Web APIを利用するにあたって
iOSアプリには、SNSアプリのようにインターネットを経由した機能を利用できるものも多いです。このようなインターネットを利用して機能を強化したアプリ開発の例を学んでみましょう。
Web APIとは
プログラムが持っていない外部の機能やデータを利用するしくみのことを API(Application Programming Interface)と呼びます。APIの中で、インターネット経由で利用するものをWeb APIと呼びます。
TwitterやFacebook、GoogleといったWebサービスを運営している企業は、自社のサービスをより普及させるために、サービスやデータの一部をAPIとして公開しています。
最近では国公立の図書館や大学などでも、利用者の利便性のためにAPIを導入してデータを公開しているところもあります。
Web APIを利用することで、本来のSwiftだけでは実現不可能な機能も利用できるようになります。
有名なWeb APIには次のものがあります。
| 名前 | 機能 | ドキュメントURL |
|---|---|---|
| Twitter API | ユーザー認証、ツイートなど | https://developer.twitter.com/en/docs |
| Facebook API | ユーザー認証、データの取得など | https://developers.facebook.com/docs/ |
| Flickr API | 写真のアップロードや検索 | https://www.flickr.com/services/api/ |
| YouTube Data API | 動画のアップロードや検索 | https://developers.google.com/youtube/v3/ |
| 楽天API | 商品の検索やランキングの取得 | https://webservice.rakuten.co.jp/document/ |
| ぐるなびAPI | 飲食店や口コミの検索 | http://api.gnavi.co.jp/api/ |
企業が公開しているWeb APIに関しては、企業やサービスの名前をつけて「○○API」と呼ぶことが多いです。
興味があるものに関してはぜひドキュメントを確認してみてください。
データのやりとり
プログラムからWeb APIを利用するときには、呼び出すWeb APIがもつデータのフォーマットに合わせてデータの送受信を行います。よく利用されるデータのフォーマットには次のものがあります。
| フォーマット | 概要 |
|---|---|
| XML | 利用者が独自のタグを指定することができるマークアップ言語の形式 |
| RSS | サイトの更新情報などを簡単にまとめたXMLの形式 |
| JSON | JavaScriptのオブジェクト表記構文でデータを記述する形式 |
| CSV | データを「,(カンマ)」で区切った形式 |
この中で最もよく利用されるデータのフォーマットはJSONです。JSONはJavaScriptのオブジェクトの形式をしています。JavaScriptではそのまま利用でき、他のプログラム言語でも問題なく読み書きできる便利なフォーマットです。
Web APIを利用する前の準備
Web APIの概要がわかったところで、早速Web APIを利用してみましょう。
今回利用するのはフリー素材サイト Pixabay が公開している Pixabay API です。
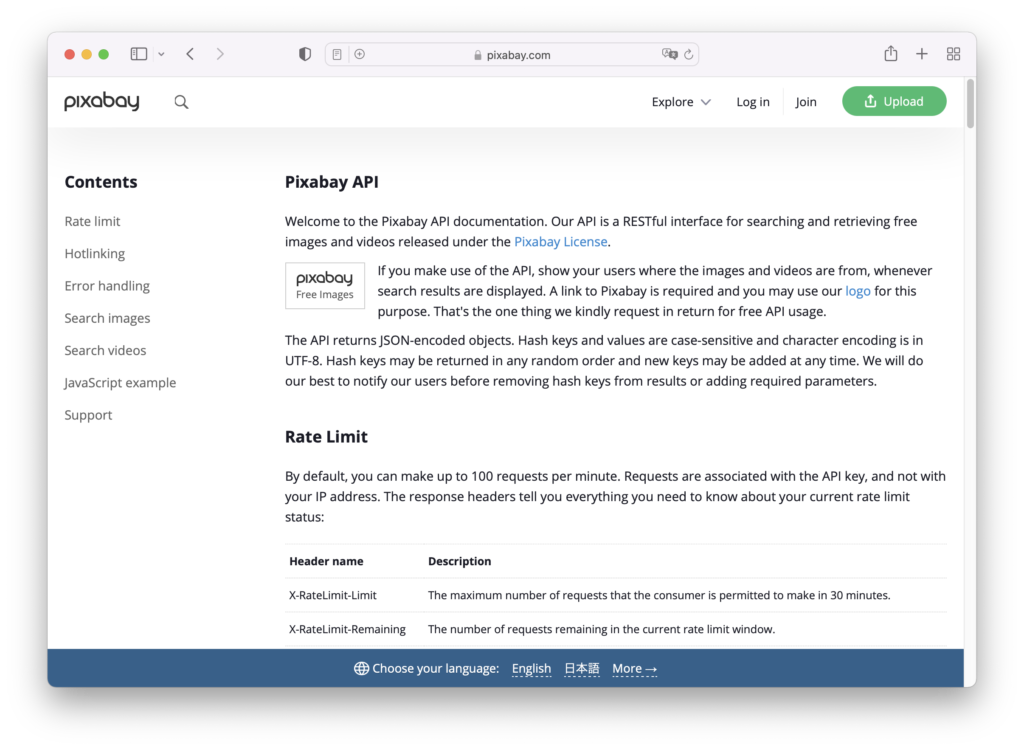
Pixabay APIのドキュメントはこちらのURLで確認できます。https://pixabay.com/api/docs/

この中の素材を検索する Search Images のWeb API をサンプルで利用します。
https://pixabay.com/api/docs/#api_search_images
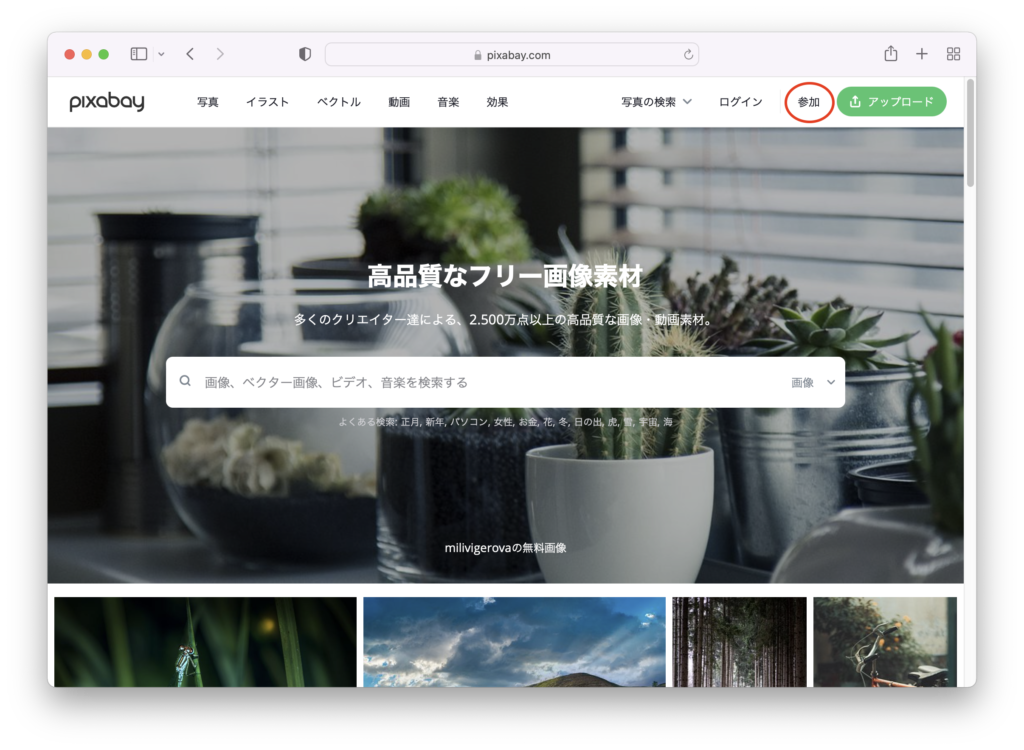
Pixabay APIを利用するためには、まず最初に Pixabay にユーザー登録してください。
画面右上の「参加」リンクからフローに従ってユーザー登録を行います。
https://pixabay.com/ja/

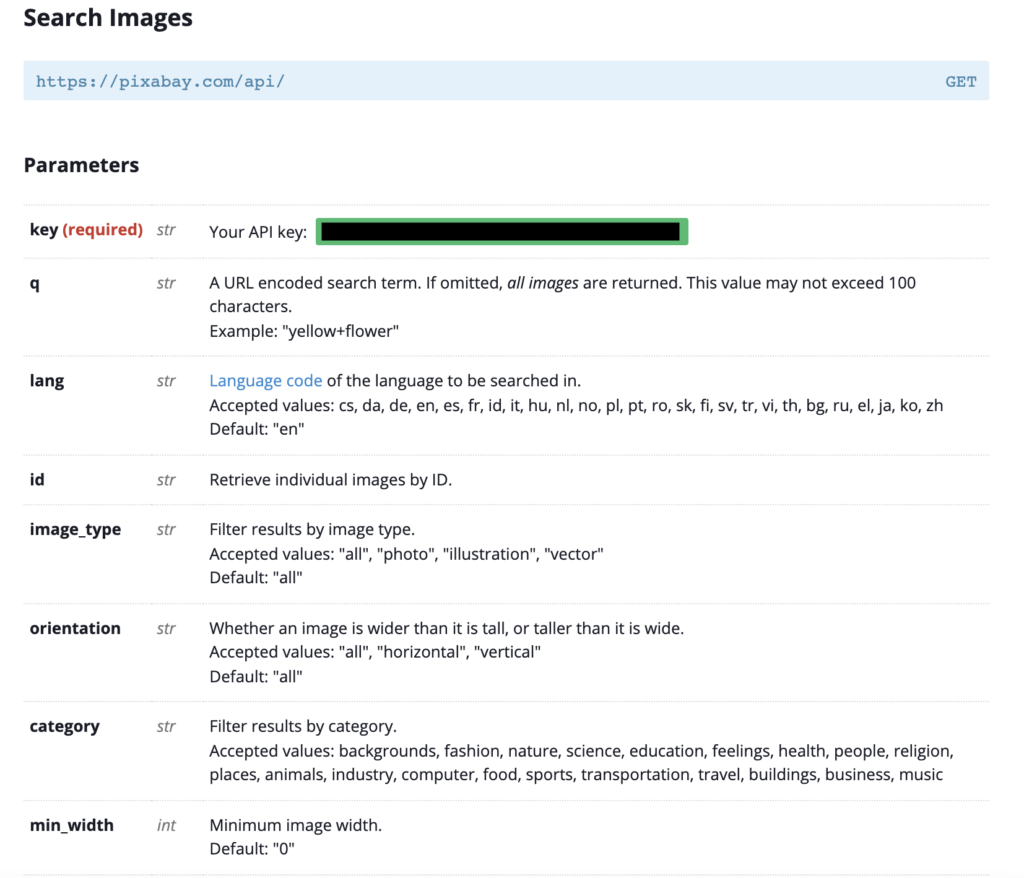
ユーザー登録した後に、再度ドキュメントのURLを開くと「key」の部分へ「Your API key」が表示されています。
https://pixabay.com/api/docs/#api_search_images

「Your API key」の値をコピーしておいてください。上記画像の黒い部分に表示される文字列です。
オブジェクトのオプショナル
Pixabay API の Search Images のドキュメントを参照すると、画像検索を行うURLは次の書式です。
https://pixabay.com/api/?key=[Your API Key]&q=[検索キーワード]
SwiftでURLを扱うときには、URL構造体を利用します。Search Images をURL構造体で表現すると次のようになります。
URL(string: "https://pixabay.com/api/?key=[Your API Key]&q=[検索キーワード]")!
URLのインスタンスの後ろに「!」はオブジェクトが確実に存在する、という意味です。
オブジェクトを扱うプログラムでは、存在しないオブジェクトを参照してしまう「NullPointerException」というエラーを起こしてしまうことがあります。
SwiftではNullPointerExceptionを回避するために、変数の宣言するときに「オブジェクトが存在しないかもしれない」という宣言の仕方をプログラムの仕様に含めています。
AppleのドキュメントでURL構造体のインスタンスメソッドを確認すると次のように定義されています。
https://developer.apple.com/documentation/foundation/url
init?(string: String)
initメソッド内の「string」は引数のラベルです。引数の値は「http〜」で始まる文字列です。
書式内の「?」というのが「オブジェクトが存在しないかもしれない」という意味です。
これはURLに指定する「http〜」で始まる文字列がURLの書式に沿っていない場合などに、
URL構造体のインスタンスを生成できないので、その場合はオブジェクトが存在しないという「nil」というオブジェクトを生成するという意味です。
nilオブジェクトを生成することで、参照したオブジェクトがない、というエラーを回避することができます。
このように「オブジェクトが存在しないかもしれない」という状態のことをオプショナル、オプショナルで宣言された変数のことをオプショナル型の変数、といいます。
Pixabay API の Search Images に戻ると、Pixabay API のURLが確実に存在しますので、URL構造体のインスタンスもnilでなく生成できるという意味で、インスタンスの最後に「!」をつけてオプショナル型を打ち消しています。
URL(string: "https://pixabay.com/api/?key=[Your API Key]&q=[検索キーワード]")!
もし、URLインスタンスが存在するかどうかわからないという場合は、次のように if let 文で 変数が nil でない場合の処理を記述することができます。
if let url = URL(string: xxxxx ) {
// URLインスタンスが nil でなく生成できた場合の処理
// URLインスタンスは変数 url としてこのブロック内で使用可能
}
if let 文では、オブジェクトが存在する場合のみブロック内の処理が実行されます。
ブロック内では、let ○○ で宣言したオブジェクトがnilでなく存在するオブジェクトとして利用できます。ただし、let で宣言した以上、定数として扱われますので値を変更することはできません。
URL構造体の例のように、Swiftでは仕様としてインスタンス生成時にオプショナル型を許している例が数多く存在します。そのような場合には、if let 文で処理を記述して、オブジェクトが存在するときの処理を記述します。
SwiftにはNullPointerExceptionを回避するために、このような仕組みがあるということを覚えておいてください。

