タスク登録機能の作成
タスクモデルの変更
Task.phpを以下のように修正します。
laravel/todo_list/app/Models/Task.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Task extends Model
{
use HasFactory;
// ★変更箇所(ここから)
public $fillable = ['user_id', 'name'];
// ★変更箇所(ここまで)
}
「$fillable」変数は、Laravelの変数です。
「登録できる」という意味で、配列に指定したカラム(ここでは「user_id」「name」)のみを登録時に指定できる、という意味になります。
要は、カラムuser_idとname、およびその値を指定してデータベースに登録する、ということです。
タスクコントローラーの変更
TaskController.phpを以下のように修正します。
laravel/todo_list/app/Http/Controllers/TaskController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task;
class TaskController extends Controller
{
public function index(Request $request)
{
$tasks = Task::orderBy('created_at', 'asc')->get();
return view('tasks.index', [
'tasks' => $tasks,
]);
}
// ★変更箇所(ここから)
public function createTask(Request $request)
{
Task::create([
'user_id' => 0,
'name' => $request->name
]);
return redirect('/tasks');
}
// ★変更箇所(ここまで)
}
タスク登録をするcreateTask関数を追加しています。
Taskクラスのcreateメソッドは、内部的にはSQLの「insert into tasks」が実行されます。連想配列を引数として渡しており、キー「user_id」と「name」がカラム名を指し、値「0」と「$request->name」がカラムの値を指します。
$request->nameは、クライアントからnameという名前でデータが渡ってくることを示しています。
redirect関数はLaravelの関数で、引数で指定したURLへ遷移してくれます。「http://localhost/tasks」の「/tasks」です。
ルーティングの作成
web.phpを以下のように修正します。
laravel/todo_list/routes/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/tasks', [App\Http\Controllers\TaskController::class, 'index'])->name('tasks');
// ★変更箇所(ここから)
Route::post('/task', [App\Http\Controllers\TaskController::class, 'createTask'])->name('task');
// ★変更箇所(ここまで)
ビューの変更
index.blade.phpファイルを以下のように修正します。
laravel/todo_list/resources/views/tasks/index.blade.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<script src="{{ asset('js/app.js') }}" defer></script>
<title>TODOリスト</title>
</head>
<body>
<!-- ★変更箇所(ここから) -->
<div class="panel-body">
<form action="{{ url('task') }}" method="POST" class="form-horizontal">
{{ csrf_field() }}
<div class="form-group">
<label for="task-name" class="col-sm-3 control-label">タスク</label>
<!-- タスク名の入力用テキストボックス -->
<div class="col-sm-6">
<input type="text" name="name" id="task-name" class="form-control">
</div>
</div>
<!-- タスク追加ボタン -->
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<button type="submit" class="btn btn-default">タスク追加</button>
</div>
</div>
</form>
<br>
</div>
<!-- ★変更箇所(ここまで) -->
@if (count($tasks) > 0)
<div class="panel panel-default">
<div class="panel-heading">
タスク一覧
</div>
<div class="panel-body">
<table class="table table-striped task-table">
<thead>
<th>Task</th>
</thead>
<tbody>
@foreach ($tasks as $task)
<tr>
<td class="table-text">
<div>{{ $task->name }}</div>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@endif
</body>
</html>タスク名を入力するテキストボックスと、サーバーに送信するボタンを追加しています。
「{{ csrf_field() }}」の部分に着目して下さい。
PHPのデータを埋め込むときは波括弧({)を2つ書くのでした。csrf_field関数は、Laravelの関数で、セキュリティ上の理由で記述するものです。これは覚えるしかありません。
「<form action=”{{ url(‘task’) }}” …>」の部分に着目して下さい。
url関数は、Laravelの関数で、引数にURLを指定します。「http://localhost/task」の「task」 の部分です。このURLでPOSTをすると、ルーティング(web.php)に書いた「Route::post(‘/task’, …)」に通知されるのです。
「<input type=”text” name=”name” id=”task-name” class=”form-control”>」の部分に着目して下さい。
「name=”name”」の「”name”」の部分が、TaskController.phpの「$request->name」のnameと一致している必要があります。

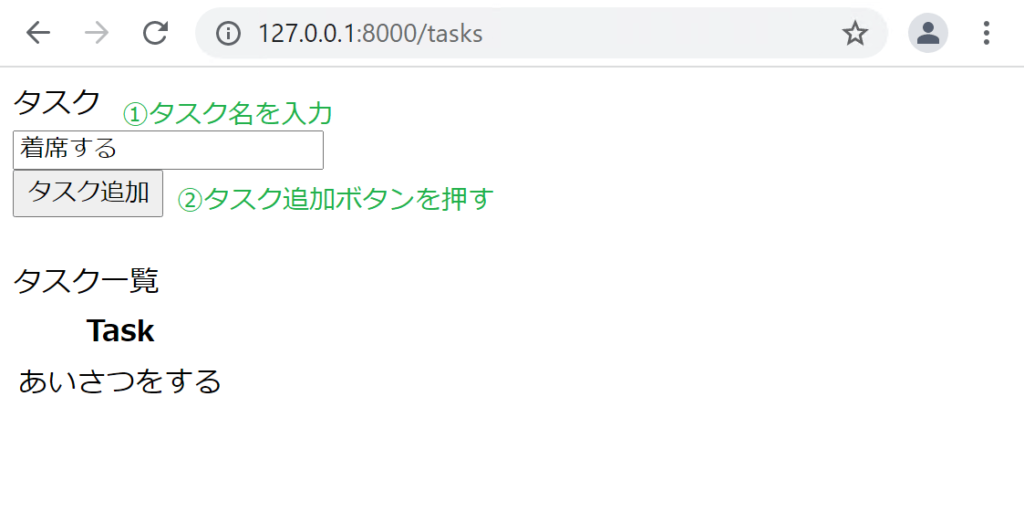
タスク名を入力して、タスクを追加してみます。


タスク削除機能の作成
タスクコントローラーの作成
TaskController.phpを以下のように修正します。
laravel/todo_list/app/Http/Controllers/TaskController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task;
class TaskController extends Controller
{
public function index(Request $request)
{
$tasks = Task::orderBy('created_at', 'asc')->get();
return view('tasks.index', [
'tasks' => $tasks,
]);
}
public function createTask(Request $request)
{
Task::create([
'user_id' => 0,
'name' => $request->name
]);
return redirect('/tasks');
}
// ★変更箇所(ここから)
public function deleteTask(Request $request)
{
$id = $request->id;
Task::find($id)->delete();
return redirect('/tasks');
}
// ★変更箇所(ここまで)
}
$request->idは、クライアントからidという名前でデータが渡ってくることを示しています。
「Task::find($id)->delete()」の「find($id)」は、内部的にはSQLの「where id = $id」($idには「1」などが入っている)が実行されます。該当するデータがあればdeleteする、ということですね。
ルーティングの作成
web.phpを以下のように修正します。
laravel/todo_list/routes/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/tasks', [App\Http\Controllers\TaskController::class, 'index'])->name('tasks');
Route::post('/task', [App\Http\Controllers\TaskController::class, 'createTask'])->name('task');
// ★変更箇所(ここから)
Route::delete('/task/{id}', [App\Http\Controllers\TaskController::class, 'deleteTask'])->name('/task/{id}');
// ★変更箇所(ここまで)
{id}は、可変の値が入ってくることを示しています。
この「id」という名前が、TaskController.phpの「$request->id」のidと一致している必要があります。
ビューの変更
index.blade.phpファイルを以下のように修正します。
laravel/todo_list/resources/views/tasks/index.blade.php
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<script src="{{ asset('js/app.js') }}" defer></script>
<title>TODOリスト</title>
</head>
<body>
<div class="panel-body">
<form action="{{ url('task') }}" method="POST" class="form-horizontal">
{{ csrf_field() }}
<div class="form-group">
<label for="task-name" class="col-sm-3 control-label">タスク</label>
<!-- タスク名の入力用テキストボックス -->
<div class="col-sm-6">
<input type="text" name="name" id="task-name" class="form-control">
</div>
</div>
<!-- タスク追加ボタン -->
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<button type="submit" class="btn btn-default">タスク追加</button>
</div>
</div>
</form>
<br>
</div>
@if (count($tasks) > 0)
<div class="panel panel-default">
<div class="panel-heading">
タスク一覧
</div>
<div class="panel-body">
<table class="table table-striped task-table">
<thead>
<th>Task</th>
</thead>
<tbody>
@foreach ($tasks as $task)
<tr>
<td class="table-text">
<div>{{ $task->name }}</div>
</td>
<!-- ★変更箇所(ここから) -->
<td>
<!-- タスク削除ボタン -->
<form action="{{ url('task/'.$task->id) }}" method="POST">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button type="submit" class="btn btn-default">削除</button>
</form>
</td>
<!-- ★変更箇所(ここまで) -->
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@endif
</body>
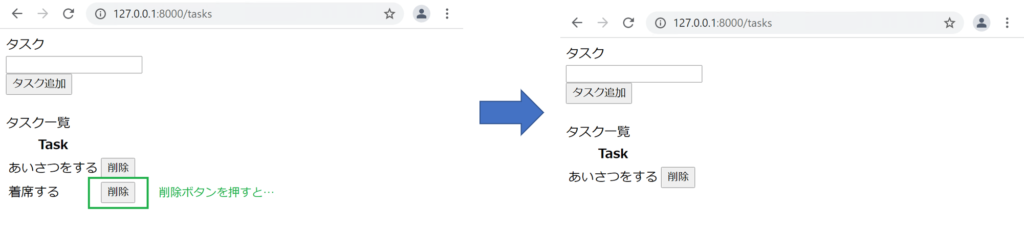
</html>タスク削除ボタンを追加しています。
methodは「POST」にしていますが、その後の「{{ method_field(‘DELETE’) }}」を書くことによって(method_field関数はLaravelの関数です)、web.phpでは「Route::delete」関数で受けることができるようになります。これは覚えるしかありません。

本節の説明は以上になります。
トップページ << [Windows] [Mac] 前のカリキュラムへ戻る 次のカリキュラムへ進む [Windows] [Mac] >>

