if~else文
if~else文は、「もしxxxだったら、またはxxxだったら」のように、条件式を複数書くことができます。
例えば、以下のように書きます。
htdocs/HTML/test.js
let number = 1;
// if~else文の例①
if (number == 100) {
console.log('値は100です');
} else if (number == 10) {
console.log('値は10です');
} else if (number == 1) {
console.log('値は1です');
} else {
console.log('どれにも該当しませんでした');
}
number = 500;
// if~else文の例②
if (number == 100) {
console.log('値は100です');
} else if (number == 10) {
console.log('値は10です');
} else if (number == 1) {
console.log('値は1です');
} else {
console.log('どれにも該当しませんでした');
}
「if (条件式) {}」は、「もしxxxだったら」という意味です。
「else if (条件式) {}」は、「またはxxxだったら」という意味です。else ifは複数書くことができます。
「else {}」は、「どの条件も満たさなかったら」という意味です。
if~else文の例①では、numberには「1」が格納されていますから、「else if (number == 1)」の条件式を満たし、「console.log(‘値は1です’);」が実行されました。
if~else文の例②では、numberには「500」が格納されていますから、どの条件も満たさず、「else」すなわち「console.log(‘どれにも該当しませんでした’);」が実行されました。
switch~case文
switch文はif~else文に似ています。
違いは以下の通りです。
htdocs/HTML/test.js
let name = '佐藤';
// if~else文で書く場合
if (name == '加藤') {
console.log('名前は加藤さんです');
} else if (name == '伊藤') {
console.log('名前は伊藤さんです');
} else if (name == '佐藤') {
console.log('名前は佐藤さんです');
} else {
console.log('どれにも該当しませんでした');
}
// switch文で書く場合
switch (name){
case '加藤': // $nameが加藤のとき
console.log('名前は加藤さんです');
break;
case '伊藤': // $nameが伊藤のとき
console.log('名前は伊藤さんです');
break;
case '佐藤': // $nameが佐藤のとき
console.log('名前は佐藤さんです');
break;
default: // それ以外
console.log('どれにも該当しませんでした');
break;
}

if~else文は「もしxxxだったら、またはxxxだったら…(elseifを複数記述できる)」という意味でした。
switch~case文は「xxxのケースだったら、またはxxxのケースだったら(caseを複数記述できる)」という意味です。
switch~case文は「switch (変数) {}」で表現され、変数に入っている値についてどのようなケースがあるか、各caseで判定していきます。
上記のコード例では、変数nameに格納されている値が、「加藤」というケースであれば、「伊藤」というケースであれば、「佐藤」というケースであれば、と判定しています。
どれにも該当しない場合、switch~case文では「default」で表現します。
if~else文の「else」と同じような使い方です。
なお、各caseの最後には「break」を入れて下さい。
breakを忘れると、以下のようになります。
ループ処理
while文
while文は「while (条件式) { 実行したい処理 }」のように書き、条件式を満たしている間は、実行したい処理がずっと実行されます。このように、繰り返し処理することを、ループ処理と呼びます。
例えば、以下のように書きます。
htdocs/HTML/test.js
count = 0;
while (count < 10) {
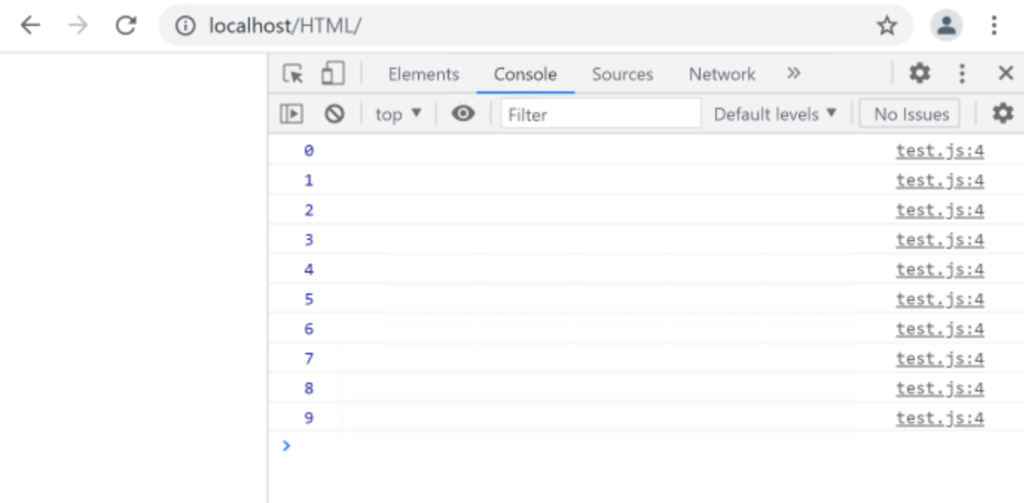
console.log(count);
count++;
}
条件式「count < 10」は「変数countが10未満の間は」という意味で、変数countが10未満の間は、実行したい処理が実行されることになります。
処理内容は、変数countの値を出力、変countをインクリメントしています。
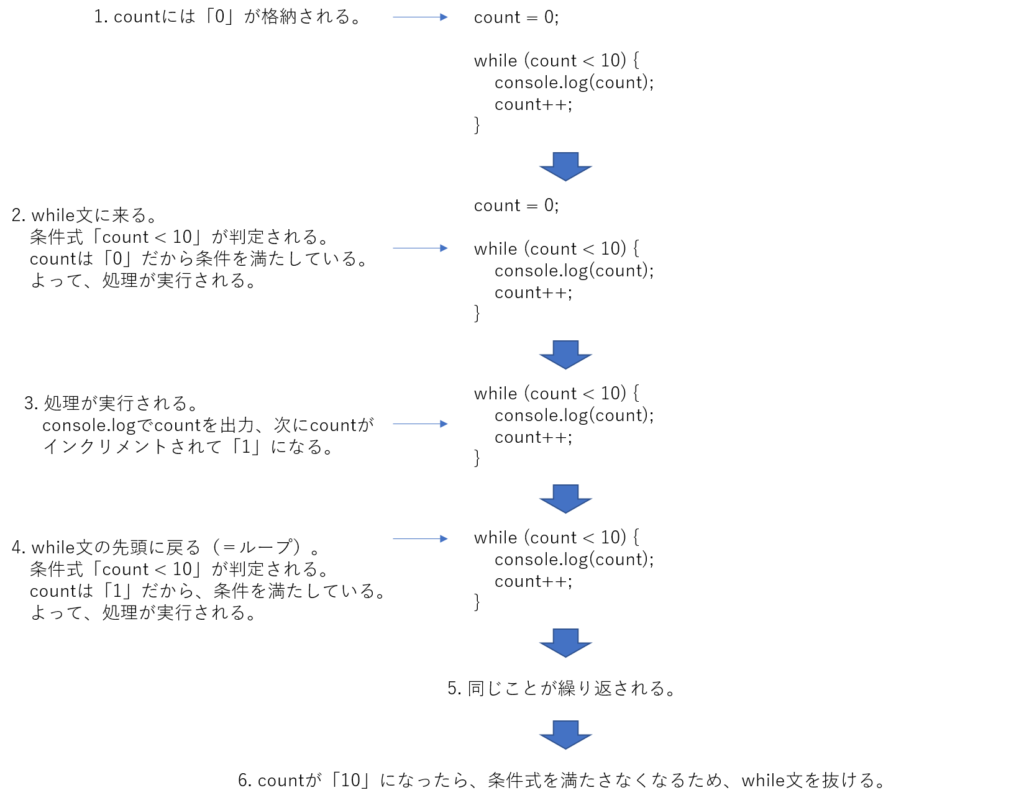
以下が、処理の流れを図解したものです。

for文
for文は「for (変数の初期化; 条件式; 変数の増減) { 実行したい処理 }」のように書き、条件式を満たしている間は、実行したい処理がずっと実行されます。
htdocs/HTML/test.js
for (count = 0; count < 10; count++) {
console.log(count);
}
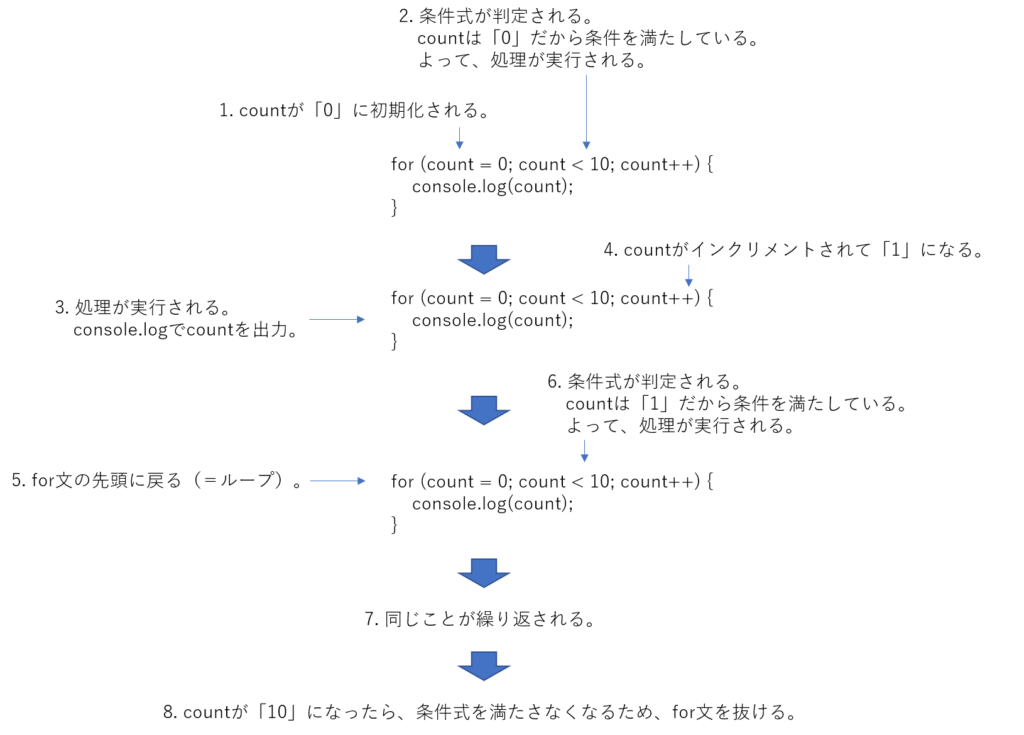
はじめに「count = 0」で変数countが初期化されます。
次に、条件式「count < 10」を判定し、変数countが10未満の間は、実行したい処理が実行されます。
処理が実行された後に、「count++」が行われて変数countがインクリメントされます。その後にまた、条件式が判定されます。
以下が、処理の流れを図解したものです。

continue
continueはループ処理の中で使われます。
例えば、以下のように書きます。
htdocs/HTML/test.js
count = 0;
while (count < 10) {
if (count == 1) {
count++;
continue;
}
console.log(count);
count++;
}
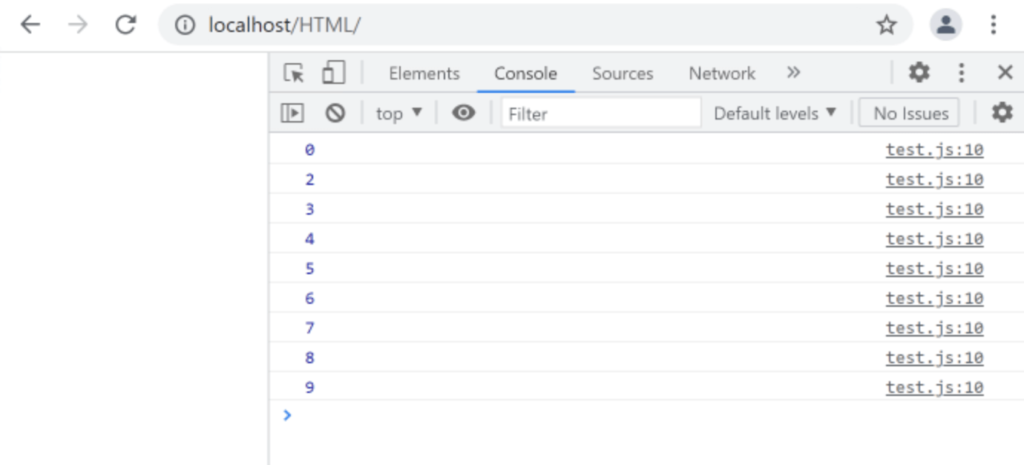
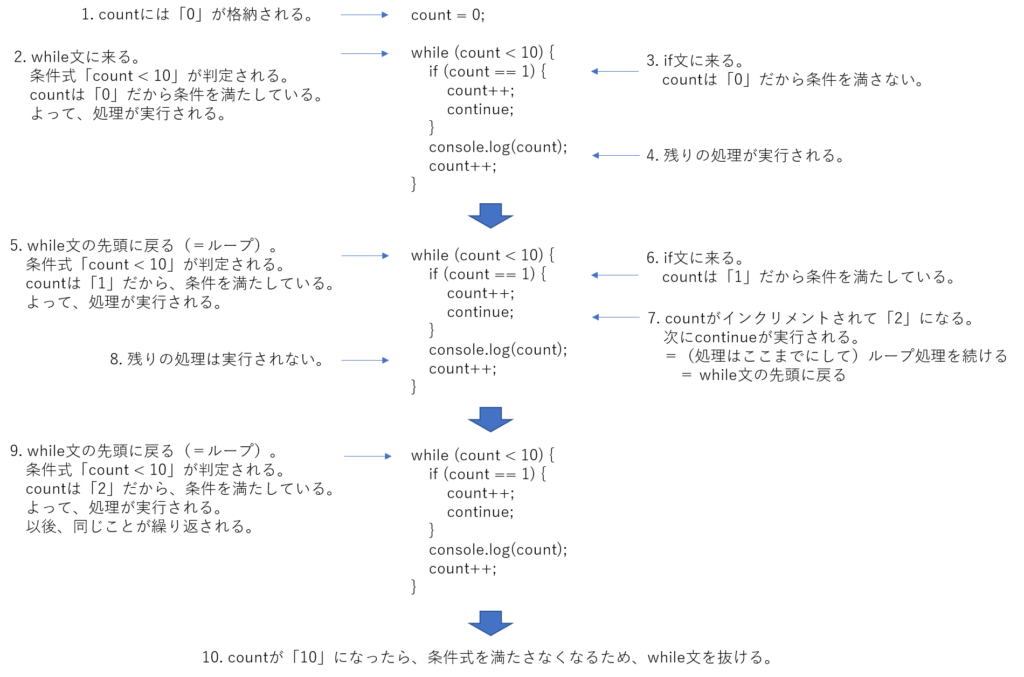
if文の箇所でcontinueを使っています。
continueは「(処理はここまでにして)ループ処理を続けて」という命令になります。よって、その後のechoは実行されず、while文の先頭に戻るのです。
以下が、処理の流れを図解したものです。

break
breakはループ処理の中で使われます。
例えば、以下のように書きます。
htdocs/HTML/test.js
count = 0;
while (count < 10) {
if (count == 1) {
break;
}
console.log(count);
count++;
}
console.log('終了');
if文の箇所でbreakを使っています。
breakは「ループ処理をここで断ち切って(=ループ処理をここで終了させて)」という命令になります。よって、breakを最後にwhile文を抜けます。
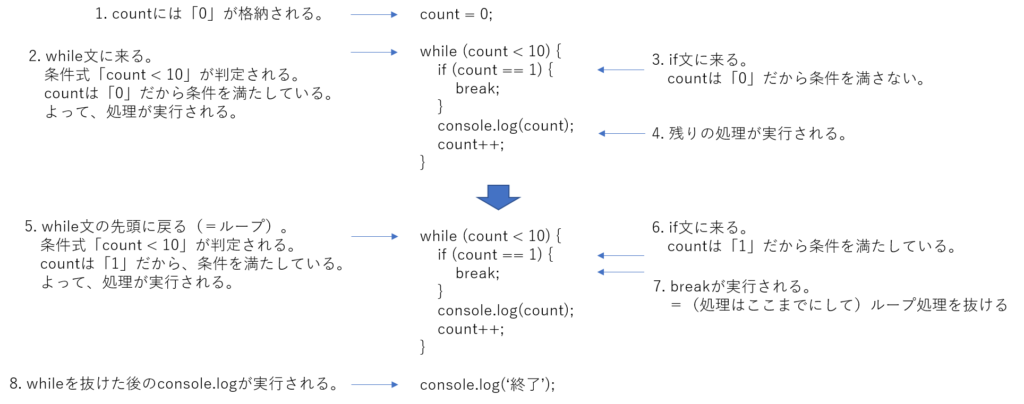
以下が、処理の流れを図解したものです。

配列
配列の書き方
配列とはデータの塊のことです。変数では、値を1つまでしか格納することができませんが、配列を使うことで、複数のデータを一度に格納することができます。
例えば、以下のように書きます。
htdocs/HTML/test.js
let data = new Array('佐藤','愛知','30歳'); // カンマ区切りで、一つ目のデータ,二つ目のデータ,三つ目のデータ
console.log(data[0]);
console.log(data[1]);
console.log(data[2]);
配列は「new Array(一つ目のデータ,二つ目のデータ,三つ目のデータ,…)」のように、new Array()の中にカンマ区切りで複数のデータを書きます。それらが「データの塊」となり、そのデータの塊を変数dataに格納しています。
データを取り出すときは、data[0](=一つ目のデータ)、data[1](=二つ目のデータ)、data[2](=三つ目のデータ)すなわち「date[要素番号]」のように書きます。
プログラムでは「0起算」が慣例です。よって、一つ目のデータを取り出すときは要素番号は0を指定するのです。
配列は以下のように書くこともできます。
htdocs/HTML/test.js
// 配列はこのように書くこともできる
let data = ['佐藤','愛知','30歳'];
// 同じ結果になる
console.log(data[0]);
console.log(data[1]);
console.log(data[2]);
「data = new Array(‘佐藤’,’愛知’,’30歳’);」と書いた場合と全く同じです。
どちらで書いてもOKです。
配列のデータ変更
配列のデータを変更する場合は、以下のように書きます。
htdocs/HTML/test.js
data = new Array('佐藤','愛知','30歳');
console.log(data[0]);
console.log(data[1]);
console.log(data[2]);
// 二つ目のデータを変更
data[1] = '北海道';
console.log(data[0]);
console.log(data[1]);
console.log(data[2]);
「data[1] = ‘北海道’」のように、変更したい要素番号を指定して、値を格納し直します。
連想配列
連想配列の書き方
連想配列は、「キー」と「値」のセットでデータをもつことができます。
例えば、以下のように書きます。
htdocs/HTML/test.js
let data = {
// 配列のデータを、「キー : 値」のセットで格納することができる
'名前': '佐藤',
'住所': '愛知',
'年齢': '30歳',
};
console.log(data['名前']); // キーを指定することで値を取り出すことができる
console.log(data['住所']);
console.log(data['年齢']);
配列とは異なり、連想配列の場合はデータの塊を「波括弧{}」で囲います。その中に「キー : 値」で1セットのデータとして書き、このデータをカンマ区切りで複数書くことができます。
データを取り出すときは、data[‘キー’]のようき書くと、そのキーに対応する値を取得することができます。
連想配列のデータ変更
連想配列のデータを変更する場合は、以下のように書きます。
htdocs/HTML/test.js
let data = {
'名前' : '佐藤',
'住所' : '愛知',
'年齢' : '30歳',
};
console.log(data['名前']);
console.log(data['住所']);
console.log(data['年齢']);
// キー「住所」の値を変更
data['住所'] = '北海道';
console.log(data['名前']);
console.log(data['住所']);
console.log(data['年齢']);
二次元配列
二次元配列の書き方
二次元配列とは、配列の中にもう一つ配列がある配列のことです。
例えば、以下のように書きます。
htdocs/HTML/test.js
let data = [ // この配列の中に
// さらにこれらの配列がある
['佐藤', '東京', '20歳'], // 0番目のデータ(この場合、配列)
['加藤', '愛知', '30歳'], // 1番目のデータ(この場合、配列)
['伊藤', '大阪', '40歳'] // 2番目のデータ(この場合、配列)
];
console.log(data[0][0]); // 0番目の配列の、0番目のデータ(='佐藤')という意味
console.log(data[0][1]); // 0番目の配列の、1番目のデータ(='東京')という意味
console.log(data[0][2]); // 0番目の配列の、2番目のデータ(='20歳')という意味
console.log(data[1][0]); // 1番目の配列の、0番目のデータ(='加藤')という意味
console.log(data[1][1]); // 1番目の配列の、1番目のデータ(='愛知')という意味
console.log(data[1][2]); // 1番目の配列の、2番目のデータ(='30歳')という意味
console.log(data[2][0]); // 2番目の配列の、0番目のデータ(='伊藤')という意味
console.log(data[2][1]); // 2番目の配列の、1番目のデータ(='大阪')という意味
console.log(data[2][2]); // 2番目の配列の、2番目のデータ(='40歳')という意味
配列の中に、連想配列を並べることもできます。
htdocs/HTML/test.js
let data = [ // この配列の中に
// さらにこれらの配列がある
{'名前': '佐藤', '住所': '東京', '年齢': '20歳'}, // 0番目のデータ(この場合、連想配列)
{'名前': '加藤', '住所': '愛知', '年齢': '30歳'}, // 1番目のデータ(この場合、連想配列)
{'名前': '伊藤', '住所': '大阪', '年齢': '40歳'} // 2番目のデータ(この場合、連想配列)
];
console.log(data[0]['名前']); // 0番目の配列の、キー「名前」の値(='佐藤')という意味
console.log(data[0]['住所']); // 0番目の配列の、キー「住所」の値(='東京')という意味
console.log(data[0]['年齢']); // 0番目の配列の、キー「年齢」の値(='20歳')という意味
console.log(data[1]['名前']); // 1番目の配列の、キー「名前」の値(='加藤')という意味
console.log(data[1]['住所']); // 1番目の配列の、キー「住所」の値(='愛知')という意味
console.log(data[1]['年齢']); // 1番目の配列の、キー「年齢」の値(='30歳')という意味
console.log(data[2]['名前']); // 2番目の配列の、キー「名前」の値(='伊藤')という意味
console.log(data[2]['住所']); // 2番目の配列の、キー「住所」の値(='大阪')という意味
console.log(data[2]['年齢']); // 2番目の配列の、キー「年齢」の値(='40歳')という意味
二次元配列のデータ変更
二次元配列のデータを変更する場合は、以下のように書きます。
htdocs/HTML/test.js
let data = [
['佐藤', '東京', '20歳'],
['加藤', '愛知', '30歳'],
['伊藤', '大阪', '40歳']
];
console.log(data[0][0]);
console.log(data[0][1]);
console.log(data[0][2]);
// 0番目の配列の、1番目のデータを変更
data[0][1] = '青森';
console.log(data[0][0]);
console.log(data[0][1]);
console.log(data[0][2]);
二次元配列(配列の中には連想配列)のデータを変更する場合は、以下のように書きます。
htdocs/HTML/test.js
let data = [
{'名前': '佐藤', '住所': '東京', '年齢': '20歳'},
{'名前': '加藤', '住所': '愛知', '年齢': '30歳'},
{'名前': '伊藤', '住所': '大阪', '年齢': '40歳'}
];
console.log(data[0]['名前']);
console.log(data[0]['住所']);
console.log(data[0]['年齢']);
// 0番目の連想配列の、キー「住所」の値を変更
data[0]['住所'] = '青森';
console.log(data[0]['名前']);
console.log(data[0]['住所']);
console.log(data[0]['年齢']);
本節の説明は以上になります。

