作成するアプリの概要
これまでに学んだUIの配置、UIの動作、Web APIの利用、JSONのパース、クラスの作成を利用して簡単な画像検索アプリを作成します。
作成するアプリのイメージ
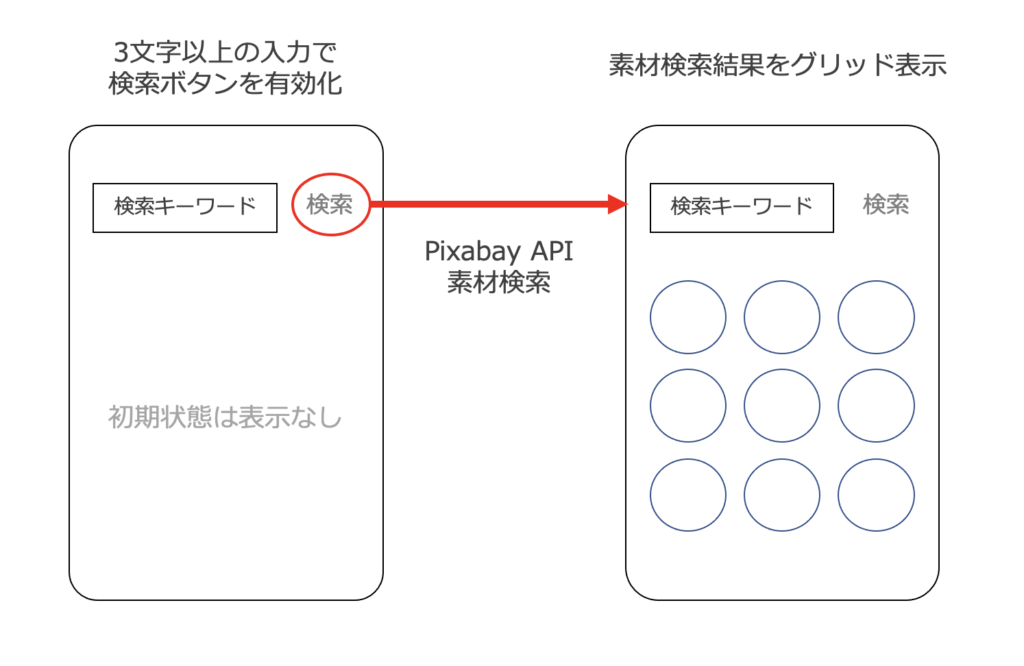
作成するアプリは、入力欄に入力されたキーワードから Pixabay API で素材検索を行い、検索結果の素材の画像を画面にグリッドで表示するものです。

検索キーワードは3文字以上で検索ボタンの押下可否を行い、検索ボタンを押すとキーボードを閉じる処理も実装します。
1つ1つの機能にこれまでの章で学んだことを含めるサンプルです。
画面の作成
サンプルを作成するにあたって、まず最初にプレビュー画面にUIを配置して初期画面を作成します。
配置するUIは 入力欄にあたるTextField、検索ボタンのButton、グリッド表示を行うScrollViewです。
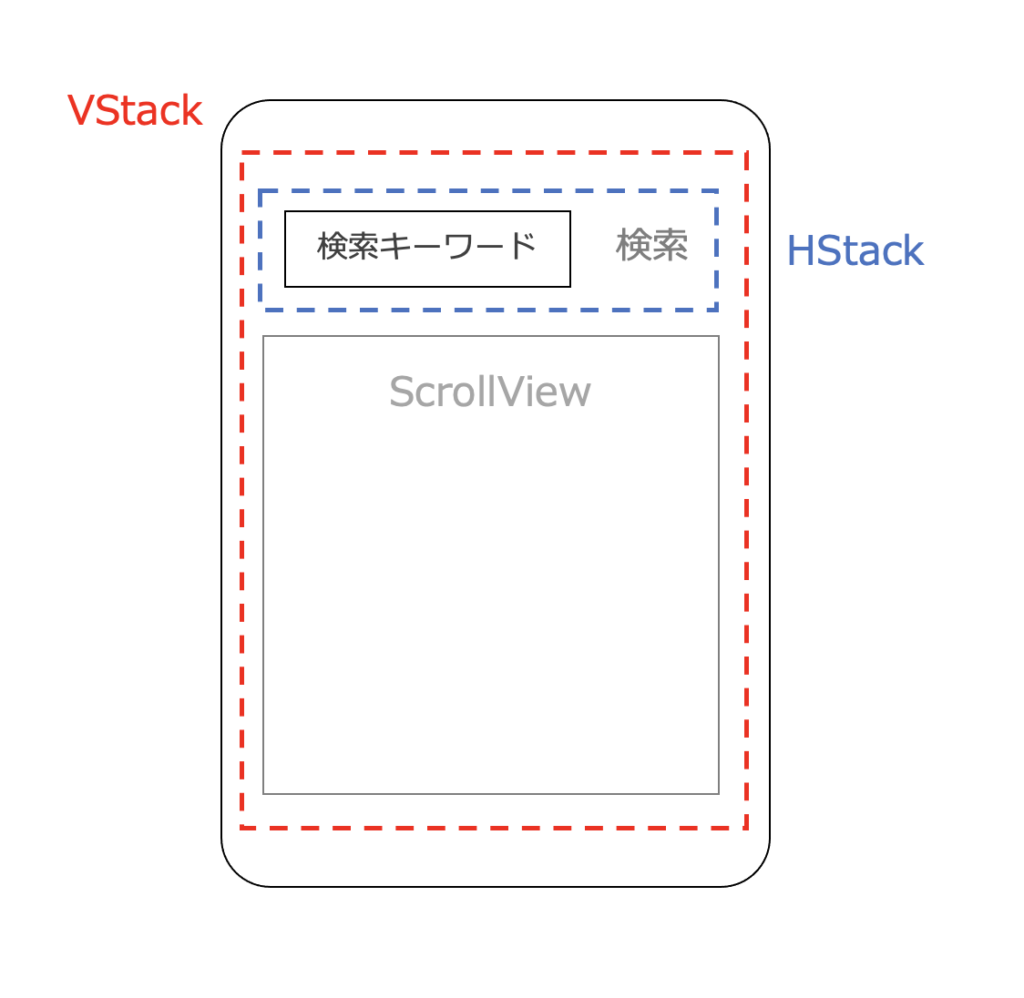
この3つのUIを次のように配置します。

画面全体をVStackで縦に配置します。その中で、画面上部には TextField と Button は HStack で横に並べてその下にScrollViewを配置するようにします。
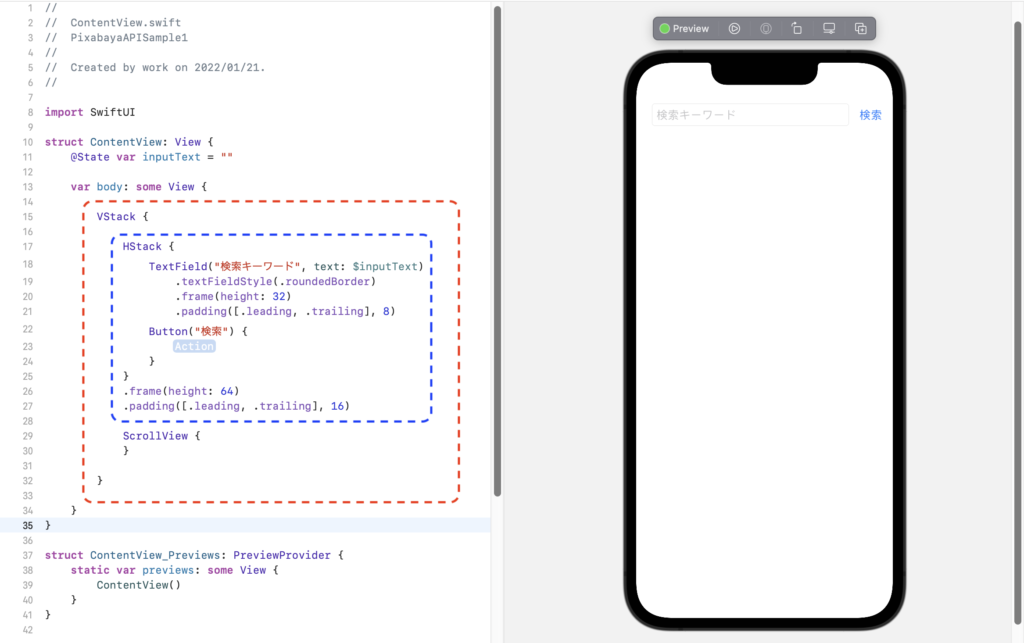
Xcodeでプロジェクトを作成後、ContentView.swiftの画面を上記の図のように編集します。
VStack、HStackを並べる処理はUIのドラッグ&ドロップだけでは難しいです。うまくいかないときはコードをコピーして実装してください。

struct ContentView: View {
@State var inputText = ""
var body: some View {
VStack {
HStack {
TextField("検索キーワード", text: $inputText)
.textFieldStyle(.roundedBorder)
.frame(height: 32)
.padding([.leading, .trailing], 8)
Button("検索") {
// Action
}
}
.frame(height: 64)
.padding([.leading, .trailing], 16)
ScrollView {
}
}
}
}
わかりやすいようにVStack, HStackの間は1行開けています。
コード内の変数 inputText はバインディング変数です。10.3 処理の組み合わせ でバインディング変数に関しては改めて説明します。
frame、padding メソッドがUIに共通して利用できるメソッドで次の意味があります。
| メソッド | 概要 |
| frame | サイズをピクセルで指定 縦:height、横:width |
| padding | 余白をピクセルで指定 対応する箇所:Edge.Setの.bottom(下)、.leading(左)、.top(上)、.tailing(右) 既定は8px |
frame、padding は指定しなくても最適なものが自動的に設定されます。
サンプルではサイズの指定もできるということを確認するために2つのメソッドを使用しています。
作成したこの画面をベースに処理を作成していきます。

