クラスの作成
クラスの概要がわかったところで、前章のJSONをパースする処理をクラスで管理できるようにしてみましょう。
ファイルを作成する
クラスを作成するためのSwiftのプログラムファイルを作成します。
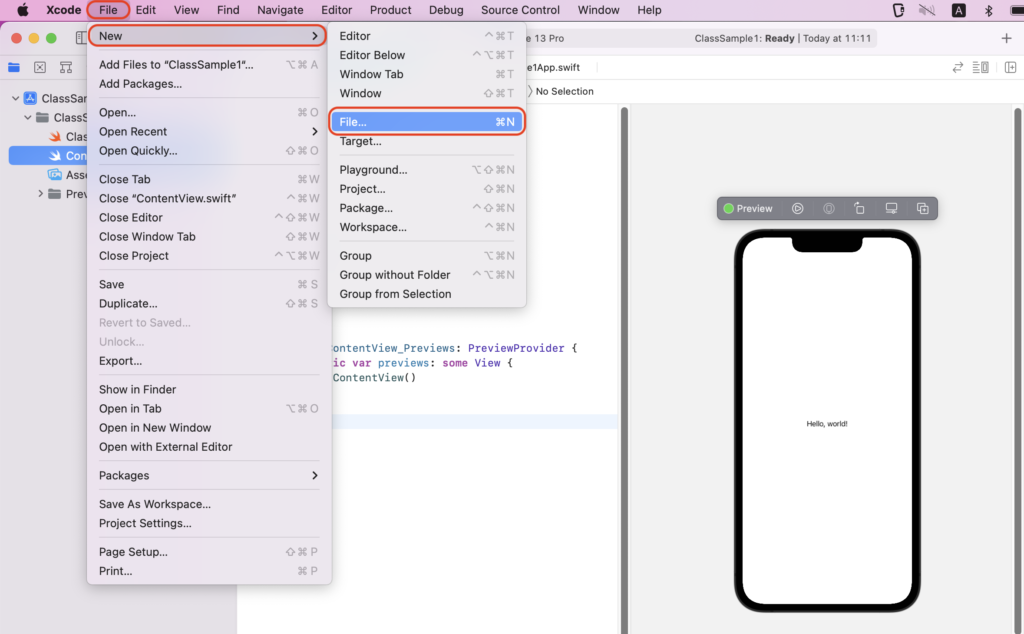
Xcodeのメニューバーから「File」>「New」>「File」を選択します。

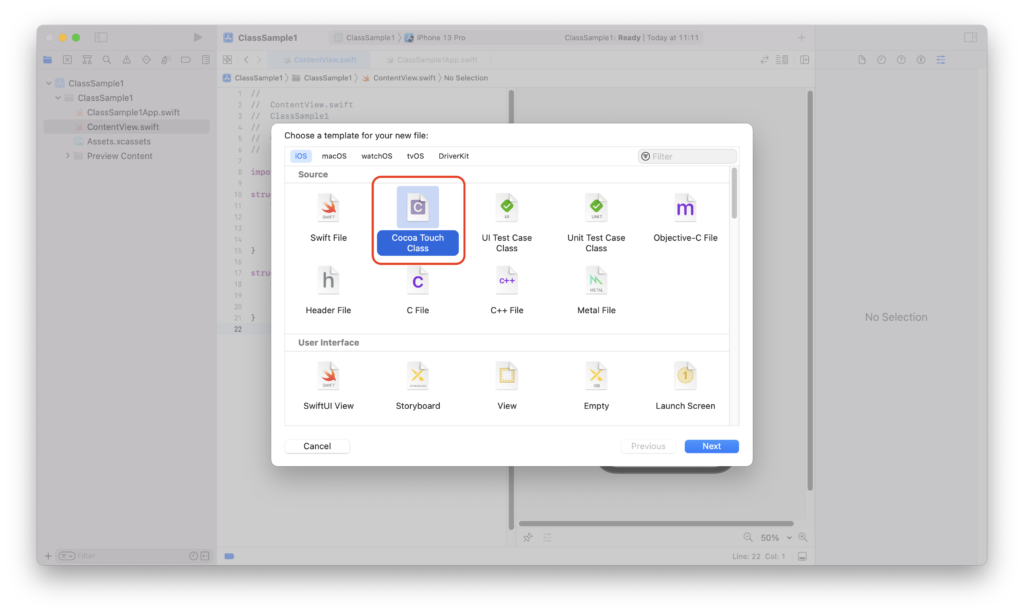
表示されたウィンドウ内の「Cocoa Touch Class」を選択して「Next」ボタンをクリックします。

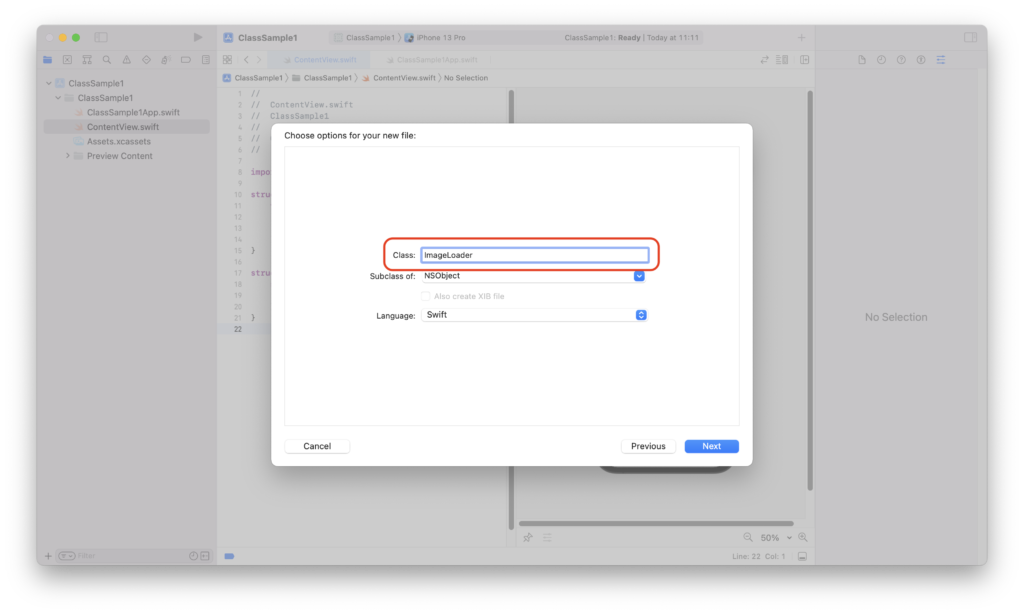
クラス名の入力欄に「ImageLoader」と入力して「Next」ボタンをクリックします。
既定でサブクラスに「NSObject」と入力されています。これはそのままにしておいてください。

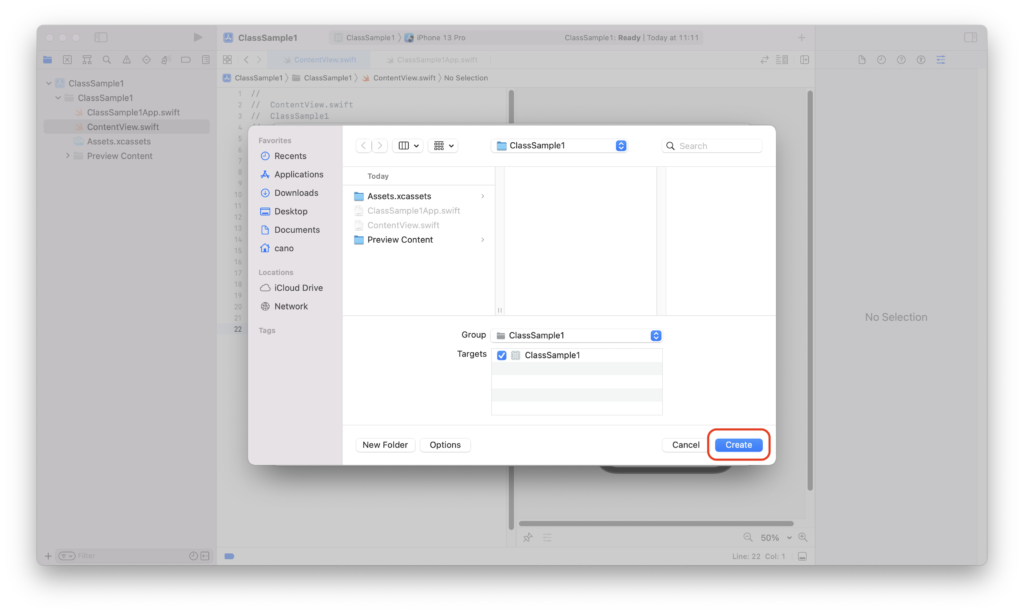
保存する場所を聞かれますので、既定の通りプロジェクト直下に保存します。そのまま「Create」ボタンをクリックします。

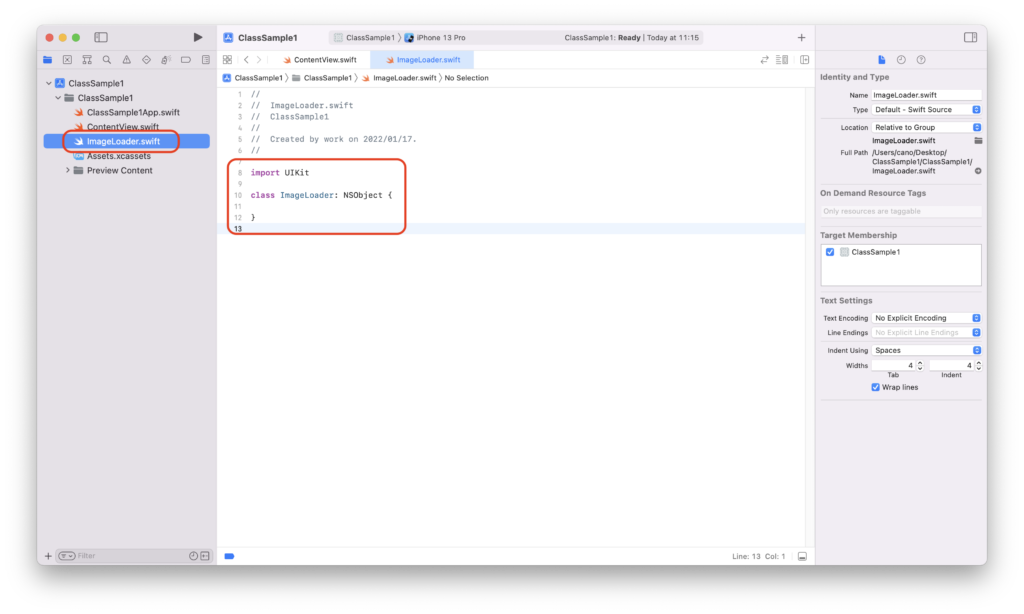
「ImageLoader.swift」の名前でファイルが作成され、ImageLoaderクラスが定義されていることを確認してください。

クラスを編集する
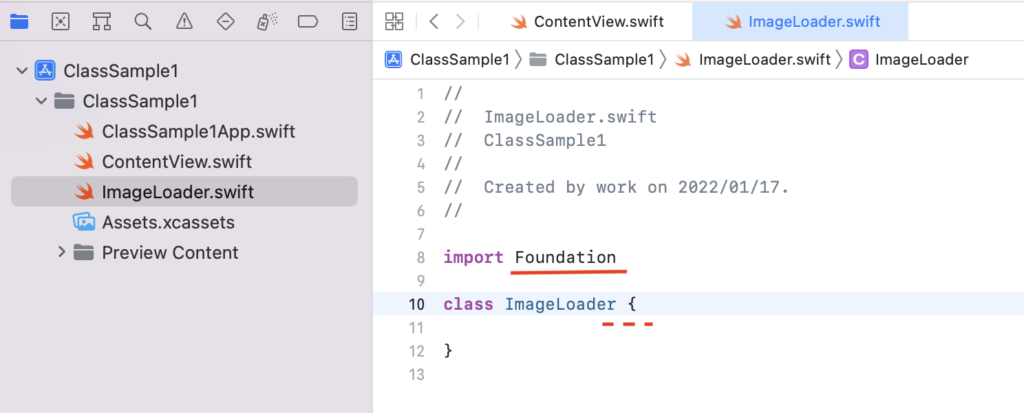
作成した ImageLoader クラスを次のように編集してください。

import Foundation
class ImageLoader {
}
インポートするフレームワークを「Foundation」にして、スーパークラスの「NSObject」を削除します。
既定でインポートしていた「UIKit」はSwiftUI以前のUI系のフレームワークなので、基本的な「Foundation」に変更します。スーパークラスの機能も使わないので「NSObject」は削除して構いません。
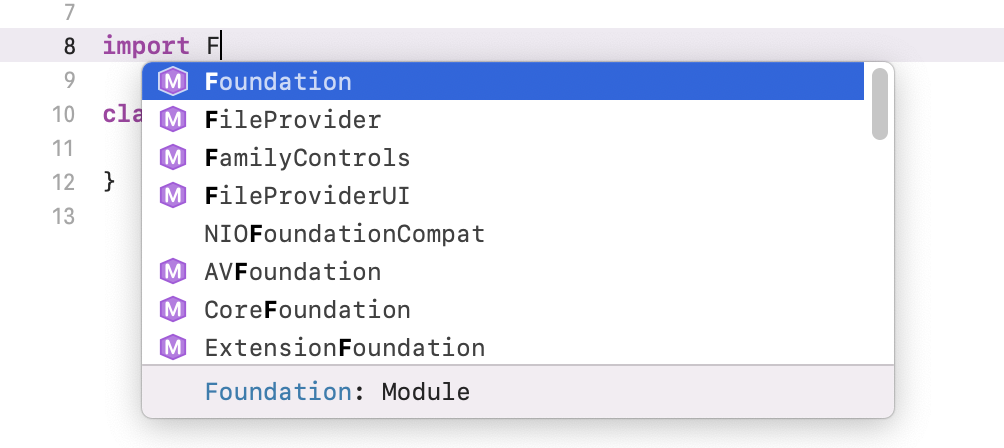
Xcodeには、キーボードで打ち込んだ文字から入力を補助するコード補完という機能があります。
例えばimport文の後に「F」を打つと、頭文字Fで始まる入力の候補が表示されます。

候補の中から入力したいものを選択すると、選択したものがコードに記入されます。
コード補完の機能を利用してコードの入力作業を楽にすることができます。
構造体を定義する
もちろんこれまでのように1つのファイルの中に複数のクラスや構造体を定義することもできます。
前章でのサンプルのSearchImageDataModel構造体、ImageData構造体に関しては、別々のファイルで定義するよりも同じファイルに並べて定義するほうがわかりやすいです。
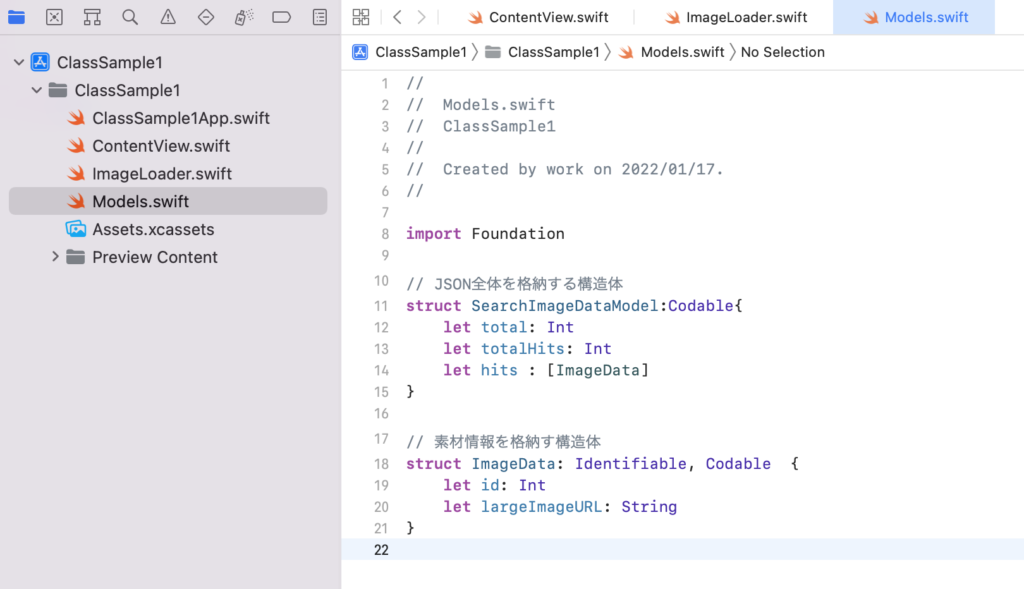
同じ手順で「Models.swift」の名前でファイルを作成し、ファイルを次のように編集します。

import Foundation
// JSON全体を格納する構造体
struct SearchImageDataModel: Codable{
let total: Int
let totalHits: Int
let hits : [ImageData]
}
// 素材情報を格納す構造体
struct ImageData: Identifiable, Codable {
let id: Int
let largeImageURL: String
}
定義している構造体は、8.4 JSONのパースで作成した構造体と同じです。
ContentView.swift 内に定義していた上記の構造体は削除しておいてください。同じ名前のクラス、構造体が複数ある場合は、Xcodeがどちらを使っていいか区別できずにエラーとなってしまいます。
ファイルとクラス、構造体の定義に関してはSwiftのプログラム上明確なルール分けはありません。
ファイルを分ける、分けないは開発者自身がわかりやすい方を選んで構いません。

