練習問題3-1
下図のような結果になるように、ulタグとliタグを使ってHTMLを作成して下さい。

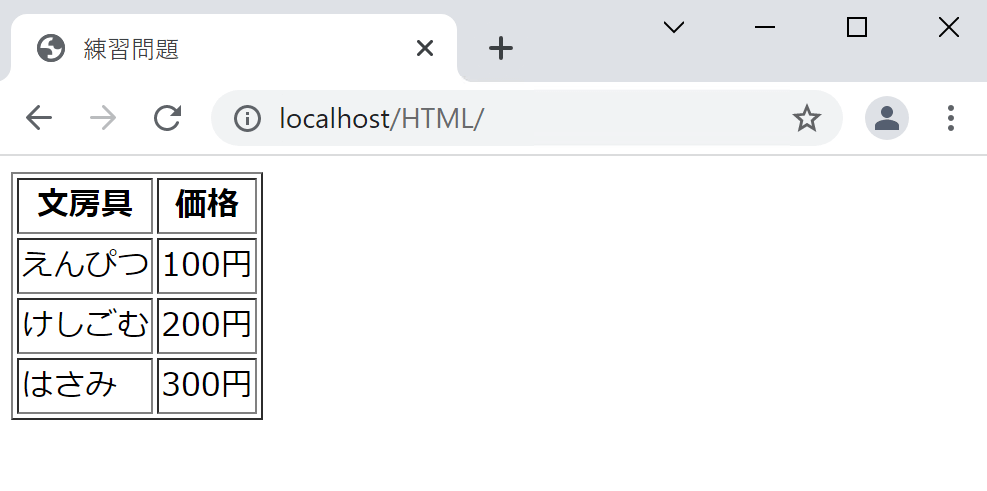
練習問題3-2
下図のような結果になるように、tableタグを使ってHTMLを作成して下さい。

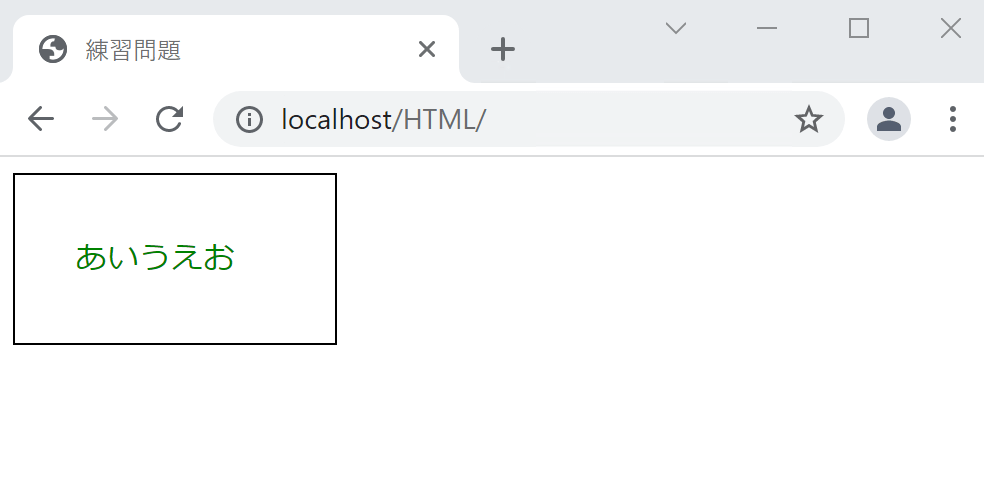
練習問題3-3
下図のような結果になるように、HTMLとCSSを作成して下さい。
HTMLはdivタグ、CSSはborderとpaddingを使って下さい。
幅は100px、内側の余白は全て30px、線の色は黒、文字色は緑です。

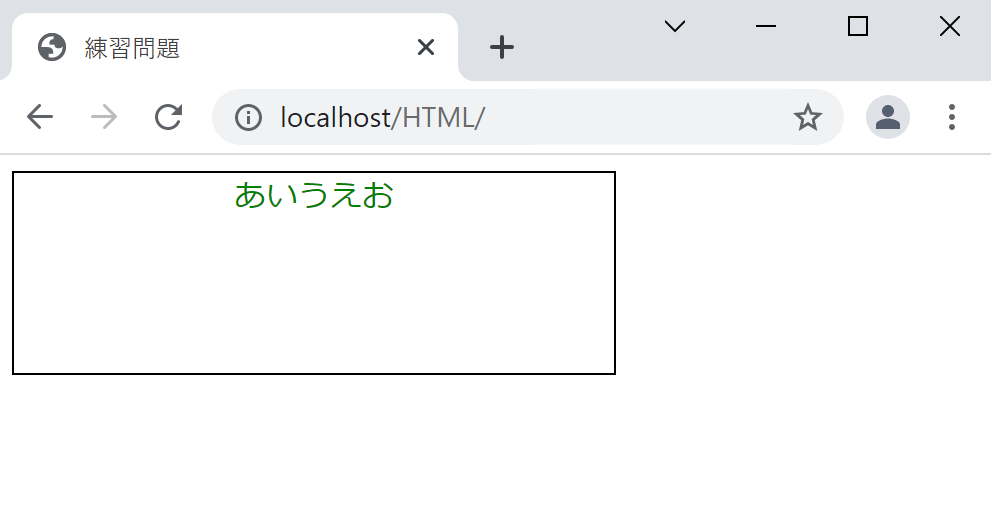
練習問題3-4
下図のような結果になるように、HTMLとCSSを作成して下さい。
HTMLはdivタグ、CSSはborderとpaddingを使って下さい。
幅は300px、高さは100px、線の色は黒、文字色は緑です。

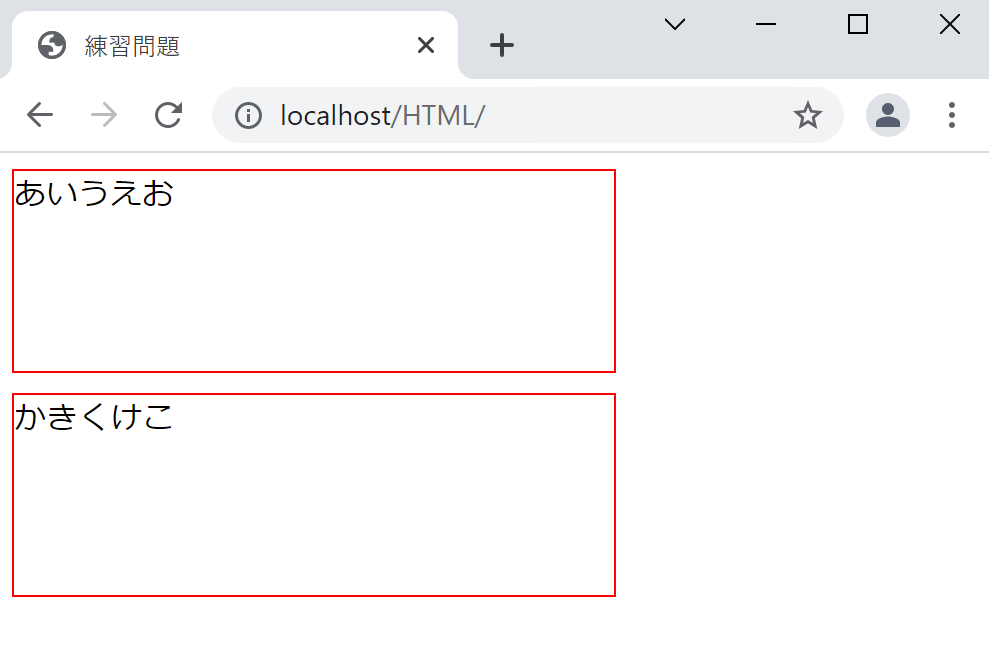
練習問題3-5
下図のような結果になるように、HTMLとCSSを作成して下さい。
HTMLはspanタグ、CSSはdisplayを使って下さい。
幅は300px、高さは100px、線の色は赤、文字色は黒です。外側の余白は、下側のみ10pxです。

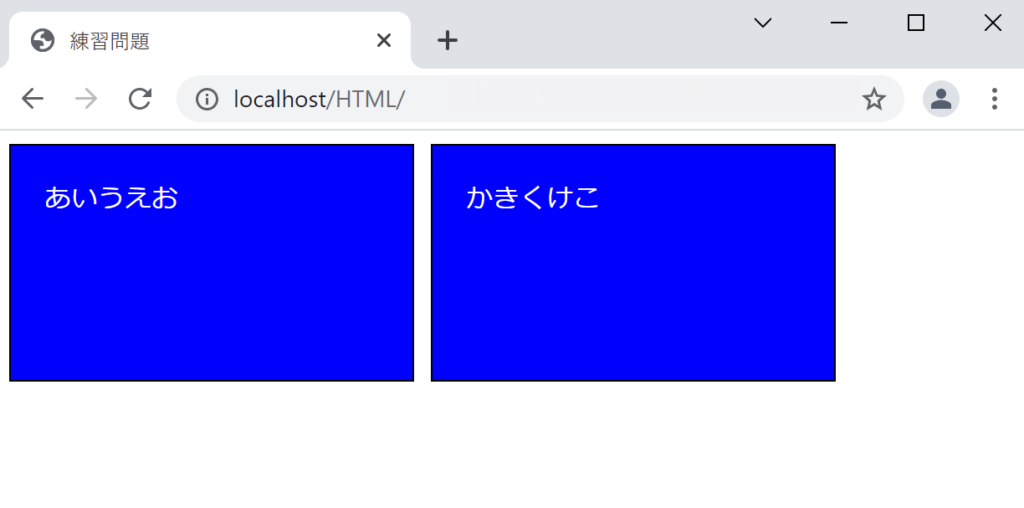
練習問題3-6
下図のような結果になるように、HTMLとCSSを作成して下さい。
HTMLはdivタグ、CSSはfloatを使って下さい。
幅は200px、高さは100px、線の色は黒、塗りつぶしの色は青、文字色は白です。外側の余白は、右側のみ10pxです。中側の余白は20pxです。

本節は以上になります。
トップページ <<前のカリキュラムへ戻る 次のカリキュラムへ進む [Windows] [Mac] >>

