MVCモデル
ソフトウェアには様々な設計の仕方がありますが、最もよく使われる設計手法が「MVCモデル」と呼ばれる形です。
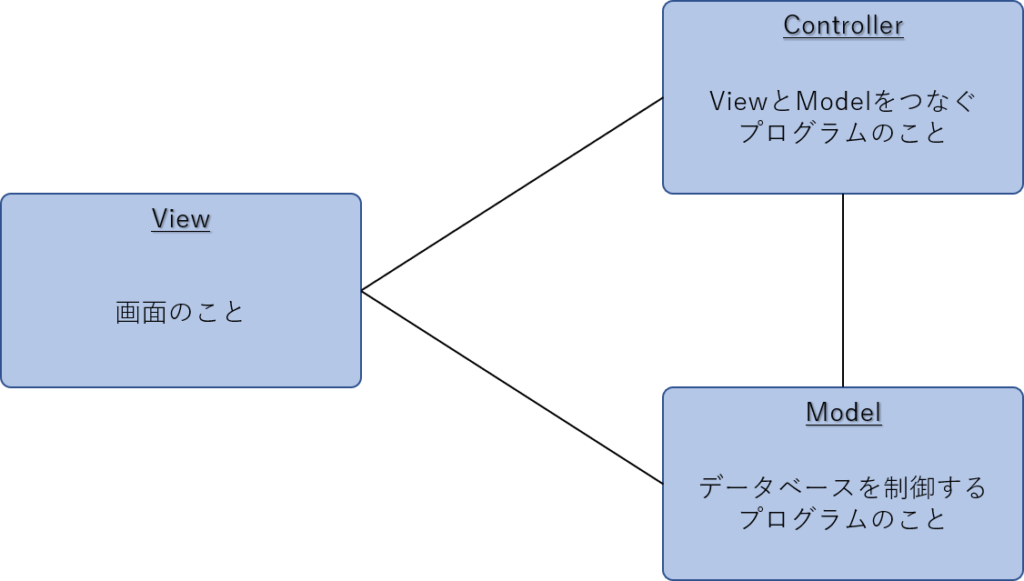
MVCとは、「Model」と「View」と「Controller」の略称です。
Viewとは、文字通りここまでつくってきた画面のことです。
Modelとは、データベースを制御するプログラムのことです。
Controllerとは、ViewとModelとをつなぐプログラムのことです。
それぞれソースファイルを分けて開発します。
MVCで明確に分けることで、チーム開発が容易になります。例えば、AさんはViewを開発、BさんはModelを開発、CさんはControllerを開発、というように分担かつ並行して開発することができるのです。

コントローラーのひな形の作成
ログインコントローラー
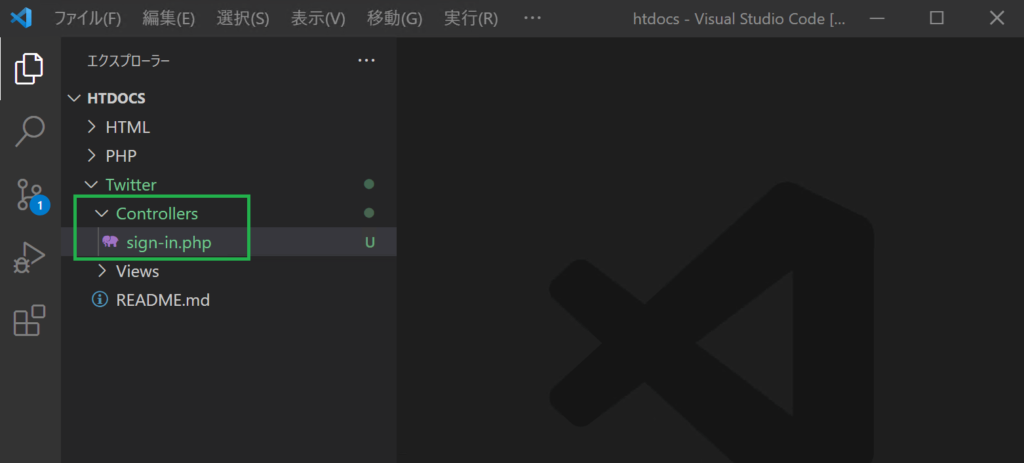
Twitterフォルダ内に「Controllers」フォルダを作成します。
さらに、Controllersフォルダの中に「sign-in.php」 ファイルを作成します。

sign-in.phpに以下の内容を書きます。
htdocs/Twitter/Controllers/sign-in.php
<?php
// 何らかの処理(例:データベースからのデータ取得)
// 画面表示
include_once '../Views/sign-in.php';
?>
「../Views/sign-in.php」の内容を埋め込んでいます。
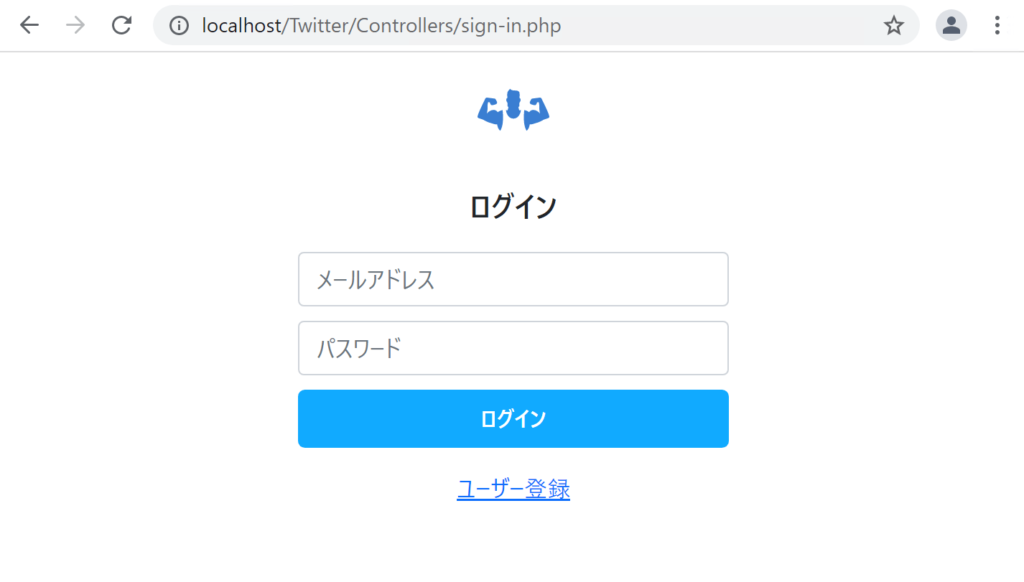
よって、「http://localhost/Controllers/sign-in.php」にアクセスすると、「../Views/sign-in.php」の内容がそのまま画面に表示されます。
画面に表示する前に、「何らかの処理(例:データベースからのデータ取得)」を書くことができます。データベースから取得したデータを画面に表示したりします。
このように、Model(データベース)とView(画面)をつなぐのが、Controllerの役割です。
会員登録コントローラー
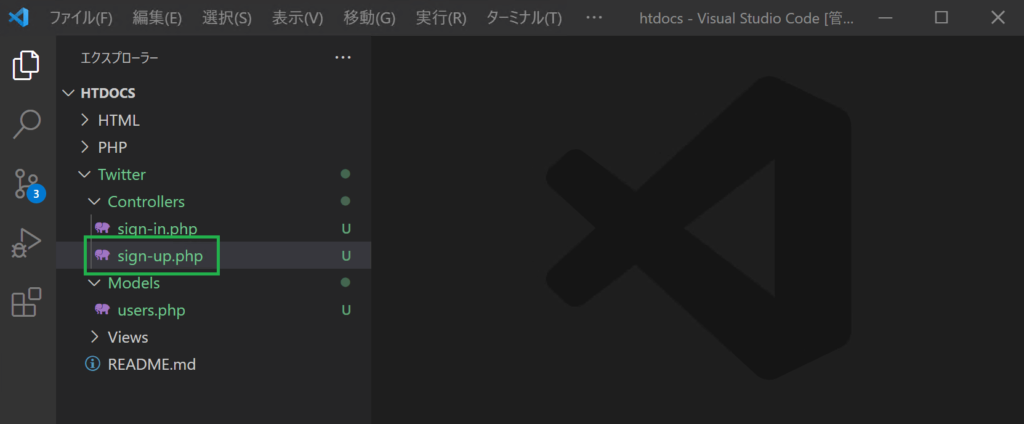
Controllersフォルダの中に「sign-up.php」 ファイルを作成します。

sign-up.phpに以下の内容を書きます。
htdocs/Twitter/Controllers/sign-up.php
<?php
// 何らかの処理(例:データベースからのデータ取得)
// 画面表示
include_once '../Views/sign-up.php';
?>ホームコントローラー
Controllersフォルダの中に「home.php」ファイルを作成します。

home.phpに以下の内容を書きます。
htdocs/Twitter/Controllers/home.php
<?php
// 何らかの処理(例:データベースからのデータ取得)
// 画面表示
include_once '../Views/home.php';
?>ユーザーモデルの作成
設定ファイルの追加
Twitterフォルダ内に「config.php」ファイルを作成します。

config.phpに以下の内容を書きます。
htdocs/Twitter/config.php
<?php
// データベースの接続情報
define('DB_HOST', 'localhost');
define('DB_USER', 'root');
define('DB_PASSWORD', '');
define('DB_NAME', 'twitter');
?>データベースの接続情報を定義しています。
ユーザーモデルの作成
データベースの「ユーザー(users)」テーブルにアクセスするプログラムを作成します。
Twitterフォルダ内に「Models」フォルダを作成します。
さらに、Modelsフォルダの中に「users.php」 ファイルを作成します。

users.phpに以下の内容を書きます。
htdocs/Twitter/Models/users.php
<?php
// 設定ファイルの読み込み
include_once '../config.php';
// ユーザー登録関数
function createUser($data)
{
// データベースに接続
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_NAME);
// 成功/失敗確認
if ($mysqli->connect_errno) {
echo 'MySQLの接続に失敗しました。<br>';
exit;
}
// ユーザー登録のSQLを作成
$query = 'INSERT INTO users (email, name, nickname, password) VALUES (?, ?, ?, ?)';
// セキュリティ上、以下のように書く
$statement = $mysqli->prepare($query);
$statement->bind_param('ssss', $data['email'], $data['name'], $data['nickname'], $data['password']);
// SQLを実行
$response = $statement->execute();
// 成功/失敗確認
if ($response == false) {
echo 'エラーが発生しました。<br>';
}
// データベースへの接続解除
$statement->close();
$mysqli->close();
// result変数には、true(成功)or false(失敗)が入っている
return $response;
}
?>はじめに、「include_once ‘../config.php’」により、設定ファイルを読み込んでいます(埋め込んでいます)。これにより、設定ファイル内の「DB_HOST」などが使えるようになります。
ユーザー登録を行う関数「createUser()」について解説します。
引数として、連想配列(登録するユーザー情報)を受け取るものとします。
まず、PHPのクラスである「mysqli」(MySQLを操作するためのクラス)をnewして、同クラスの実体をつくっています。コンストラクタで、データベース接続情報である「DB_HOST」などを引数として渡しています。
次に、データベースへの接続の成否を確認しています。
「connect_errno」はmysqliクラスの変数で、データベースへの接続に失敗していたら「0以外」の値が入っています。「if ($mysqli->connect_errno) { … }」のように書くと、0以外であれば、波括弧の処理が行われます。「exit;」を実行すると、実行している関数(ここではcreateUser関数)を抜けます。
次に、ユーザー登録(データベースへの挿入)のSQL文字列を作成しています。
「INSERT INTO users (email, name, nickname, password)」の部分は、「usersテーブルの、email,name,nickname,passwordカラムに挿入する」という意味でしたね。
「VALUES (?, ?, ?, ?)」の部分は、上記のカラムに対する値を指定するのですが、「?, ?, ?, ?」となっていますね。これはセキュリティ上の理由です。次のbind_param関数を使って値を設定することで、セキュリティが向上するのです。これは覚えるしかありません。
ここでは、「まずは?で書いておくんだな」、「?の数は上記で指定したカラムの数に合わせておく」とだけ覚えて下さい。
次に、「$mysqli->prepare($query)」の部分です。これは、次のbind_param関数を実行するための、文字通り、準備になります。
次のbind_param関数を実行することで、セキュリティが向上します。これは覚えるしかありません。
bind_param関数の第一引数「ssss」に着目して下さい。これは、「いまから文字列(=stringの略であるs)を4つ指定します」という意味です。なのでsを4つ並べています。上記で指定した4つのカラム(email, name, nickname, password)の値をいまから指定するということです。第二引数以降、4つのカラムの値を指定していますね。
次に、「$statement->execute()」で実際にSQLを実行しています。
次に、SQLの実行結果を確認しています。成功であれば変数$responseにはtrueが入っており、失敗であればfalseが入っています。
次に、データベースへの接続を解除しています。close()関数を使います。これは覚えるしかありません。
最後に、戻り値として変数$responseを返しています。
createUser関数の呼び出し元は、この値を見ることで、同関数は成功したのか失敗したのかを判断することができます。
会員登録コントローラーの変更
会員登録コントローラーで、createUser関数を呼び出すようにします。
htdocs/Twitter/Controllers/sign-up.php
<?php
// ★変更箇所(ここから)
// ユーザーモデルを読み込み
include_once '../Models/users.php';
if (isset($_POST['nickname']) && isset($_POST['name']) && isset($_POST['email']) && isset($_POST['password'])) {
$data = [
'nickname' => $_POST['nickname'],
'name' => $_POST['name'],
'email' => $_POST['email'],
'password' => $_POST['password'],
];
// ユーザー登録
$result = createUser($data);
if ($result) {
// 成功したらログイン画面に遷移
header('Location: ../Controllers/sign-in.php');
exit;
}
}
// ★変更箇所(ここまで)
// 画面表示
include_once '../Views/sign-up.php';
?>はじめに、「include_once ‘../Models/users.php’」により、users.phpファイルを読み込んでいます(埋め込んでいます)。これにより、同ファイル内のcreateUser関数が使えるようになります。
次の「if (isset($_POST[‘nickname’]) && isset($_POST[‘name’]) && isset($_POST[‘email’]) && isset($_POST[‘password’])) { … }」に着目して下さい。
「isset()」はPHPの関数で、引数で指定した変数に値がセットされているかを確認しています。セットされていれば、{ … }内の処理が実行されます。
{ … }内では、まずPOSTされてきた$_POSTの各値を、連想配列$dataに入れて、createUser関数に渡しています。createUser関数内でユーザー登録(データベースへのユーザーの挿入)が行われ、成功したら「header(‘Location: ../Controllers/sign-in.php’)」が実行されます。
「header()」はPHPの関数で、引数で「Location: 場所」と書くことで、所望の場所に遷移させることができます。ここでは「../Controller/sign-in.php」に遷移させています。
各記載内容を解説してきましたが、全体の流れを見てみましょう。
以下になります。
①ブラウザで「http://localhost/Twitter/Controllers/sign-up.php」にアクセス
②①のsign-up.phpの「$_POST[‘nickname’]」などには値がセットされていないため、{ … }内の処理は実行されず、「include_once ‘../Views/sign-up.php’」が実行される(埋め込まれる)
③②より、「../Views/sign-up.php」のHTMLの内容がブラウザに表示される。すなわち、「ニックネーム」「ユーザー名」「メールアドレス」「パスワード」を入力して登録する画面になる。
④「../Views/sign-up.php」ファイル内では、③の情報(ニックネームなど)を「(コントローラーの)sign-up.php」へ「post」している。「登録する」ボタンを押すと、実際にpostされる。
⑤(コントローラーの)sign-up.phpへ来る。④により、今度は「$_POST[‘nickname’]」などに値がセットされている。よって、{ … }内に入ってcreateUser関数が実行される(ユーザー登録される)。
⑥⑤が成功すると、「header(‘Location: ../Controllers/sign-in.php’)」により、「../Controllers/sign-in.php」に遷移する。
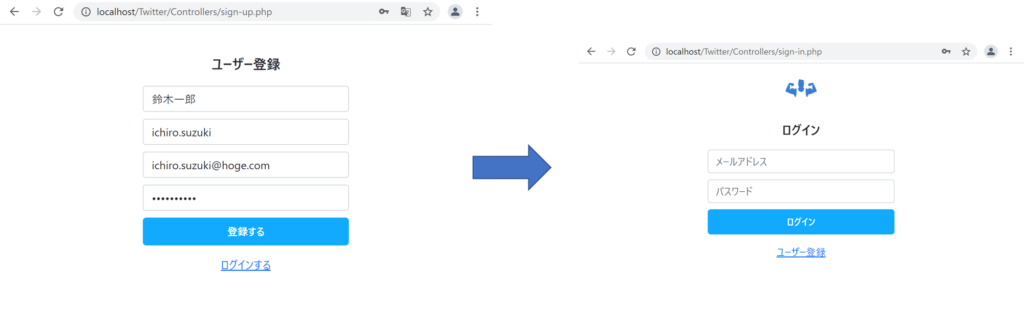
⑦「../Controllers/sign-in.php」ファイル内では、「include_once ‘../Views/sign-in.php’」をしているので、「../Views/sign-in.php」の内容が埋め込まれ、ブラウザに表示される。すなわち、ログイン画面になる。

ここでは、「鈴木一郎」というニックネーム、「ichiro.suzuki」というユーザー名、「ichiro.suzuki@hoge.com」というメールアドレス、任意のパスワードでユーザー登録しました。
ここまで出来たら、変更内容をコミットし、GitHubにプッシュして下さい。
本節の説明は以上になります。

