UIの配置とコードの関係
画面にUIを配置する方法の後は、配置したUIとコードの関係を学びましょう。XcodeではUIの配置とコードで処理を定義するという2つの作業を1つの画面で進められるというメリットがあります。
クラス、構造体とインスタンス
第3章 3節 専門用語 でオブジェクトを管理するプログラムの最小の単位は、クラスと構造体であることを説明しました。つまりクラス、構造体はオブジェクトの設計図であり、オブジェクトそのものではありません。
Swiftのプログラムでは、その設計図からオブジェクトを生成し、そのオブジェクトに対して処理を行います。
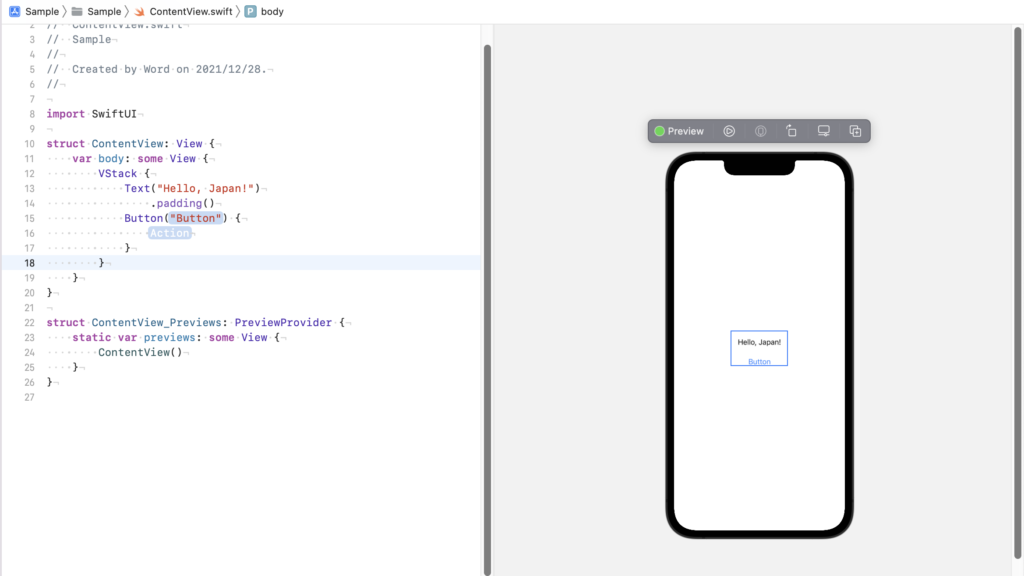
前節で画面に配置したボタンを例に、説明します。ボタンを配置した後のContentView.swiftのコードは次のとおりです。
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, Japan!")
.padding()
Button("Button") {
Action
}
}
}
}
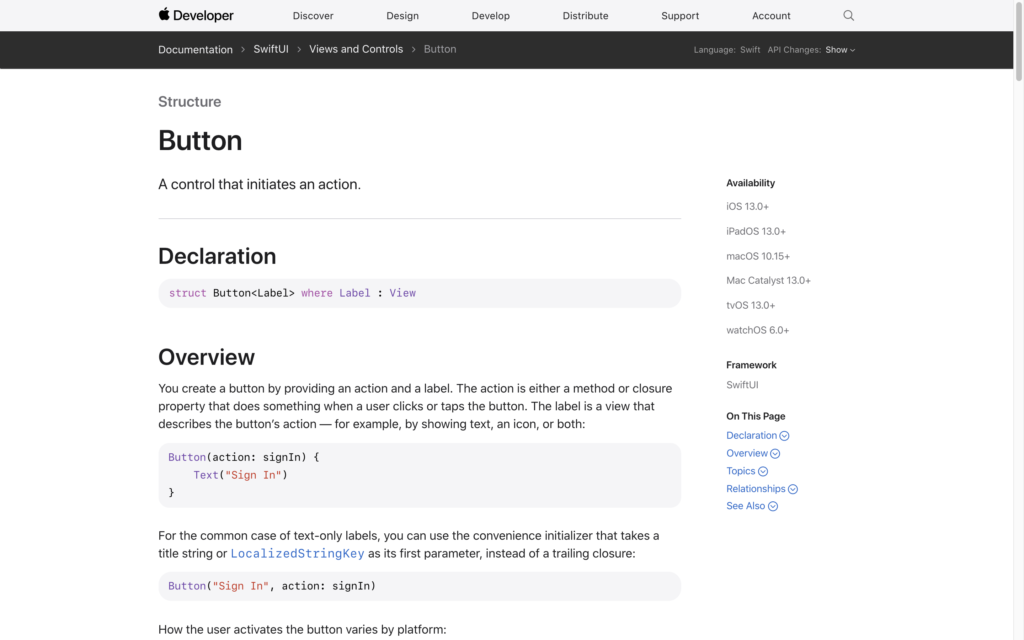
前回のようにAppleのドキュメントで、Button構造体について確認してみます。
https://developer.apple.com/documentation/swiftui/button/

「OverView」の部分に、Button構造体からオブジェクトを生成する書式があります。
まとめると次のようになります。
Button("ボタンのキャプション", action: { ボタンを押したときの処理 })
ボタンを押したときの処理に関しては、「trailing closure(後ろに処理を記述)」でもいいと書かれていますので、Xcode内の記述はそのようになっています。
Button("ボタンのキャプション") {
ボタンを押したときの処理
}
この書式で、Button構造体からオブジェクトを生成して、コードの中で利用できることがわかります。またクラスや構造体から生成したオブジェクトをインスタンスと呼びます。
またSwiftでは「()」や「 { } 」といった括弧で処理を区切りますので、括弧の間は改行をおこなっても構いません。
インスタンスとUIの配置
Appleのドキュメントを確認すると、Overview内の書式で、Button構造体のインスタンスを生成してコードの中で利用できることがわかりました。もう一度コードと画面を確認してみましょう。

改めてContentView.swiftのコードと画面を確認すると、次のことがわかります。
・ContentView構造体の画面を表示する処理の中に、UIを配置する処理を記述する
・UIの配置は、UIのインスタンスを生成することで行う
ContentView.swiftの生成時に表示されていた「Hello, Word」のTextに関しても同様です。
AppleのドキュメントでButtonと同様であることを確認してみてください。
https://developer.apple.com/documentation/swiftui/text/
UIの位置関係
ContentView.swiftのコードを確認すると、UIを表示する部分の上層に「VStack」の記述があることがわかります。
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, Japan!")
.padding()
Button("Button") {
Action
}
}
}
}
これはUIの位置関係を指定する構造体です。位置関係を指定する構造体には次のものがあります。
| 構造体 | 概要 |
| VStack | 垂直方向にUIを並べる |
| HStack | 水平方向にUIを並べる |
| ZStack | 重ねてUIを並べる |
それぞれ後ろに 「 { } 」で処理を定義して利用します。
VStack{
並べる順番にUIのインスタンスを記述
}
「 { } 」で囲む処理のことをブロックと呼びます。UIの配置に関しては、配置するUIの上層に位置関係を指定する構造体のブロックを記述して管理することがわかります。
Xcodeではコードの変更がすぐに右の画面に反映されますので、他にもUIをいろいろと試してみてください。

