画面の作成と確認
iOSプログラミングを進めていくにあたって、最もわかりやすいのが画面を作成することです。Xcodeでは、画面の編集とプログラムコードが自動的にリンクしています。そのため、プログラム単体、画面の作成単体で作業を分けるより、2つを同時に進めるほうが理解が早いです。
まず初めに、画面の編集に関してXcodeをどう操作すればよいかから学んでみましょう。
プロジェクトを起動する
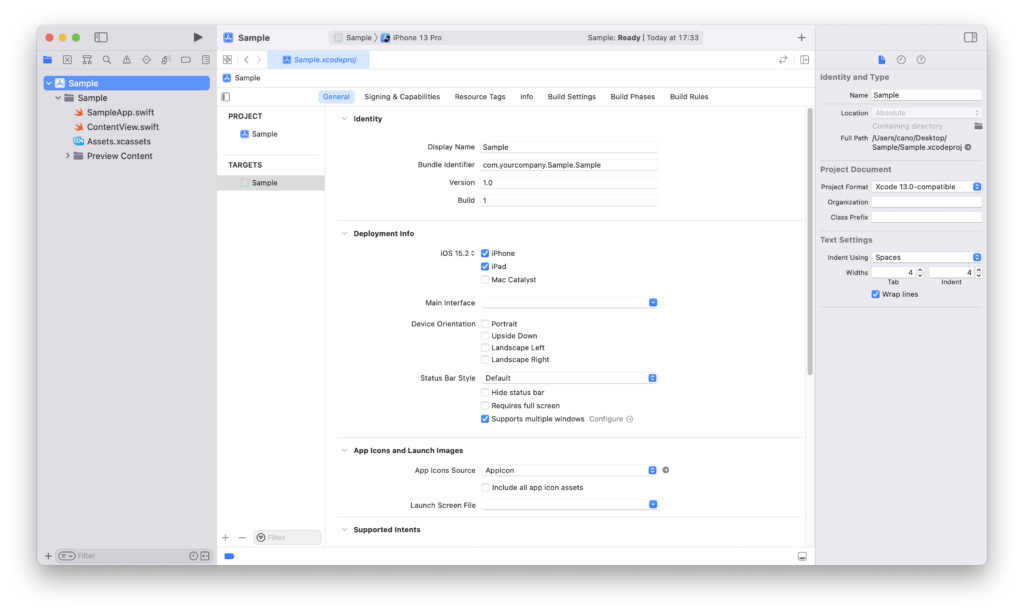
作成したプロジェクトフォルダ内の「Sample.xcodeproj」をダブルクリックして、プロジェクトを起動します。次のような画面が表示されます。

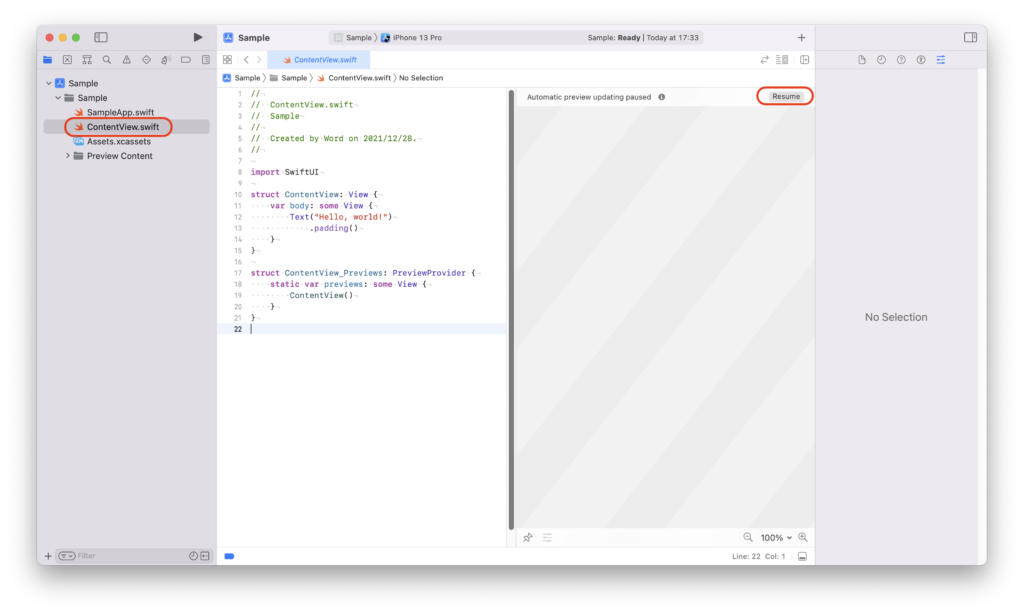
左側のナビゲーターエリアから「ContentView.swift」を選択します。次のウィンドウが表示されます。

ワークスペースの左側にプログラムコードを書くウィンドウ、右側に画面を編集するUIウィンドが表示されます。この時点ではまだUIウィンドウはアクティブではありません。
UIウィンドウをアクティブにする
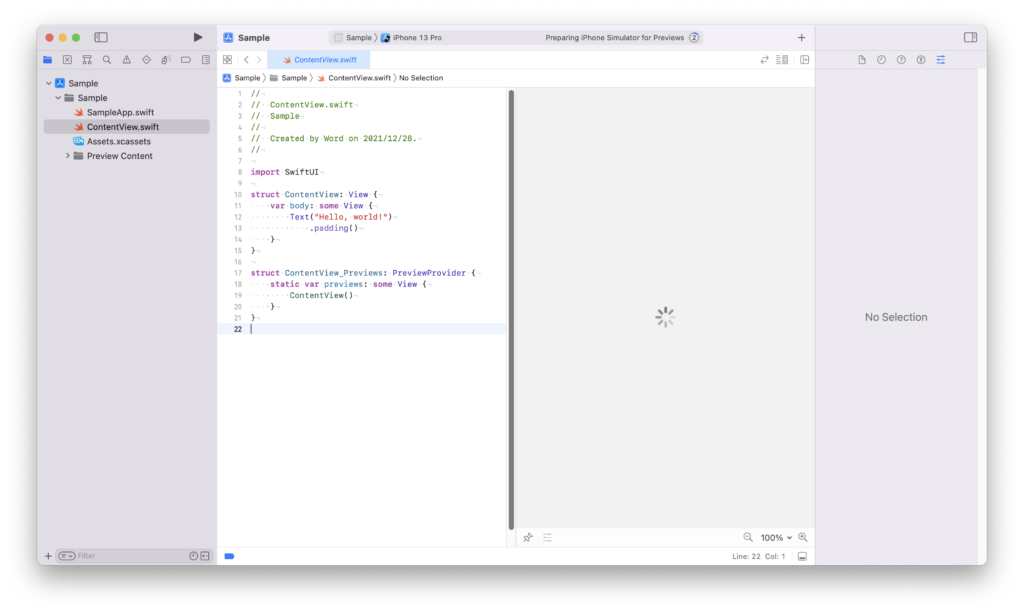
UIウィンドウの右上の「resume」ボタンをクリックして、UIウィンドウをアクティブにします。いったんローディングが表示された後で、iPhoneの画面が表示されることを確認します。

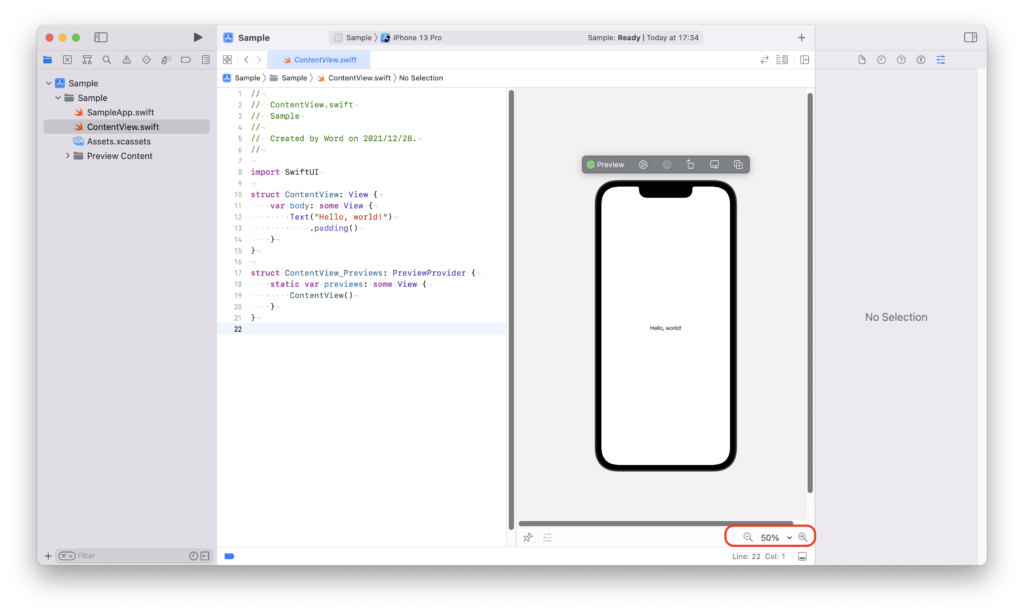
ローディングが終わると、iPhoneの画面が表示されます。iPhoneの画面サイズは、右下のルーペボタンで調整できます。

画面のプログラムとUIの連携を確認する
ContentView.swift と UIウィンドウ内の画面は、連携して画面を構成します。
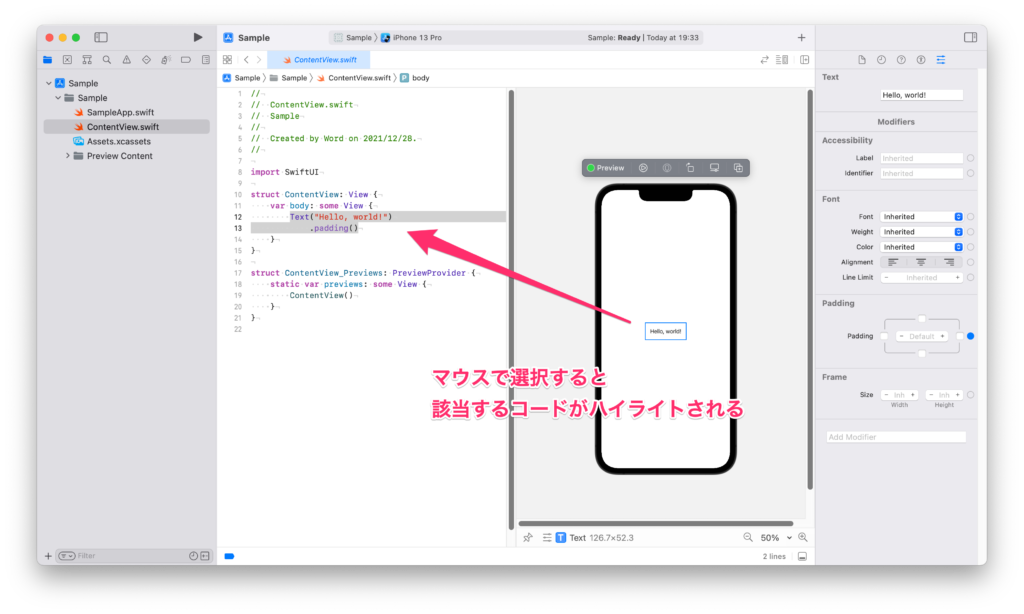
UIウィンドウ内の「Hello, worid!」をマウスで選択すると、ContentView.swiftの該当する部分がハイライトされます。

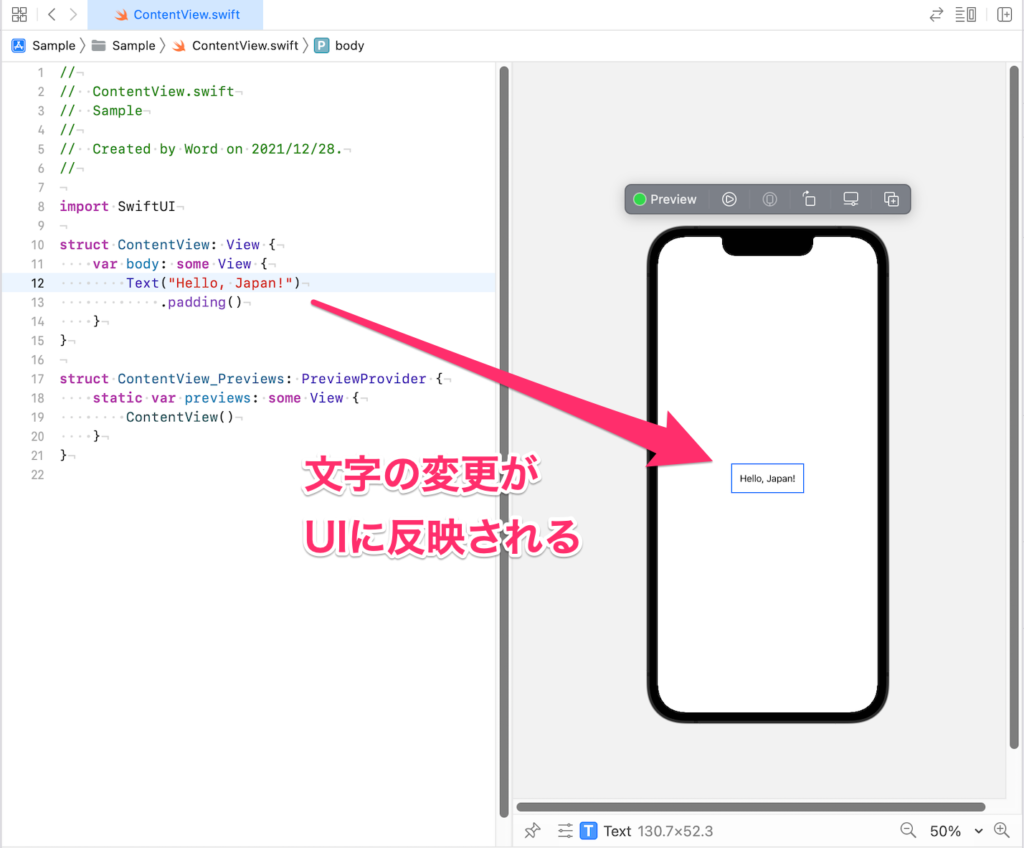
逆に、ContentView.swiftのプログラムコードの「”Hello, world!”」の部分を「”Hello, Japan!”」に書き換えると、自動的にUIウィンドウの「”Hello, world!”」の部分が「”Hello, Japan!”」へと変更されます。

実際に手を動かして確認してみてください。
画面を作成する作業は、SwiftのプログラムコードとUIウィンドウの画面の2つのファイルで行うことが実感できます。

