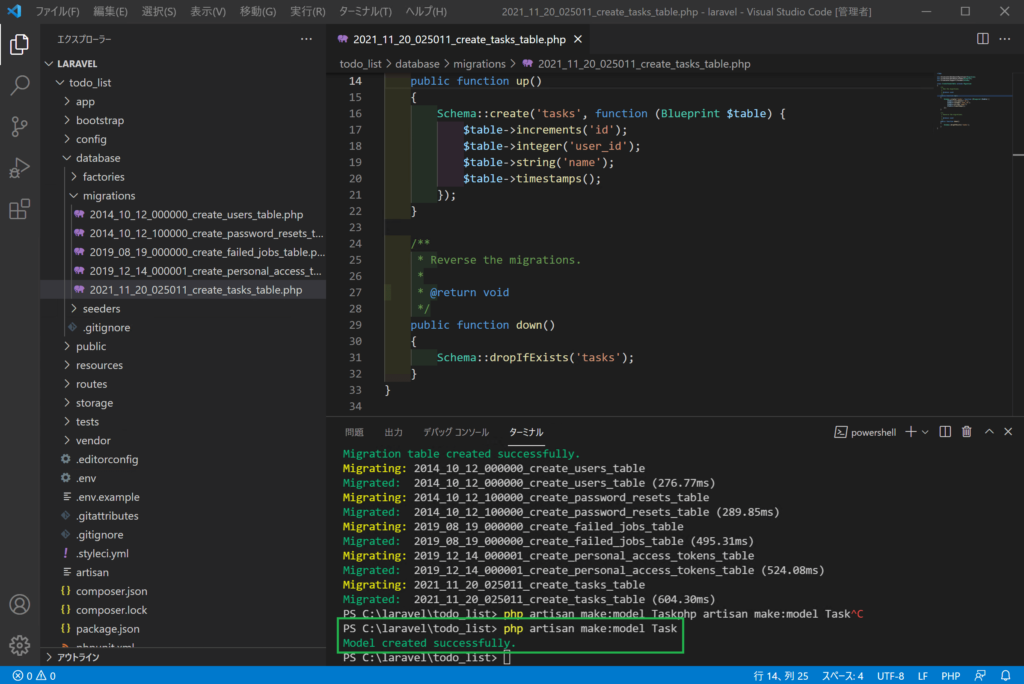
ここでは別のカラムをつくりますので、「$table->id()」「$table->timestamps()」の2行は削除して下さい。その上で、up関数を以下のように書き換えます。
laravel/todo_list/database/migrations/日時_create_tasks_table.php
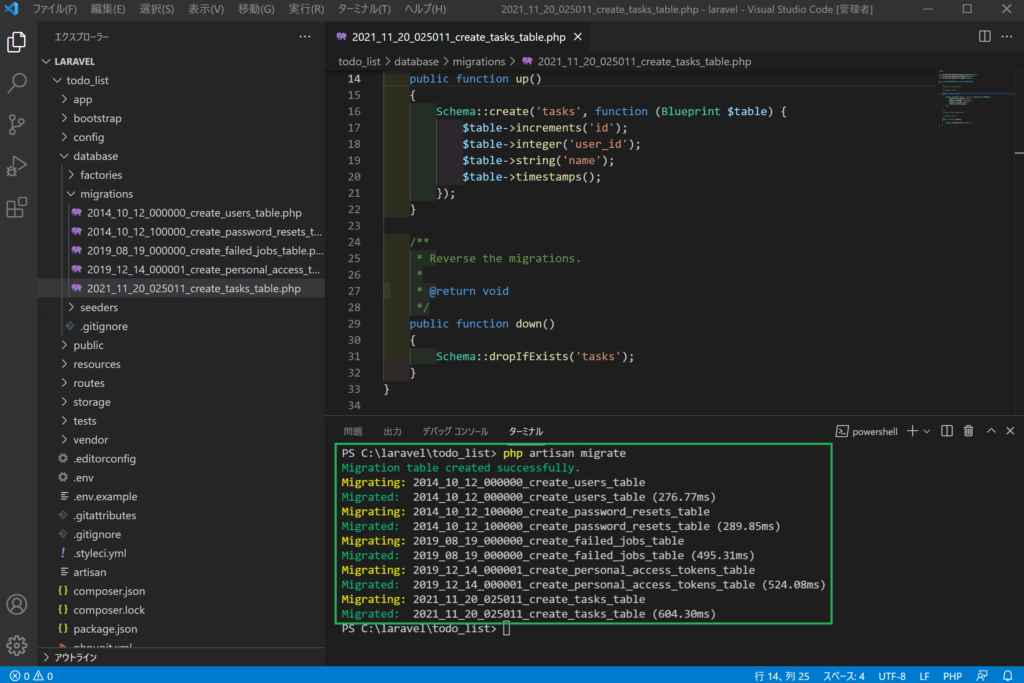
public function up()
{
Schema::create('tasks', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id');
$table->string('name');
$table->timestamps();
});
}以前、コマンドにてデータベースを作成するとき、「create table テーブル名 ( カラム名 型 … )」のように書きましたよね。
「$table->increments(‘id’)」は、その内の「カラム名 型 …」の部分を指し、「id int auto_increment」と同じ意味になります。idというカラムで、型はint型で、auto_incrementのオプションを指定している、ということですね。
「$table->integer(‘user_id’)」は、「user_id int」と同じ意味になります。
「$table->string(‘name’)」は、「name varchar」と同じ意味になります。
「$table->timestamps()」と書くと、「created_at datetime」と「updated_at datetime」の2つを作成してくれます。フレームワークの便利なところですね。
up関数の書き換えができたら、Visual Studio Codeのターミナルで、以下のコマンドを実行します。(作成した「日時_create_tasks_table.php」に従って)実際にデータベースのテーブルを作成し、Laravelと紐付けるためのコマンドです。
php artisan migrate

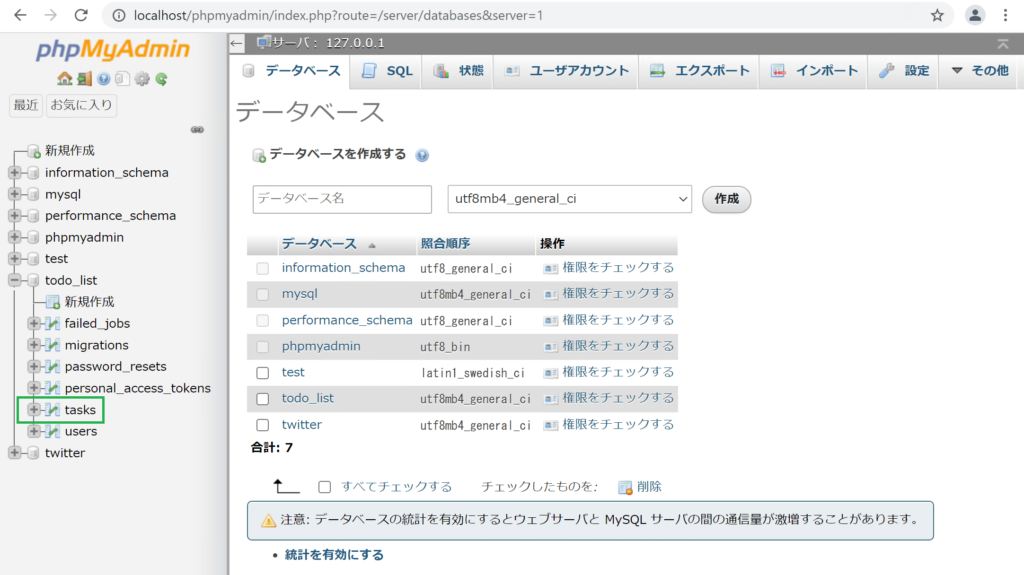
phpMyAdminでtasksテーブルが作成されていることを確認します。
ブラウザでリロード(再読み込み)して下さい。


tasksテーブルができていることがわかります。
※その他のテーブルは、Laravelがデフォルトで用意したテーブルです。
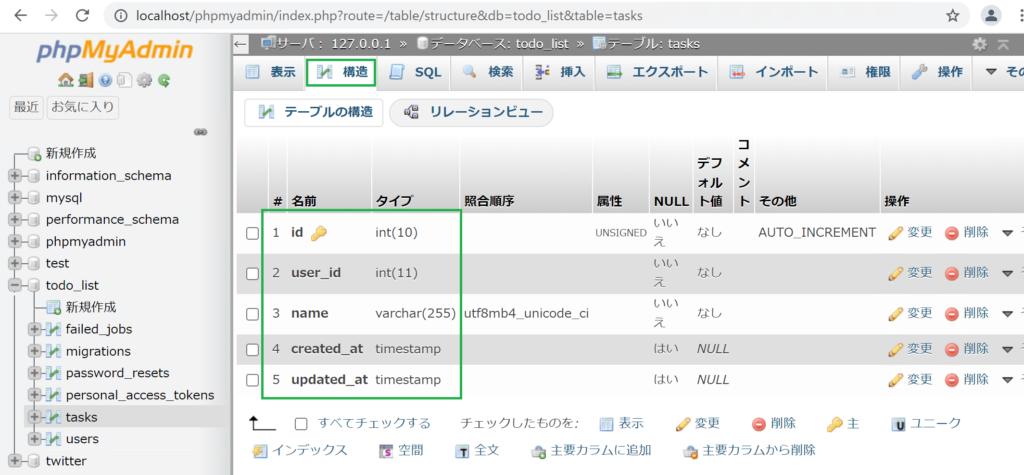
tasksをクリックして、構造を見てみます。

日時_create_tasks_table.phpで記述したカラム名と型で登録されていることがわかります。
サンプルデータの作成
作成したtasksテーブルにサンプルデータを挿入します。
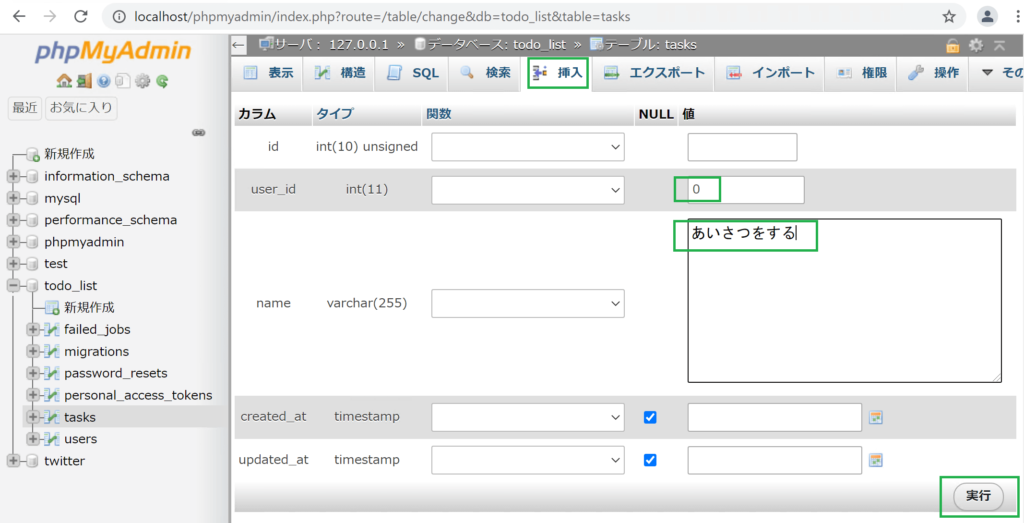
phpMyAdminでデータベースtasksをクリックし、挿入を選択します。
user_idは「0」、nameは「あいさつをする」と入力し、実行ボタンを押して下さい。

サンプルデータの作成
作成したtasksテーブルにサンプルデータを挿入します。
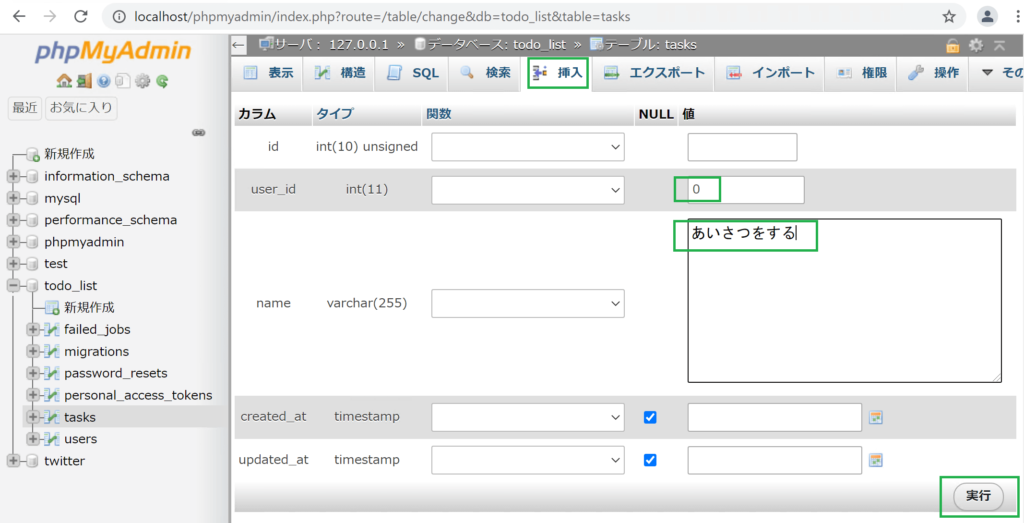
phpMyAdminでデータベースtasksをクリックし、挿入を選択します。
user_idは「0」、nameは「あいさつをする」と入力し、実行ボタンを押して下さい。

モデルの作成
作成したtasksテーブルに対するモデルを作成します。
ターミナルで以下のコマンドを実行します。モデルを作成するコマンドであり、「Task」はモデルの名前になります。
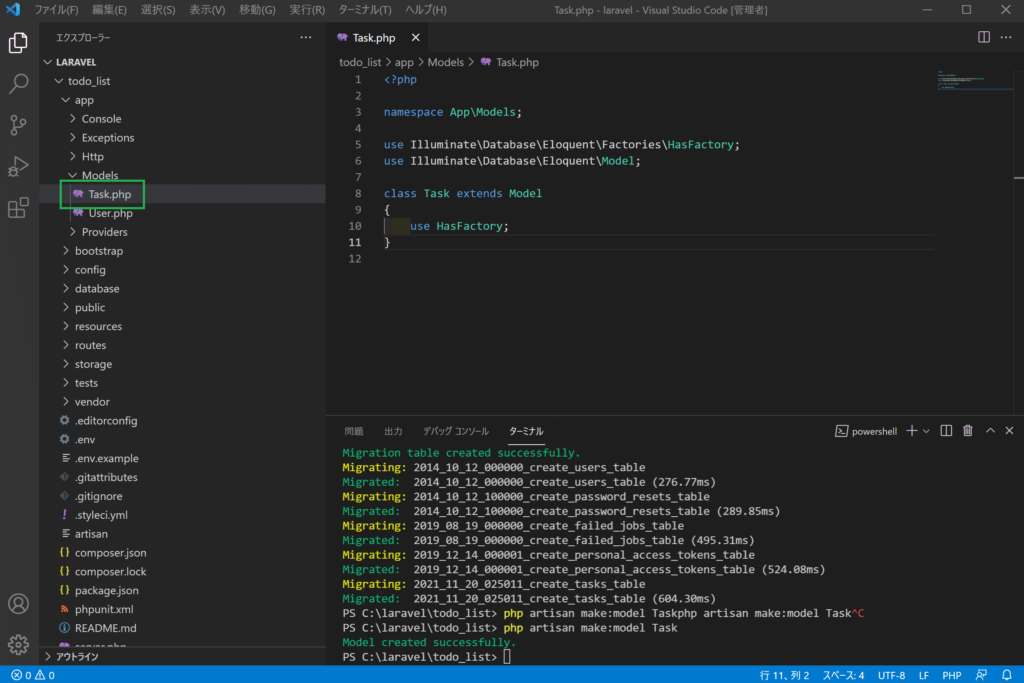
php artisan make:model Task

「laravel/todo_list/app/Models」フォルダ内に、「Task.php」というファイルが作成されます。

データベースのtaskテーブルを操作する「Taskクラス」が自動生成されています。
以後、Taskクラスを介してtaskテーブルにデータを登録・取得・更新・削除を行うことができます。
コントローラーの作成
tasksモデルのデータを操作し、ビューに渡すコントローラーを作成します。
ターミナルで以下のコマンドを実行します。
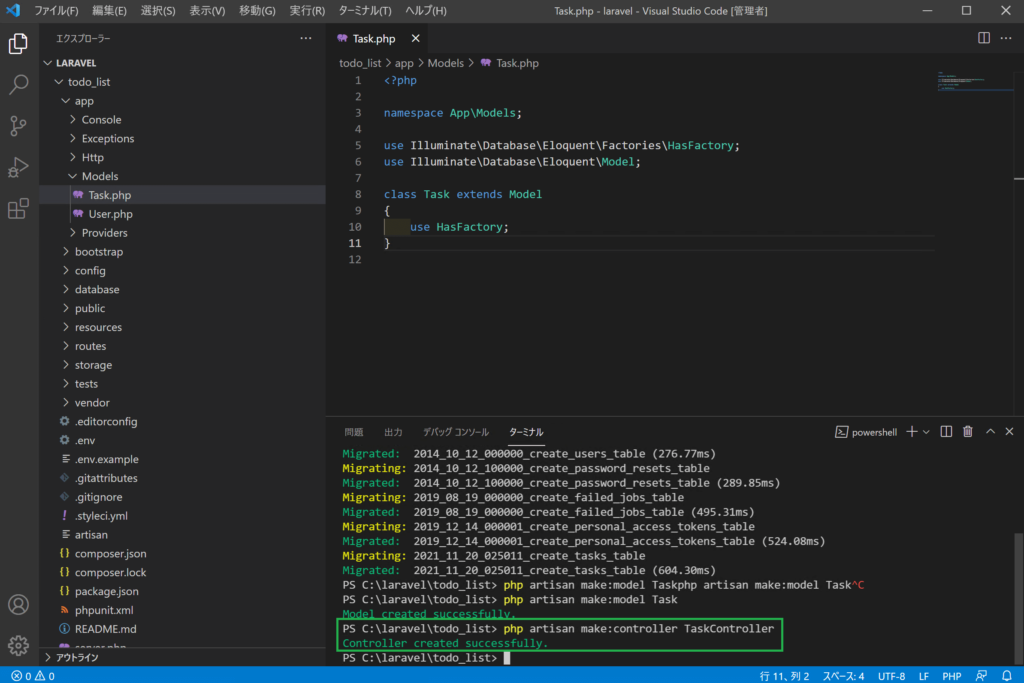
php artisan make:controller TaskController

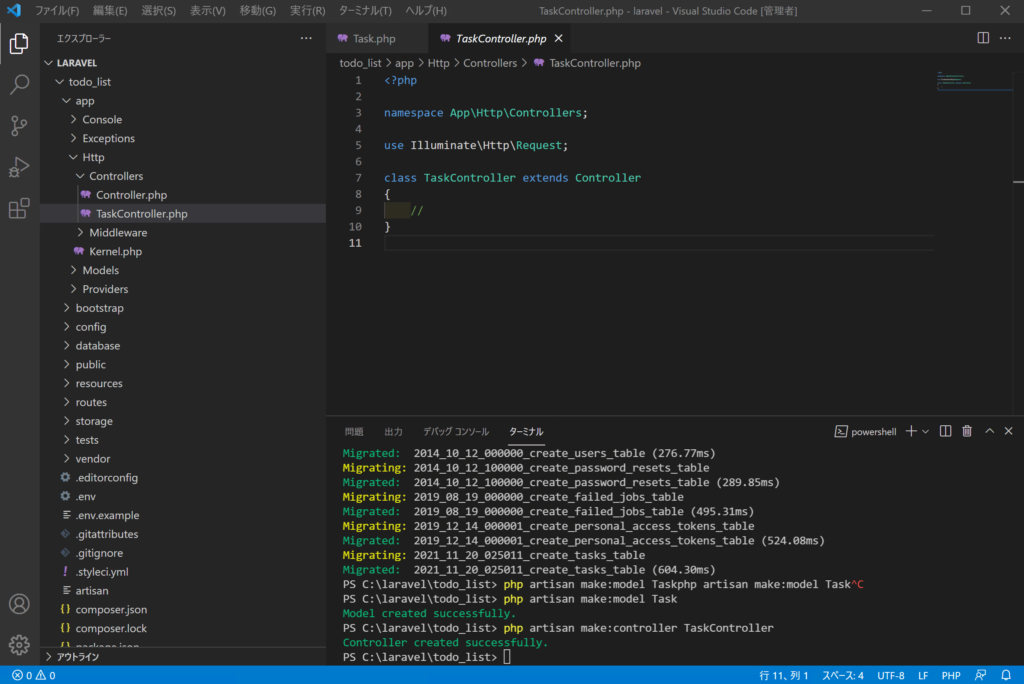
「laravel/todo_list/app/Http/Controllers」フォルダ内に、「TaskController.php」というファイルが作成されます。

TaskController.phpを以下のように修正します。
laravel/todo_list/app/Http/Controllers/TaskController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
// ★変更箇所1(ここから)
use App\Models\Task;
// ★変更箇所1(ここまで)
class TaskController extends Controller
{
// ★変更箇所2(ここから)
public function index(Request $request)
{
$tasks = Task::orderBy('created_at', 'asc')->get();
return view('tasks.index', [
'tasks' => $tasks,
]);
}
// ★変更箇所2(ここまで)
}変更箇所1について解説します。
これまでは、他のファイルを呼び出す(埋め込む)ときは「include_once」を使ってきました。これに対し、useを使うこともできるのです。「use App\Models\Task」で、Appフォルダ内の、Modelsフォルダ内の、Task(.phpファイル)を呼び出しています。これにより、Task.phpファイル内のTaskクラスにアクセスできるようになります。
変更箇所2について解説します。
まずは、indexという関数を作成しました。引数には「Request $request」を設けました。引数は「型 引数名」のように、型を指定することもできるのです。「Request」はクラスであり(型ではクラスを指定することもできます)、Laravelが規定するクラスです。文字通り、クライアントからの(GETやPOSTの)リクエスト内容が入っています。
次の「Task::orderBy(‘created_at’, ‘asc’)->get()」に着目して下さい。
「Task」はTaskクラス(tasksモデル)を表しています。
「::」は「->」とほぼ同じ意味です。以前、クラスの変数や関数にアクセスするときは「->」を使うと解説しました。ここでは「::でアクセスする場合もある」とだけ覚えておいて下さい。
orderBy関数は、内部的にはSQLの「order by」が実行されます。「orderBy(‘created_at’, ‘asc’)」で、SQLの「order by created_at」(=カラムcreated_atで昇順に)という意味になります。
get関数は取得を指し、SQLの「select」と同じ意味です。
まとめると、「select * from tasks order by created_at」が実行されます。
view関数はLaravelの関数です。一つ目の引数にビューのファイルを指定します。2つ目の引数には連想配列を指定し、任意のキーと値を指定することができます。ここでは、「select * from tasks order by created_at」で取得した結果をビューに渡しています。
view関数はLaravelの関数です。一つ目の引数にビューのファイルを指定します。2つ目の引数には連想配列を指定し、任意のキーと値を指定することができます。ここでは、「select * from tasks order by created_at」で取得した結果をビューに渡しています。
ルーティングの作成
ルーティングとは、クライアントからのアクセスに対し、どのコントローラーを呼び出すかの紐づけになります。
Laravelでは、「laravel/todo_list/routes/web.php」ファイルに、ルーティングを記述します。
web.phpを以下のように修正します。
laravel/todo_list/routes/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
// ★変更箇所(ここから)
Route::get('/tasks', [App\Http\Controllers\TaskController::class, 'index'])->name('tasks');
// ★変更箇所(ここまで)
RouteはLaravelのクラスで、ルーティングを行ってくれます。
get関数は、クライアントからのGETを処理することを意味します。
get関数の一つ目の引数は、クライアントからどのようなURLで指定されるかを指します。「http://localhost/tasks」の「/tasks」の部分です。
二つ目の引数は、ルーティングの紐づけを指します。上記のようなURLでアクセスされたら、「App\Http\Controllers\TaskController::class」すなわちTaskControllerクラスの、index関数を呼び出す、という意味になります。書き方は覚えるしかありません。
最後の「name(‘tasks’)」は、このルーティングに任意の名前を付けているだけです。
ビューの作成
ビューを作成します。
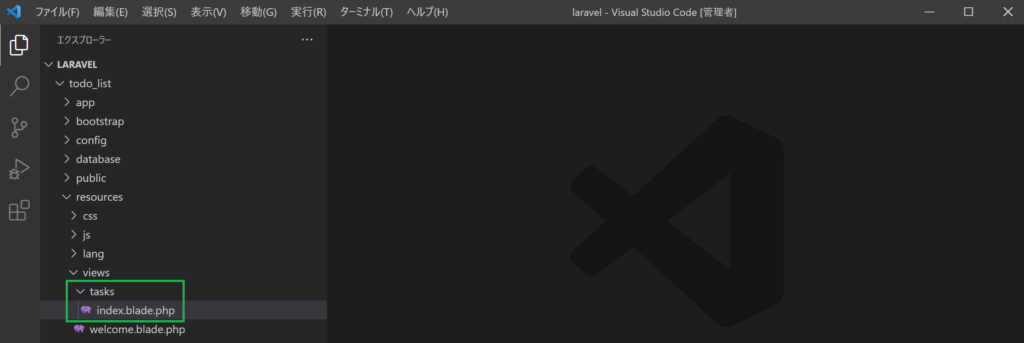
Laravelでは、ビューは「laravel/todo_list/resources/views」フォルダに配置します。同viewsフォルダに「tasks」フォルダを作成し、「index.blade.php」ファイルを作成します。
※Laravelの場合、ビューのファイルの拡張子は「.blade.php」と規定されています。これは覚えるしかありません。

index.blade.phpファイルに以下の内容を書きます。
laravel/todo_list/resources/views/tasks/index.blade.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<script src="{{ asset('js/app.js') }}" defer></script>
<title>TODOリスト</title>
</head>
<body>
@if (count($tasks) > 0)
<div class="panel panel-default">
<div class="panel-heading">
タスク一覧
</div>
<div class="panel-body">
<table class="table table-striped task-table">
<thead>
<th>Task</th>
</thead>
<tbody>
@foreach ($tasks as $task)
<tr>
<td class="table-text">
<div>{{ $task->name }}</div>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@endif
</body>
</html>「@if (count($tasks) > 0)」の部分に着目して下さい。
これまで、HTMLにPHPを埋め込むときは、「<?php … ?>」と記述してきました。Laravelの場合、PHPの条件式を書くときはアットマーク(@)で表現することができるのです。
次に「{{ $task->name }}」の部分に着目して下さい。
これもPHPの埋め込みです。
Laravelの場合、PHPのデータを埋め込むときは波括弧({)を2つ書くことで表現することができるのです。
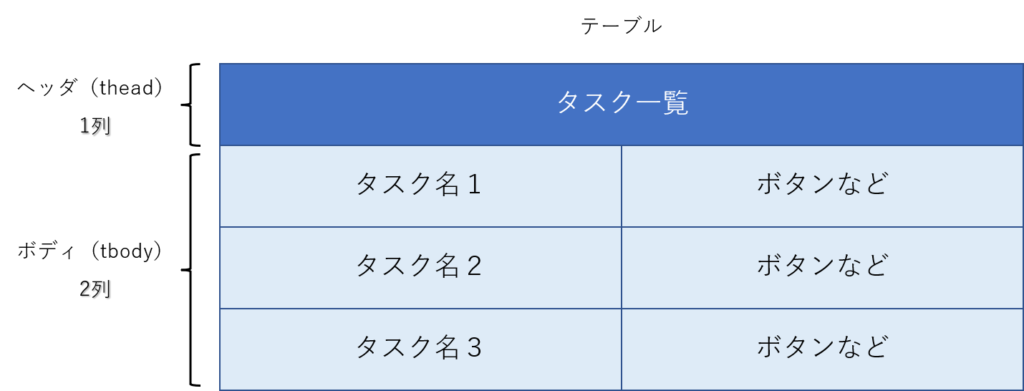
次に「<thead>」「<tbody>」の部分に着目して下さい。
それぞれテーブルのヘッダとボディを表しています。
テーブルのヘッダの列と、ボディの列を異なる数にしたい場合に、このように書きます。下図のイメージです。

ターミナルで「php artisan serve」を実行し、ブラウザで「http://127.0.0.1:8000/tasks」にアクセスします。
以下のように表示されればOKです。

本節の説明は以上になります。

