UIと入力の関係
UIにはボタンのように動作を伴うものの他に、入力欄やスイッチといった画面からの入力を伴うものもあります。画面からの入力を伴うUIを利用する場合は、入力された値をプログラムで取得する処理が伴います。このような入力を伴うUIの処理について学びましょう。
UIを削除する
入力系UIを追加する前に、配置したUIを削除する方法について説明します。
サンプルでは初期状態で表示される「Hello, Swift」のテキストを表示するUIを削除する例をあげます。
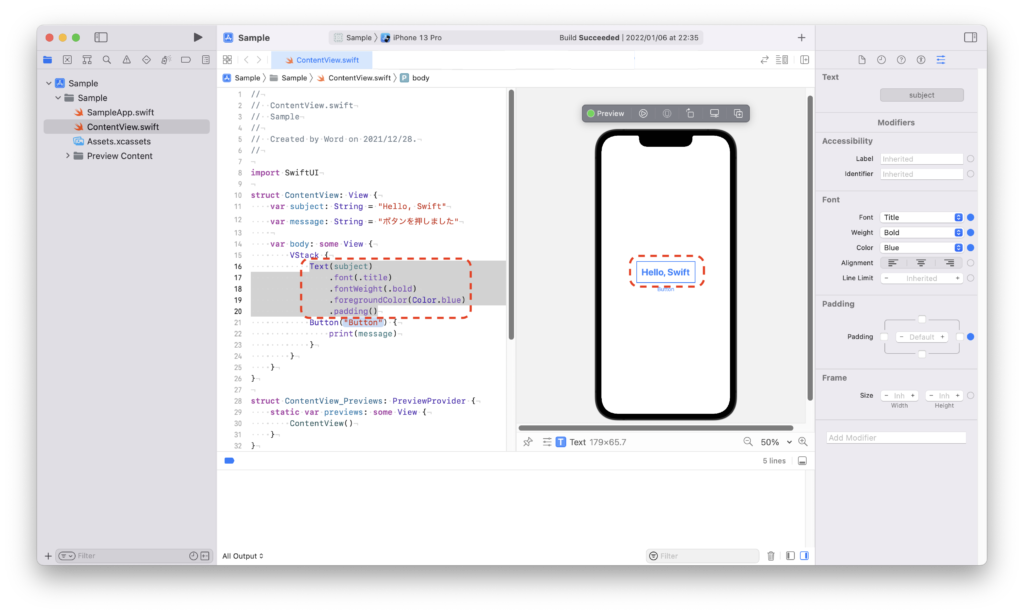
まず最初に、プレビュー画面で削除したいUIをマウスで選択します。図の赤点線の部分です。

import SwiftUI
struct ContentView: View {
var subject: String = "Hello, Swift"
var message: String = "ボタンを押しました"
var body: some View {
VStack {
Text(subject)
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color.blue)
.padding()
Button("Button") {
print(message)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
UIを選択すると、コードのほうでもUIに該当する部分がハイライトされます。
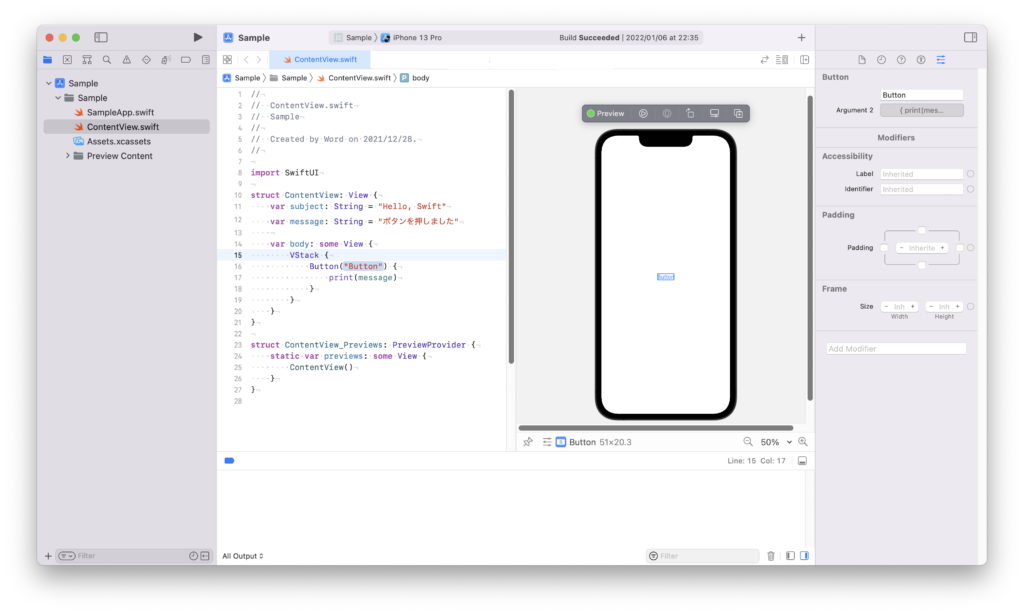
次にこのハイライトされたコードをキーボードのDeleteキーで削除します。

import SwiftUI
struct ContentView: View {
var subject: String = "Hello, Swift"
var message: String = "ボタンを押しました"
var body: some View {
VStack {
Button("Button") {
print(message)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
上図の方にテキストのUIが、コードからもプレビュー画面からも削除されます。
プレビュー画面のほうでは、UIを追加することはできても削除することはできません。UIの削除はコードで行う点に気をつけてください。
入力欄のUIを画面に追加する
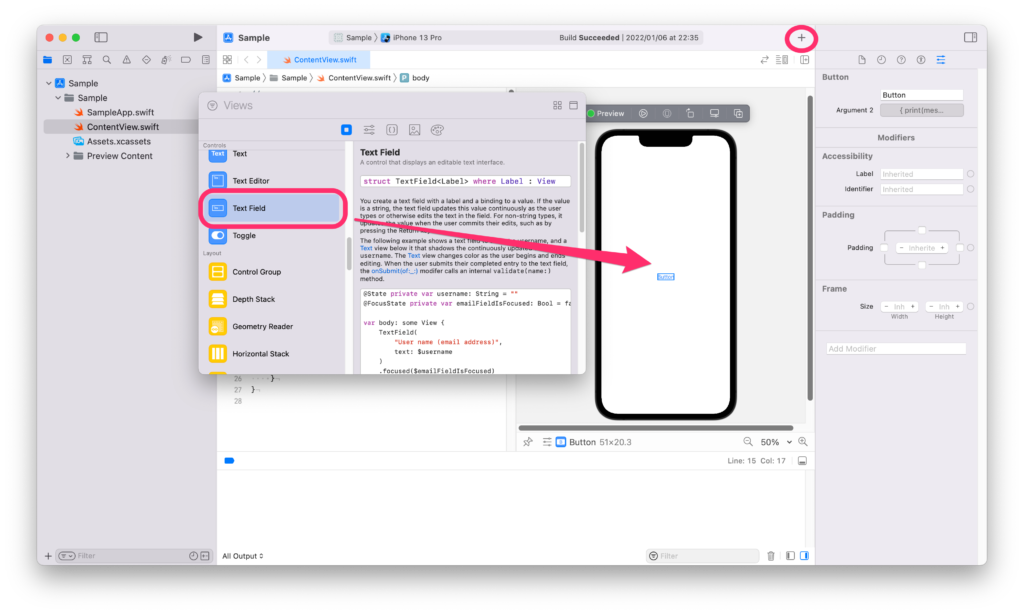
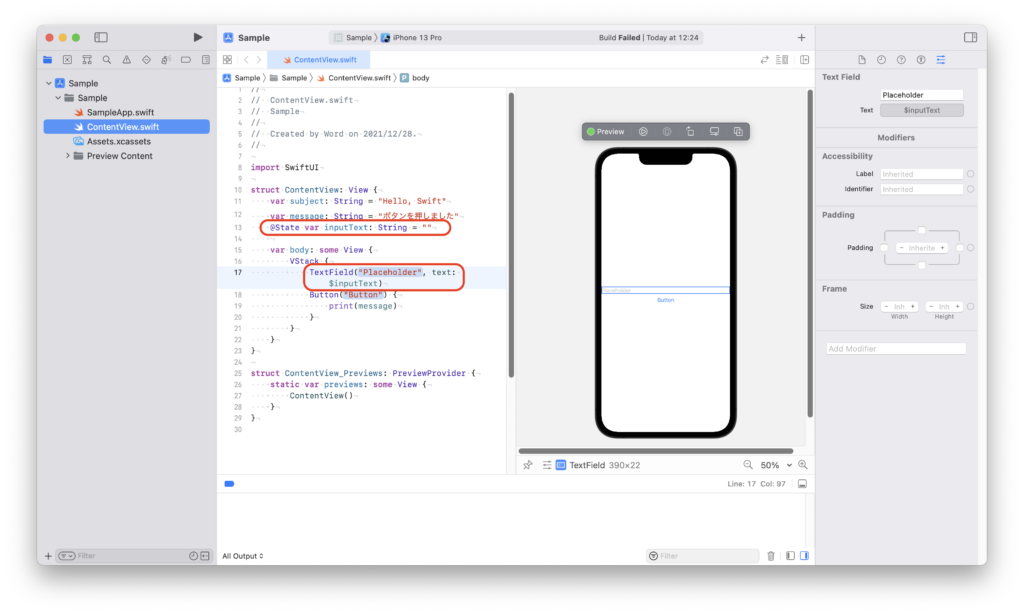
削除したテキストの位置に、入力欄のUIを追加します。プレビュー画面の「+」ボタンからUIのライブラリを表示して、その中から「Text Field」のUIを画面にドラッグ&ドロップします。

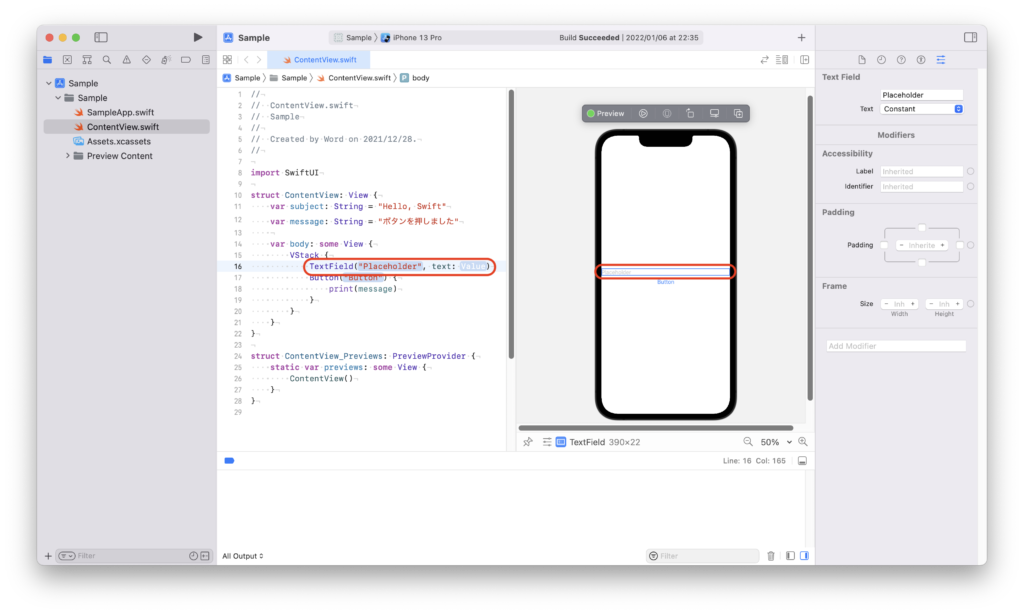
画面とコードに入力欄のUIであるTextFieldオブジェクトが追記されます。

その後、コードを次のように編集してください。

import SwiftUI
struct ContentView: View {
var subject: String = "Hello, Swift"
var message: String = "ボタンを押しました"
@State var inputText: String = ""
var body: some View {
VStack {
TextField("Placeholder", text: $inputText)
Button("Button") {
print(message)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
UIの配置に関しては、入力系も非入力系も同じ手順で行うことができます。
追加した変数 inputText に関しては、6.2 データバインディング で説明します。
UIをコードから調整する
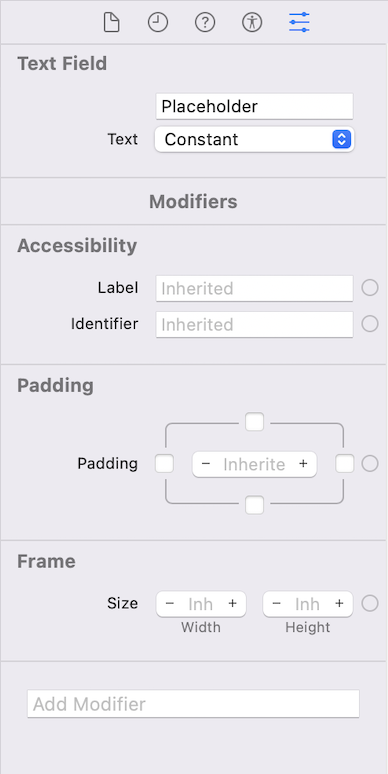
TextFieidを配置した段階でユーティリティエリアを確認すると、外観を装飾する属性の指定が少ないことがわかります。

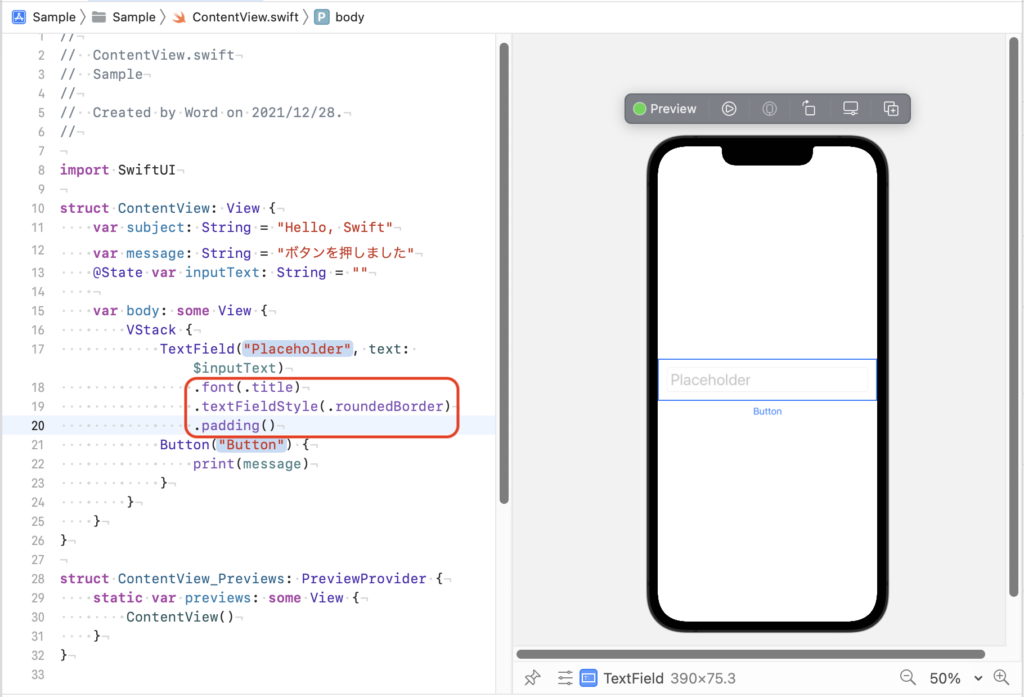
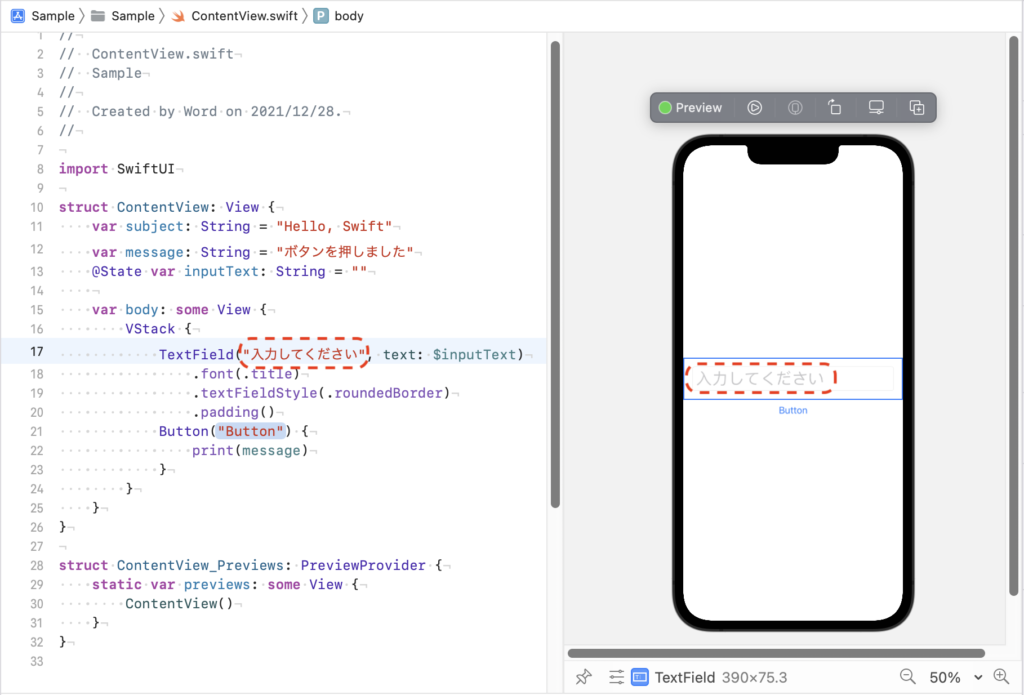
そこでドキュメントを参照しながら次のようにコードを追記します。
https://developer.apple.com/documentation/swiftui/textfield

import SwiftUI
struct ContentView: View {
var subject: String = "Hello, Swift"
var message: String = "ボタンを押しました"
@State var inputText: String = ""
var body: some View {
VStack {
TextField("入力してください", text: $inputText)
.font(.title)
.textFieldStyle(.roundedBorder)
.padding()
Button("Button") {
print(message)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
追記したコードの内容は、fontメソッドで文字を大きく、textFieldStyleメソッドで角丸に、paddingメソッドで余白を上下左右に追加という外観の変更です。
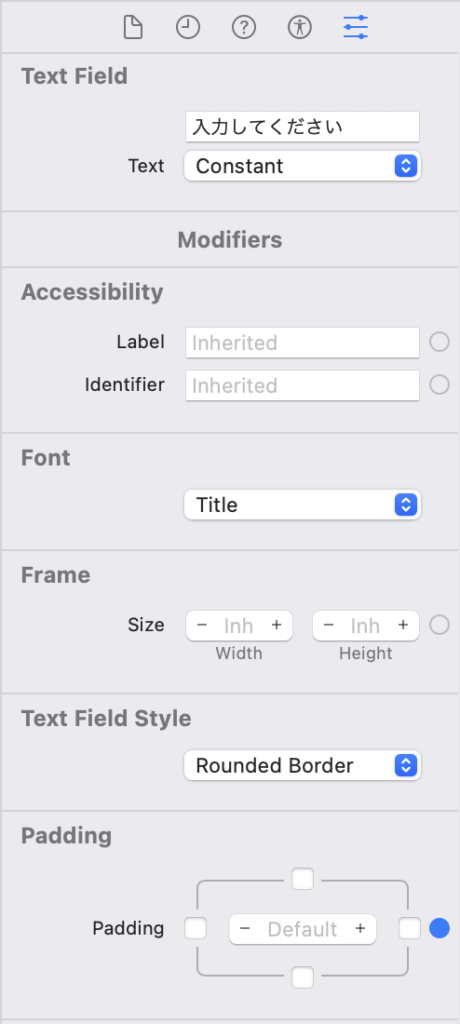
コードを追記すると、ユーティリティエリアにも該当部分の項目が表示されます。

Xcodeの外観の属性を変更する部分は、すべての機能が最初から使えるわけではなく、コードの記述も必要な場合があります。
初学者のうちは大変だと思いますが、ドキュメントを確認するとともに、手入力でコードを追記する作業も必要であることを覚えておいてください。
入力欄の書式を確認する
入力欄のUIであるTextField構造体の書式を改めて確認してみます。
https://developer.apple.com/documentation/swiftui/textfield
インスタンスの書式は次のとおりです。
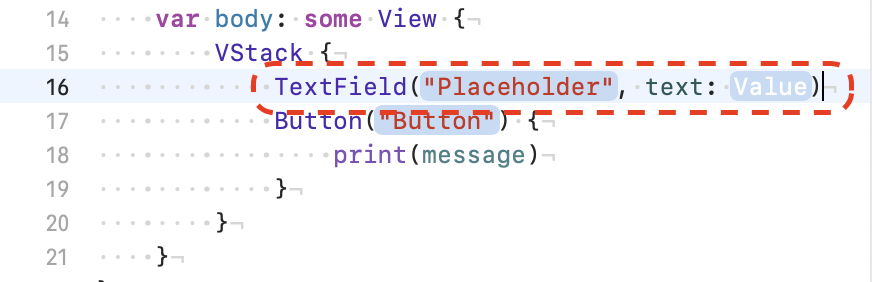
init(LocalizedStringKey, text: Binding<String>)
インスタンスの生成は、初期化と呼ばれ、initメソッドで扱われます。Swiftでは、initメソッドを実行する場合には「init」の記述は省略することができます。
TextFieldをプレビュー画面に追加した直後のコードでは、上記のinitメソッドを「init」を省略した形式で追加されています。

initメソッド内の「LocalizedStringKey」はプレースホルダという入力欄に初期状態で表示される入力のヒントになる文字列のことです。サンプルでは、プレースホルダには「入力してください」の文字列を代入しています。

import SwiftUI
struct ContentView: View {
var subject: String = "Hello, Swift"
var message: String = "ボタンを押しました"
@State var inputText: String = ""
var body: some View {
VStack {
TextField("入力してください", text: $inputText)
.font(.title)
.textFieldStyle(.roundedBorder)
.padding()
Button("Button") {
print(message)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
プレビュー画面でもプレースホルダが反映されていることがわかります。
initメソッド内のプレースホルダの後にある「 text: Binding<String>」は、入力欄の値と結びつけて管理される引数です。サンプルでは変数「inputText」を引数としています。
この入力欄の値を変数の関係については次回よりサンプルとともに説明します。

