JavaSctiptを使うと、Webページに動きをつけることができます。
例えば、Webページ上でボタンをクリックしたときのポップアップ、画像が自動で切り替わるアニメーションなど、これらにはJavaScriptが使われています。
JavaScriptファイルを作成してみよう
JavaScriptファイルを作成してみましょう。
「htdocs\HTML」フォルダ内に、「test.js」というファイルを作成します。

ファイル名の後に.jsと付けると、WebブラウザがJavaScriptファイルと認識してくれます。
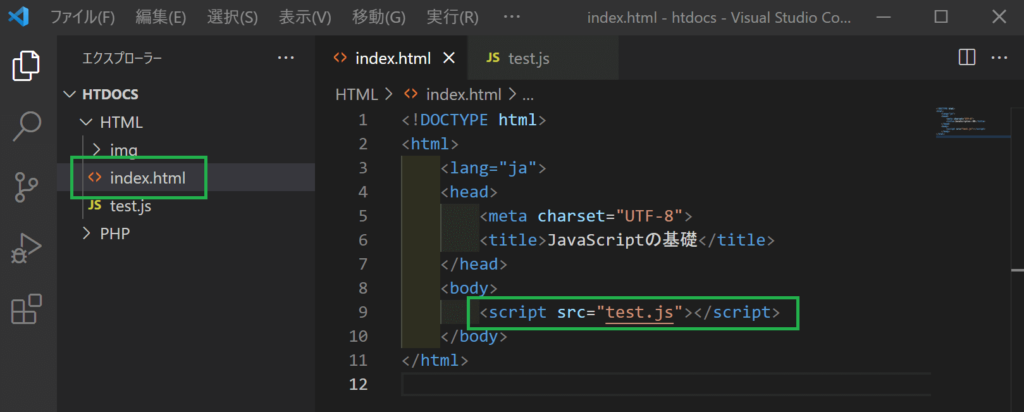
HTMLファイルのbodyタグ内にscriptタグを追加し、以下のようにtest.jsを指定します。これで、HTMLファイル内で、JavaScriptファイルの内容を読み込むことができます。

htdocs/HTML/index.html
<!DOCTYPE html>
<html>
<lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの基礎</title>
</head>
<body>
<script src="test.js"></script>
</body>
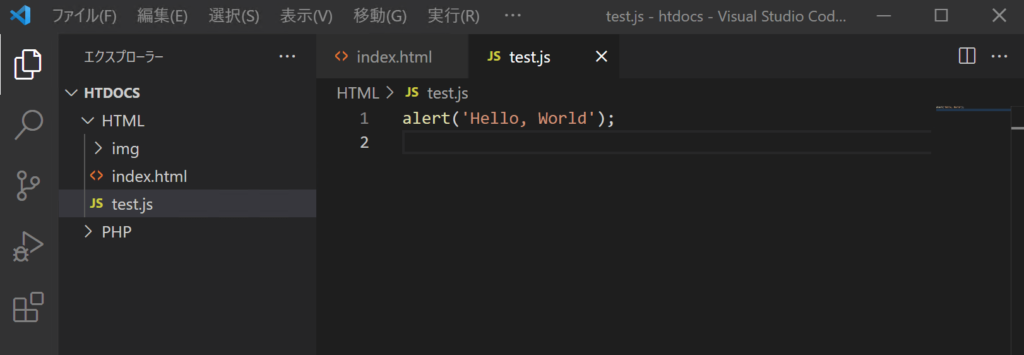
</html>test.jsには、以下のように書いてみます。

htdocs/HTML/test.js
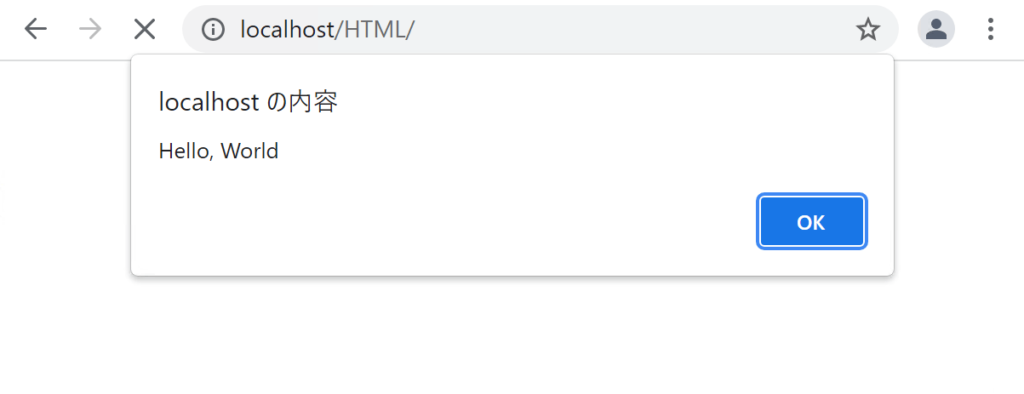
alert('Hello, World');ブラウザのURLで「http://localhost/HTML/」にアクセスします。

alertはJavaScriptの関数です。JavaScriptもPHPと同じように関数をもっています。
alert関数は、文字通り警告のポップアップをブラウザで表示してくれる関数です。
引数に文字列を渡すことで、その文字列がポップアップ上に表示されます。ここでは「Hello, World」という文字列を渡しています。
PHPと同じように、命令の最後にはセミコロン(;)を付けて下さい。
このように、JavaScriptはWebページ上(ブラウザ上)で動きをつけてくれます。
変数
JavaScriptの変数について解説します。
例えば、以下のように書きます。
htdocs/HTML/test.js
let data = 'Hello, World';
alert(data);
JavaScriptで変数を書くときは、変数の前に「let」をつけます。これは覚えるしかありません。「これから変数を宣言するよ」という意味になります。「let data」は「これからdataという変数を宣言するよ」という意味です。「let data = ‘Hello, World’」は「これからdataという変数を宣言して、値として’Hello, World’という文字列を格納するよ」という意味です。
文字列はPHPと同様、シングルクォーテーションで囲います。
以下のように、数値も変数に格納することができます。
htdocs/HTML/test.js
let data = 100;
alert(data);
変数は値を入れ替えることができます。
htdocs/HTML/test.js
let data = 'Hello, World';
data = 'Test'; // 値を入れ替える
alert(data);
値を入れ替えるときは、letを付ける必要はありません。
※「//」から始まる行は「コメント」です。任意のメモを書くことができます。当該行の「//」以降の記述は、プログラムとして実行されません。
定数
JavaScriptの定数について解説します。
例えば、以下のように書きます。
htdocs/HTML/test.js
const data = 'Hello, World';
alert(data);
JavaScriptで定数を書くときは、定数の前に「const」をつけます。これは覚えるしかありません。「これから定数を宣言するよ」という意味になります。「const data」は「これからdataという定数を宣言するよ」という意味です。「const data = ‘Hello, World’」は「これからdataという定数を宣言して、値として’Hello, World’という文字列を格納するよ」という意味です。
変数と同様、数値も格納できます。
変数との違いは、値の変更ができないことです。
試しに、以下のように値を入れ替えてみます。
htdocs/HTML/test.js
const data = 'Hello, World';
data = 'Test'; // 値を入れ替えてみる
alert(data);
ブラウザにポップアップが表示されなくなりました。何が起きているのでしょうか。
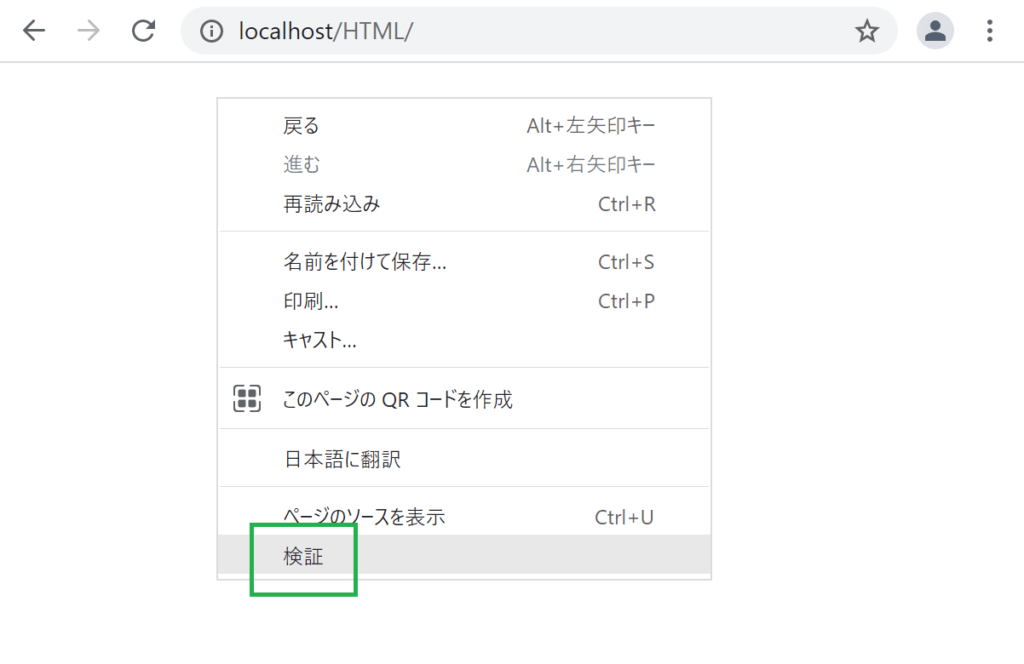
ブラウザ上で右クリックし、「検証」を選択します。そして、「Console」タブを開きます。


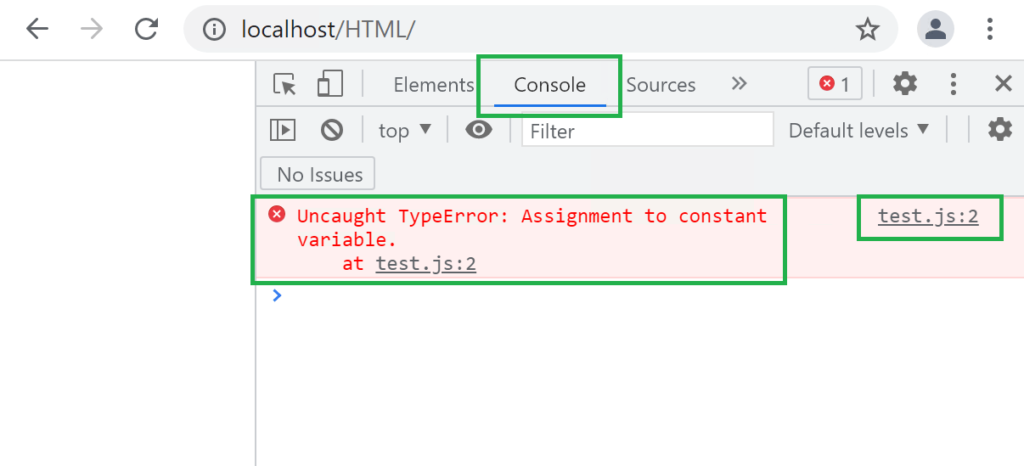
すると、赤文字でエラーが出ていることが分かります。「Assignment to constant variable」と出ており、「const変数に値を格納している(=値を入れ替えようとしている)」と怒られていることが分かります。「test.js:2」は、「test.jsファイルの2行目でエラーが発生している」ということです。
このように、JavaScriptをコーディングしていて、意図した動作にならない場合は、ブラウザで右クリック⇒検証⇒Consoleタブで、エラーが発生していないかを確認して下さい。エラーが出ている場合は、その内容をもとに、JavaScriptファイルを修正することになります。
console.log
前述の、ブラウザ上で右クリック⇒検証⇒Consoleタブでのエラーは、ブラウザが自動的に検知して表示してくれています。
一方、JavaScriptにコードを書いて、意図的にConsoleに値を表示することができます。
例えば、以下のように書きます。
htdocs/HTML/test.js
const data = 'Hello, World';
console.log(data);
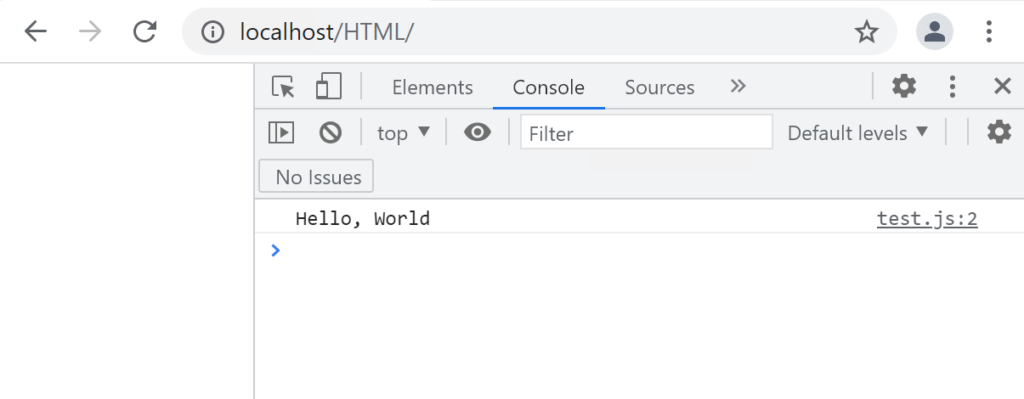
このように、「console.log」という関数を使います。
引数に文字列(数値でもOK)を渡すことで、その値がConsoleタブ上で表示されます。
ソースコードが長くなってくると、途中で「この変数に入っている値は何だっけ?」という場面が多々あります。そういうときにconsole.logを使い、Consoleに出力して確かめるのです。
代入演算子
JavaScriptにも、PHPと同じように代入演算子があります。
例えば、以下のように書きます。
htdocs/HTML/test.js
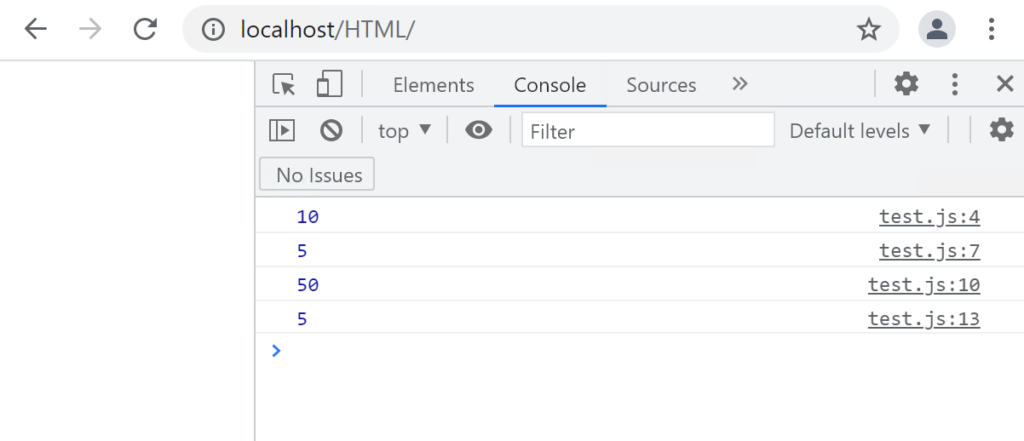
number += 10; // 代入演算子(加算)(「number = number + 10;」と同じ)
console.log(number);
number -= 5; // 代入演算子(減算)(「number = number - 10;」と同じ)
console.log(number);
number *= 10; // 代入演算子(乗算)(「number = number * 10;」と同じ)
console.log(number);
number /= 10; // 代入演算子(除算)(「number = number / 10;」と同じ)
console.log(number);
本節の説明は以上になります。

