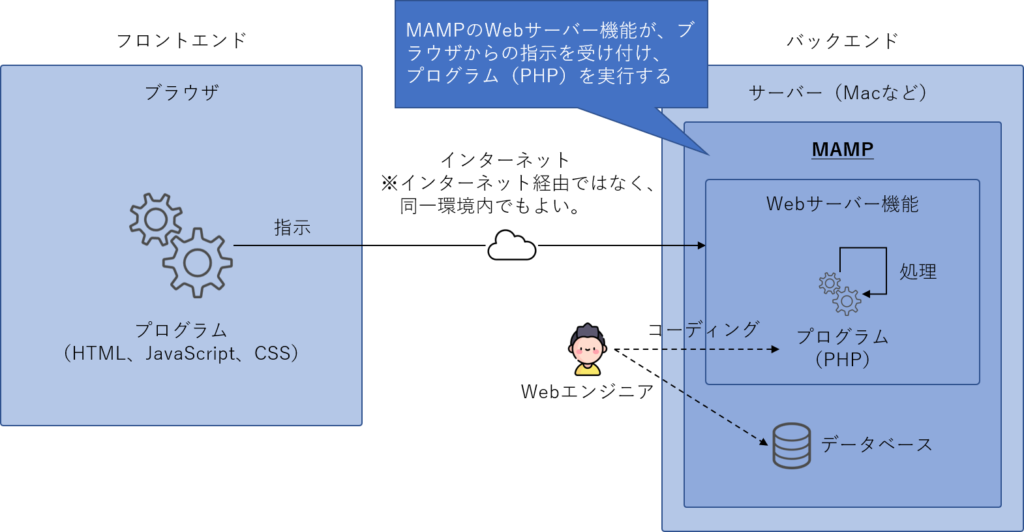
Webブラウザで表示されるWebサイトを構築するためにはWebサーバーが必要です。
Macでは、Webサーバー機能をもつ「MAMP(マンプ)」というソフトウェアをインストールします。MAMPは、Webサーバー機能だけでなく、PHPやデータベースの開発をサポートする機能も備えています。

MAMPのダウンロード
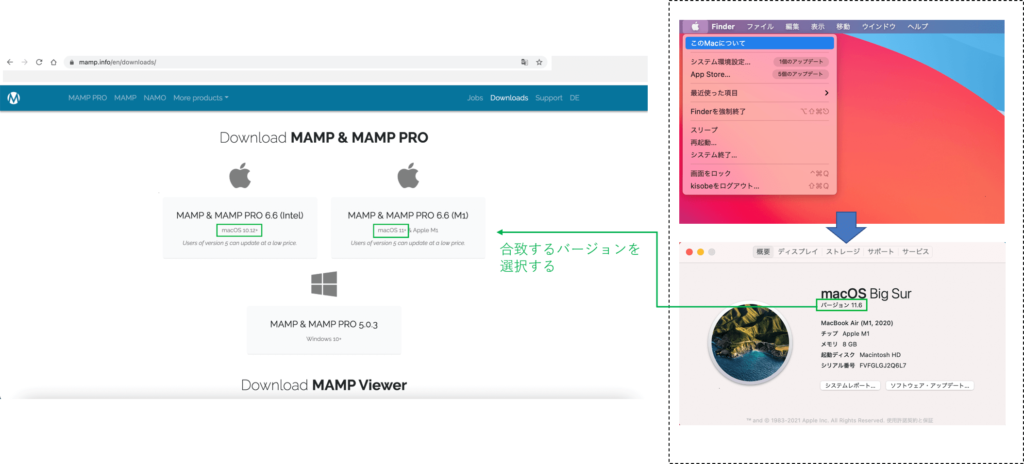
こちらからMAMPのダウンロードページを開きます。
※このMacについてを開き、バージョンが合致する方を選択します。




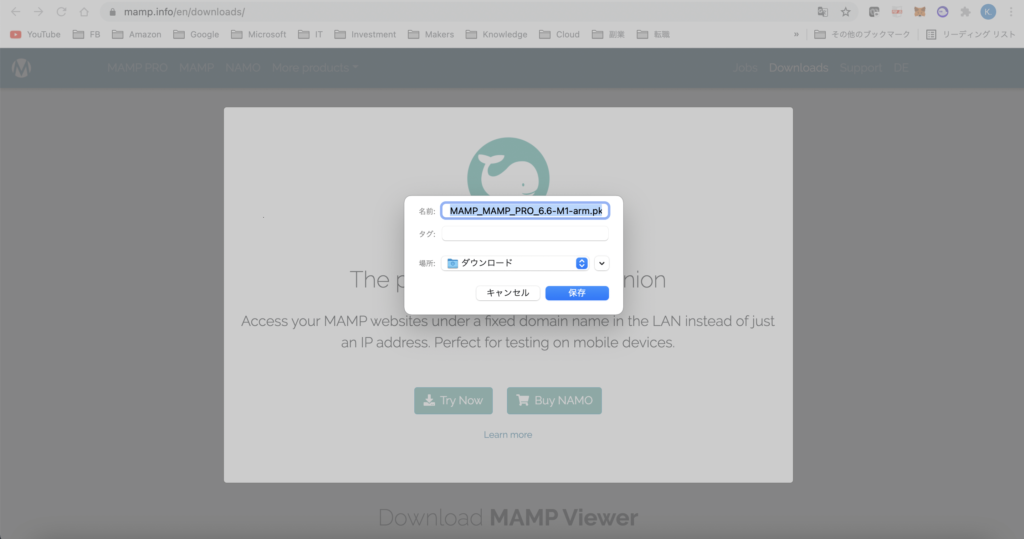
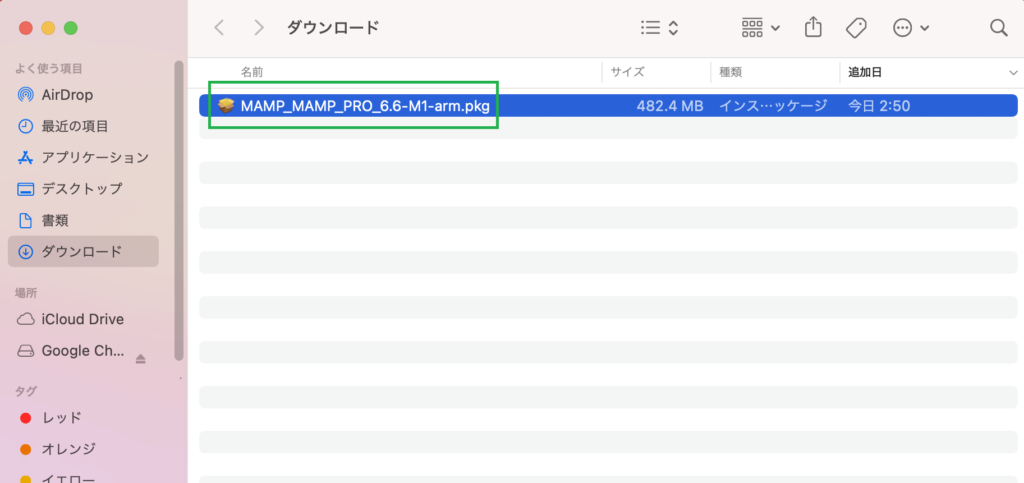
これで、MAMPのインストーラーである「MAMA_MAMP_PRO_*.pkg」がダウンロードできました。
MAMPのインストール
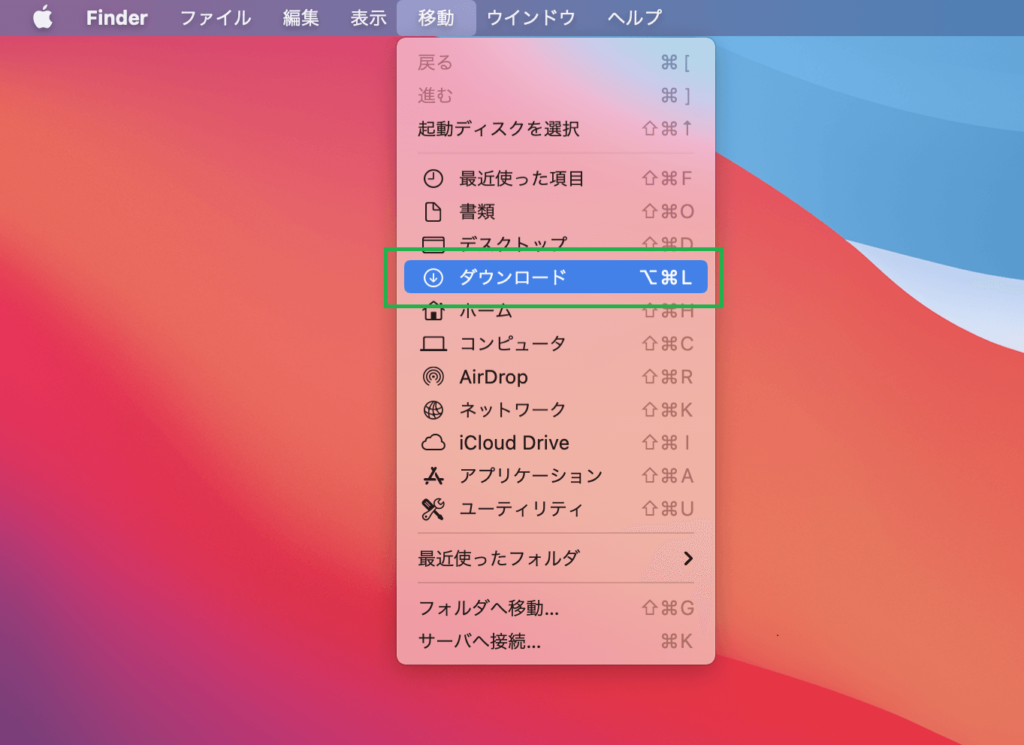
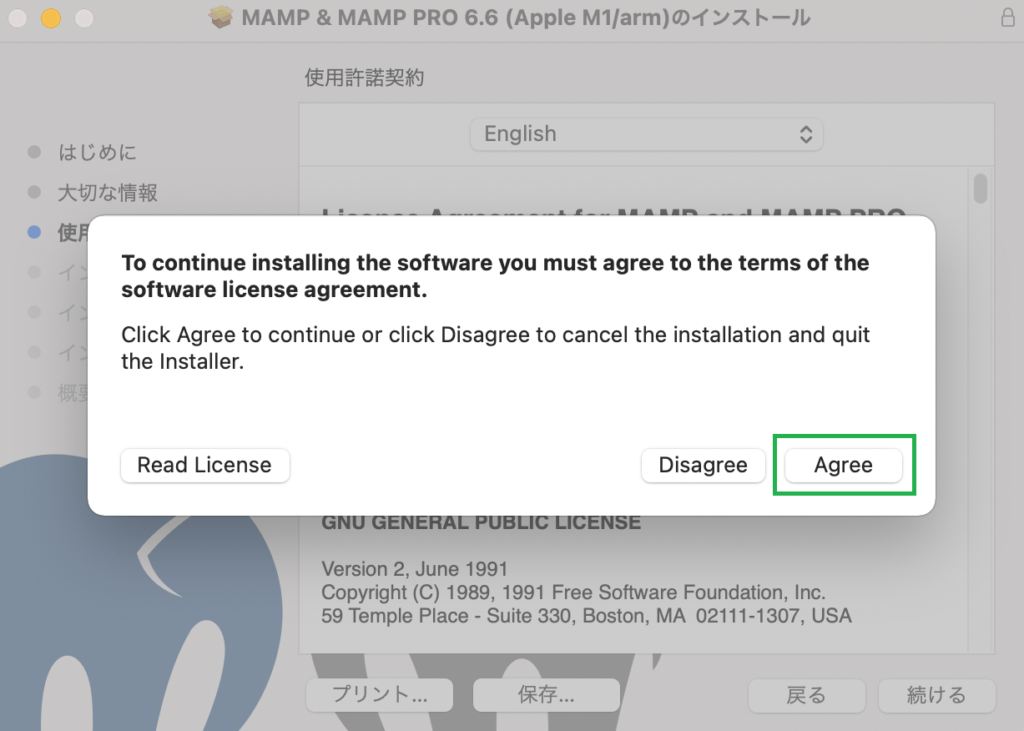
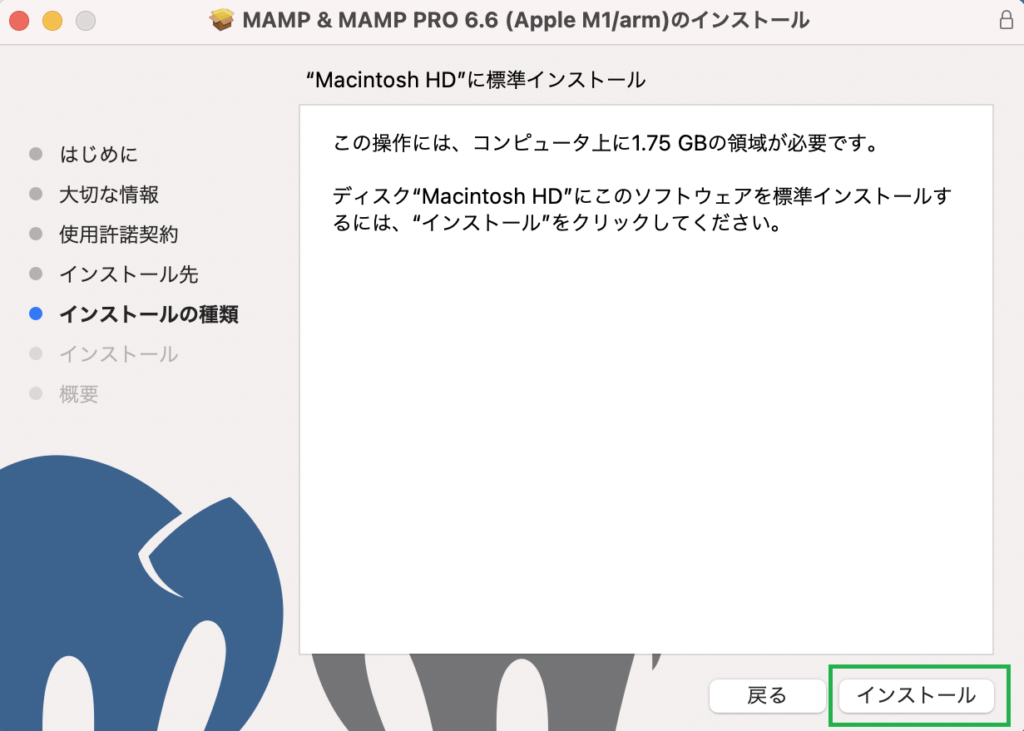
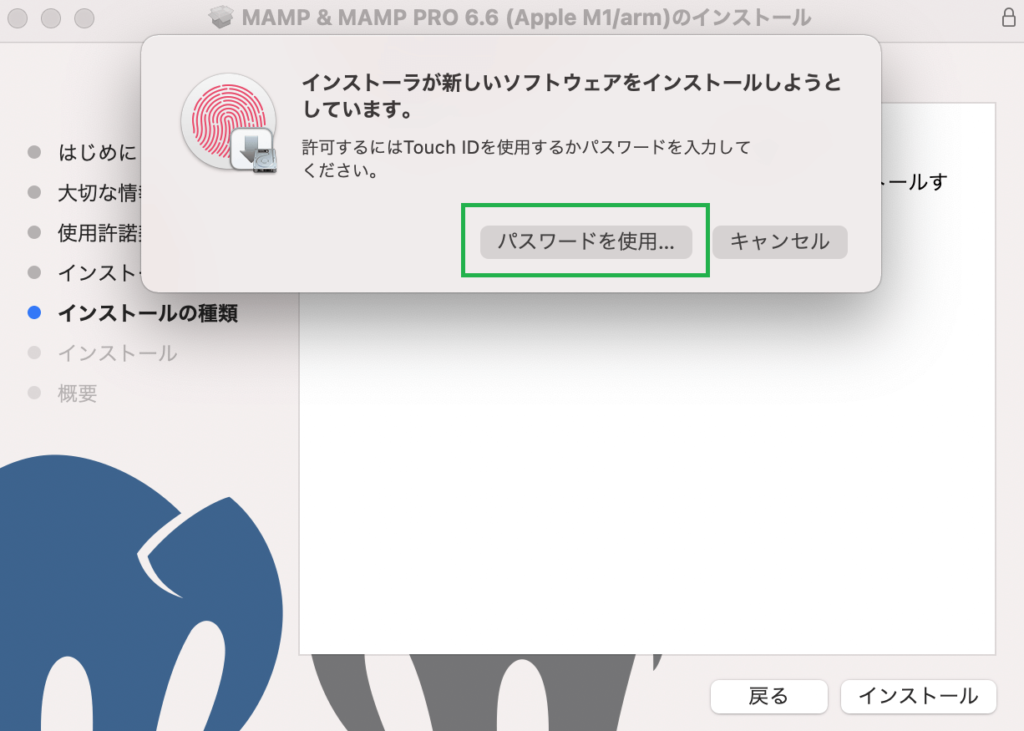
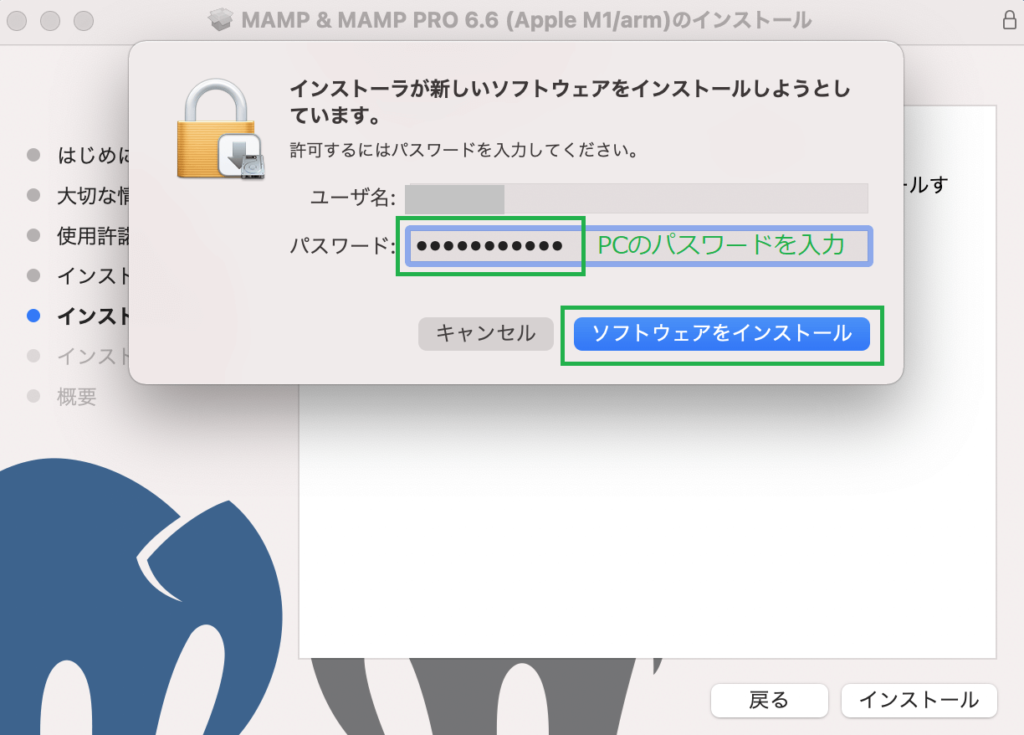
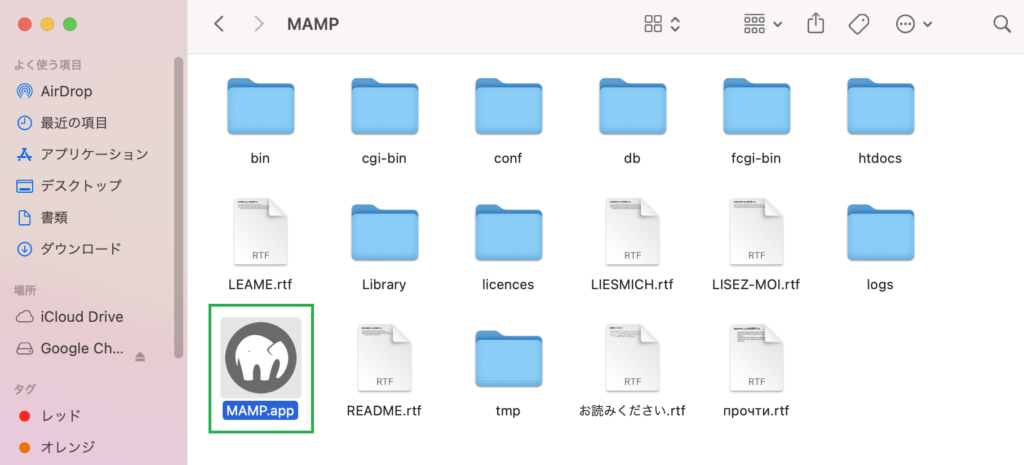
ダウンロードしたインストーラー「MAMA_MAMP_PRO_*.pkg」をダブルクリックして実行します。









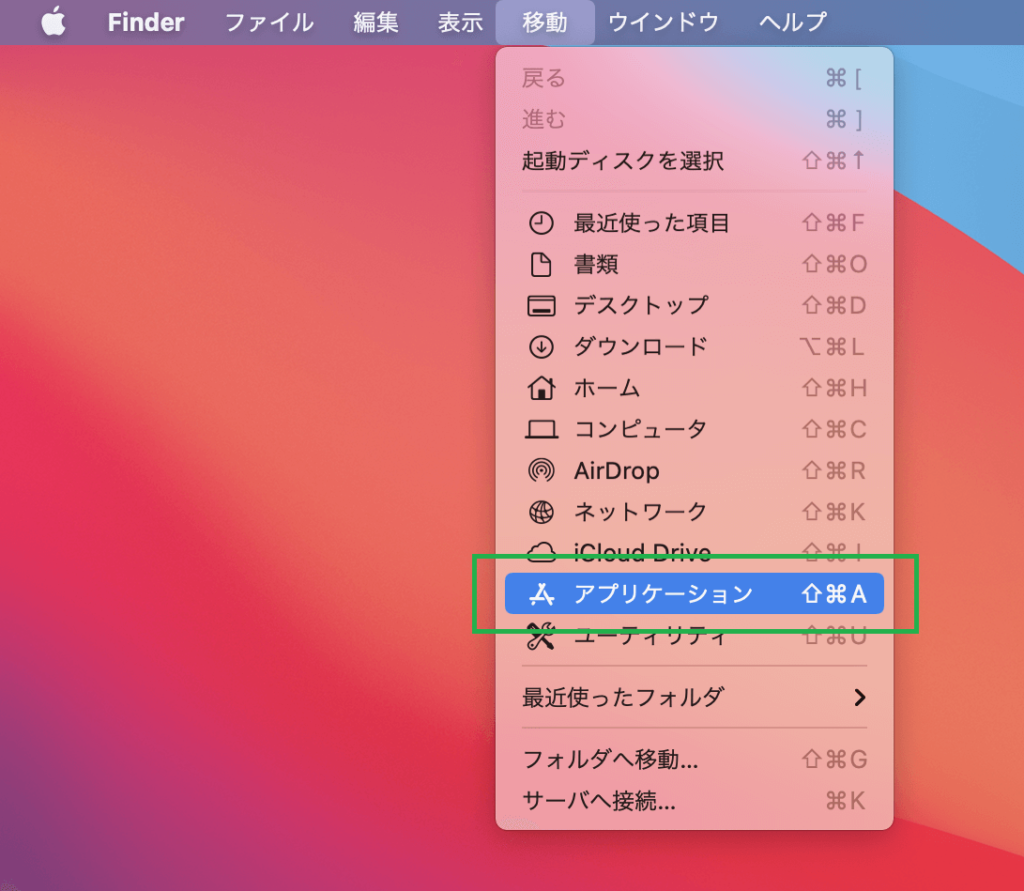
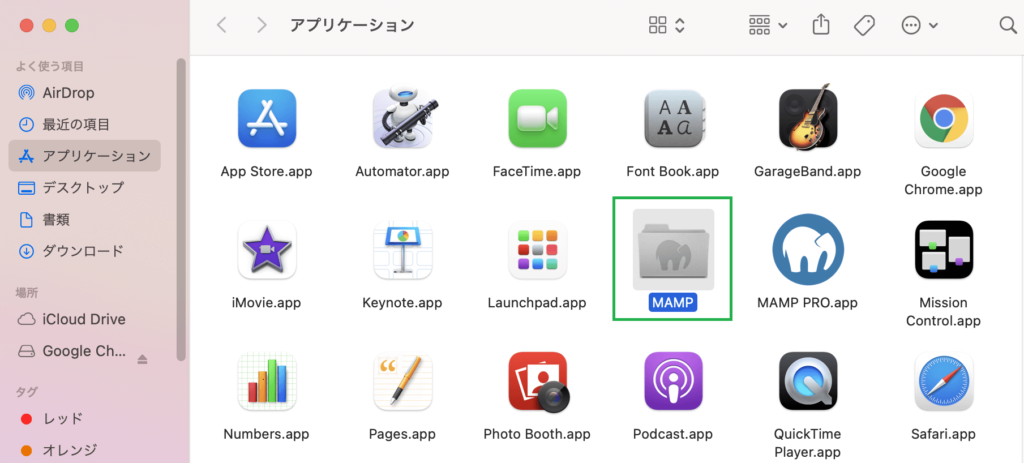
これで、MAMPがインストールできました。
Webサーバーの起動
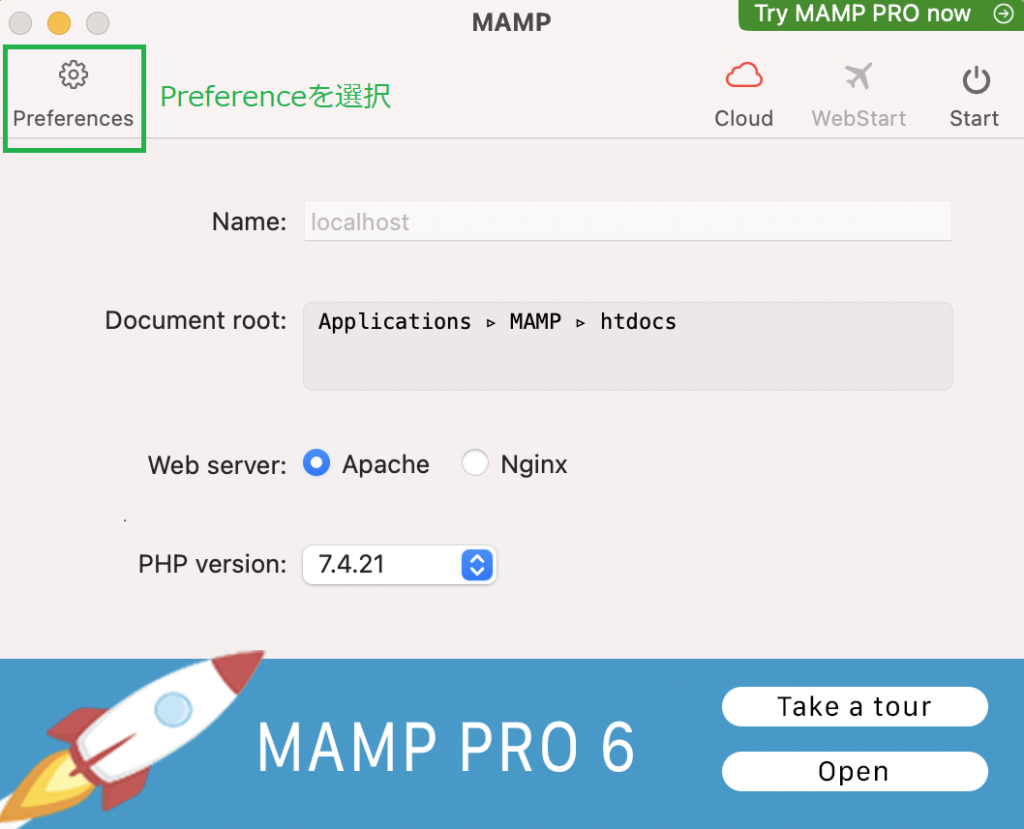
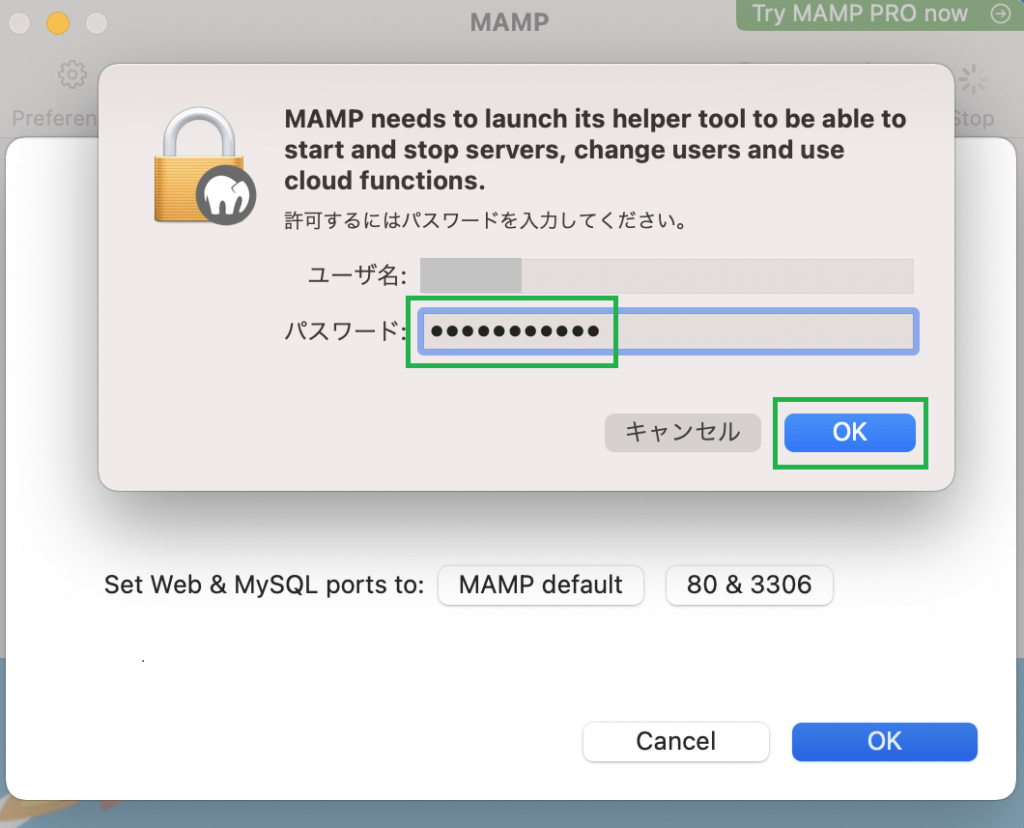
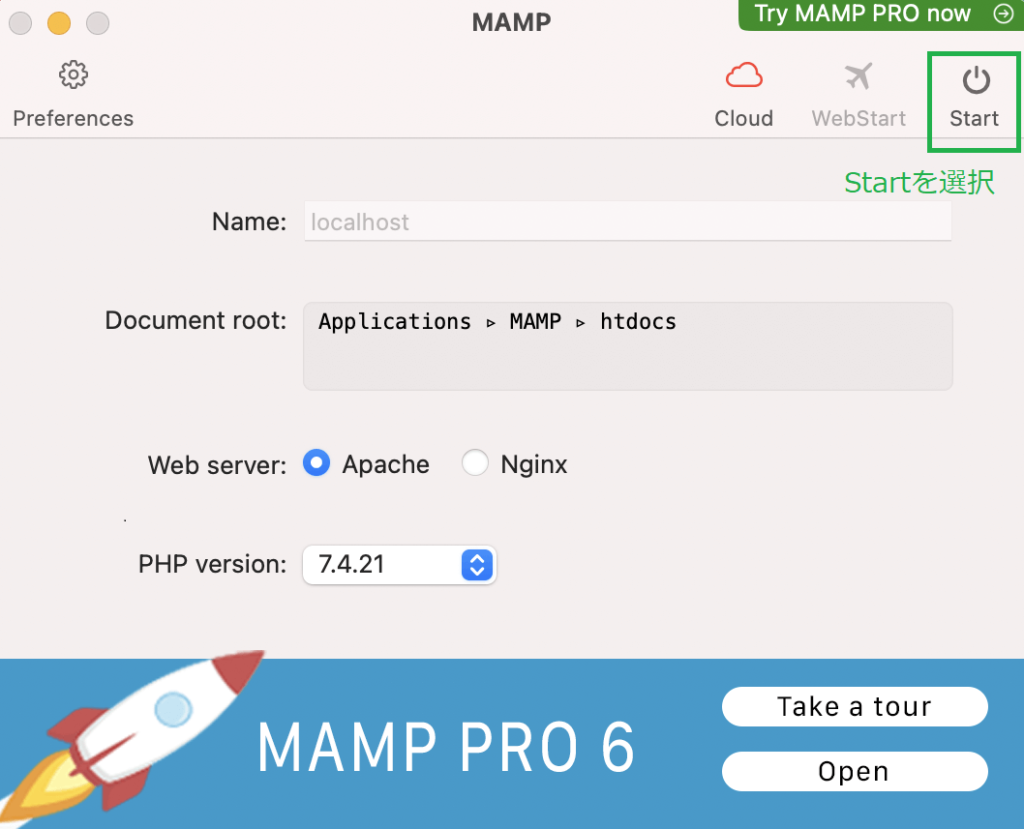
以下の手順に従って、Webサーバーを起動します。








「Apache」がWebサーバーの名称です。(ここではApacheを使いますが、他にもNginxやIISという名前のWebサーバーがあります。色々な種類のWebサーバーがある、と覚えておいて下さい)
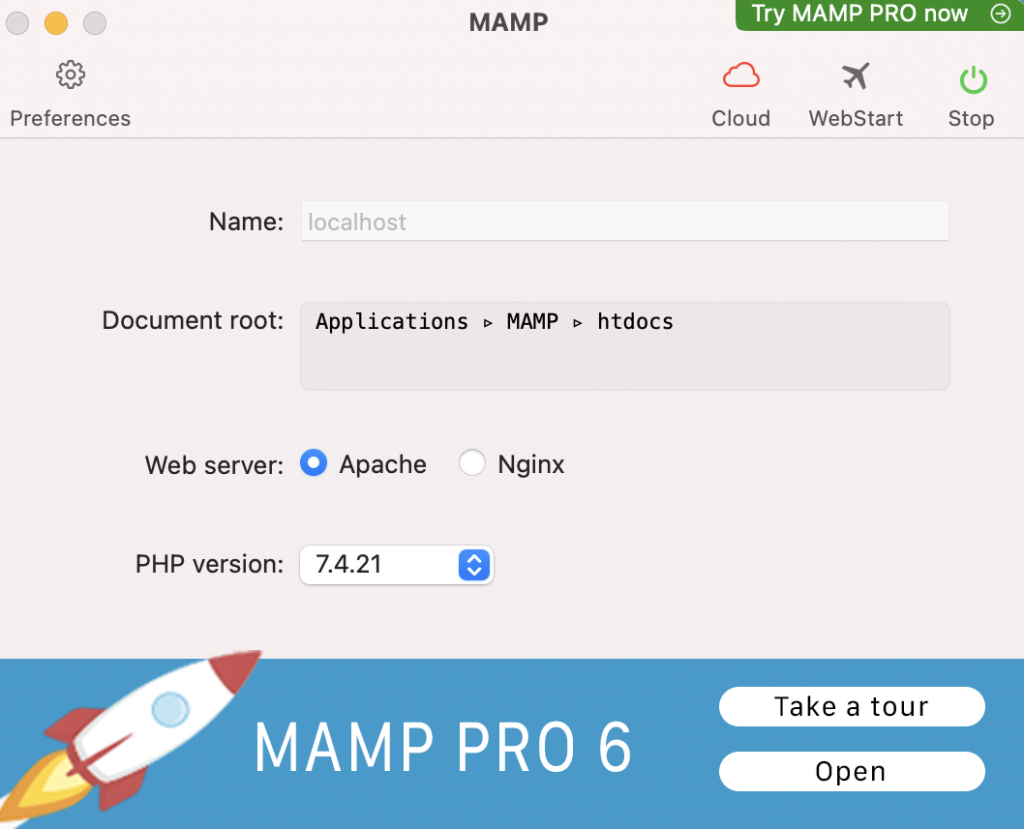
これで「Apache(=Webサーバー)」が起動した状態になり、Webブラウザからの指示を受け付けることができるようになりました。
Webブラウザを起動します。
※Google Chromeを推奨します。以後、断りがない場合はGoogle Chromeを使用します。
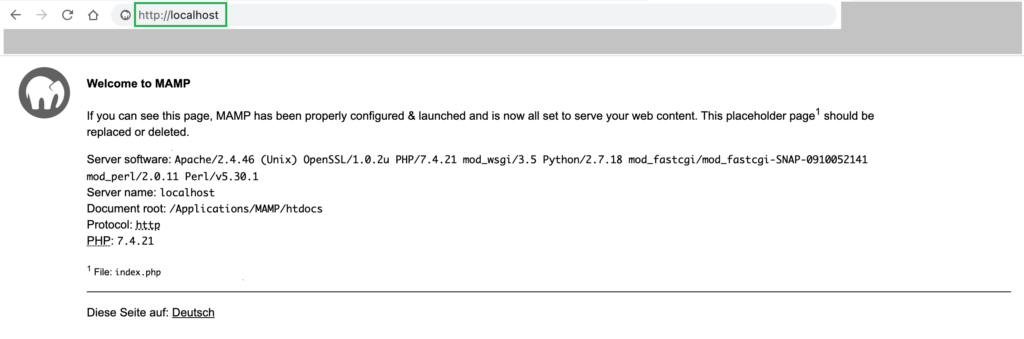
WebブラウザのURLで「http://localhost」と入力して実行します。(localhost=ローカルの同一環境にあるWebサーバーに指示する、という意味です)
以下のようなページ(apacheのデフォルトのWebページ)が表示されればOKです。

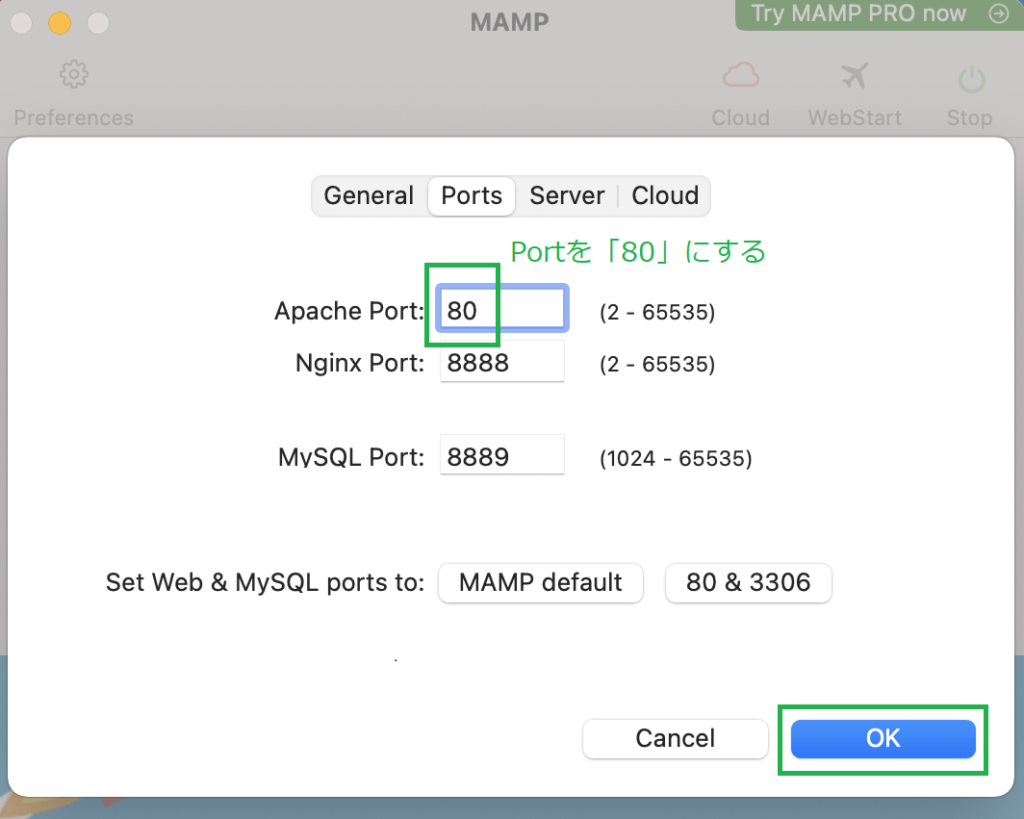
同様に、WebブラウザのURLで「http://localhost:80」と入力して実行してみて下さい。同じWebページ(ApacheのデフォルトのWebページ)が表示されるはずです。
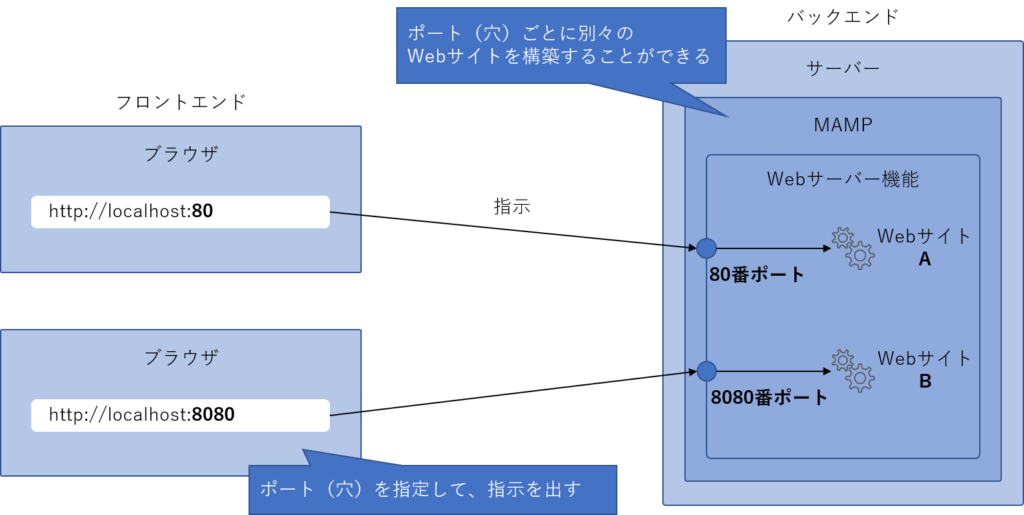
これは「http://localhost」と「http://localhost:80」が同じであることを示しています。WebブラウザはWebサーバーの80番ポートへの指示をデフォルトとしているため、「http://localhost」と実行すると、内部的には「http://localhost:80」に変換して指示しています(=ローカルの同一環境にあるWebサーバーの80番ポートに指示しています)。
ポートとは、フロントエンドからのアクセスポイントを指します。ポート番号ごとに異なるアクセスポイントを持つことができます。
以下が概要図になります。

同様に、WebブラウザのURLで「http://127.0.0.1」と入力して実行してみて下さい。同じWebページ(ApacheのデフォルトのWebページ)が表示されるはずです。
これは「http://localhost」と「http://127.0.0.1」が同じであることを示しています。すなわち、”localhost” = “127.0.0.1”であり、Webブラウザが内部的に変換して指示しているということです。
出来ましたか!?おめでとうございます。これであなたも、Webエンジニアとして大きな一歩を踏み出しました!
いまはApacheのデフォルトのWebページが表示されていますが、これからあなたのWebページを作成していきます。
本節の説明は以上になります。

