作成したクラスの利用
前回までで作成したクラスを画面から呼び出して利用してみます。クラスとして処理を独立させることで、どの画面からも処理を行うことができます。
作成したクラスを呼び出す
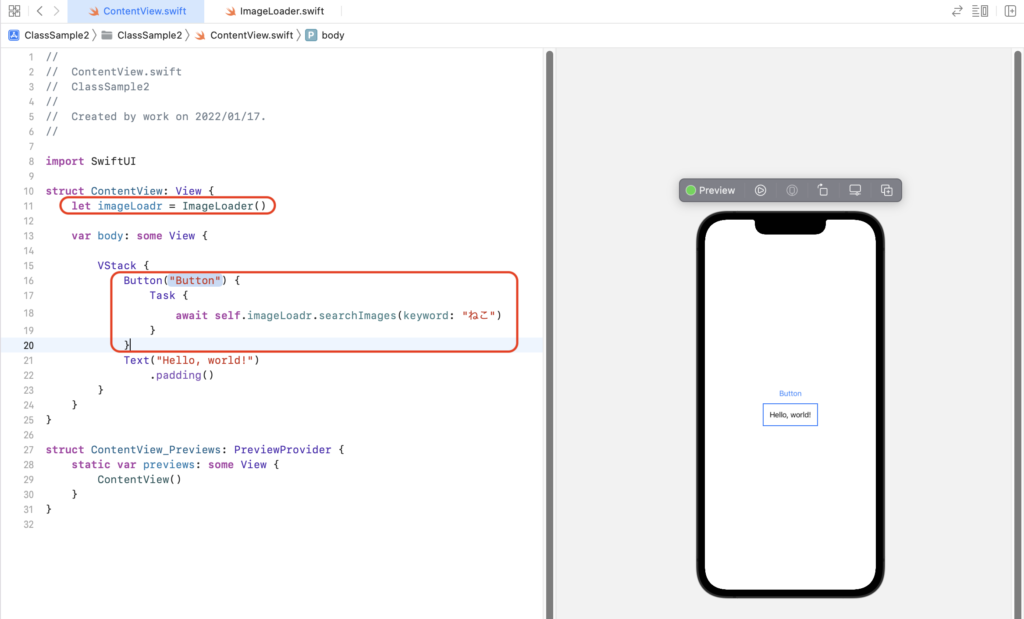
ContentView.swift のプレビュー画面でボタンを配置した後に、コードを次のように編集します。

import SwiftUI
struct ContentView: View {
let imageLoadr = ImageLoader() // ---- (1)
var body: some View {
VStack {
Button("Button") {
Task {
await self.imageLoadr.searchImages(keyword: "ねこ") // ---- (2)
}
}
Text("Hello, world!")
.padding()
}
}
}
ContentView構造体のブロックの最初でImageLoaderクラスのインスタンスを生成しています。プロジェクト内で作成したクラスは、import文を使わずにプロジェクト内のどのプログラムからも参照して利用することができます。
インスタンスは var ではなく let で宣言しています。 let で宣言するのは、ImageLoaderのインスタンス自体は1度宣言するだけだからです。インスタンスを作り直す、つまり値を変更することがない場合は、let でその後の値が変わらないことを明示して宣言するのが適切です。
初学者のうちは、var と let のどちらを使えば適切かわからないこともあります。
その場合は var で宣言しておいてください。var で宣言したという理由でエラーになることはありません。プログラムを行いながら徐々になれてください。
また、ContentView構造体のブロックの最初で ImageLoader のインスタンスを宣言したのは、ボタンを複数配置する場合など、ブロック内の他の箇所でもインスタンスを利用できるようにするためです。
ブロックの上部で宣言した変数は、その後のブロック内の箇所でも利用できます。
メソッドを実行する
サンプルコードの(2)の部分は、ImageLoaderクラスの searchImagesメソッドを実行しているところです。
Button("Button") {
Task {
await self.imageLoadr.searchImages(keyword: "ねこ") // ---- (2)
}
}
ボタンを押したときに、searchImagesメソッドを呼び出しています。searchImagesメソッドは、同期的に実行するように「async」で定義していますので、呼び出す時は「await」をつけます。
searchImagesメソッドの引数は、前章のサンプルと同様に「ねこ」にしています。他のキーワードを指定すると、そのキーワードで API を呼び出して素材の検索を行います。
処理自体を変更するのではなく、引数で処理の結果が変わるイメージです。
実行結果を確認する
シミュレーターを起動してアプリを立ち上げた後、ボタンを押すとsearchImagesメソッドの処理を確認できます。
コンソールに前回と同様の出力を確認してください。

ブラウザで出力された画像のURLにアクセスすると、猫関係の画像であることがわかります。
ぜひ検索キーワードの値を変更して、キーワードに関連する画像のURLが出力されることを確認してください。
次章では今回作成したクラスをカスタマイズしてアプリ全体の処理を作成します。

