プロパティ、メソッドの定義
クラスの定義、ファイルの作成が終わった後は、実際にクラス内の処理を作成します。
クラスの役割を再確認する
クラスを作成する前に戻ると、今回作成するImageLoaderクラスの役割は次のとおりです。
(1)Pixabay API の Search Images を呼び出す
(2)API から得られたJSONをパースする
(3)JSONをパースした結果を別のプログラムから参照できるようにする
このうち、別のプログラムから参照するのは(3)のみです。(1)と(2)はクラス内で完結させる処理として作成し、別のプログラムには影響しないようにしたいです。
以上のことを考えると、(1)(2)はクラスの動作としてメソッドで、(3)は参照できるプロパティとして定義するのがわかりやすいと考えられます。
プロパティを定義する
最初に(3)に該当するプロパティを作成します。
他のプログラムから参照したいのは、JSONの中の素材情報です。JSONの中では素材情報は複数存在しますので、複数の素材情報が取得できると考えます。
複数のオブジェクトをまとめて管理する配列で Pixabay API から取得できる素材情報を定義します。
同時にPixabay API を利用するためのキーもプロパティとして定義しておきます。
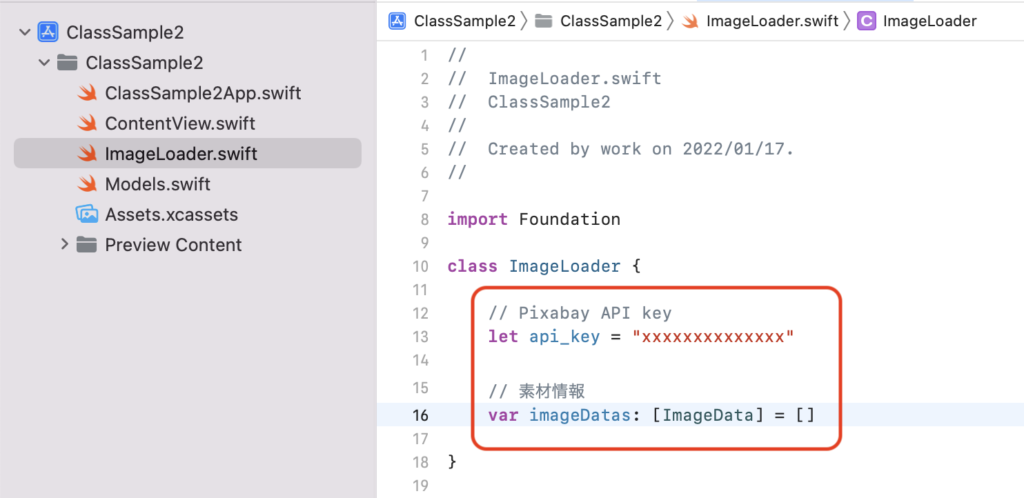
ImageLoaderクラスを次のように編集してください。

import Foundation
class ImageLoader {
// Pixabay API key
let api_key = "xxxxxxxxxxxxxx"
// 素材情報
var imageDatas: [ImageData] = []
}
imageDatasの名前でプロパティを設けます。配列は「[ オブジェクト ]」の書式で定義できますので、
「 [ImageData] 」としてImageData構造体の配列として定義しています。
初期値は空の配列という意味で「[ ]」を設定しています。
Pixabay API は値が変わることはないので let で定数として定義しています。値は Pixabay へアカウント登録したときに取得したキーを設定してください。
init メソッドを定義する
プロパティを定義した後は、init メソッドでインスタンスを生成した時の処理を定義します。
ImaleLoaderクラスでは、Pixabay API にアクセスしていない段階では、素材情報は取得しないなので、imageDatasプロパティの値を空にするという処理を作成します。

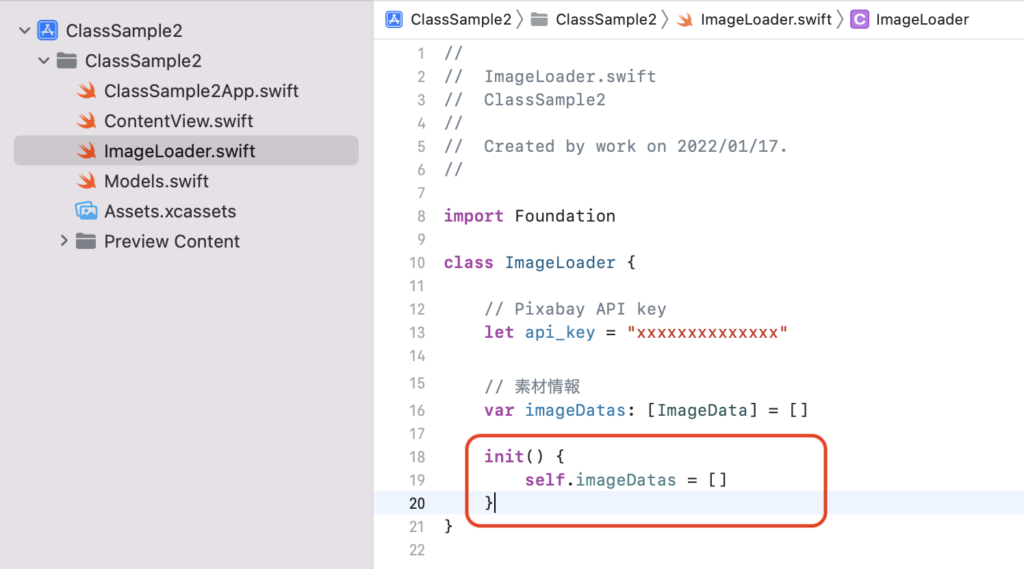
import Foundation
class ImageLoader {
// Pixabay API key
let api_key = "xxxxxxxxxxxxxx"
// 素材情報
var imageDatas: [ImageData] = []
init() {
self.imageDatas = []
}
}
クラスを呼び出した段階では、素材情報は持っていないという意味の処理です。
メソッドを定義する
次に、(1)(2)の「Pixabay API の Search Images を呼び出してJSONをパースする」という処理を作成します。
処理の内容は、前章のサンプルで作成していますが、この処理をメソッドとして別のプログラムから汎用的に使えるようにするために、次のことを意識してください。
① Pixabay API のキーはプロパティで定義したものを利用する
② さまざまな素材検索に対応するために、検索キーワードはメソッドの引数で定義する
③ Pixabay API を呼び出す際に、await を利用して待機状態を作っているために、ここで作成するメソッドも await に 対応して async で定義する
④ JSONのパース結果の素材情報は imageDatas プロパティの値に格納する
上記のことを念頭に置いて、前章のサンプルを searchImages のメソッド名でメソッドとして書き換えます。

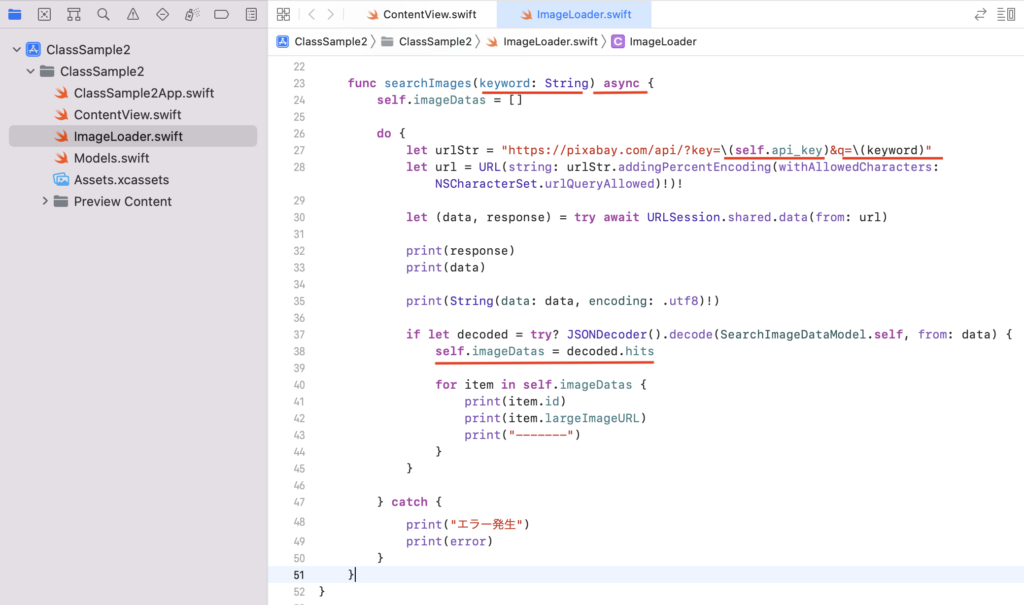
func searchImages(keyword: String) async { // ② ③ self.imageDatas = [] do { let urlStr = "https://pixabay.com/api/?key=\(self.api_key)&q=\(keyword)" // ① ② let url = URL(string: urlStr.addingPercentEncoding(withAllowedCharacters: NSCharacterSet.urlQueryAllowed)!)! let (data, response) = try await URLSession.shared.data(from: url) print(response) print(data) print(String(data: data, encoding: .utf8)!) if let decoded = try? JSONDecoder().decode(SearchImageDataModel.self, from: data) { self.imageDatas = decoded.hits // ④ for item in self.imageDatas { print(item.id) print(item.largeImageURL) print("-------") } } } catch { print("エラー発生") print(error) } }
最初にメソッド名を定義するときに、引数に keyword、後ろに async をつけて ② ③ の要件を満たします。self.imageDatas プロパティは、 Pixabay API を呼び出すたびに最新の結果を格納するために
メソッドの最初で初期化しておきます。
Pixabay API のURLを作成するときに APIキー と keyword を埋め込みます(① ②)。
JSONのパース結果の素材情報に当たる部分は、SearchImageDataModel構造体のhitsプロパティです。ここにImageData 構造体が配列で格納されていますので、imageDatasプロパティの値に代入します(④)。
その後に確認のために前章のサンプルと同様に、 self.imageDatas の要素をprintメソッドでコンソールに出力する処理を入れています。
メソッドを作成する場合でも、処理自体は前章のサンプルとあまり変わりません。前章で作成した処理をメソッドのブロックに収め、メソッドの外部から指定できる項目を変数で定義しています。
次回は作成したクラスの利用について説明します。

