カリキュラムの冒頭で説明した通り、フレームワークとは頻繁に使う基本的な機能をまとめて提供してくれるものです。企業などでの開発現場では、開発の効率化のために必ずといってよいほど何かしらのフレームワークを使います。
ここでは、PHPのWebフレームワークとして最も使われている「Laravel」を導入し、TODOリストを表示する簡単なWebページを作成します。
環境構築
Composer
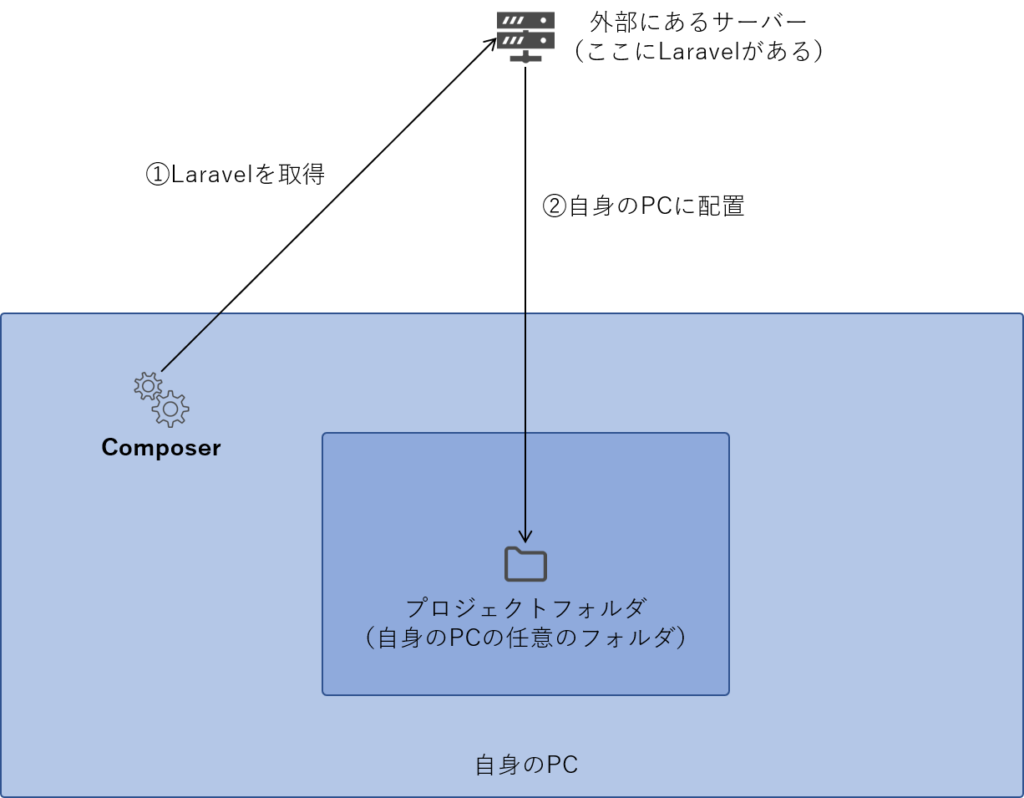
Composerとは、フレームワークなどを外部サーバーから取得してくれるツールです。PCにはデフォルトではComposerは入っていないので、ダウンロードしてインストールします。

ダウンロード
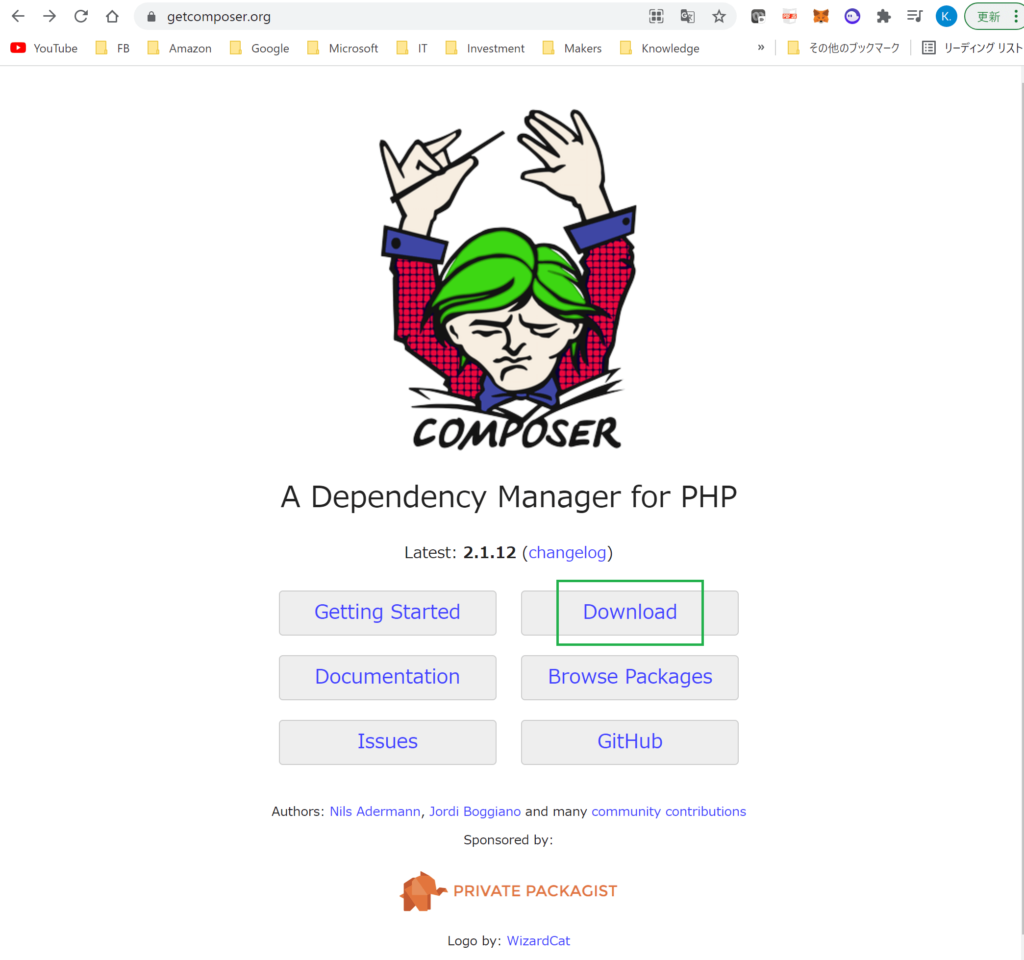
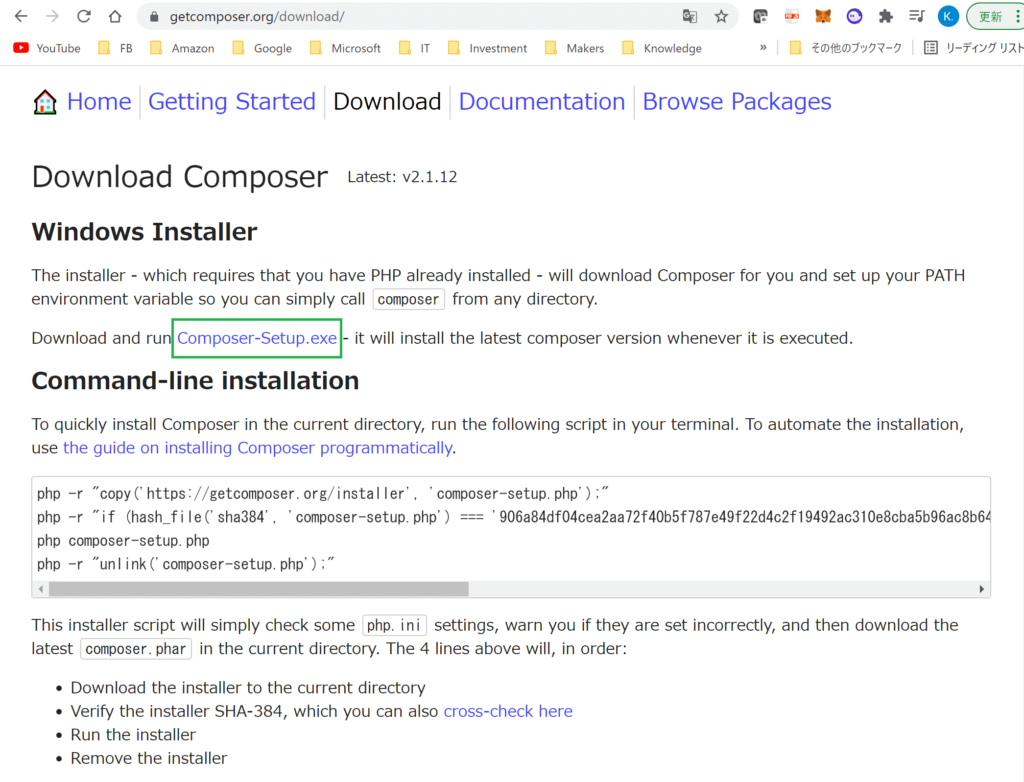
こちらからComposerのダウンロードページを開きます。


インストーラーである「Composser-Setup.exe」がダウンロードできました。
インストール
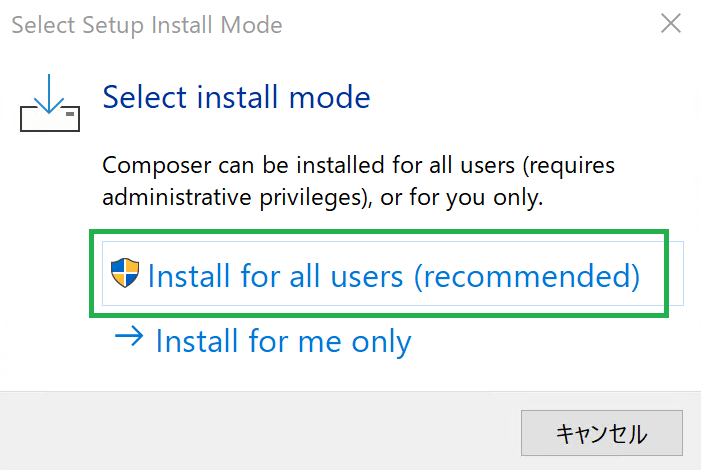
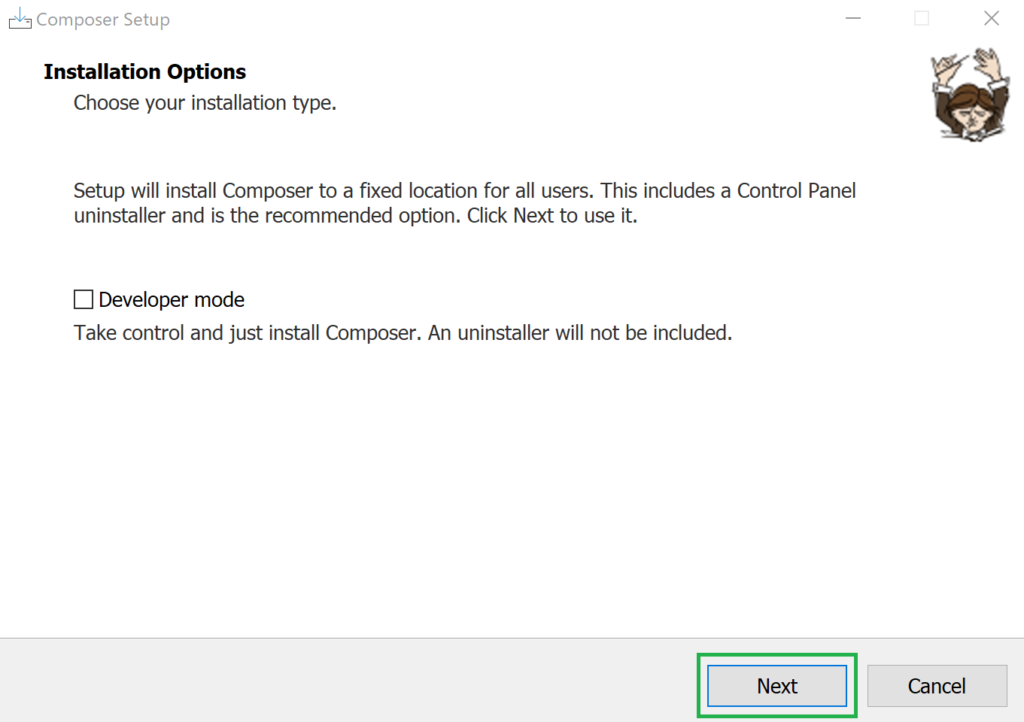
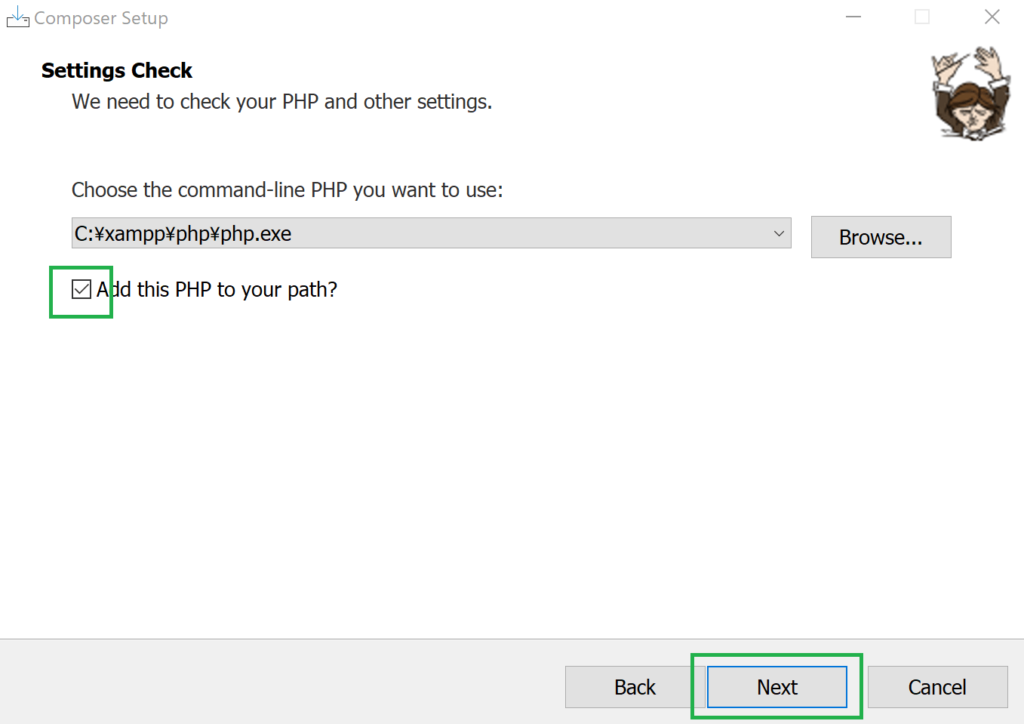
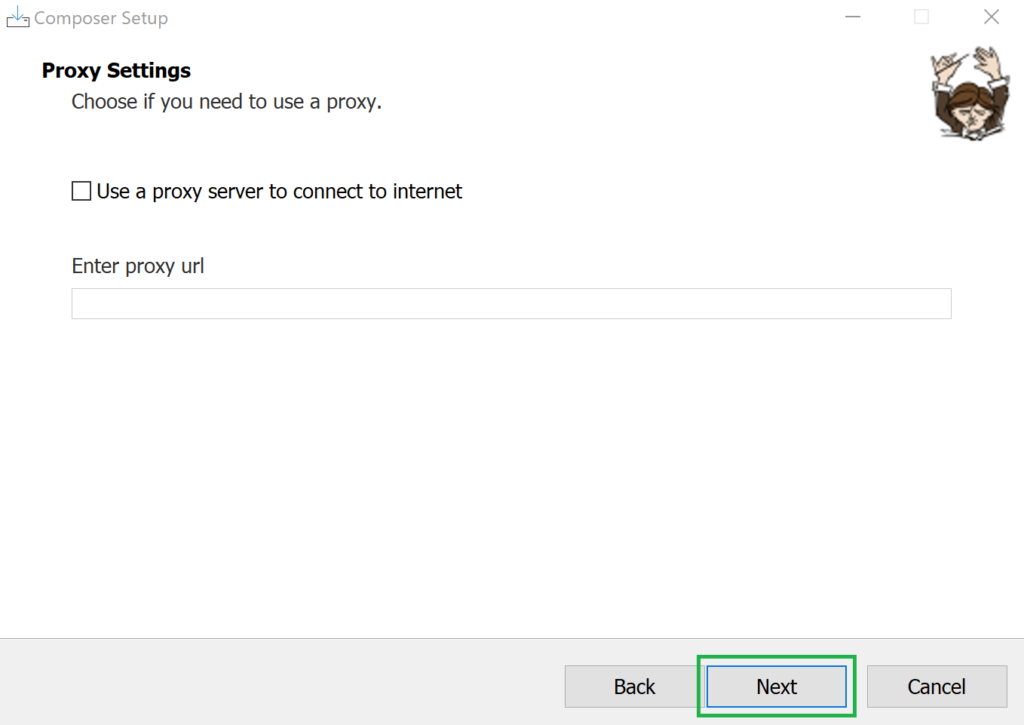
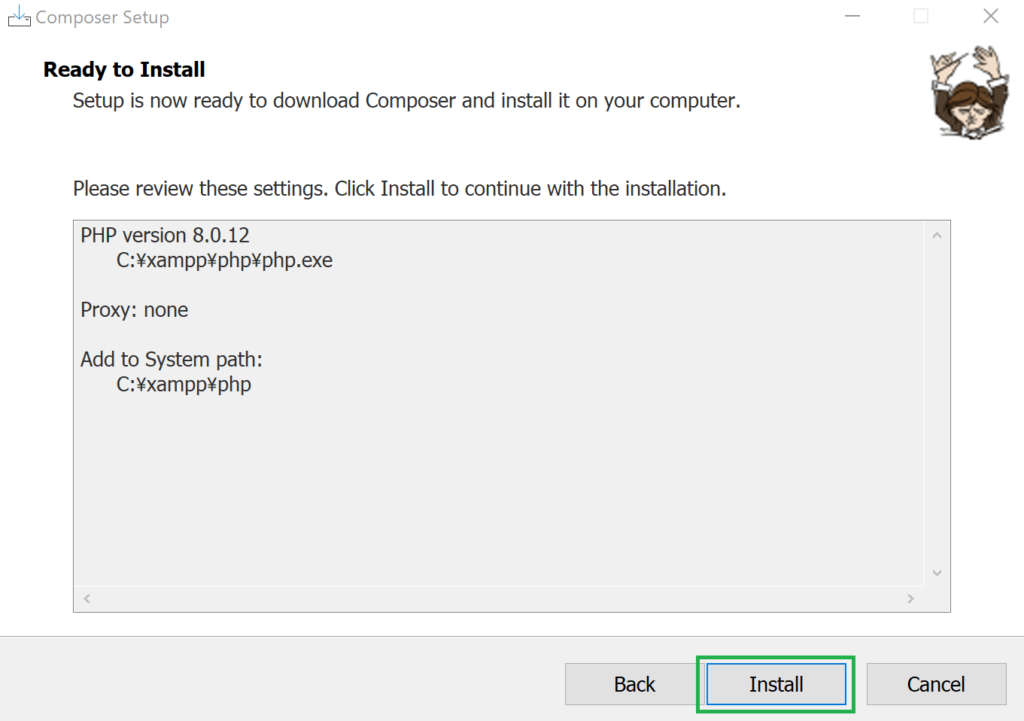
Composer-Setup.exeをダブルクリックしてインストールします。







これでComposerがインストールできました。
Laravel
Composerを使って、Laravelをインストールします。
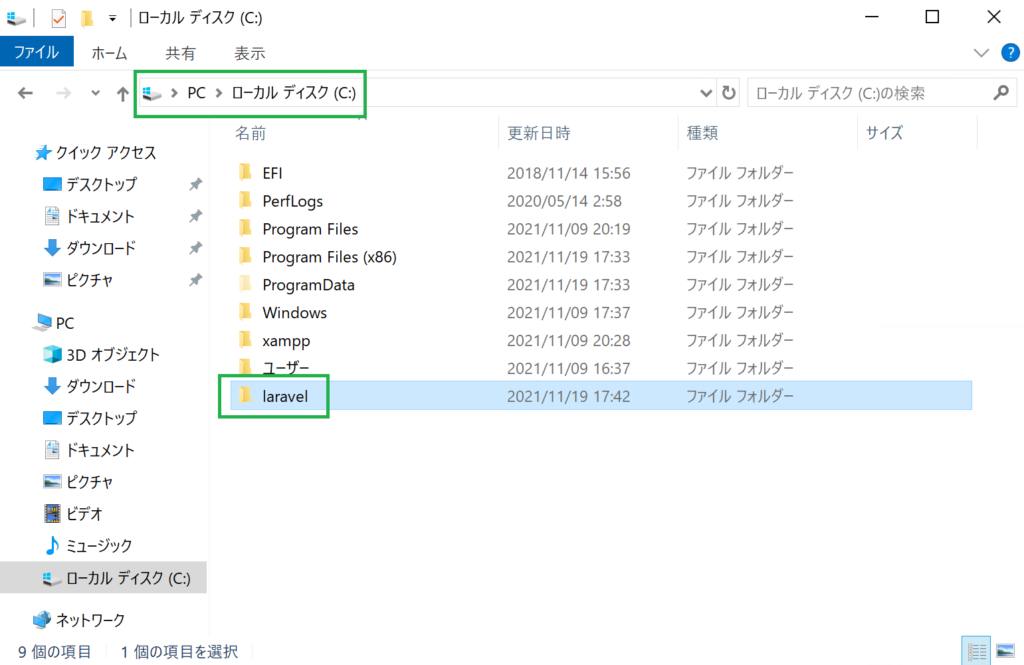
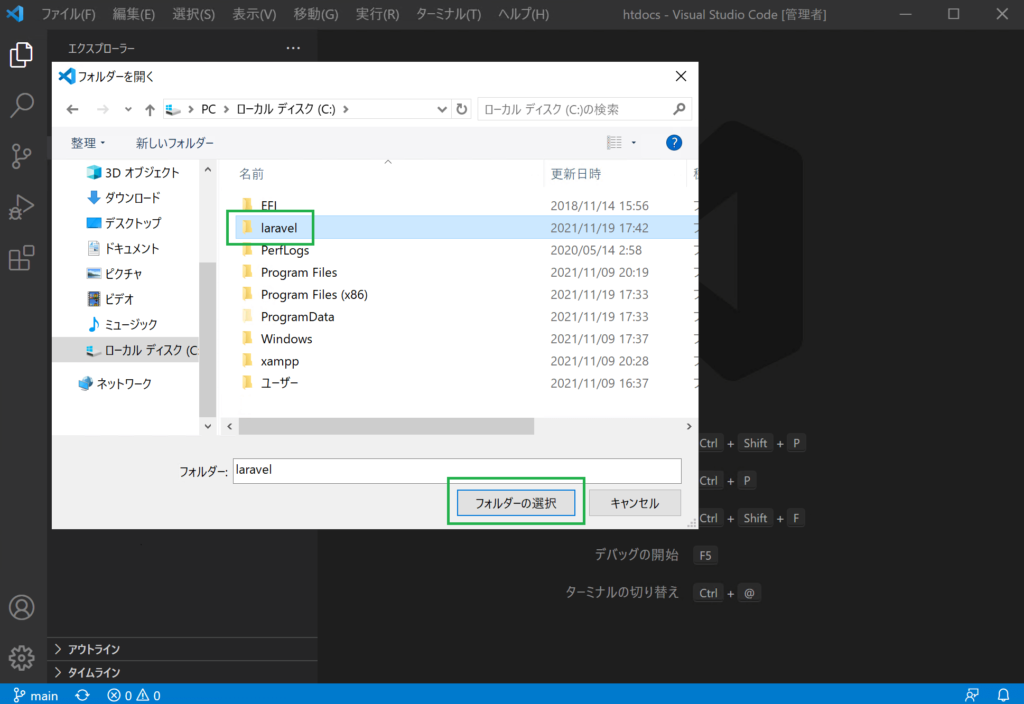
まずは、プロジェクトフォルダ(任意のフォルダ)を作成します。ここでは「C:\laravel」フォルダにします。この中に開発する様々なファイルを格納していきます。

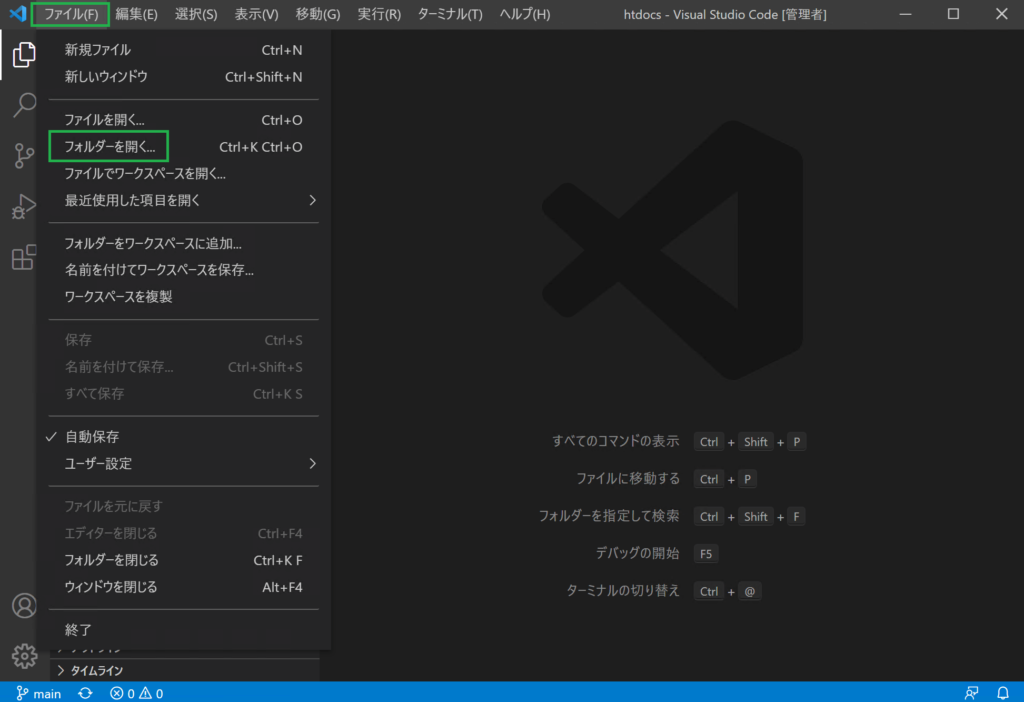
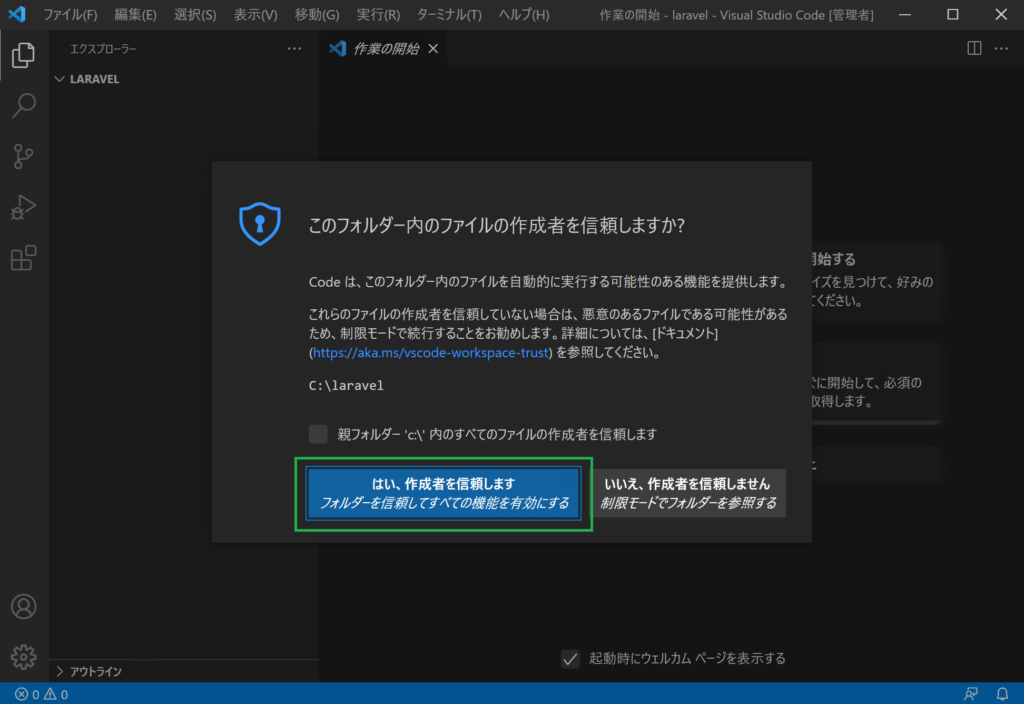
次に、Visual Studio Codeを開き、「C:\laravel」フォルダを開きます。




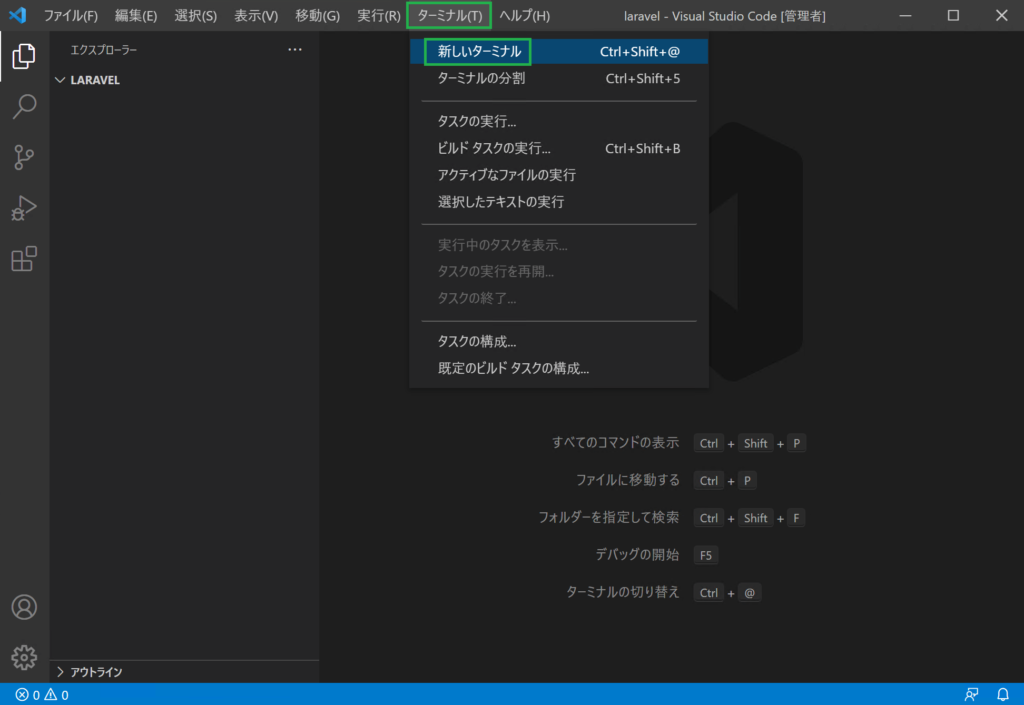
Visual Studio Codeのターミナルを起動します。

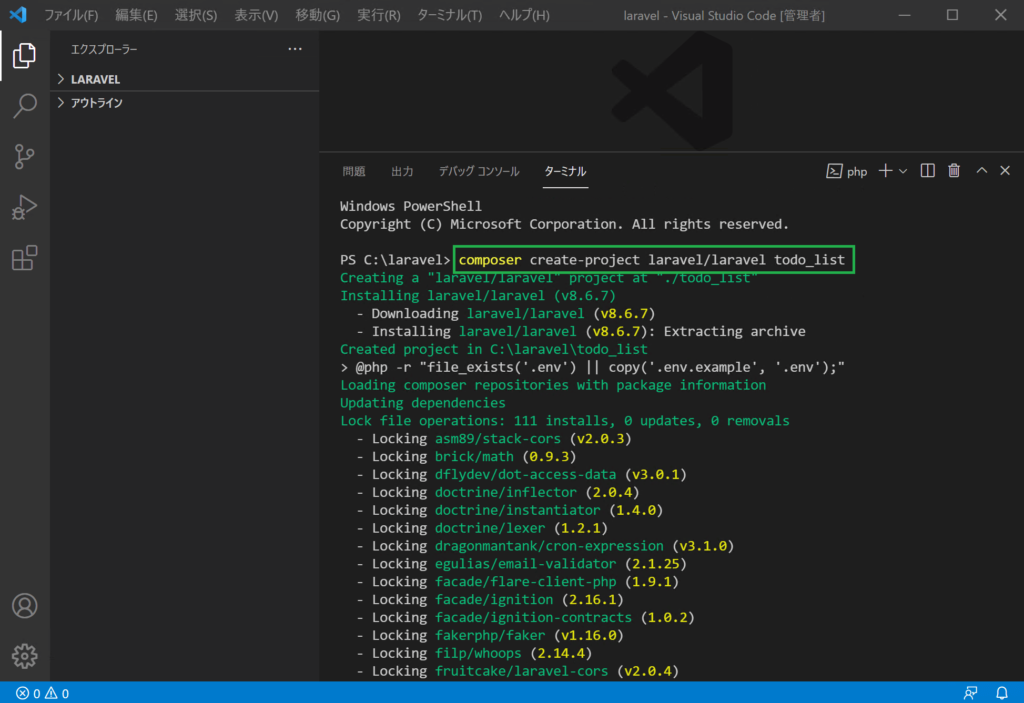
ターミナルで以下を実行します。
composer create-project laravel/laravel todo_list
composerのコマンドを実行するときは、必ず「composer」から始まります。
次の「create-project」は文字通り「プロジェクトを作成する」という意味です。
今回はLavaralを使いますので「laravel/laravel」と続けています。これは覚えるしかありません。最後の「todo_list」は任意のプロジェクト名になります。


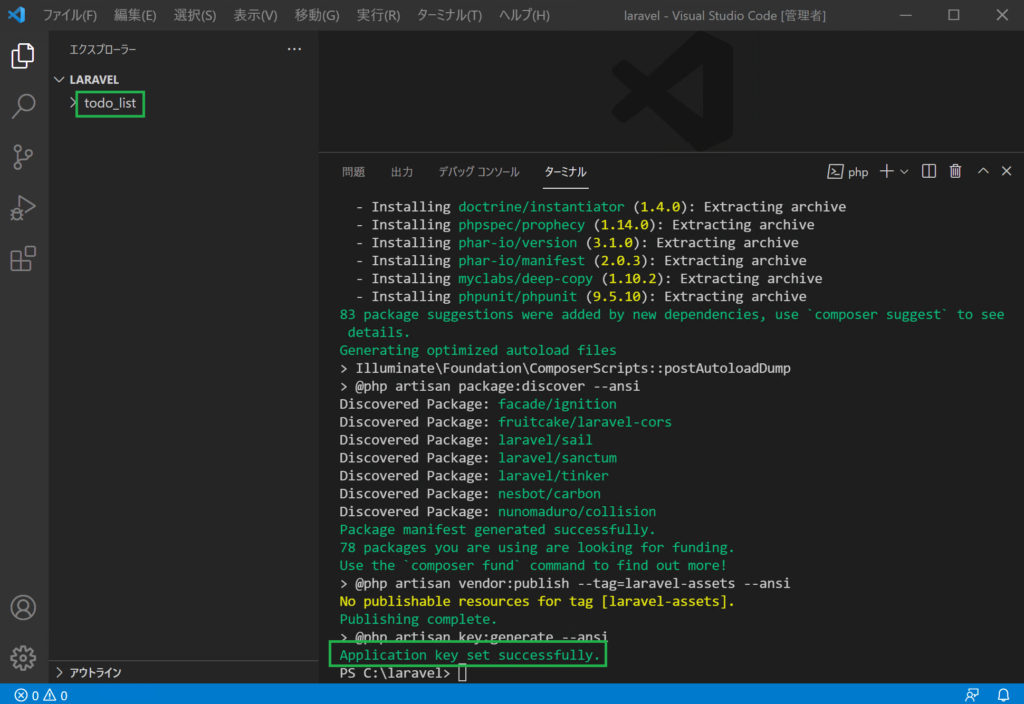
コマンド実行後、最後に「successfully」と出ていればOKです。
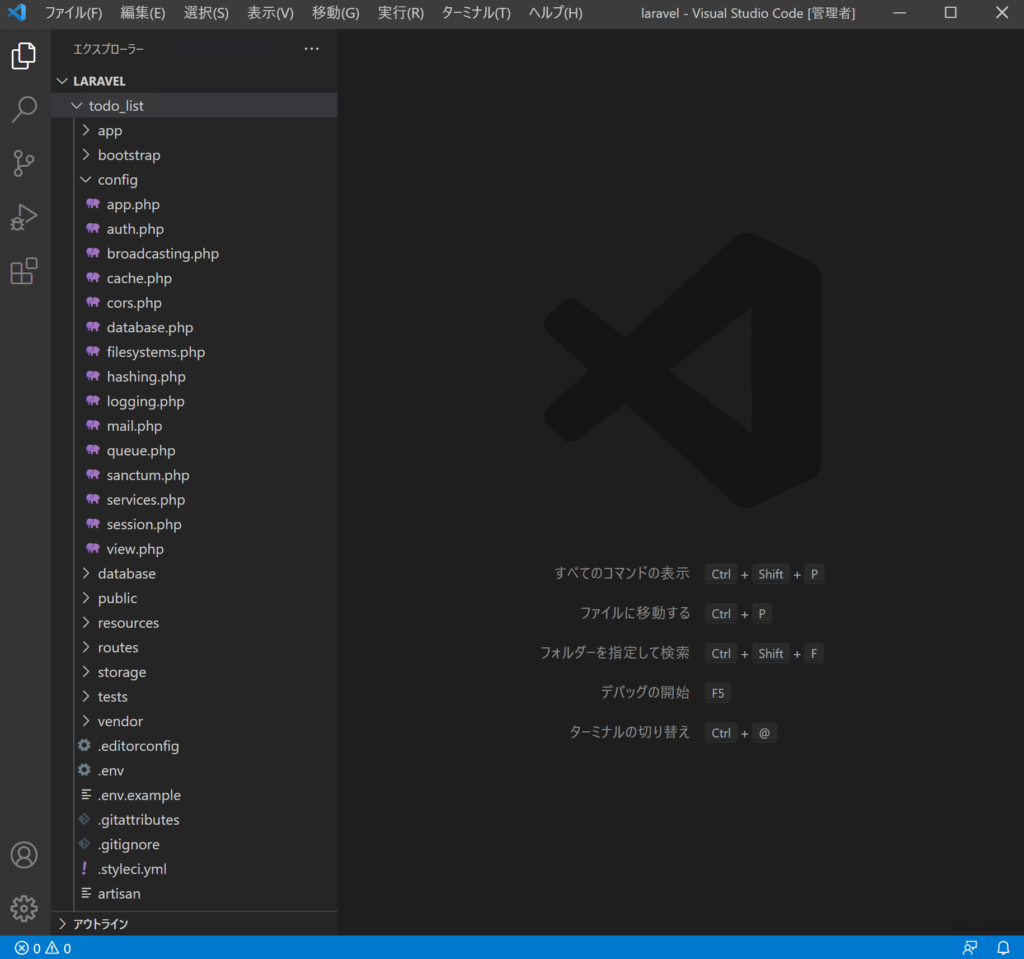
指定したプロジェクト名「todo_list」というフォルダが出来ています。
todo_listフォルダ以下には、Laravelフレームワークの様々なファイルが格納されています。

Webサーバーの確認
LaravelはWebサーバー機能を持っています。
簡単な動作確認を行ってみます。
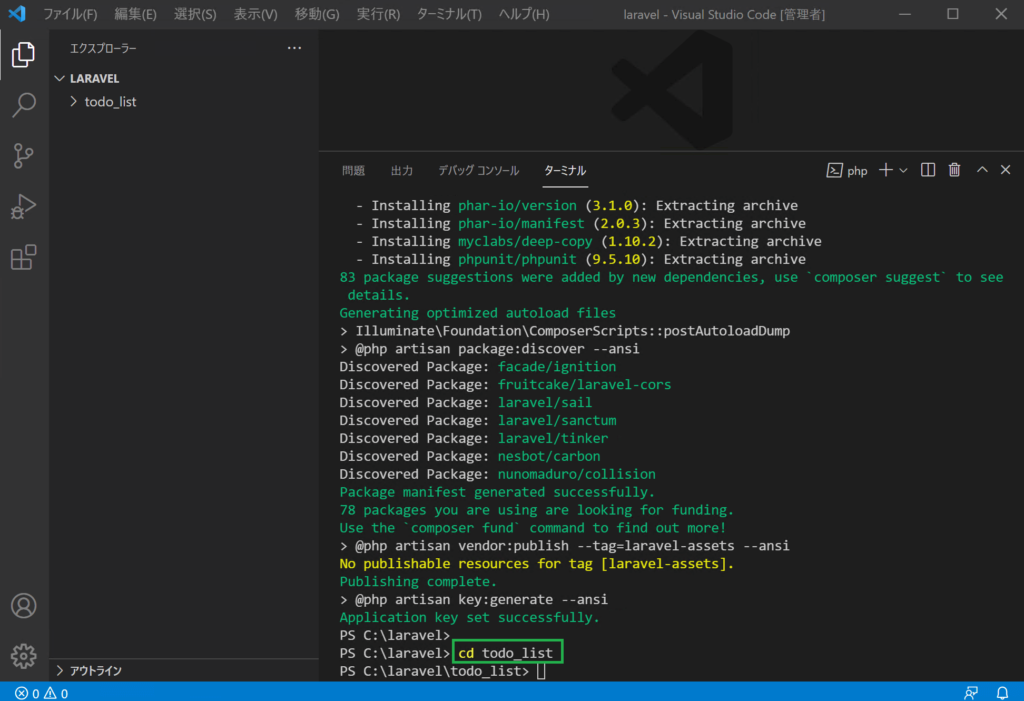
ターミナルで、todo_listフォルダに移動します。
cd todo_list

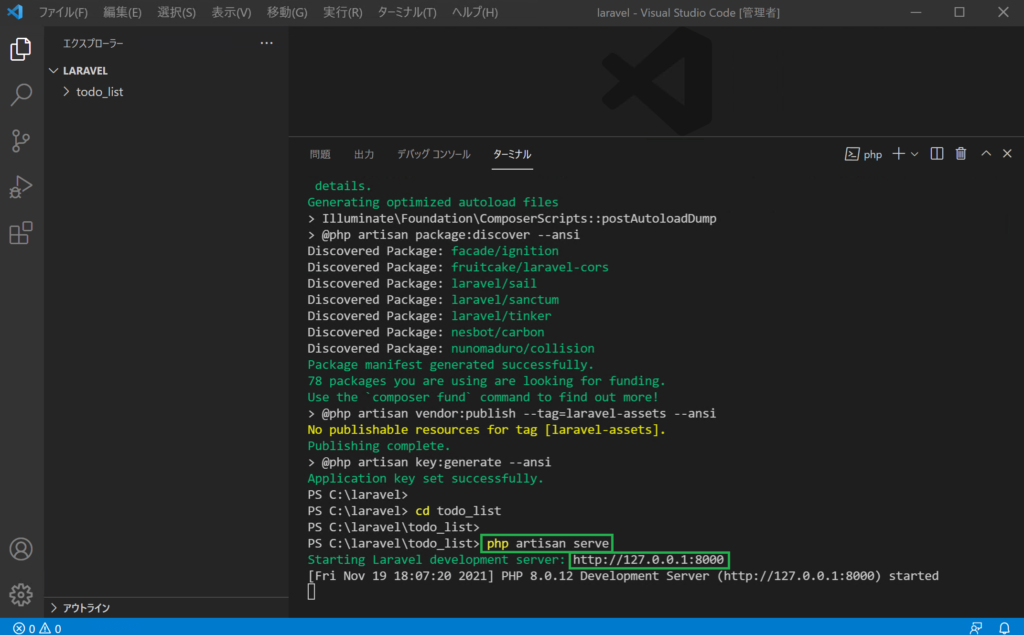
ターミナルで以下のように実行します。
「artisan」はLaravelのコマンドで、「artisan serve」でWebサーバーを起動するコマンドになります。
※LaravelはPHPのフレームワークなので、「php」から始めます。
php artisan serve

コマンド実行後の「http://127.0.0.1:8000」に着目して下さい。
これをWebブラウザのURLに貼り付けることでアクセスできます。
※「127.0.0.1」は「localhost」と同じ意味です。「8000」は、LaravelのWebサーバーは8000番ポートを使っている、という意味です。

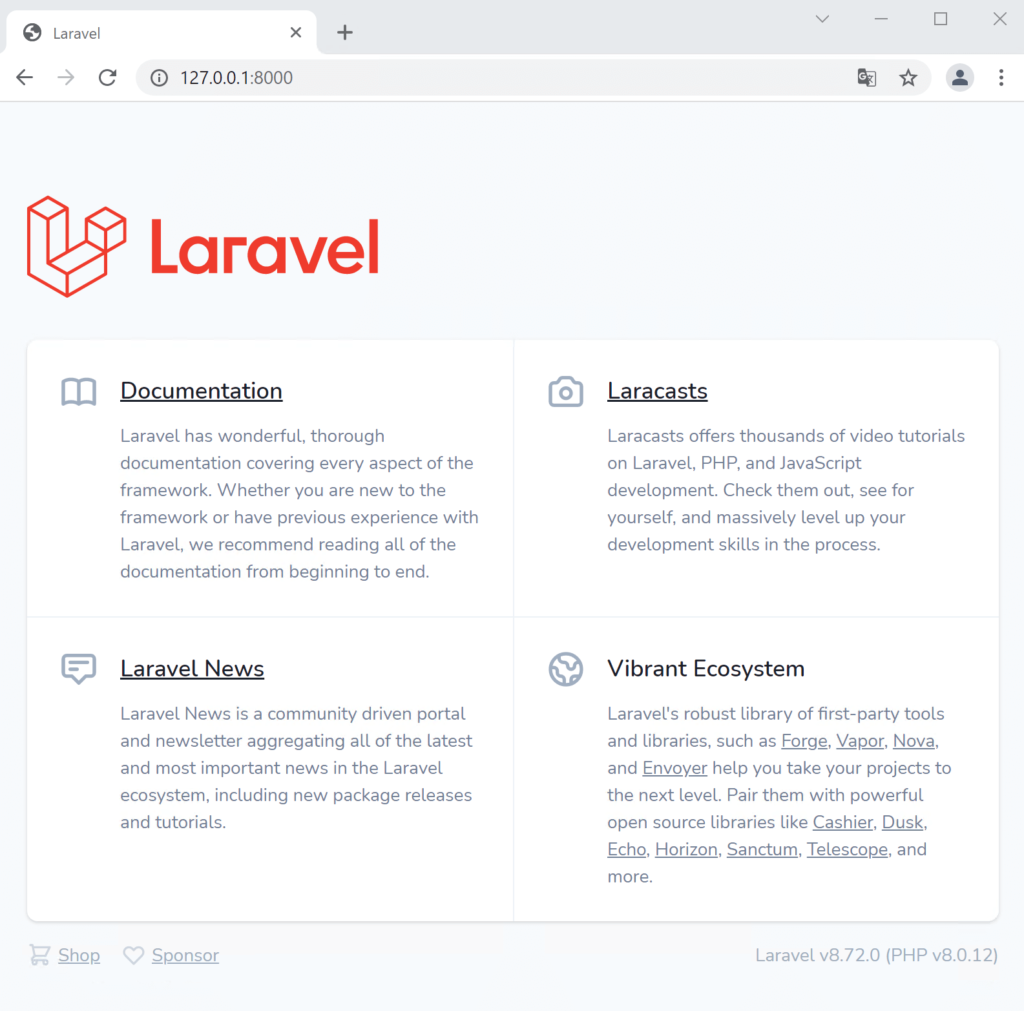
LaravelがもっているデフォルトのWebページが表示されます。
まだ何もコーディングしていないのに、このようなWebページが表示されるのです。フレームワークの賜物です。
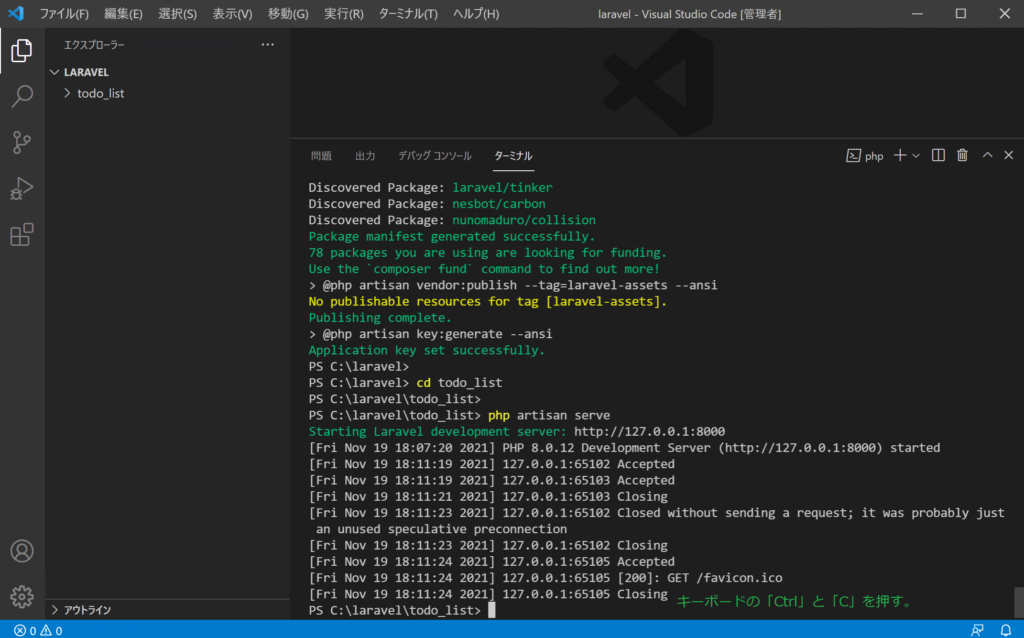
確認できたらLaravelのWebサーバーを停止します。ターミナル上で、キーボード「Ctrl」と「C」を同時に押します。これでWebサーバーを停止することができます。

Node.js
以前のカリキュラムで、JavaScriptのフレームワークとして「jQuery」を使いました。今回は「Node.js」を使います。Laravelが内部的にNode.jsを使用することがあるためです。Node.jsはjQueryと並び、最も使われるJavaScriptのフレームワークの1つです。
ダウンロード
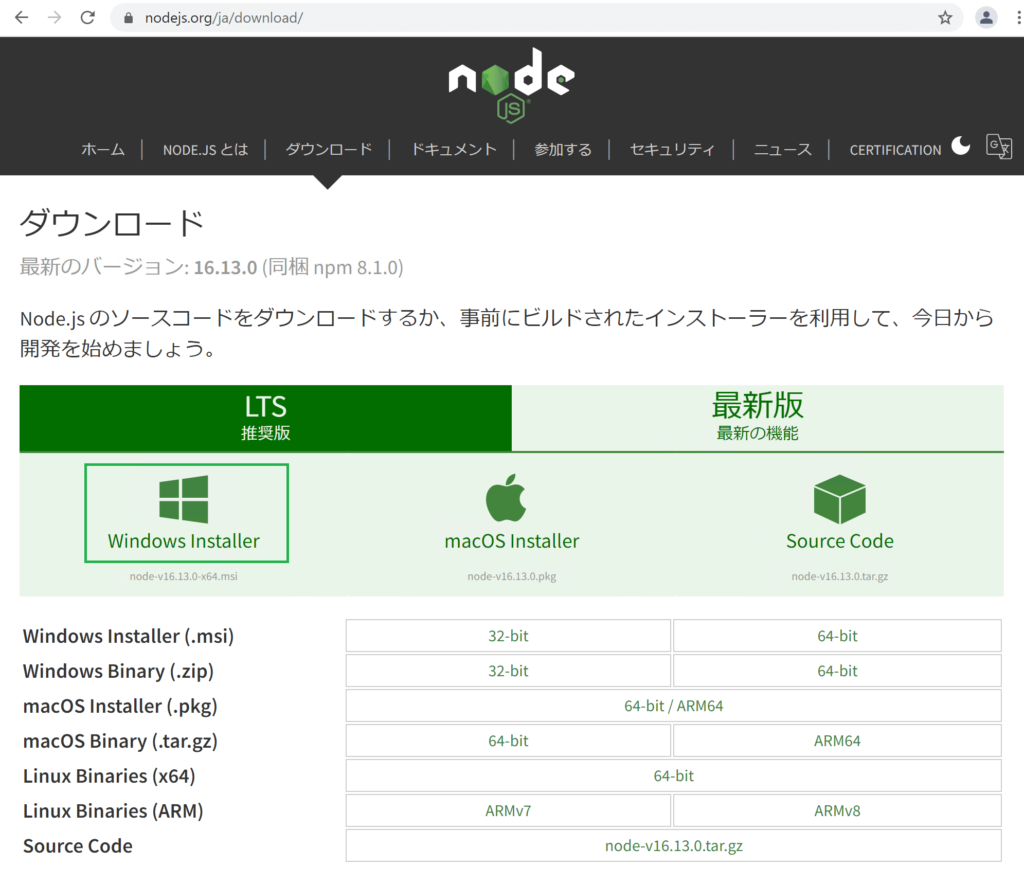
こちらからNode.jsのダウンロードページを開きます。

インストーラーである「node-v*-x64.msi」がダウンロードできました。
インストール
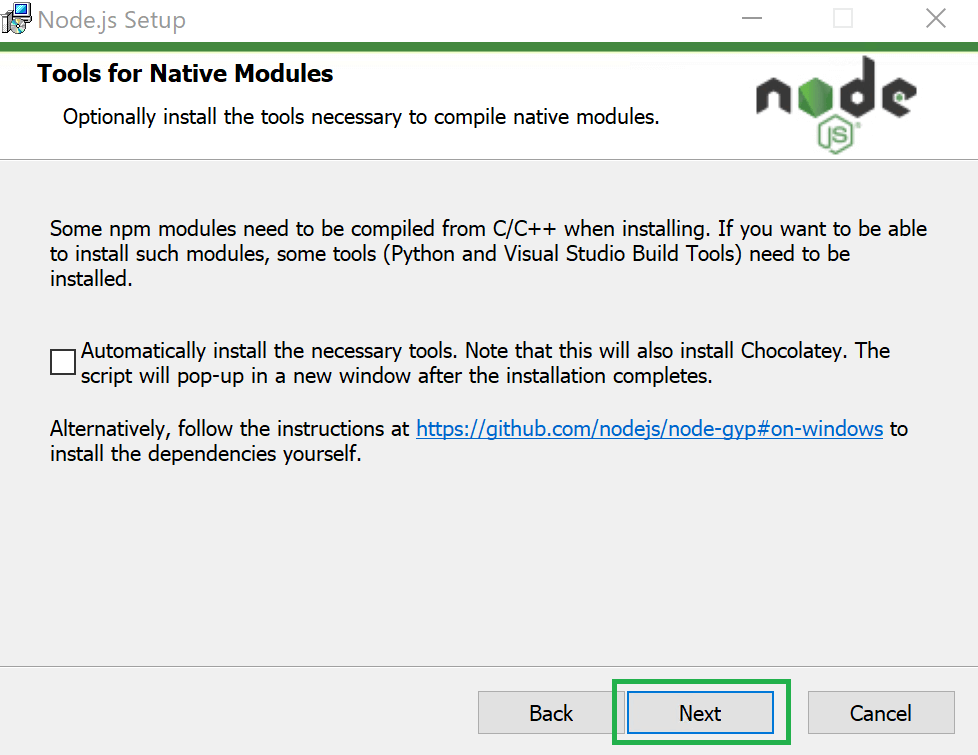
node-v*-x64.msiをダブルクリックしてインストールします。







Visual Studio Codeを再起動します。

再起動したときにターミナルが起動していれば、すべて強制終了します。

再度、ターミナルを起動し、ターミナルで以下のコマンドを実行します。
node -v

「node」はNode.jsのコマンドです。Node.jsをインストールすることで使えるようになります。「node -v」とすることで、インストールされたNode.jsのバージョンを出力しています。
本節の説明は以上になります。

